...

Custom Scrollbar 스타일링
유튜브 홈페이지를 보면 스크롤바가 일반 브라우저 스크롤바와는 달리 동그랗게 스타일링 되어 있음을 볼 수 있다. 이처럼 스크롤바 역시 다른 요소처럼 CSS 스타일링이 가능하여, 보다 자신의 웹사이트 돋보일 수 있게 하여 방문자에게 조금 더 기억에 남게 만들 수 있다.

다만 스크롤바 요소는 웹 콘텐츠가 아닌 브라우저 내부 인터페이스로 취급되기 때문에 일반적인 css 사용에 있어 기능이 제한적인 것이 많다. 우리가 브라우저의 alert 창을 스타일링 할수 없듯이 말이다. 즉, css를 사용하여 브라우저 스크롤바 색깔이나 두께를 바꿀 수는 있으나 이외의 복잡한 스타일링에는 제한적이라고 보면 된다.
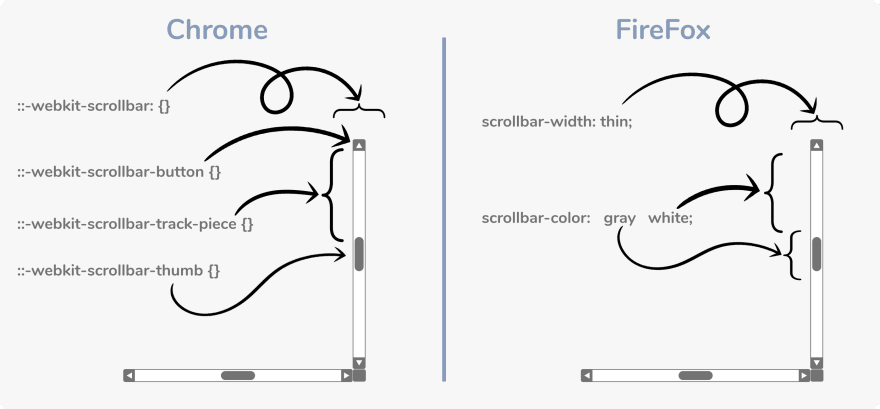
특히 유의해야 할 점은 CSS scrollbar 관련 선택자들은 표준이 아니기 때문에 브라우저 마다 문법 적용이 다르다는 점이다. 대체적으로 두가지 양식으로 나뉘는데, WebKit 기반 브라우저(Chrome, Edge, Opera, Safari, iOS 브라우저) 와 IE와 파이어폭스 브라우저로 나뉜다.
webkit 브라우저 스크롤바 속성

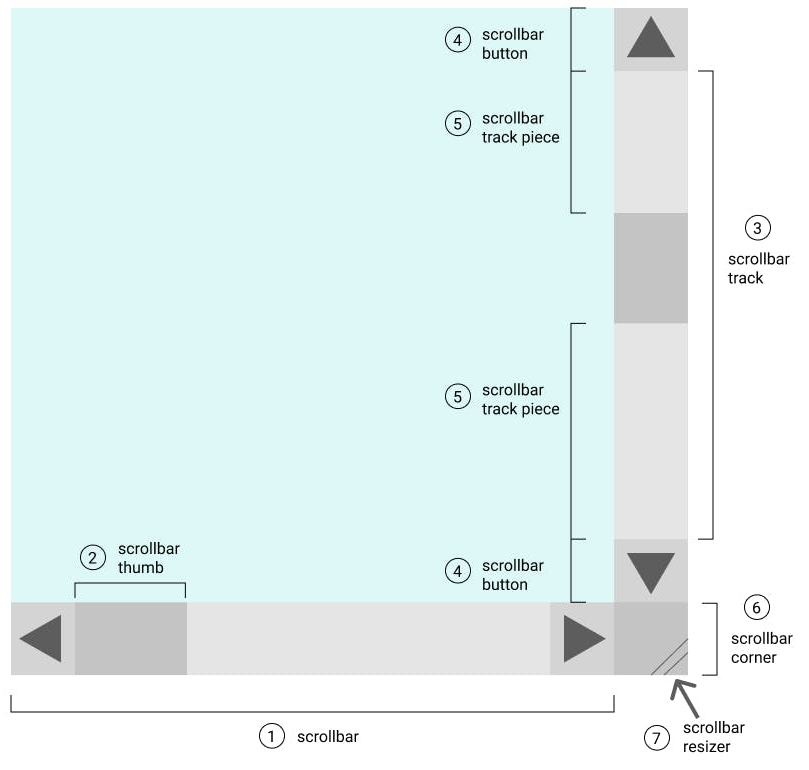
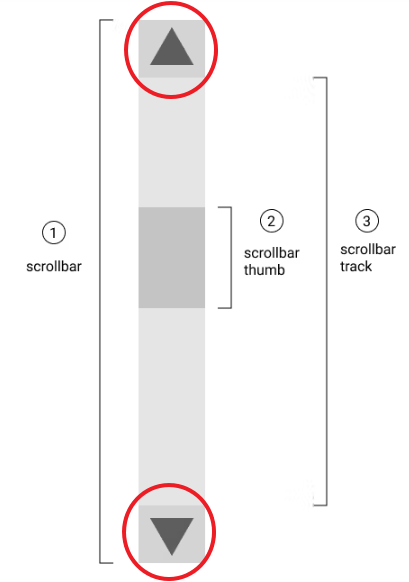
- ::-webkit-scrollbar : 스크롤바 전체
- ::-webkit-scrollbar-thumb : 드래그 가능한 스크롤 핸들 막대
- ::-webkit-scrollbar-track : 스크롤바 트랙 (스크롤이 움직이는 영역 / 스크롤 진행률 표시줄)
- ::-webkit-scrollbar-button : 스크롤바의 방향 버튼 (= 위/아래 표시 화살표)
- ::-webkit-scrollbar-track-piece : 스크롤 진행률 표시줄에서 스크롤 핸들 막대 부분을 제외한 남은 빈 공간
- ::-webkit-scrollbar-corner : 수평/수직 스크롤 막대가 만나는 스크롤 막대의 하단 모서리
- ::-webkit-resizer : 요소의 하단 모서리에 나타나는 크기 조정 핸들
::-webkit-scrollbar 선택자에 대해선 IE와 파이어폭스 제외한 주요 최신 브라우저 모두 지원한다고 보면 된다. 사람들이 가장 많이 사용하는 브라우저를 뽑는다면 크롬과 엣지, 웨일 일테니 스크롤바를 스타일링 할 경우가 생길경우 왠만하면 이 속성을 이용하면 된다.
/* Chrome, Whale, Edge */
/* 스크롤바 전체 기본 꾸미기 */
body::-webkit-scrollbar {
...
}
/* 스크롤바 막대 꾸미기 */
body::-webkit-scrollbar-thumb {
...
}
/* 스크롤바 트랙 꾸미기 */
body::-webkit-scrollbar-track {
...
}Firefox 브라우저 스크롤바 속성
모질라 파이어폭스는 Webkit과는 달리 아래와 같이 두 가지 스타일 속성만 설정이 가능하다.
- scrollbar-width : 스크롤바의 크기를 조절 (auto, none, thin)
- scrollbar-color : 스크롤바의 Thumb과 Track에 대한 스타일 지정

