...

자바스크립트 확장팩 모음
이번 포스팅에서는 VSCode에서 자바스크립트 / 노드 프로젝트를 코딩하는데 있어 편리하며 가독성이 좋게 사용할수 있는 확장팩을 여러분들께 소개해 본다. 아래 소개하는 익스텐션들은 필자가 직접 설치해서 사용해본 결과 만족스러워서 소개하는 것이니 검증된 것이라고 봐도 된다.
또한 만일 더 좋은 익스텐션을 발견하게 된다면 지속적으로 포스팅을 업데이트 하는 방향으로 할 계획이다.
JavaScript (ES6) code snippets
짧은 문장으로 자주 사용하는 메소드 구성 코드를 사용할수있다.
JavaScript (ES6) code snippets - Visual Studio Marketplace
Extension for Visual Studio Code - Code snippets for JavaScript in ES6 syntax
marketplace.visualstudio.com
| Trigger | Content |
| fre→ | forEach loop in ES6 syntax array.forEach(currentItem => {}) |
| fof→ | for ... of loop for(const item of object) {} |
| fin→ | for ... in loop for(const item in object) {} |
| anfn→ | creates an anonymous function (params) => {} |
| nfn→ | creates a named function const add = (params) => {} |
| dob→ | destructing object syntax const {rename} = fs |
| dar→ | destructing array syntax const [first, second] = [1,2] |
| sti→ | set interval helper method setInterval(() => {}); |
| sto→ | set timeout helper method setTimeout(() => {}); |
| prom→ | creates a new Promise return new Promise((resolve, reject) => {}); |
| thenc→ | adds then and catch declaration to a promise .then((res) => {}).catch((err) => {}); |
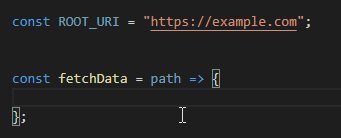
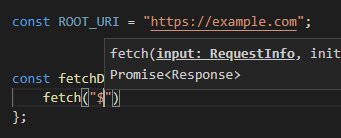
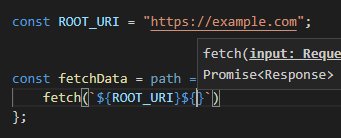
Javascript Auto Backticks
일반 문자열(' ")에서 ${} 를 감지하면 자동으로 백틱(`) 으로 변경해주는 쏠쏠한 플러그인이다.
Javascript Auto Backticks - Visual Studio Marketplace
Extension for Visual Studio Code - Automatically converts single or double quotes to backticks when needed.
marketplace.visualstudio.com

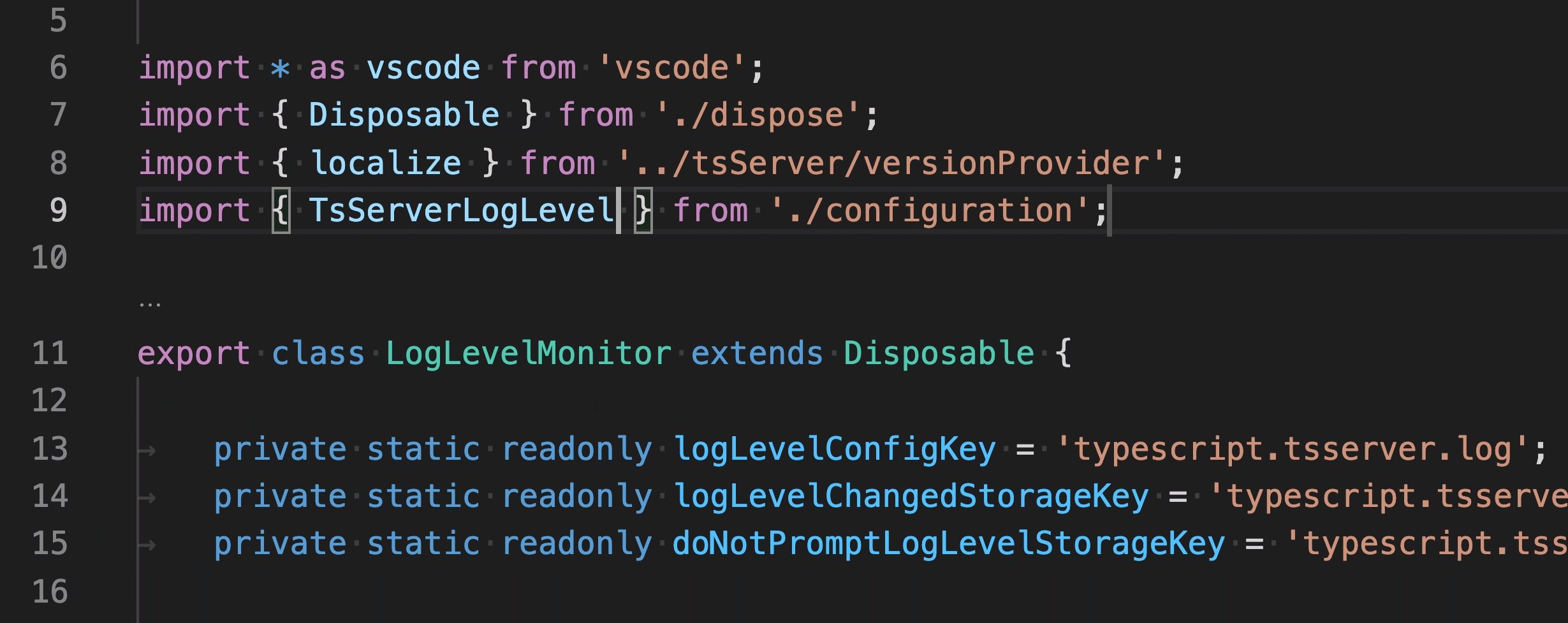
es6-string-html
자바스크립트 파일 내에서 만일 html 태그를 문자열로 받아 사용해야될때 어떻게 할까?
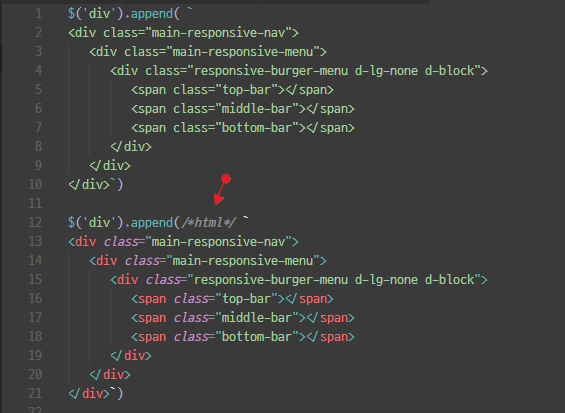
대표적으로 제이쿼리에서 append(`<div>hello</div>`) 이런식으로 이용된다.
하지만 따옴표로 묶어버리면 단순히 문자열 취급되서 가독성이 안좋아지는데, 이 익스텐션은 역따옴표 앞에 /*html*/ 을 붙이면 색깔이 입히지게 한다.
HTML 뿐 만아니라 CSS, SQL, SVG, XML도 써주면 각 언어에 맞게 코드 하이라이트가 된다.
