...

AOS (Animate On Scroll)
기본적으로 스크롤 움직임에 따라 개체에 움직임을 주는 애니메이션의 경우, AOS 라이브러리를 사용하면 쉽게 애니메이션을 줄 수 있다.
AOS 라이브러리는 자바스크립트를 깊게 몰라도 쉽게 사용할 수 있다는 장점이 있다.
시간 투자 대비 가성비는 모든 스크롤 애니메이션 라이브러리 중 최고 라고 평가 받는다.
AOS 설치
AOS - Animate on scroll library
AOS Animate On Scroll Library Scroll down
michalsnik.github.io
<head>
<!-- AOS 라이브러리 불러오기-->
<link rel="stylesheet" href="https://unpkg.com/aos@2.3.1/dist/aos.css">
<script src="https://unpkg.com/aos@2.3.1/dist/aos.js"></script>
</head>AOS 사용방법
<html>
<head>
<!-- AOS 라이브러리 불러오기-->
<link rel="stylesheet" href="https://unpkg.com/aos@2.3.1/dist/aos.css">
<script src="https://unpkg.com/aos@2.3.1/dist/aos.js"></script>
</head>
<body>
<!-- data-aos-* 속성을 태그에다가 써주면 알아서 동작되게 된다 -->
<div data-aos="zoom-out-right"> <!-- 오른쪽으로 줌아웃 하는 모션 설정 -->
<!-- 내용 ... -->
</div>
<!-- 다양한 속성들이 존재한다. (설명은 후술) -->
<div data-aos="fade-up"
data-aos-offset="200"
data-aos-easing="ease-out-cubic"
data-aos-duration="2000"
>
<!-- 내용 ... -->
</div>
<!-- AOS 스크립트 시작 -->
<script>
AOS.init(); // 자바스크립트로 init()을 해야 동작한다.
</script>
</body>
</html>See the Pen aos-sample by barzz12 (@inpaSkyrim) on CodePen.
data-aos 옵션 속성
<div
data-aos="fade-up"
data-aos-offset="200"
data-aos-delay="50"
data-aos-duration="1000"
data-aos-easing="ease-in-out"
data-aos-mirror="true"
data-aos-once="false"
data-aos-anchor-placement="top-center"
>
</div>| 옵션 | 설명 |
| data-aos | 사용할 애니메이션 효과명 |
| data-aos-easing | 애니메이션 시간흐름에 따른 속도설정 옵션(default: ease) |
| data-aos-anchor | 특정한 객체에 anchor를 설정하여, 어떤 객체를 기준으로 애니메이션이 시작 될지를 설정 |
| data-aos-delay | 애니메이션 재생 대기시간 설정(default: 0) |
| data-aos-offset | 애니메이션 효과가 시작될 객체의 위치 설정 |
| data-aos-duration | 애니메이션의 재생시간 설정(default: 400) |
| data-aos-anchor-placement | 애니메이션이 어느 위치에서부터 적용될지 설정(default: top-bottom) |
| data-aos-once | 스크롤 할때마다 애니매이션이 재생될지를 설정 (default: true) 이 값을 false로 하게되면, 스크롤을 위로 올렷다 다시 내릴때 애니메이션이 다시 재생되도록 할 수 있다. |
※ delay와 duration은 0부터 3000까지 최대값을 설정할 수 있고, 50 단위로 설정 변경이 가능하다.