/* Firefox */
body {
scrollbar-width: thin;
scrollbar-color: black white; /* 검은색 Thumb 와 흰색 Track */
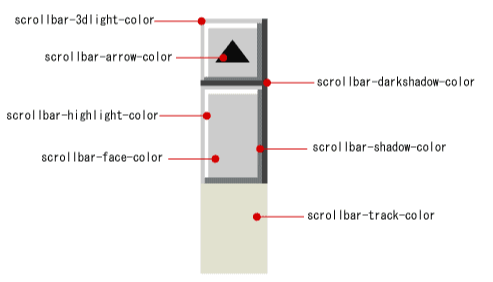
}IE 브라우저 스크롤바 속성
인터넷 익스플로러 브라우저는 더 제한적이다. 크기는 물론 대부분의 값을 조절할 수 없으며 간단한 색 변경 등만 가능하다.

/* IE */
body{
scrollbar-base-color: #000;
scrollbar-face-color: #000;
scrollbar-3dlight-color: #000;
scrollbar-highlight-color: #000;
scrollbar-track-color: #000;
scrollbar-arrow-color: black;
scrollbar-shadow-color: #000;
scrollbar-dark-shadow-color: #000;
}webkit 스크롤바 속성 정리
처음 7가지 스크롤바 속성을 보면 뭐가 뭔지 굉장히 난해하기도 하고 어렵다. 따라서 주요한 몇가지 속성들을 차근차근 정리해가며 사용법을 익혀보도록 하자.
::-webkit-scrollbar
커스텀 스크롤바 스타일링을 하겠다는 기본 속성 이다. 이 설정이 없으면 다른 모든 것은 비활성화 된다.
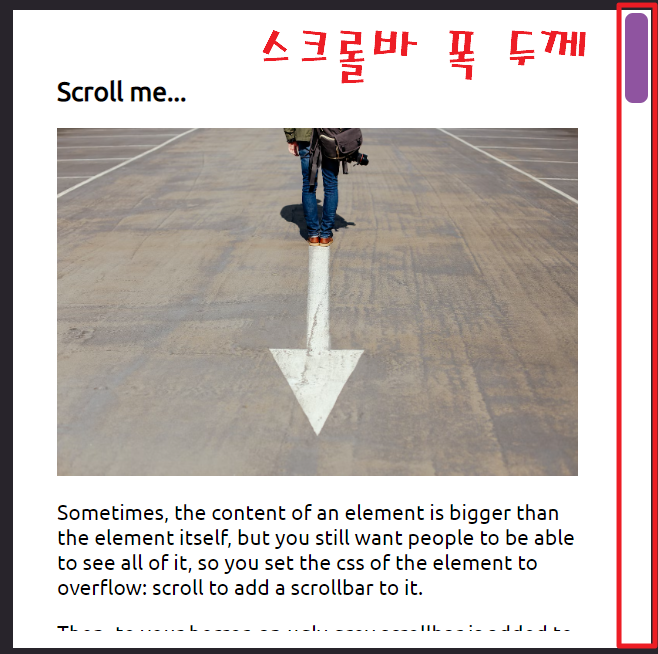
/* 스크롤바 전체 영역 */
::-webkit-scrollbar {
width: 10px; /* 세로축 스크롤바 폭 너비 */
height: 20px; /* 가로축 스크롤바 폭 너비 */
}이때 요소 영역이 스크롤링 기능을 사용하도록 지정하는 것을 잊지말자.
div {
overflow-x: scroll; /* 가로 스크롤 사용 */
overflow-y: scroll; /* 세로 스크롤 사용 */
}
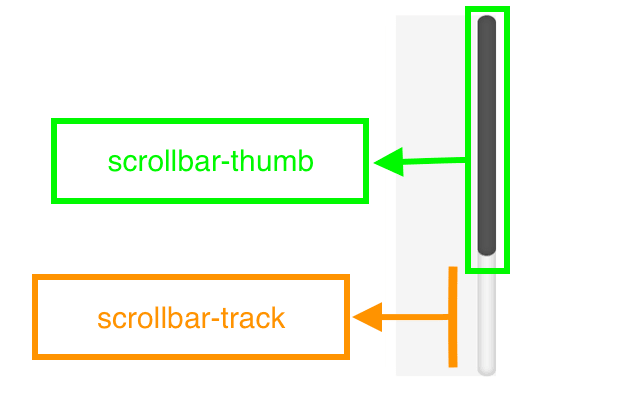
::-webkit-scrollbar-thumb
마우스로 움직이는 스크롤바 막대를 꾸민다