es6-string-html - Visual Studio Marketplace
Extension for Visual Studio Code - Syntax highlighting in es6 multiline strings
marketplace.visualstudio.com

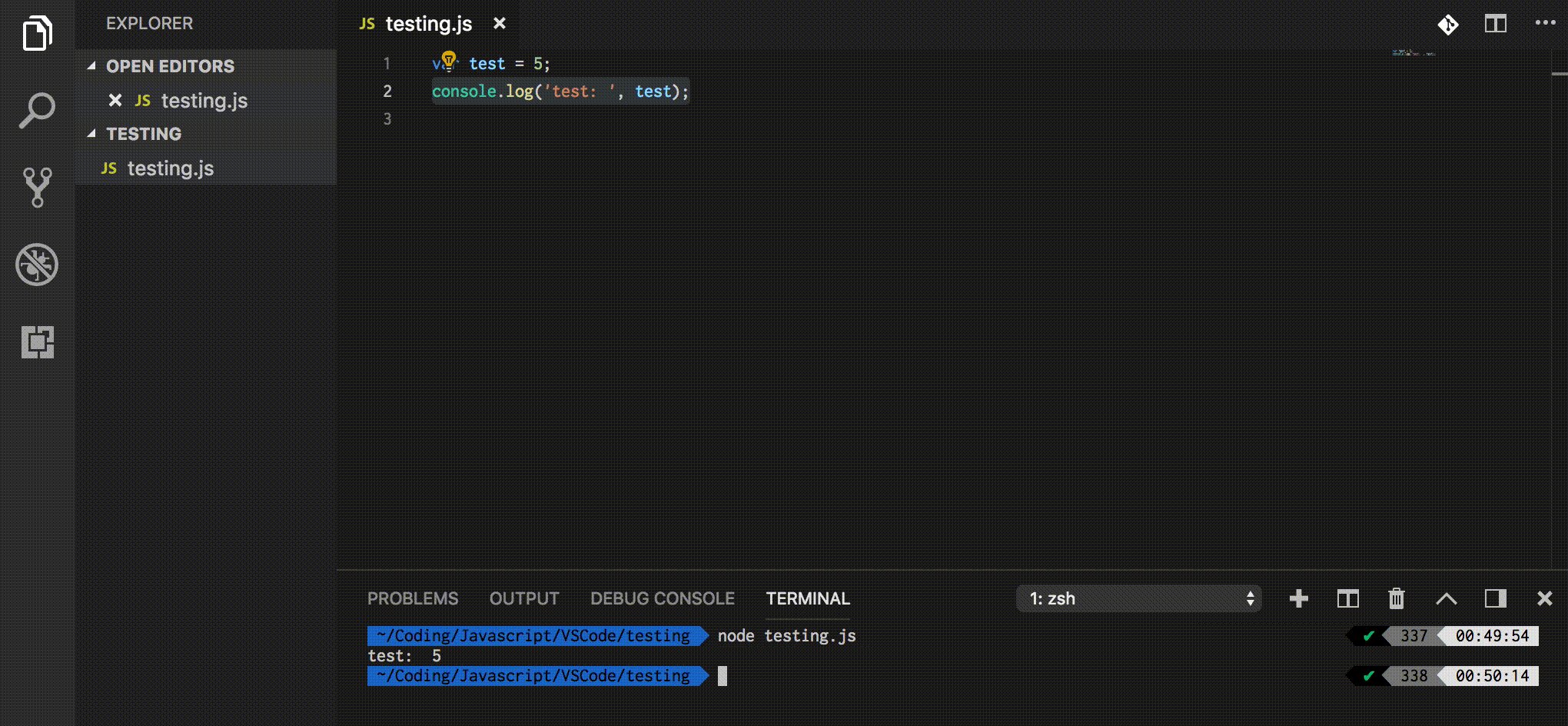
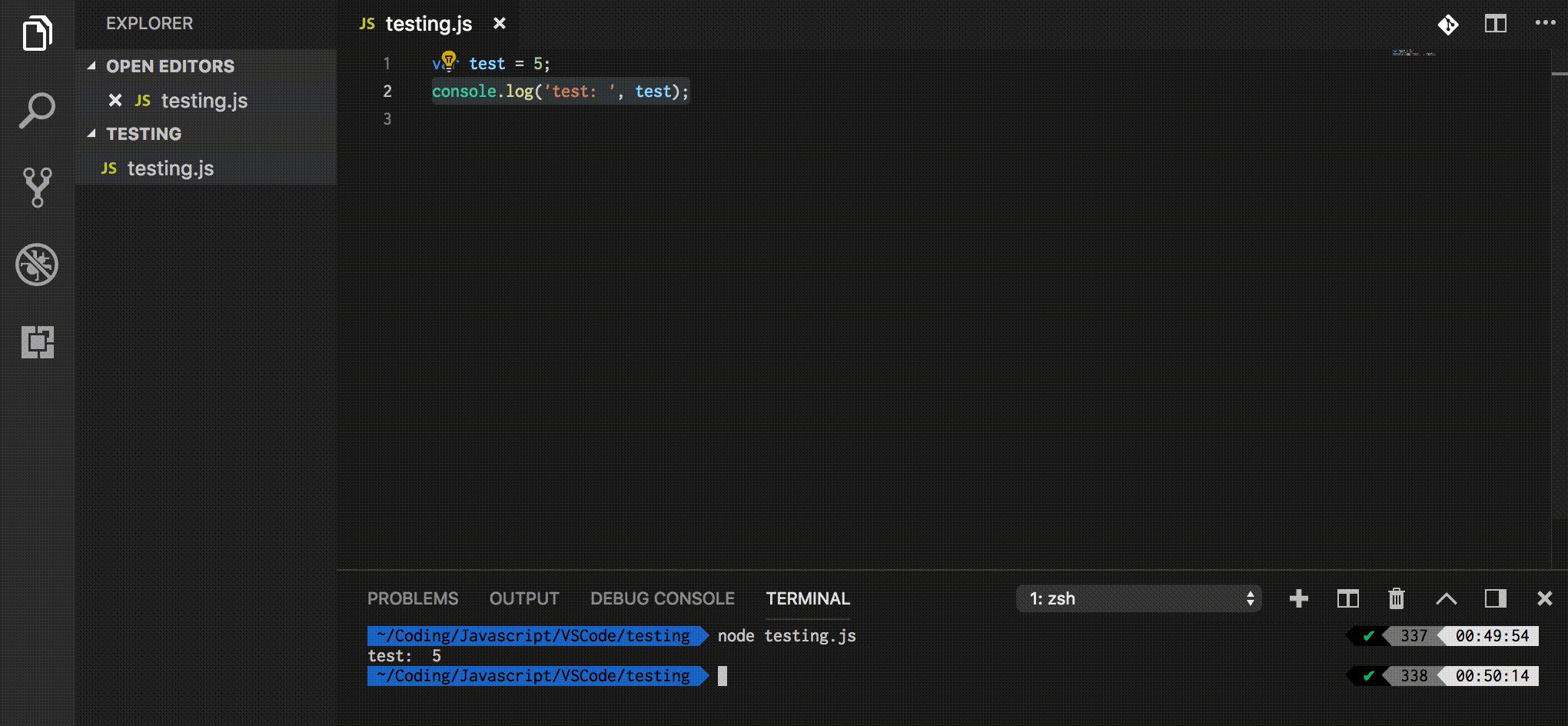
JS Quick Console
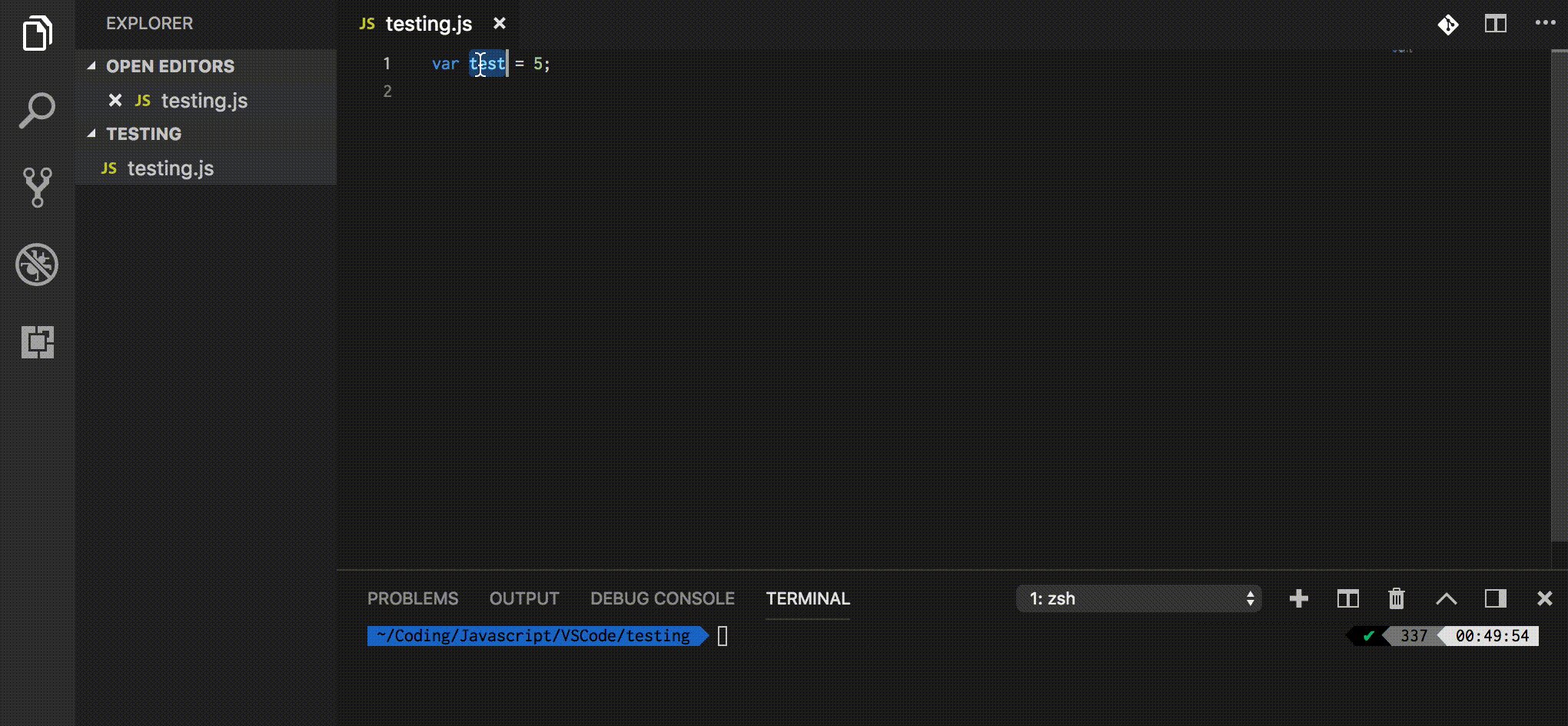
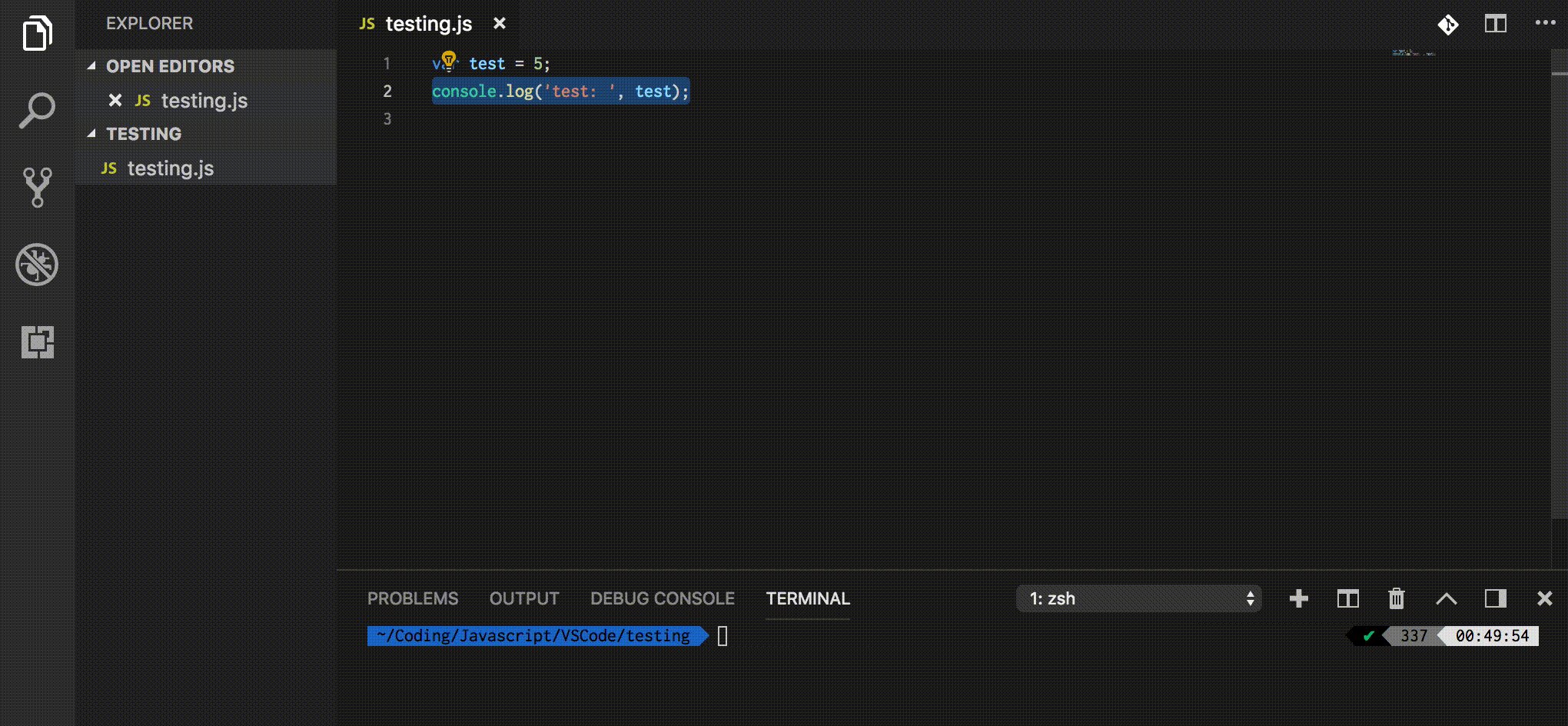
console.log()를 일일히 치지 않고 단축키로 바로 생성하여, 테스트를 빠르게 할수있게 한다.
- 변수를 드래그하고 Ctrl+Shift+L 를 누르면 자동 생성 된다.