data-aos : 애니메이션 효과 종류
- Fade animations:
- fade
- fade-up
- fade-down
- fade-left
- fade-right
- fade-up-right
- fade-up-left
- fade-down-right
- fade-down-left
- Flip animations:
- flip-up
- flip-down
- flip-left
- flip-right
- Slide animations:
- slide-up
- slide-down
- slide-left
- slide-right
- Zoom animations:
- zoom-in
- zoom-in-up
- zoom-in-down
- zoom-in-left
- zoom-in-right
- zoom-out
- zoom-out-up
- zoom-out-down
- zoom-out-left
- zoom-out-right
data-aos-anchor-placement : 애니메이션 시작 위치 속성 종류
- top-bottom
- top-center
- top-top
- center-bottom
- center-center
- center-top
- bottom-bottom
- bottom-center
- bottom-top
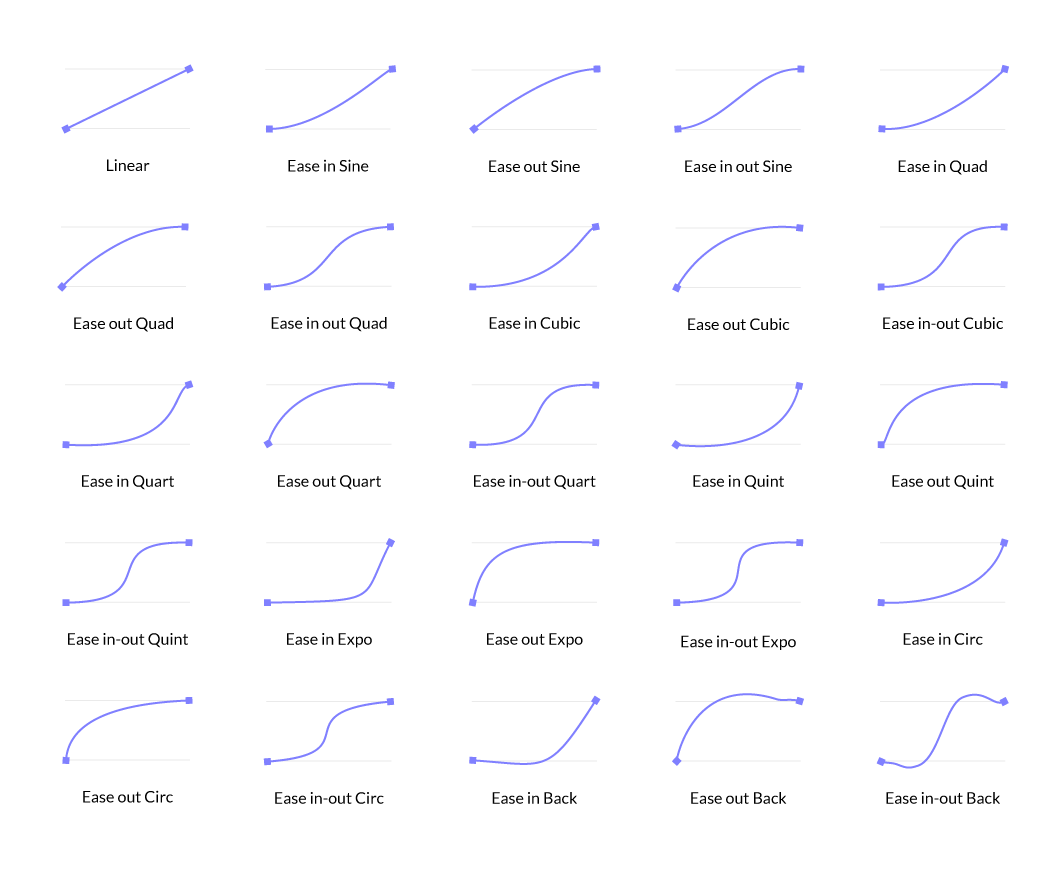
data-aos-easing : 애니메이션 재생 속도 종류

그래프에서 볼수 있듯이, 애니메이션이 재생하는데 매끄럽게 재생하거나 아니면 약간 break를 걸어서 뭔가 재생하는 느낌 등을 설정하는 속성이라고 보면 된다.
직접 하나하나 적용해봐서 차이를 눈으로 느껴보기를 권장한다.
- linear
- ease
- ease-in
- ease-out
- ease-in-out
- ease-in-back
- ease-out-back
- ease-in-out-back
- ease-in-sine
- ease-out-sine
- ease-in-out-sine
- ease-in-quad
- ease-out-quad
- ease-in-out-quad
- ease-in-cubic
- ease-out-cubic
- ease-in-out-cubic
- ease-in-quart
- ease-out-quart
- ease-in-out-quart
인용한 부분에 있어 만일 누락된 출처가 있다면 반드시 알려주시면 감사하겠습니다
이 글이 좋으셨다면 구독 & 좋아요
여러분의 구독과 좋아요는
저자에게 큰 힘이 됩니다.