/* 스크롤바 막대 */
::-webkit-scrollbar-thumb {
background: #e89a3e; /* 스크롤바 막대 색상 */
border: 2px solid #9b6a2f; /* 스크롤바 막대 테두리 설정 */
border-radius: 12px 12px 12px 12px;
}이밖에도 일반 css 가상 선택자 :hover 와 함께 조합하여 스크롤 막대에 커서를 올릴떄 색상 변경도 시킬 수 있다.
::-webkit-scrollbar-thumb:hover {
background-color:#a0a0a5;
}
::-webkit-scrollbar-track
스크롤바 막대가 움직이는 영역 뒷 배경을 꾸민다.
/* 스크롤이 움직이는 뒷 배경 */
::-webkit-scrollbar-track {
background: #9b6a2f; /* 스크롤바 뒷 배경 색상 */
}아래 예제는 바로 위에서 배운 ::-webkit-scrollbar , ::-webkit-scrollbar-thumb , ::-webkit-scrollbar-track 속성만 사용해 스타일링한 커스텀 스크롤바이다. 왠만한 경우에는 위 3가지 속성만으로도 스타일링이 가능하다라고 보면 된다.
See the Pen scrollbar-css-2 by barzz12 (@inpaSkyrim) on CodePen.
::-webkit-scrollbar-button
기본 브라우저 스크롤바에 있는 상하 화살표 버튼을 말한다. 보통 스크롤바를 꾸밀때 디자인 측면에서 좋지 않기 때문에 가리는 편이다.

스크롤바 가상 클래스 선택자 종류
다음은 주로 scrollbar-button 과 scrollbar-track-piece 의 가상 선택자로 사용되는 속성들이다. 가상 선택자로 세로 or 가로 스크롤바 이냐, 첫째 버튼이나 둘째 버튼이냐를 선택할때 쓰이는 것으로 보면된다.
다만 복잡하기만 하고 실무에선 거의 쓰지 않아, 이런 선택자가 있구나 정도로 훑어보고 넘어가기를 권장한다.
- :horizontal - 수평 방향을 포함하는 모든 스크롤바 기능에 적용
- :vertical - 세로 방향 스크롤바
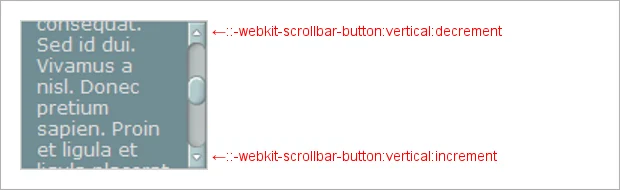
- :decrement - 뷰의 위치가 감소할지 여부 (수직 스크롤바의 위쪽, 수평 스크롤바의 왼쪽).
- :increment - 뷰의 위치가 증가할지 여부 (수직 스크롤바의 아래쪽, 수평 스크롤바의 오른쪽).
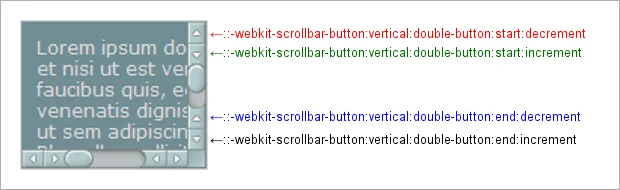
- :start - 객체가 스크롤바 thumb 앞에 배치될지 여부
- :end - 객체가 스크롤바 thumb 뒤에 배치되는지 여부
- :single-button - 단일 버튼이 스크롤바 트랙 위와 아래에 나타날지 여부 (세로 스크롤 막대의 위/아래 버튼과 가로 스크롤 막대의 왼쪽 및 오른쪽 버튼)
- :double-button - 버튼 그룹이 스크롤바 트랙 위와 아래에 나타날지 여부 (세로 스크롤 막대의 위/아래 버튼과 가로 스크롤 막대의 왼쪽 및 오른쪽 버튼)
- :no-button - 스크롤바의 방향에 따라 버튼이 스크롤바 트랙 위, 아래 또는 옆에 나타날지 여부
- :corner-present - 스크롤바 모서리가 있는지 여부
/* 세로 스크롤바의 단일 화살표 버튼 */
::-webkit-scrollbar-button:vertical:single-button {
/* single button styling */
background: red;
}
/* 세로 가로 스크롤바의 더블 화살표 버튼 */
::-webkit-scrollbar-button:double-button {
/* double button styling */
}
/* 상하 방향 스크롤바 화살표 버튼 */
::-webkit-scrollbar-button:vertical:increment,
::-webkit-scrollbar-button:vertical:decrement {
}
/* 좌우 방향 스크롤바 화살표 버튼 */
::-webkit-scrollbar-button:horizontal:increment,
::-webkit-scrollbar-button:horizontal:decrement {
}
::-webkit-scrollbar-button:start {
background-color: red; /* 세로 방향의 이동 버튼 */
}
::-webkit-scrollbar-button:end {
background-color: orange; /* 가로 방향의 이동 버튼 */
}::-webkit-scrollbar-button:start:decrement,
::-webkit-scrollbar-button:end:increment {
/* 스크롤의 화살표가 포함된 영역 */
display:block;
height:8px;
background-color: #000;
}
스크롤바 가상 클래스 선택자 활용 사례
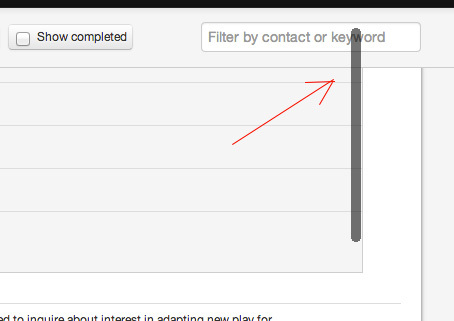
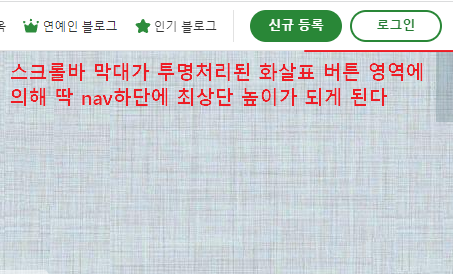
당최 이러한 복잡하기만한 선택자를 어디다 쓸지 머리만 아프고 애매하기만 할텐데, 직접 저 선택자들을 스타일링하여 쓰는 경우는 드물다. 다만 이를 응용해서 만일 문서의 상단 nav에 스크롤바 thumb와 겹치는것을 방지하기위해 스크롤바의 상단 영역에 여백을 줘야 할때 이 버튼 영역을 이용하여 빈 공간을 할당하는 응용이 가능하다.
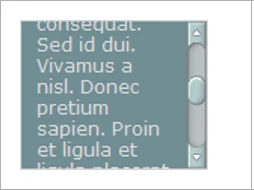
예를들어 아래 사진과 같이 문단을 가장 위로 올렸을 경우 스크롤바 막대가 상단 nav 영역에 들어가 겹쳐버릴 수 있는 문제점이 있다.