JS Quick Console - Visual Studio Marketplace
Extension for Visual Studio Code - Quickly print out log messages
marketplace.visualstudio.com

이외에도 자바스크립트의 console.log 를 강화시키고 싶다면 아래 포스팅을 참고해보자.
[VSCode] 💽 Console.log 개선 확장팩 모음 - 콘솔을 이쁘고 가독성있게
Dot Log Dot Log - Visual Studio Marketplace Extension for Visual Studio Code - Make it easy to console.log info marketplace.visualstudio.com console.log 스니펫이다. 단순히 console.log 문장을 자동시..
inpa.tistory.com
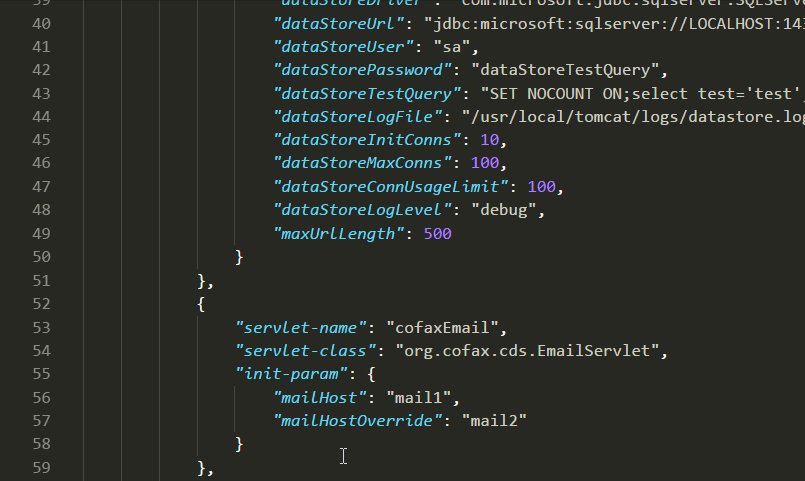
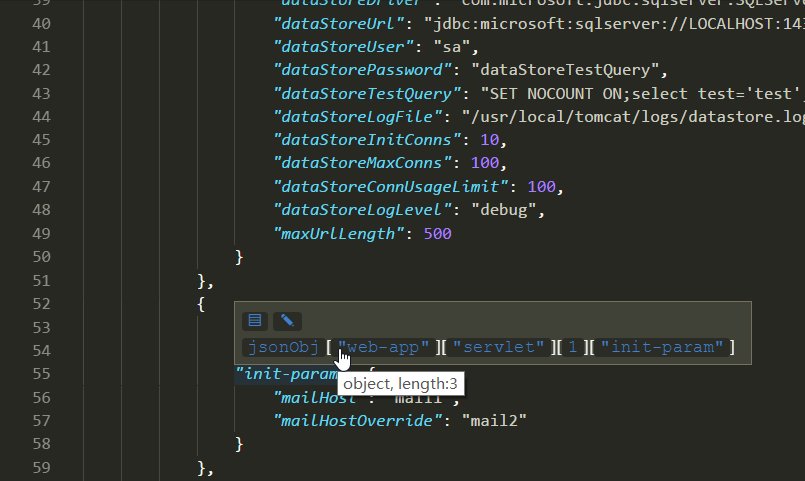
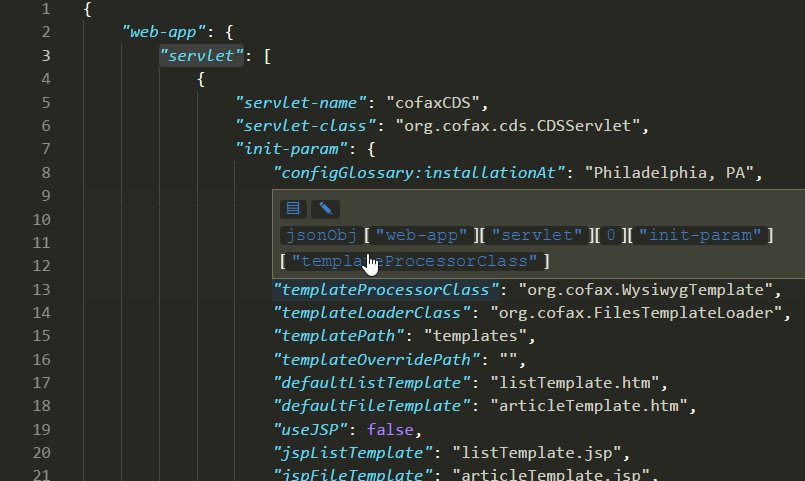
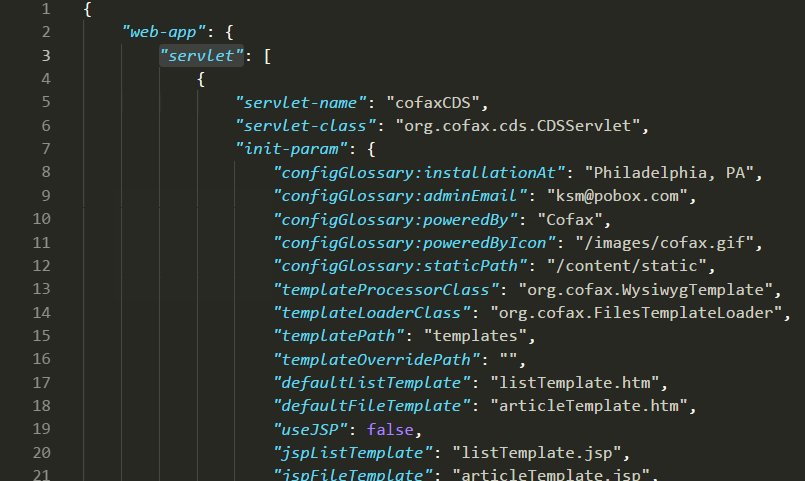
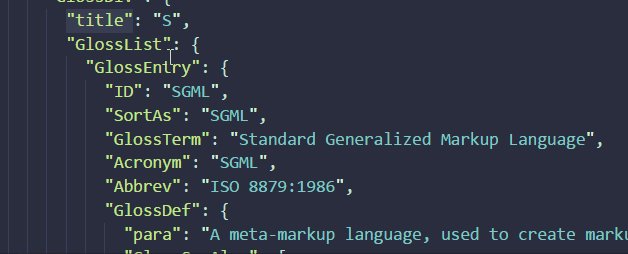
JSON Helper
마우스를 올려다 놓으면 JSON 객체 상속 트리를 프리뷰 해준다.
JSON Helper - Visual Studio Marketplace
Extension for Visual Studio Code - Make your navigation in JSON file easier
marketplace.visualstudio.com

