...

CSS media query 범위 최신 문법
CSS에서 반응형 쿼리를 작성할때 가장 이해가 안되었던 접이 바로 미디어 쿼리의 width, height 범위 지정 문법이다.
왠만한 프로그래밍 언어에선 범위 지정을 < 와 > 기호를 통해 범위지정을 하지만 CSS에서는 미디어 쿼리 범위 지정은 다음과 같이 하였다.
정확히 max-width 가 의미하는 것이 '이상' 인지 '이하' 이었는지 잠깐 문법이 햇깔릴 때도 있었으며, 기본적으로 '같거나 작다' 로 통용되기 때문에 만일 '무조건 작다' 로 설정하려면, 아래와 같이 319.99px 로 지정해야는 우회하는 방법을 써야 했다.
/* viewports <= 320px */
@media (max-width: 320px) {
}
/* viewports < 320.px */
@media (max-width: 319.99px) {
}/* viewports 500px ~ 1000px */
@media (min-width: 500px) and (max-width: 1000px) {
}하지만 이제부터 미디어 쿼리에서도 범위 지정을 < 와 > 기호를 통해 문법이 가능하도록 스펙이 추가되었다.
위의 못생긴 CSS 수식을 이제부터 아래와 같이 사용이 가능하다.
@media (width <= 320px) {
}
@media (width < 320px) {
}또한 500px ~ 1000px 사이의 양변의 범위 지정 역시 다음과 같이 심플하게 작성이 가능하다.
@media (500px <= width <= 1000px) {
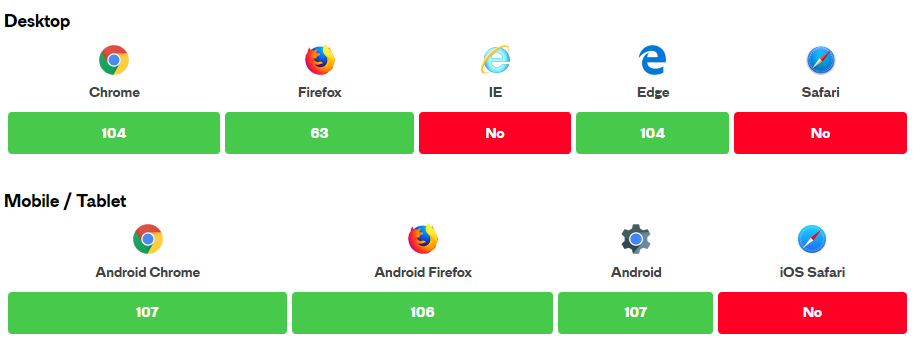
}왠만한 브라우저에서도 모두 지원한다고 하니 사용하지 않을 이유가 없다.
IE는 이미 R.I.P 되었으니 넘어가고, 사파리는 조만간 지원한다고 한다.

인용한 부분에 있어 만일 누락된 출처가 있다면 반드시 알려주시면 감사하겠습니다
이 글이 좋으셨다면 구독 & 좋아요
여러분의 구독과 좋아요는
저자에게 큰 힘이 됩니다.