이는 유저 사용성에 좋지 않은 현상이기 때문에 투명한 영역을 만들어 스크롤 막대의 맨 윗 영역 기준점을 밑으로 내려야 하는데 이때 투명한 버튼 영역을 생성해서 문제를 극복 할 수 있다.

/* 스크롤바 트랙 위쪽 여백 공간 주기 위해서 */
.sidebar.close > .copy-sub > .sub-menu::-webkit-scrollbar-button:vertical:start:decrement,
.sidebar.close > .copy-sub > .sub-menu::-webkit-scrollbar-button:vertical:start:increment {
display: block;
height: 25px;
}
/* 만일 스크롤바 트랙 아래쪽도 여백 공간을 주고 싶다면 ... */
.sidebar.close > .copy-sub > .sub-menu::-webkit-scrollbar-button:vertical:end:decrement {
display: block;
width: 25px;
}
스크롤바 가상 클래스 선택자 스타일링
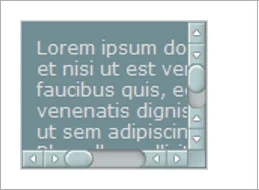
만일 이 스크롤바 전용 가상 선택자를 사용해서, 스크롤 영역 화살표를 디자인 한다면 아래와 같이 스타일링 할 수 있다.
/* Vertical Scrollbar (RIGHT SIDE) */
::-webkit-scrollbar-track:vertical {
background: -webkit-linear-gradient(180deg, #fff, #fff, #fff, #fff, rgba( 0, 0, 255, 0.5), rgba( 0, 0, 255, 0.5), rgba( 0, 0, 255, 0.5), #fff, #fff, #fff);
border-radius: 10px;
}
/* Horizontal Scrollbar (BOTTOM SIDE) */
::-webkit-scrollbar-track:horizontal {
background: -webkit-linear-gradient(90deg, #fff, #fff, #fff, #fff, rgba( 0, 0, 255, 0.5), rgba( 0, 0, 255, 0.5), rgba( 0, 0, 255, 0.5), #fff, #fff, #fff);
border-radius: 10px;
}
/* Scrollbar Thumb */
::-webkit-scrollbar-thumb {
background: rgba( 112, 178, 243, 0.75);
border-radius: 2em;
}
/* Horiontal Scrollbar button (TOP-RIGHT aKa START) */
::-webkit-scrollbar-button:horizontal:single-button:start {
position: absolute;
content: '';
border-bottom: 20px solid transparent;
border-right: 42px solid #7082f3;
border-left: 20px solid transparent;
border-top: 20px solid transparent;
}
/* Vertical Scrollbar button (BOTTOM-LEFT aKa START) */
::-webkit-scrollbar-button:vertical:single-button:start {
position: absolute;
content: '';
border-right: 20px solid transparent;
border-bottom: 62px solid #7082f3;
border-left: 20px solid transparent;
border-top: 20px solid transparent;
}
/* Horiontal Scrollbar button (BOTTOM-RIGHT aKa END) */
::-webkit-scrollbar-button:horizontal:single-button:end {
position: absolute;
overflow: hidden;
content: '';
border-bottom: 20px solid transparent;
border-left: 42px solid #7082f3;
border-right: 20px solid transparent;
border-top: 20px solid transparent;
}
/* Vertical Scrollbar button (BOTTOM-RIGHT aKa END) */
::-webkit-scrollbar-button:vertical:single-button:end {
position: absolute;
overflow: hidden;
content: '';
border-bottom: 20px solid transparent;
border-top: 62px solid #7082f3;
border-right: 20px solid transparent;
border-left: 20px solid transparent;
}See the Pen Interactive Demo for Scrollbar (* : only for -webkit browsers) by Kaushalya R. Mandaliya (@kman) on CodePen.
::-webkit-scrollbar-corner
세로 스크롤 막대와 가로 스크롤 막대가 모두 만나는 스크롤 막대의 오른쪽 아래 모서리 부분이다. 일반적으로 스크롤바를 스타일링할시 숨기는 편이다.
/* 상하+좌우 스크롤이 만나는 우측 하단의 코너 부분 */
::-webkit-scrollbar-corner {
background: transparent;
}Custom Scrollbar 응용하기
스크롤바 숨기고 스크롤 기능만 살리기
스크롤바 UI가 웹사이트의 시각적 공간을 차지하는 것이 보기 싫을 경우 스크롤 기능은 살리고 스크롤바를 가릴수 있다.
/* hide scrollbar but allow scrolling */
html {
-ms-overflow-style: none; /* for Internet Explorer, Edge */
scrollbar-width: none; /* for Firefox */
overflow-y: scroll;
}
html::-webkit-scrollbar {
display: none; /* for Chrome, Safari, and Opera */
}스크롤 최소 높이 설정
본문이 엄청 길경우 스크롤바 막대 높이가 매우 짧아져 클릭이 잘 안되어 사용성이 떨어질 수 있다. 이땐 min-height 를 지정함으로써 막대 최소 높이를 지정함으로써 극복할 수 있다.
::-webkit-scrollbar-thumb {
background-color: #babac0;
border-radius: 16px;
border: 4px solid #f4f4f4;
min-height: 50px; /* 스크롤바 막대 최소 높이 */
}스크롤바 여백 주기
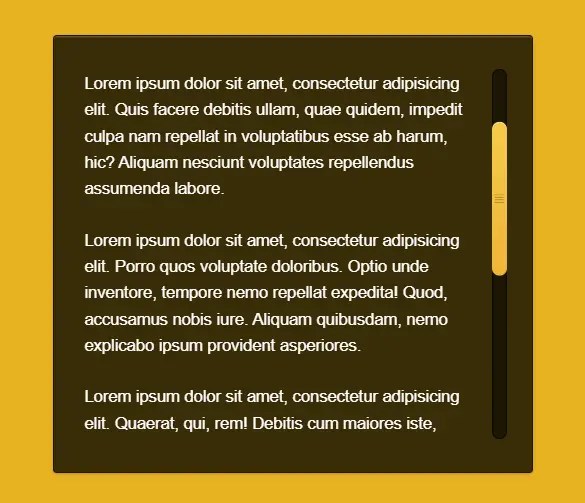
스크롤바 트랙과 스크롤바 막대 사이 가로 폭 여백을 줘서, 스크롤바가 영역 안에 위치하도록 디자인 하고 싶다. 하지만 기본적으로 스크롤바 속성에는 margin 이나 padding 속성이 먹히지 않는다. 따라서 우회적인 스타일링 방식으로 여백을 구현하여야 하는데, border 속성을 이용하여 구현할 수 있다. 스크롤바 트랙 색상과 border 테두리 색상을 일치시키고, 컨텐츠를 다른색으로 설정하면 마치 여백을 주는 효과를 얻을수 있는 것이다.
/* 스크롤을 적용할 영역 */
.scroll{
...
background-color: rgba(0,0,0,0.8);
}
.box1::-webkit-scrollbar{
width: 20px;
}
/* 스크롤바 막대 설정*/
.box1::-webkit-scrollbar-thumb{
background-color: rgba(255,255,255,1);
border-radius: 10px;
border: 7px solid rgba(0,0,0,0.8); /* 스크롤을 적용할 영역 색깔과 border 색상을 똑같이 맞춘다 */
}
.box1::-webkit-scrollbar-track{
background-color: rgba(0,0,0,0); /* 스크롤바 뒷 배경을 투명 처리한다 */
}See the Pen scrollbar-css-1 by barzz12 (@inpaSkyrim) on CodePen.
만일 상단, 하단에 여백을 크게 주고 싶다고 해서,border-top-width를 늘리면 오히려 막대스크롤바가 깨진다. 이때는 위에서 배운::-webkit-scrollbar-button속성의 스크롤바 가상 클래스 선택자를 이용해야 한다.
스크롤 트랙 가리고 막대만 보이기
예를 들어 홈페이지에 아래와 같이 카다란 헤더 배너 이미지 영역으로 디자인 되어 있다면, 우측 스크롤바 영역 때문에 뭔가 화면이 뭔가 분리된 느낌이 들어 매끄럽지 않은 감각이 든다.