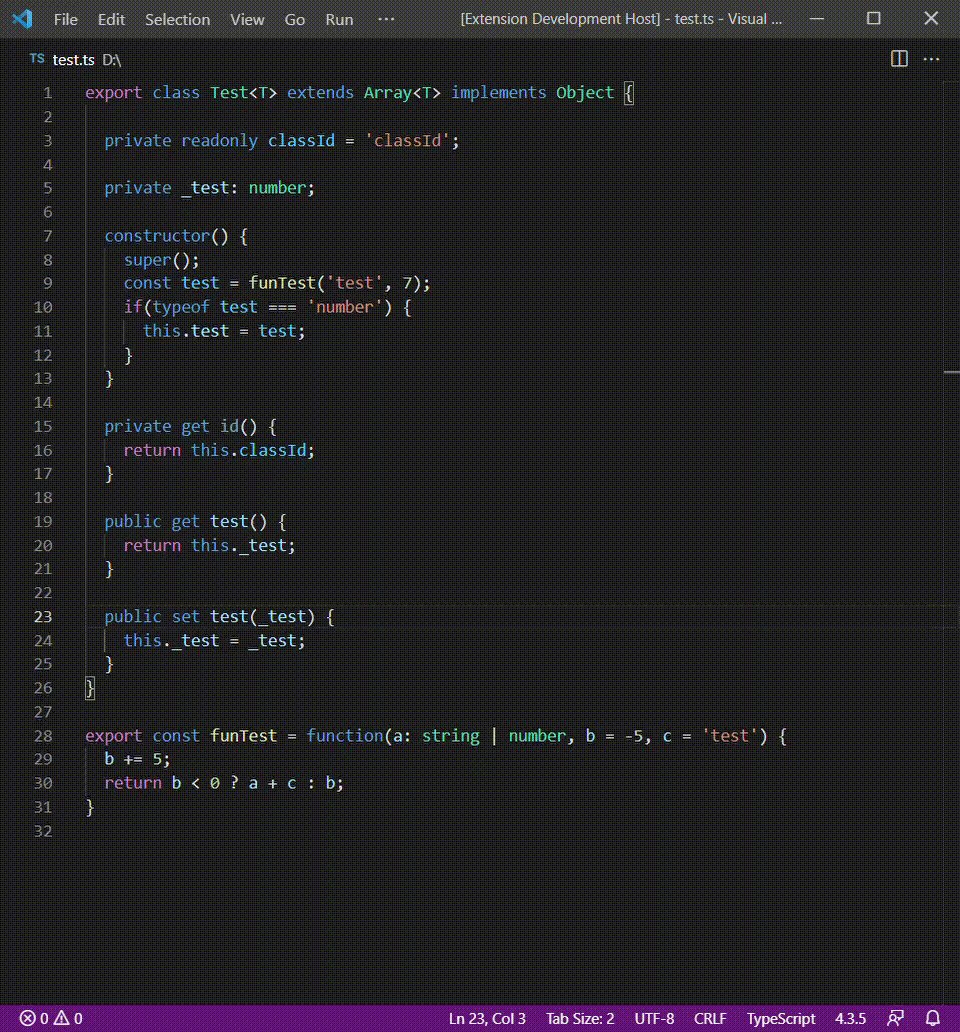
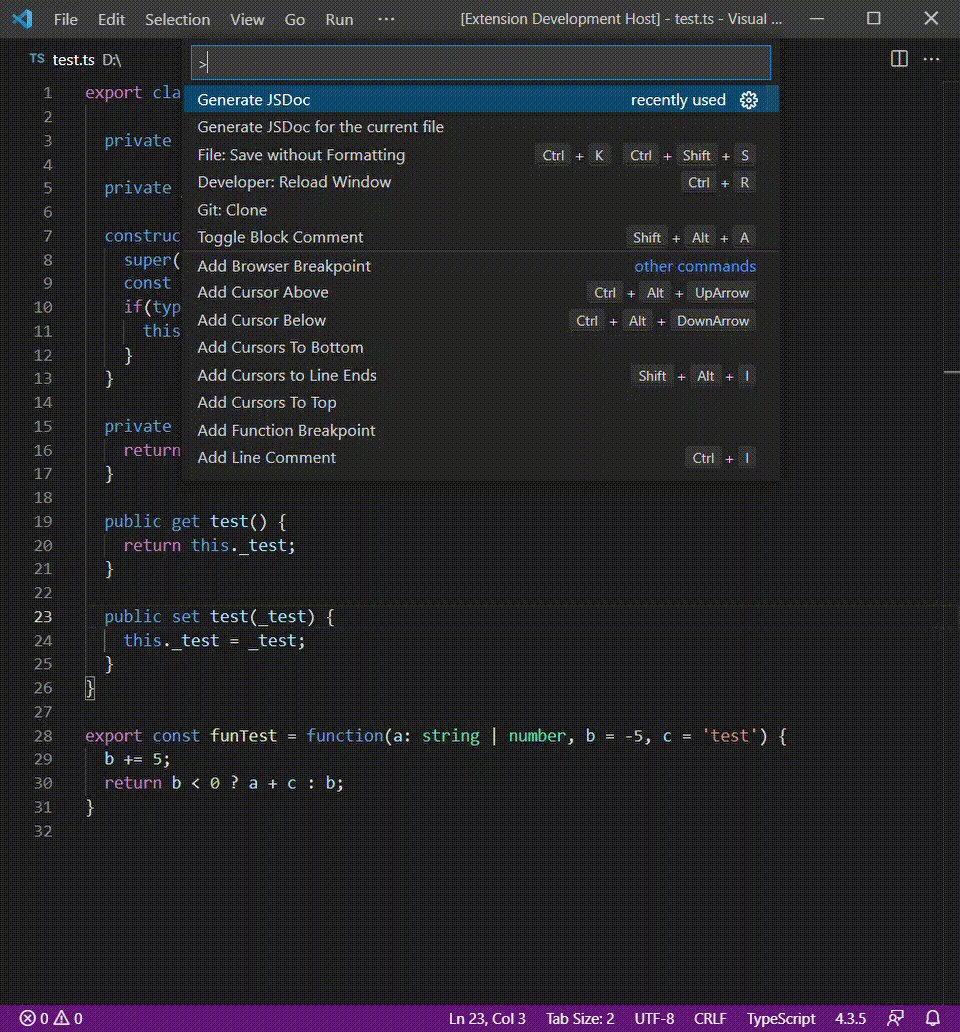
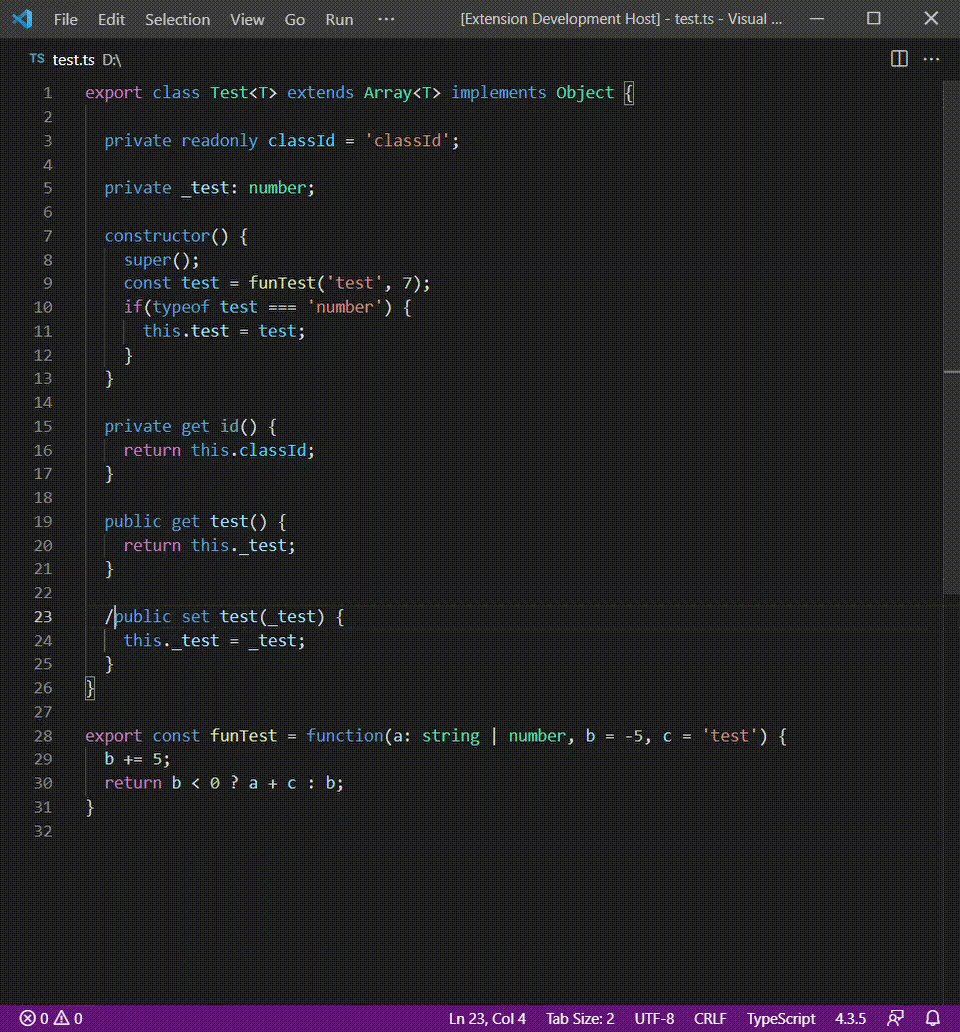
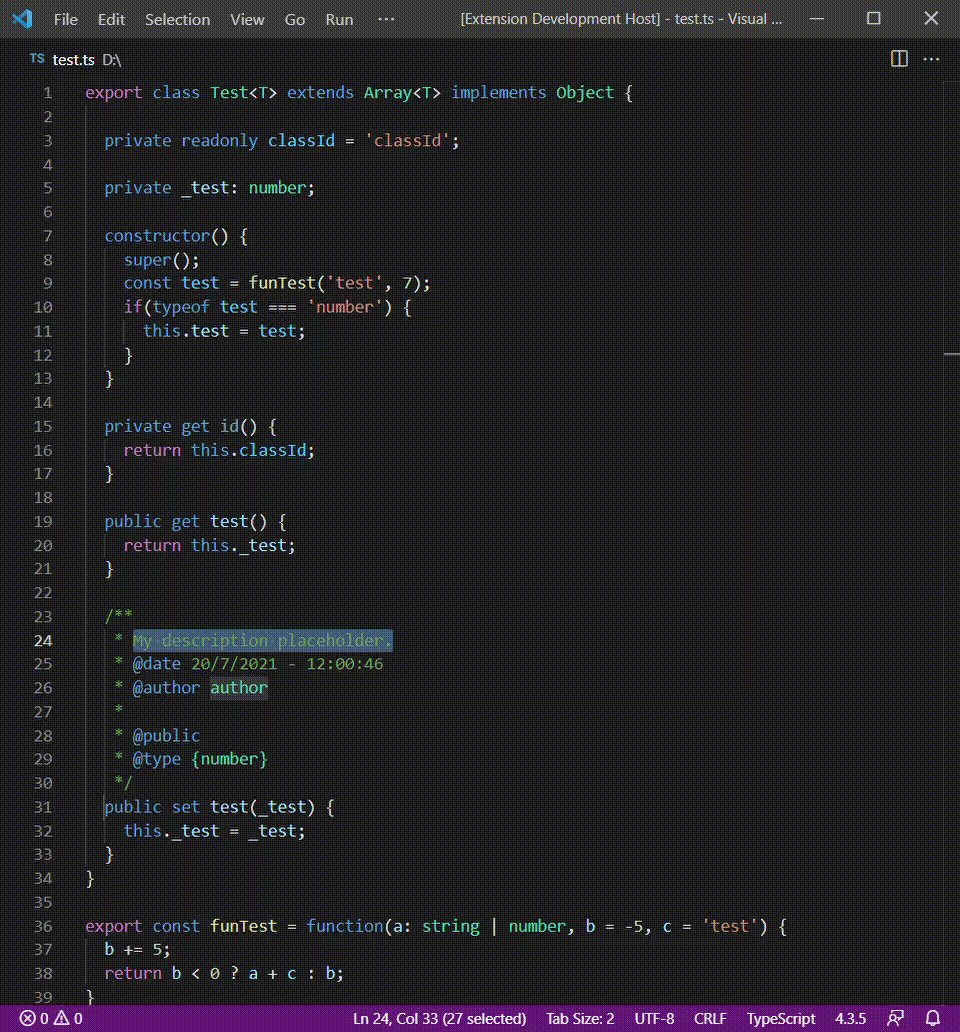
JSDoc Generator
JSDoc을 커맨드로 자동으로 만들어주는 확장팩이다. (타입스크립트, 노드 지원)
JSDoc Generator - Visual Studio Marketplace
Extension for Visual Studio Code - Automatic JSDoc generator for TypeScript.
marketplace.visualstudio.com

JSDoc Live Preview
코드에 있는 jsdoc을 읽어서 마치 공식 문서 처럼 렌더링하여 만들어준다.
