...

Feather 아이콘 적용하기
이 아이콘팩은 색이 채워져 있지 않고, 라인으로만 된 디자인으로 깨끗하고 귀여운 모양을 가진다.
사람들이 가장 많이 쓰는 폰트 아이콘의 거장인 Font Awesome 은 위처럼 색이 비워진 아이콘을 쓰려면 유료 정기 결제를 해야 하기 때문에 이 아이콘팩은 가벼우면서도 쓸만한 것 같다.
아이콘의 확장자는 SVG로 이미지 깨짐없이 사이즈 조절과 색상 변경이 아주 쉽게 가능하다. 또한 일러스트 디자인으로 사용하기에도 적합하다.
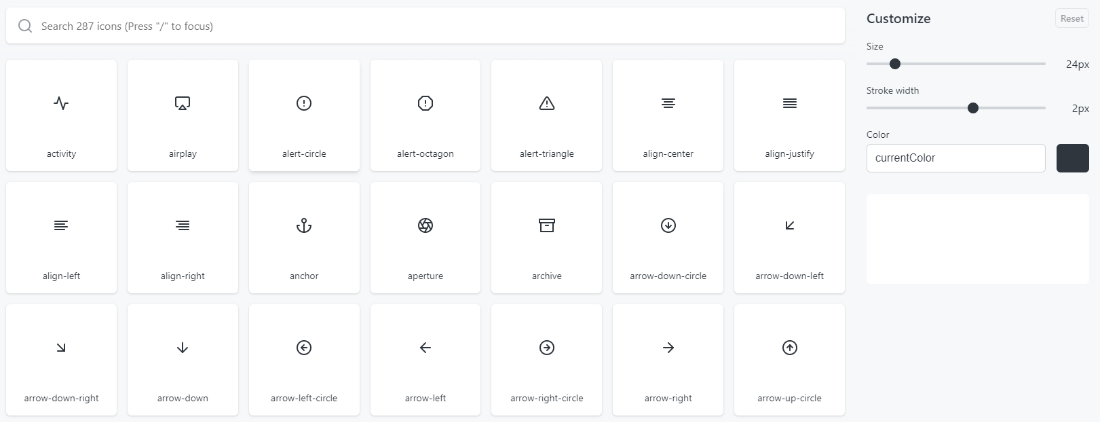
Feather – Simply beautiful open source icons
Feather is a collection of simply beautiful open source icons. Each icon is designed on a 24x24 grid with an emphasis on simplicity, consistency and readability.
feathericons.com

사이트에 들어가면 아이콘 종류를 검색할수 도 있고, 아이콘 박스를 누르면 svg 파일로도 내려 받아진다.
Feather 아이콘 사용법
- 아래와 같이 html 문서의 head부분에서 script로 소스를 가져오고,
- 필요한 부분에 tag의 속성으로 data-feather="circle"을 집어넣고,
- 맨 아랫줄에 feather.replace()라는 부분을 넣어 실행해주면 된다.
<!-- 소스 다운 -->
<script src="https://unpkg.com/feather-icons"></script>
<!-- example icon -->
<i data-feather="circle"></i>
<!-- 아이콘 적용 -->
<script>
feather.replace()
</script>
아이콘 크기, 굵기, 색깔 설정
다음 css 속성을 이용해 feather 아이콘 svg를 커스텀 할 수도 있다.
.feather {
width: 24px;
height: 24px;
stroke: currentColor;
stroke-width: 2;
stroke-linecap: round;
stroke-linejoin: round;
fill: none;
}
인용한 부분에 있어 만일 누락된 출처가 있다면 반드시 알려주시면 감사하겠습니다
이 글이 좋으셨다면 구독 & 좋아요
여러분의 구독과 좋아요는
저자에게 큰 힘이 됩니다.