이때는 위에서 봤던 스크롤바를 숨기고 스크롤 기능만 살리기를 통해 어느정도 완화가 되겠지만 스크롤 막대를 숨기는 것은 유저 사용성 상 썩 좋지 못한 방법이다. 그리고 배너 부분은 이미지 이기 때문에 바로 위에서 배운 border 속성을 이용한 스크롤 영역의 배경색을 지정함으로써 숨기는 방법도 사용할 수가 없다.
따라서 스크롤바 막대는 있되 스크롤 트랙 영역을 없애 배너 영역이 화면에 꽉차는 느낌을 주는 스타일링을 하기 위해선 별도의 작업이 필요하다. 적용하면 아래 사진과 같이 청록색 스크롤 막대는 살아있고 스크롤 트랙은 없어져 배너가 화면에 꽉차게 된다.

이에 대한 CSS 코드는 아래와 같다. 이때 반드시 바디의 overflow 속성을 overlay 처리 하여야 한다. 그래야 스크롤바가 공간을 차지하지 않고 콘텐츠 위에 그려진다.
body {
overflow-y: overlay; /* 반드시 overlay 처리 */
}
::-webkit-scrollbar {
width: 14px;
height: 14px;
}
::-webkit-scrollbar-thumb {
outline: none;
border-radius: 10px;
border: 4px solid transparent;
box-shadow: inset 6px 6px 0 rgba(34, 34, 34, 0.15);
}
::-webkit-scrollbar-thumb:hover {
border: 4px solid transparent;
box-shadow: inset 6px 6px 0 rgba(34, 34, 34, 0.3);
}
::-webkit-scrollbar-track {
box-shadow: none;
background-color: transparent;
}
스크롤 애니메이션 적용하기
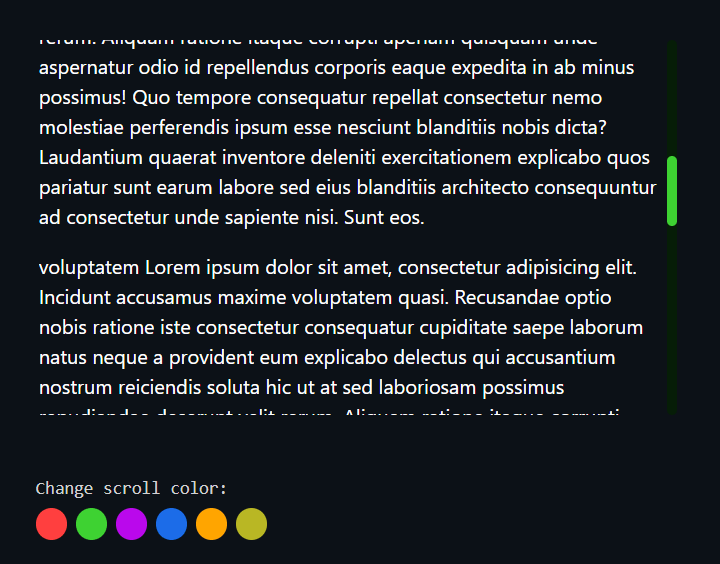
스크롤 트랙을 가리고 막대만 보이도록 스타일링하고 추가적인 자바스크립트 처리를 통해 스크롤 하지 않으면 사라지고, 스크롤 하는 동안만 스크롤이 나타나도록 애니메이션 효과를 부여할 수도 있다.
단, 스크롤바의 box-shadow는 transition 속성이 먹히지 않기 때문에 조금 복잡한 우회적인 방법을 써야 하는데, 방법은 box-shadow 색상을 일부로 지정하지 않으면 그의 부모의 color 속성값을 따라간다는 상속 특성을 이용해 아래와 같이 구성해 줄 수 있다.
html {
/* 세로 스크롤 overlay 처리 */
overflow-y: overlay;
/* 스크롤바의 box-shadow 색상값을 지정 */
color: blue;
transition: all 0.4s ease; /* 부드러운 애니메이션 */
}
html::-webkit-scrollbar {
width: 12px;
height: 12px;
}
html::-webkit-scrollbar-thumb {