JSDoc Live Preview - Visual Studio Marketplace
Extension for Visual Studio Code - JSDoc Live Preview for VSCode
marketplace.visualstudio.com

노드 프로젝트 확장팩
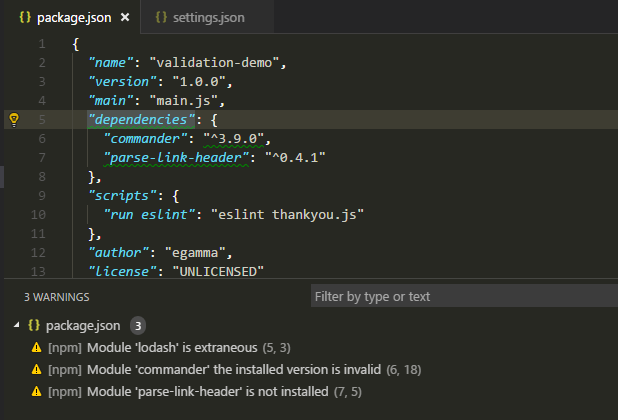
NPM
npm은 package.json의 파일을 관리해주는 익스텐션이다.
package.json의 오류를 잡아주며 종속성을 알아서 체크해준다.
npm - Visual Studio Marketplace
OverviewQ & ARating & Review Node npm This extension supports running npm scripts defined in the package.json file and validating the installed modules against the dependencies defined in the package.json. Notice The validation is done by running npm and i
marketplace.visualstudio.com

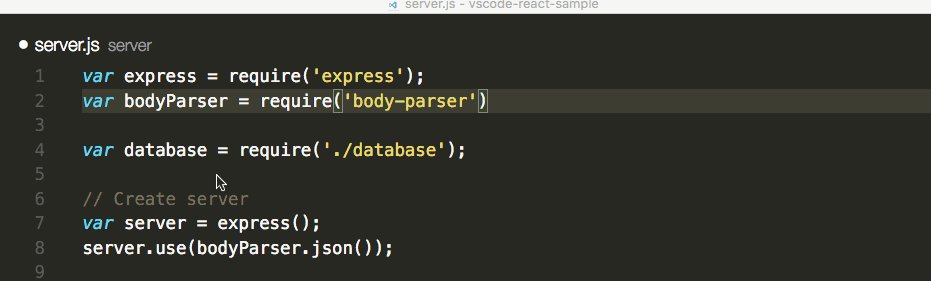
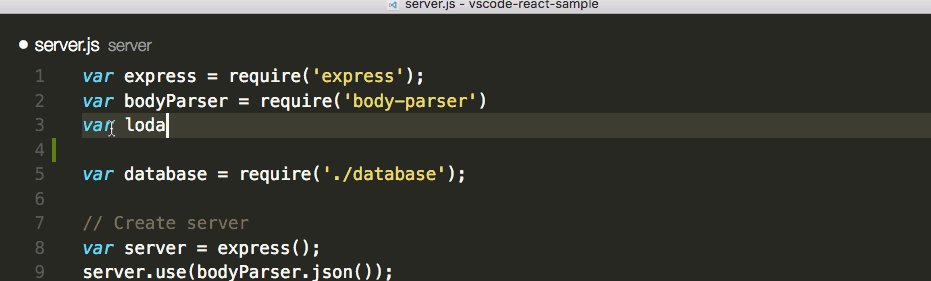
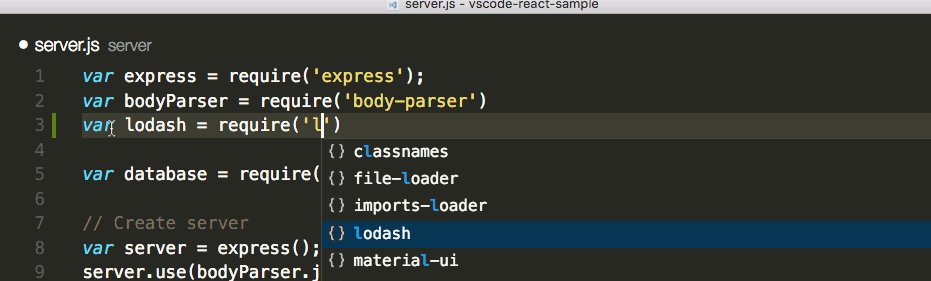
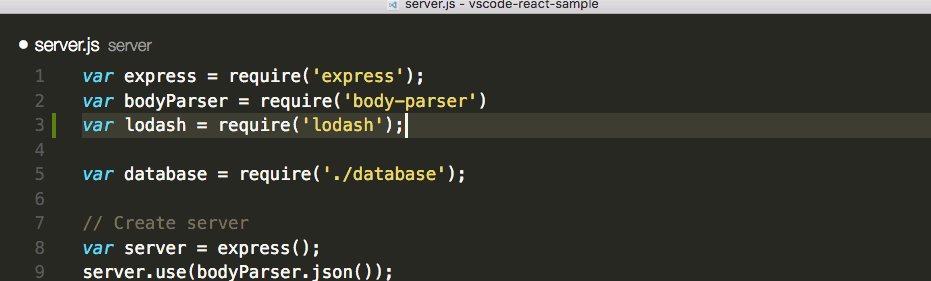
npm Intellisense
코드 작성 중 설치된 module 자동완성 기능 제공
npm Intellisense - Visual Studio Marketplace
Extension for Visual Studio Code - Visual Studio Code plugin that autocompletes npm modules in import statements
marketplace.visualstudio.com

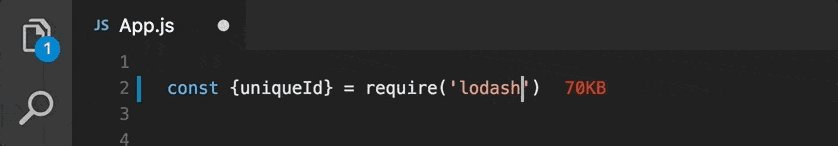
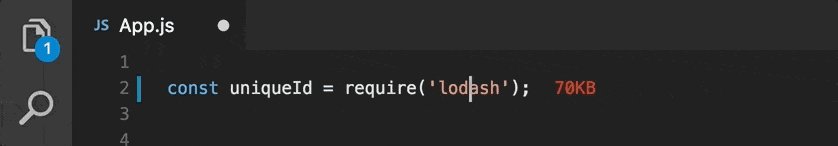
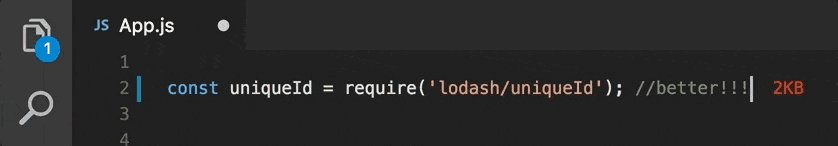
Import Cost
노드에서 모듈을 require나 import할때 옆에 패키지 용량을 띄워준다.
보다 서버 코드 용량을 관리하는데 용이하다.
Import Cost - Visual Studio Marketplace
Extension for Visual Studio Code - Display import/require package size in the editor
marketplace.visualstudio.com

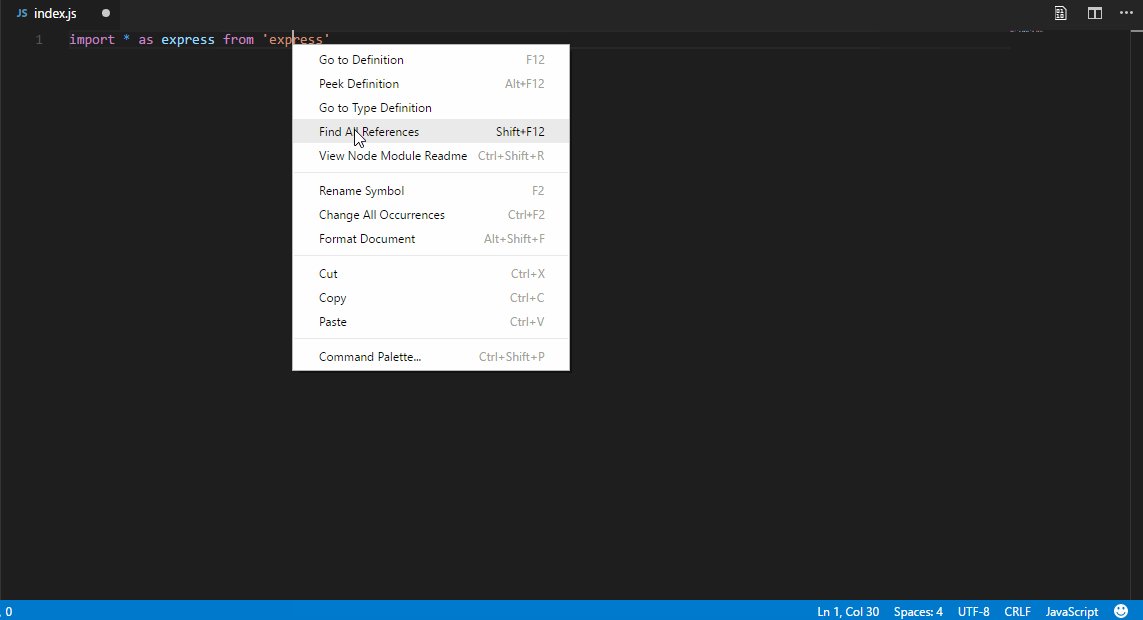
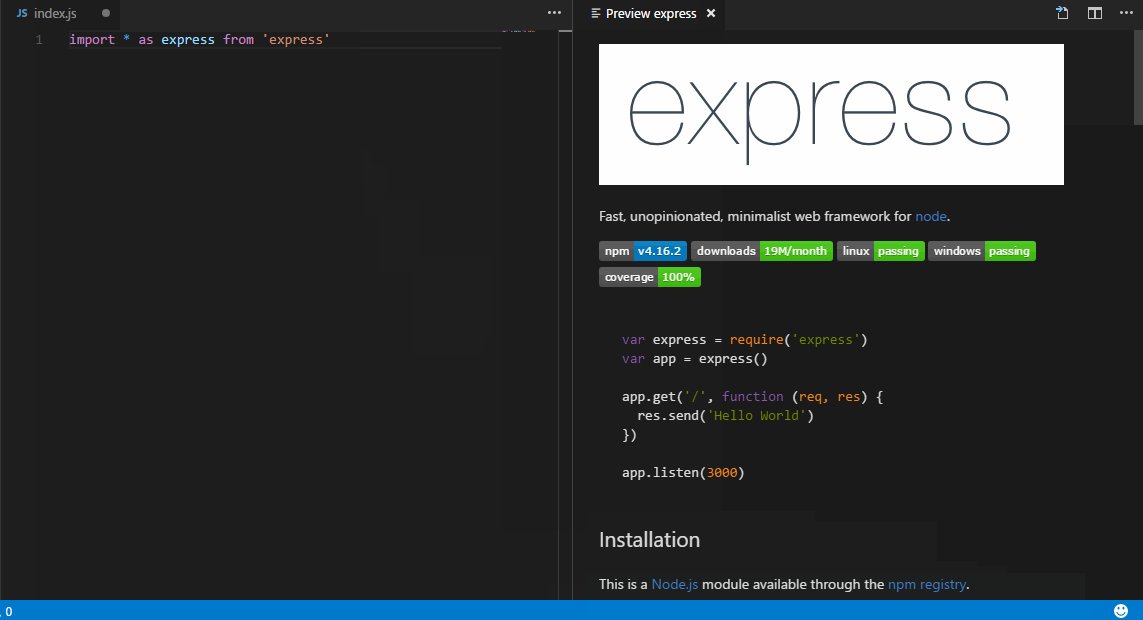
node-readme
npm모듈 readme.md를 바로 띄워준다.
