...

jQuery WebGL Ripples
jQuery.Ripple은 이미지에 WebGL의 힘으로 물결 그래픽 효과를 가미하여, 마우스 커서를 움직이면 수면 파동을 일으키는 그래픽적인 요소를 화면에 출력해 고급스러운 배너 느낌을 주는 라이브러리이다.
현재 이 블로그도 카테고리 메뉴의 헤더 이미지 영역에 이 기술을 적용중이며 작성자 역시 매우 만족중이다.
GitHub - sirxemic/jquery.ripples: Add a water ripple effect to your background using WebGL.
Add a water ripple effect to your background using WebGL. - GitHub - sirxemic/jquery.ripples: Add a water ripple effect to your background using WebGL.
github.com
See the Pen Jquery Water Ripple Effect by Divinector (@divinector) on CodePen.
jQuery Ripples 사용법
매우 간단하다.
제이쿼리 라이브러리니 당연히 제이쿼리가 선행되어야 하고, 실행 메소드 하나만 해주면 바로 적용이 된다.
유의 할점은 이미지는 <img> 태그가 아닌 css의 background-url 속성으로 적용되어야 한다. (객체 속성으로도 명시할 수 있음)
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<style>
body {
margin: 0;
padding: 0;
}
.full-landing-image {
width: 100%;
height: 100vh;
background: url(bg.jpg) no-repeat center; /* css 이미지 url */
background-size: cover;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.ripples/0.5.3/jquery.ripples.min.js"></script>
</head>
<body>
<!-- 물결 그래픽 효과를 적용할 이미지 -->
<div class="full-landing-image"></div>
<script>
$(".full-landing-image").ripples({
resolution: 256, // 렌더링 값이 클수록 잔물결 효과가 느리게 전파
perturbance: 0.04, // 잔물경 굴절 강도. 0은 굴절 없음
});
</script>
</body>
</html>
단, 버그인지 아닌지 모르겠지만 로컬 서버의 이미지는 이상하게 적용이 잘 안된다.
그래서 프록시 이미지 호스팅 서버를 이용해야 한다.
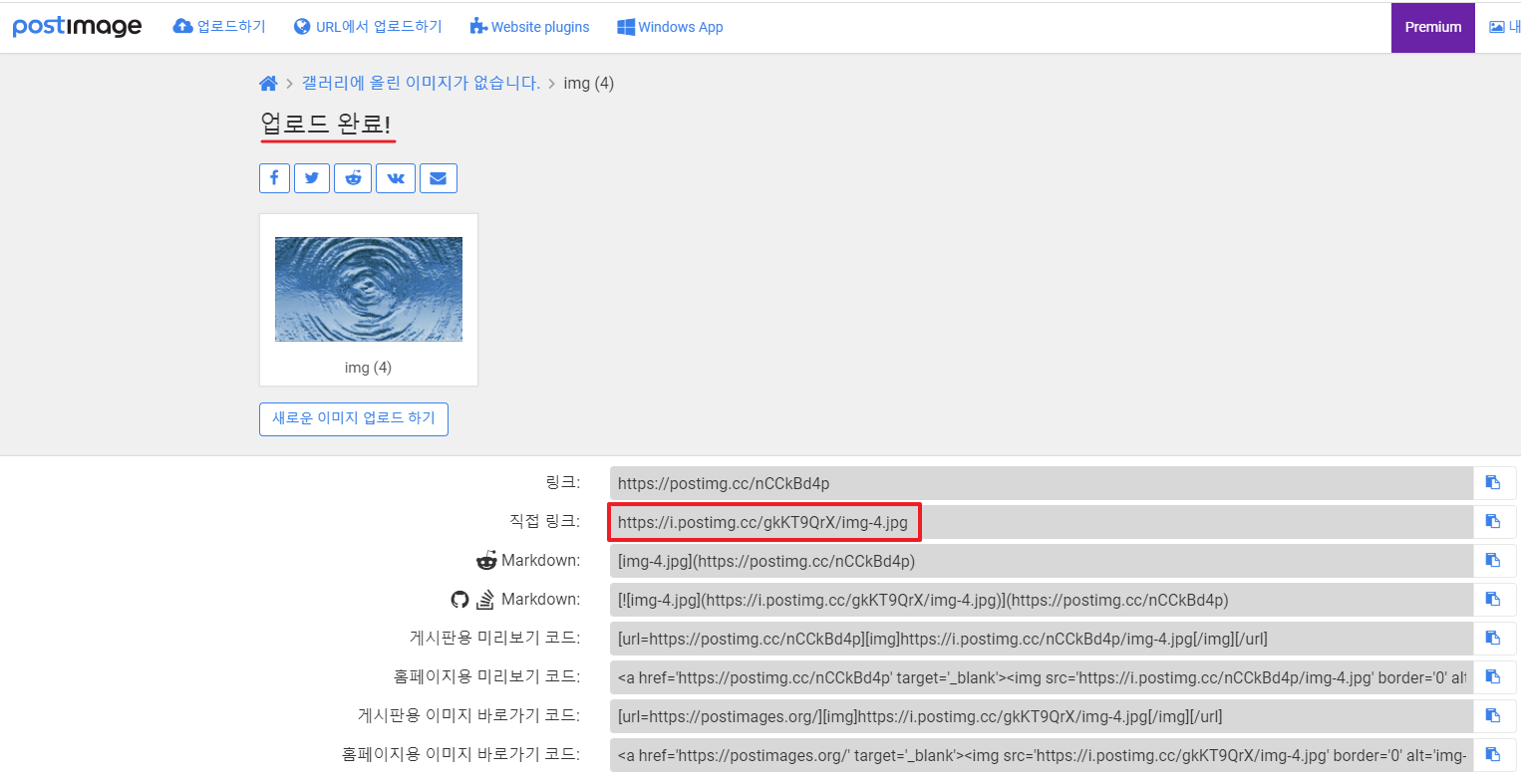
아래 링크로 들어가서 이미지를 업로드하고 url을 얻어 html에 적용해주면 된다.
Postimages — 무료 이미지 호스팅 / 이미지 업로드 사이트
무료 이미지 업로드 및 포럼에 대한 호스팅 통합을 제공합니다. 무료 사진호스팅 및 사진은 웹 사이트와 블로그에 대한 공유.
postimages.org

회원가입 안해도 무료로 이미지 업로드 URL을 얻을 수 있다.
jQuery Ripples 속성
| Name | Type | Default | Description |
| imageUrl | string | null | 배경으로 사용할 이미지의 URL. 이 속성이 없는 경우 플러그인은 계산된 배경 이미지 CSS 속성 값을 사용 |
| dropRadius | float | 20 | 캔버스 위에서 마우스를 클릭하거나 이동하여 발생하는 드롭의 크기(픽셀) |
| perturbance | float | 0.03 | 기본적으로 잔물결로 인한 굴절의 양. 0은 굴절이 없음. |
| resolution | integer | 256 | 렌더링할 WebGL 텍스처의 너비와 높이. 이 값이 클수록 렌더링이 더 부드러워지고 잔물결이 더 느리게 전파된다. |
| interactive | bool | true | 마우스 클릭 및 마우스 움직임이 효과를 트리거하는지 여부 |
| crossOrigin | string | "" | 영향을 받는 이미지에 사용할 crossOrigin 속성 |
이 글이 좋으셨다면 구독 & 좋아요
여러분의 구독과 좋아요는
저자에게 큰 힘이 됩니다.