outline: none;
border-radius: 10px;
border: 3px solid transparent;
/* box-shadow 색상은 지정 안했을 경우 기본적으로 color 값을 따라감 */
box-shadow: inset 6px 6px 0;
}
html::-webkit-scrollbar-track {
box-shadow: none;
background-color: transparent;
}
/* 자바스크립트로 의해 scroll-hidden 클래스가 추가되면 스크롤 막대 투명 처리 */
html.scroll-hidden {
color: transparent;
}
/* html에서 스크롤바 색상을 위해 color를 쓰니 body에서 별도로 지정 */
body {
color: black;
}let window_scrolling;
window.addEventListener('scroll', () => {
if (!window_scrolling) {
console.log('start wheeling!');
document.documentElement.classList.remove('scroll-hidden');
}
// 일정시간 뒤에 스크롤 동작 멈춤을 감지
clearTimeout(window_scrolling);
window_scrolling = setTimeout(() => {
console.log('stop wheeling!');
window_scrolling = undefined;
document.documentElement.classList.add('scroll-hidden');
}, 400);
});See the Pen scrollbar-overlay-boxShadow by barzz12 (@inpaSkyrim) on CodePen.
Custom Scrollbar 예제
다음은 다양한 커스텀 스크롤바 스타일링 예제이다.
See the Pen Custom Scroll Bar for Chrome by Mathieu Richard (@MathieuRichard) on CodePen.
See the Pen CSS Scroll Bars by Ghost Rider (@GhostRider) on CodePen.
See the Pen Custom Scrollbar Using CSS by Muhammad Afan (@afan_muhammad) on CodePen.
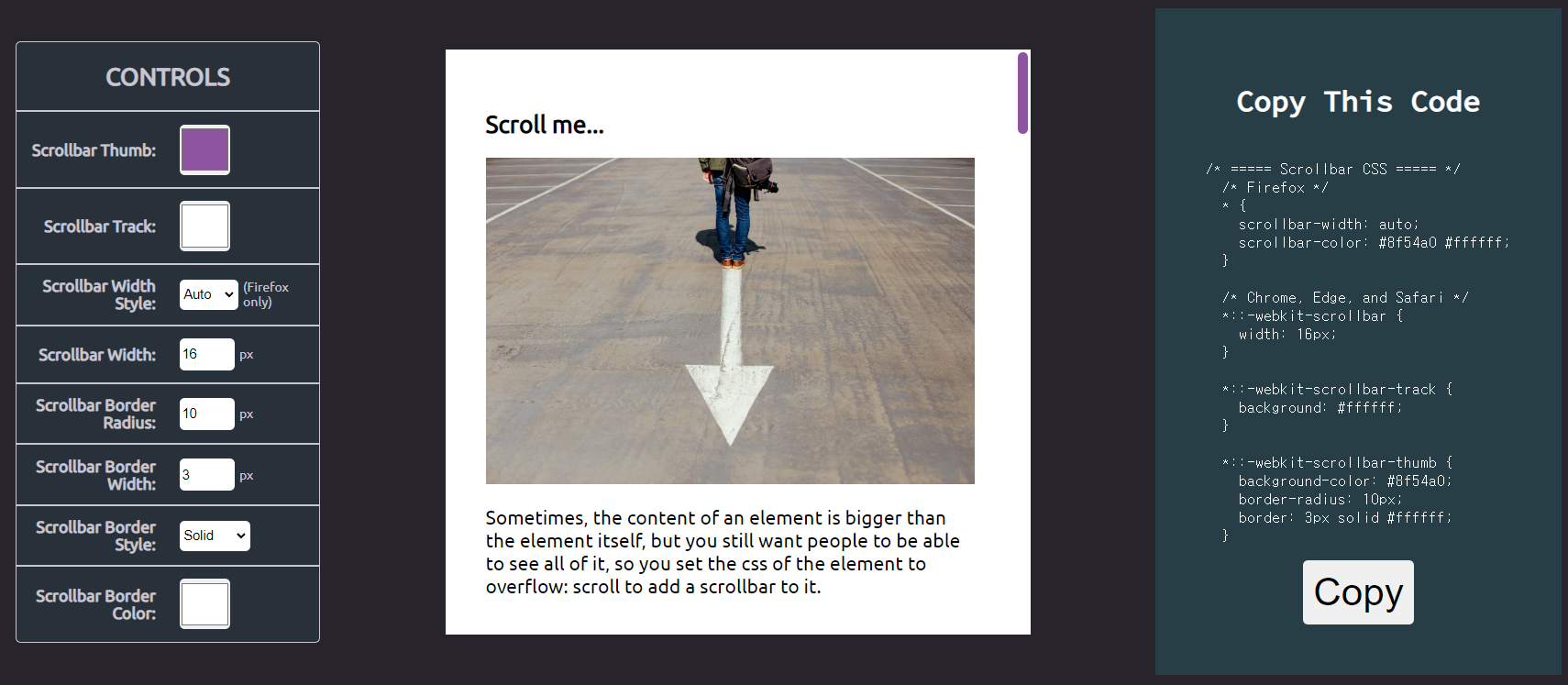
Custom Scrollbar Maker
아래의 GUI를 통해 보다 손코딩 보단 간편하게 커스텀 스크롤바 스타일링을 할수도 있다.
Custom Scrollbar Maker
A simple tool for making custom scrollbars for your websites....
codepen.io