node-readme - Visual Studio Marketplace
Extension for Visual Studio Code - A vscode extension to view javascript module documentation in editor.
marketplace.visualstudio.com

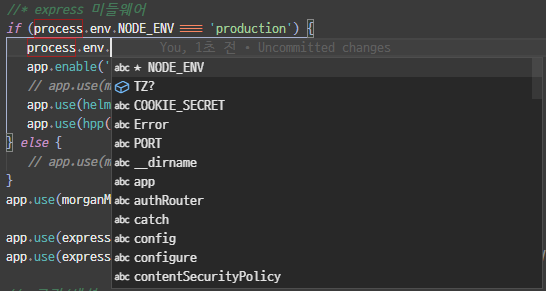
dotenv-autocomplete
.env 파일에 있는 환경변수 리스트를 자동 완성 메뉴를 보여주는 확장팩.
dotenv-autocomplete - Visual Studio Marketplace
Extension for Visual Studio Code - A VSCode extension that autocompletes process.env variables from .env files
marketplace.visualstudio.com

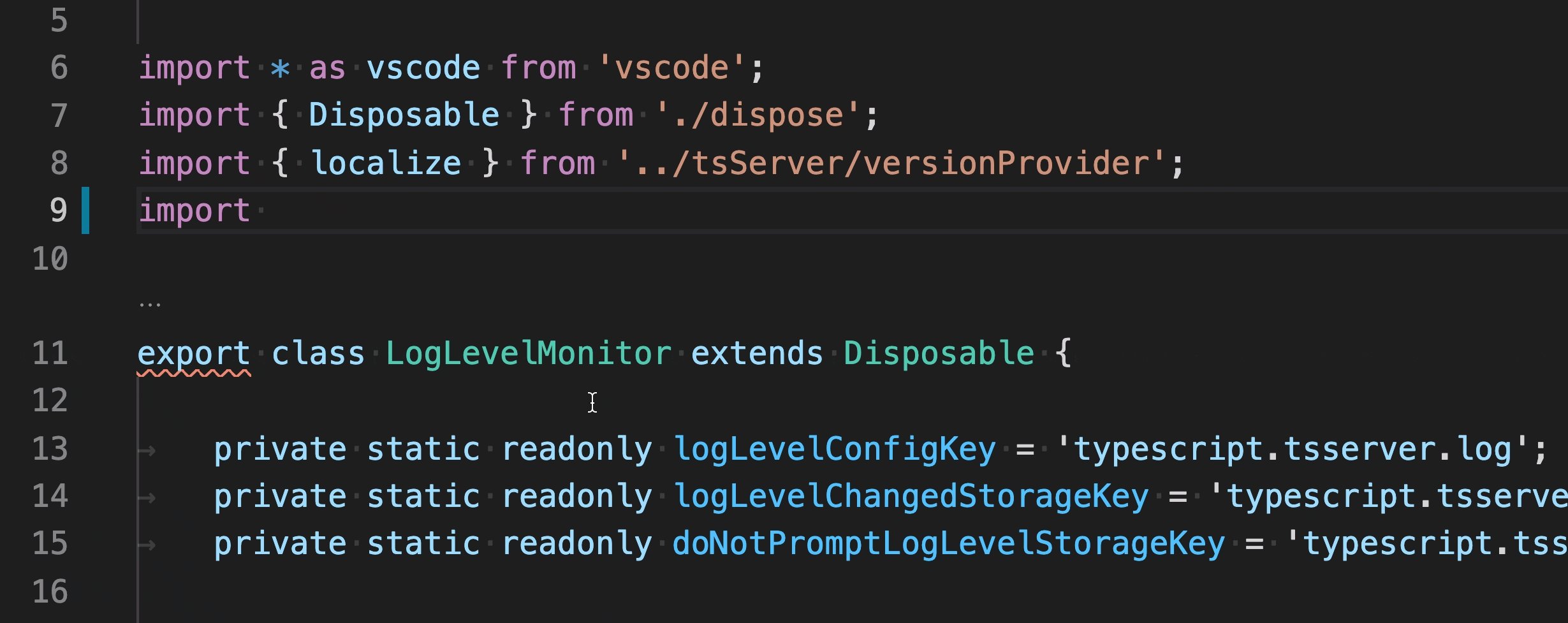