Custom Scrollbar 라이브러리
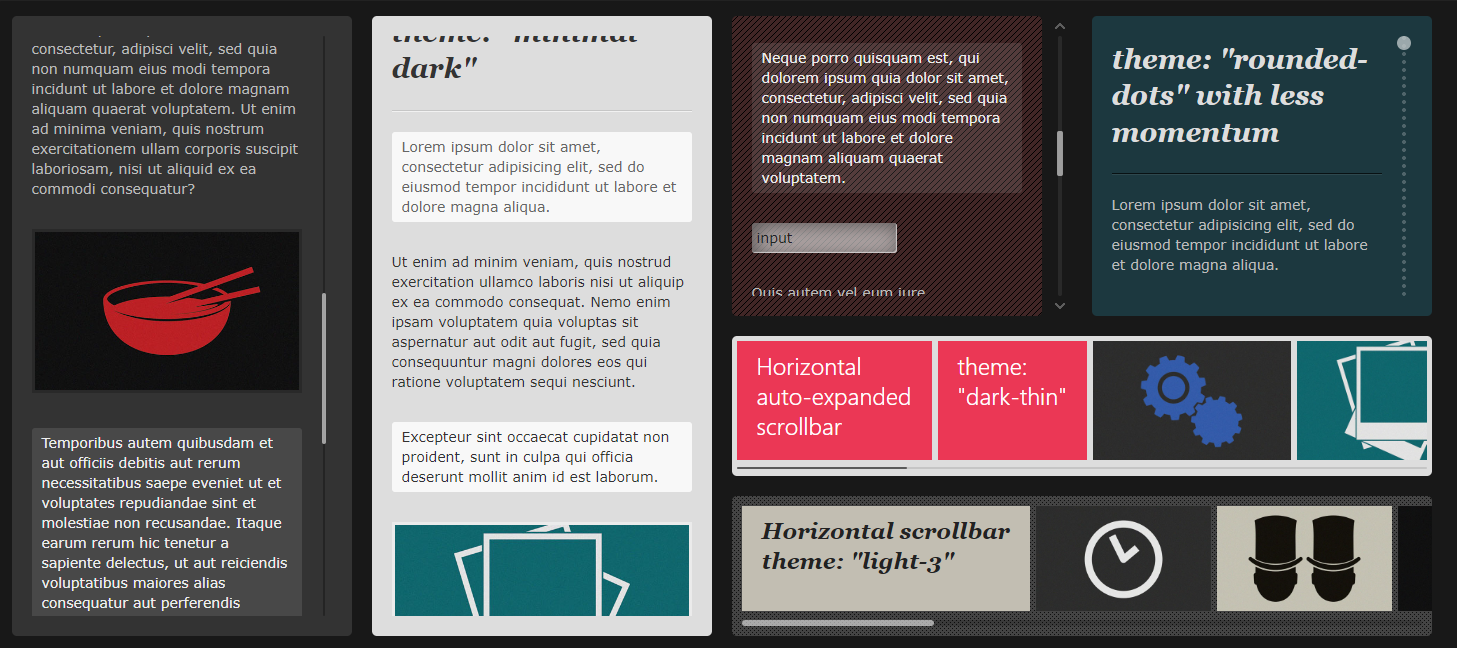
jQuery custom content scroller
선행으로 제이쿼리가 필요하다. 대신에 정말 다양한 스크롤바 디자인을 얻을 수 있다.
jQuery custom content scroller – malihu | web design
Last updated on Jul 11, 2016 Originally published on August 1, 2010 by malihu, under Plugins. Highly customizable custom scrollbar jQuery plugin. Features include vertical and/or horizontal scrollbar(s), adjustable scrolling momentum, mouse-wheel (via jQue
manos.malihu.gr

Custom Scrollbar JavaScript Libraries
10가지 순수 자바스크립트, css 라이브러리 모음집이다.
10 Best Custom Scrollbar JavaScript Libraries (2023 Update) - CSS Script
A list of 10 JavaScript and/or pure CSS libraries which can be used to replace and enhance the native scrollbars. Click to preview and download.
www.cssscript.com


Smooth Scrollbar
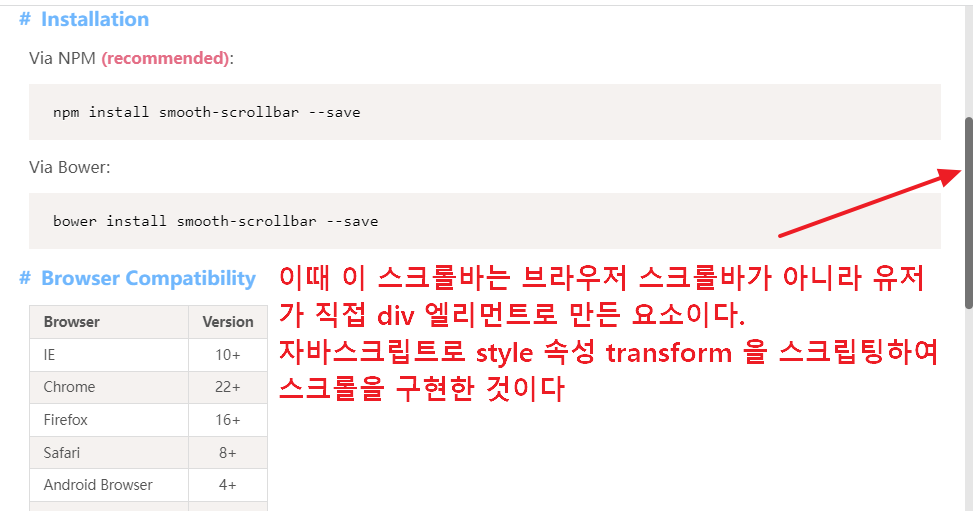
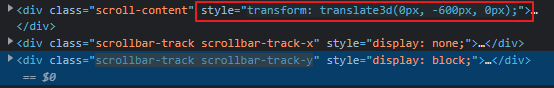
빈약한 CSS 속성만을 지원하는 브라우저의 스크롤바를 없애버리고, 자바스크립트로 인터랙티브(Interactive)하게 스크롤을 처리하는 방법도 존재한다. 대표적으로 본 블록의 가로 스크롤 기능이나, 스크롤을 내릴때 스무스하게 애니메이션 효과를 주는 이 라이브러리를 들 수 있다. 다만 스크롤 동작 자체가 계속 이벤트가 발생되는 무거운 동작이라 자바스크립트로 스크롤을 제어하는 방법은 성능 이슈가 따르기도 한다.
https://idiotwu.github.io/smooth-scrollbar/


# 참고자료
https://blog.esteetey.dev/make-your-website-stand-out-with-a-custom-scrollbar
https://ameblo.jp/personwritep/entry-12538186713.html
이 글이 좋으셨다면 구독 & 좋아요
여러분의 구독과 좋아요는
저자에게 큰 힘이 됩니다.