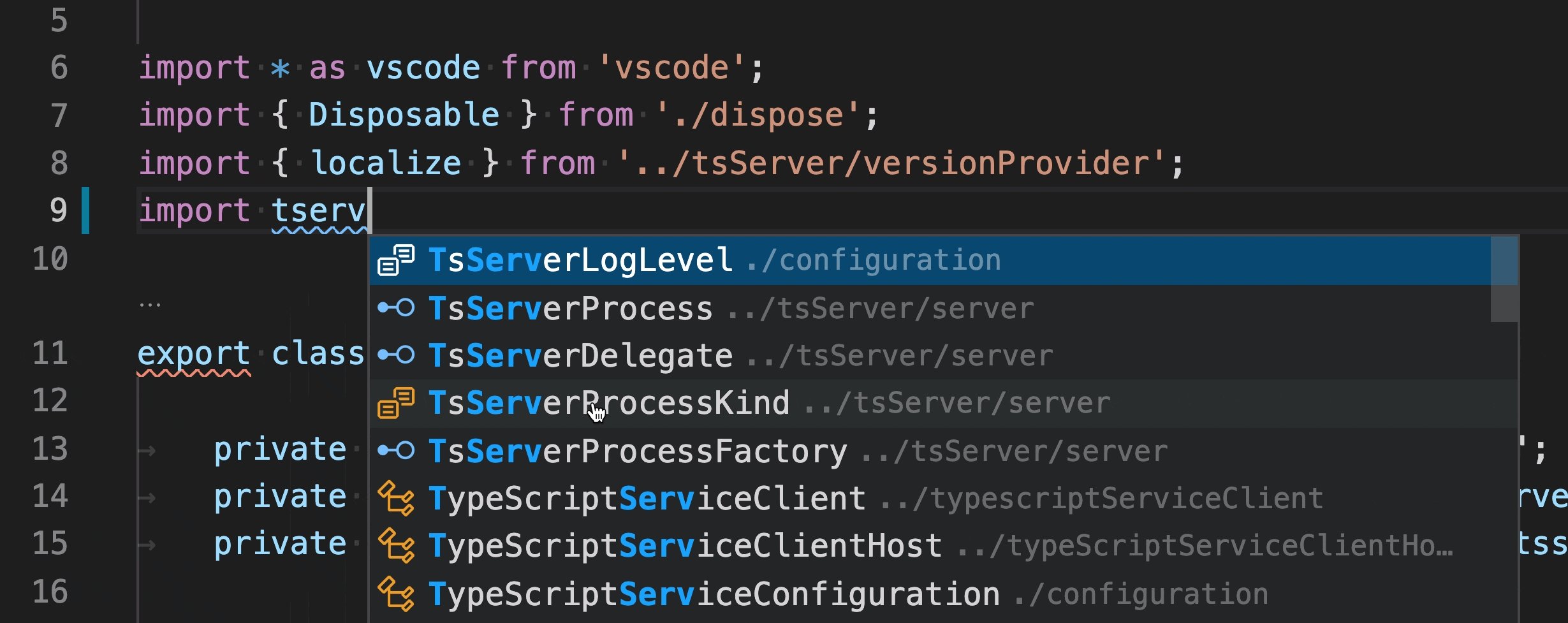
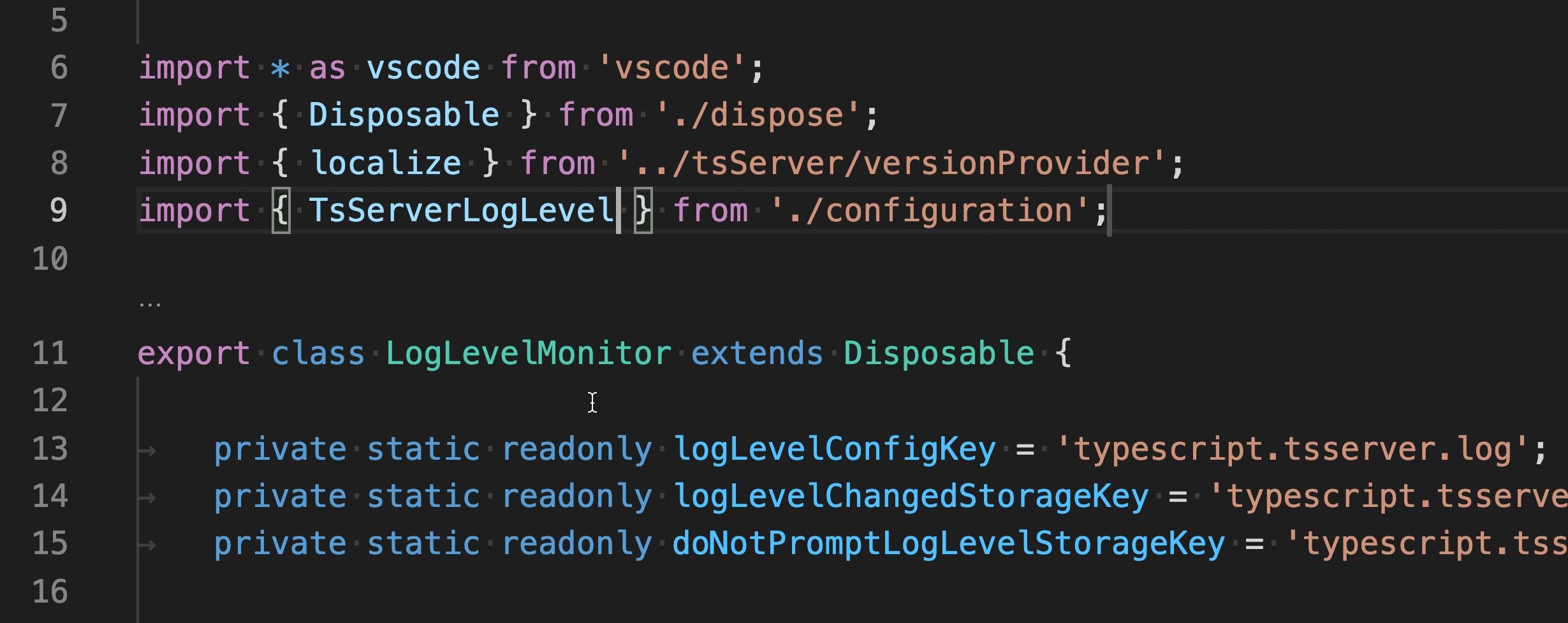
Auto Import - ES6, TS, JSX, TSX
import를 하는데 자동완성 메뉴를 지원하는 익스텐션
Auto Import - ES6, TS, JSX, TSX - Visual Studio Marketplace
Extension for Visual Studio Code - Automatically finds, parses and provides code actions and code completion for all available imports. Works with JavaScript and TypeScript. [Forked]
marketplace.visualstudio.com

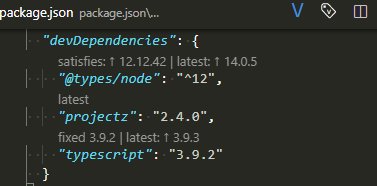
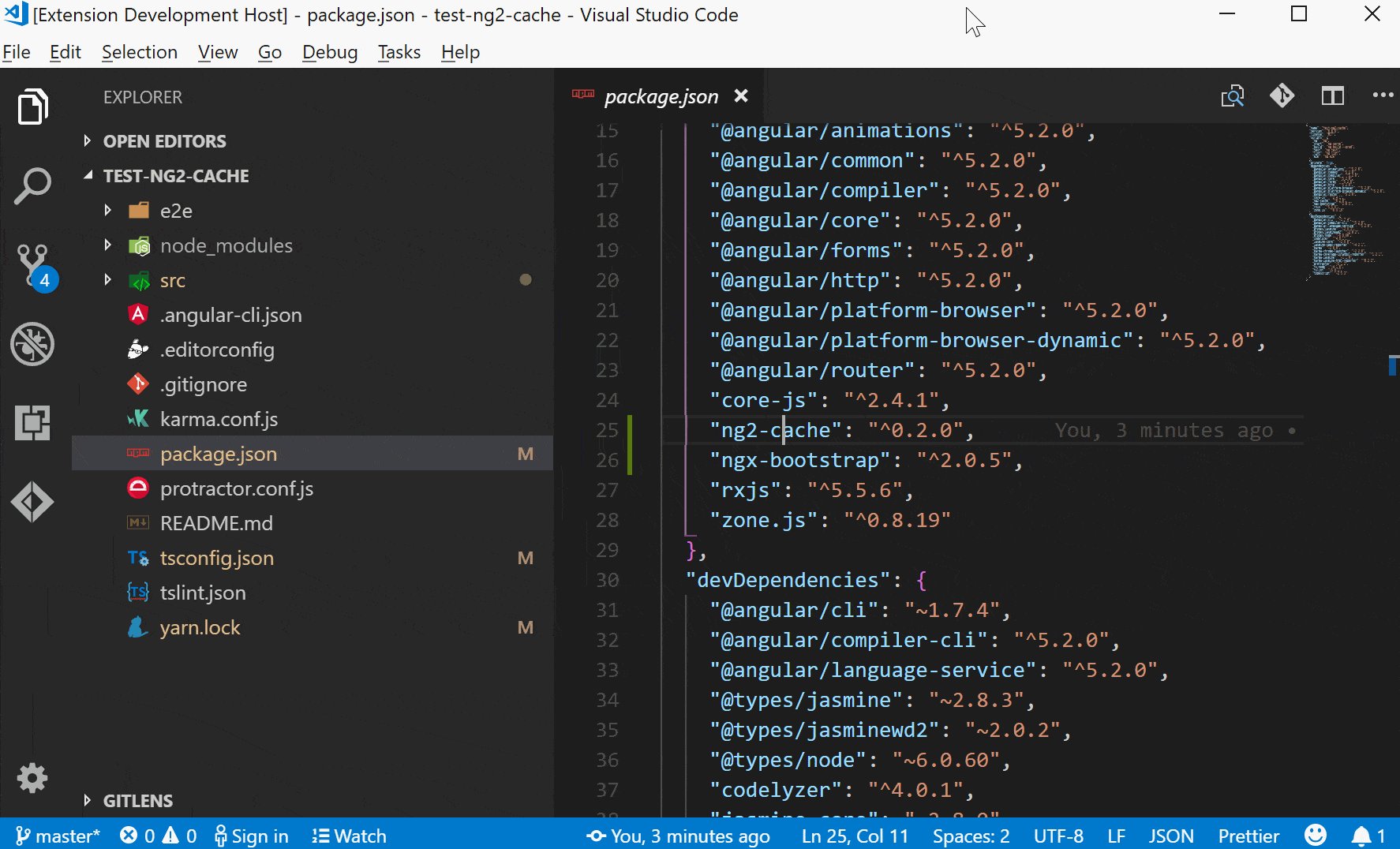
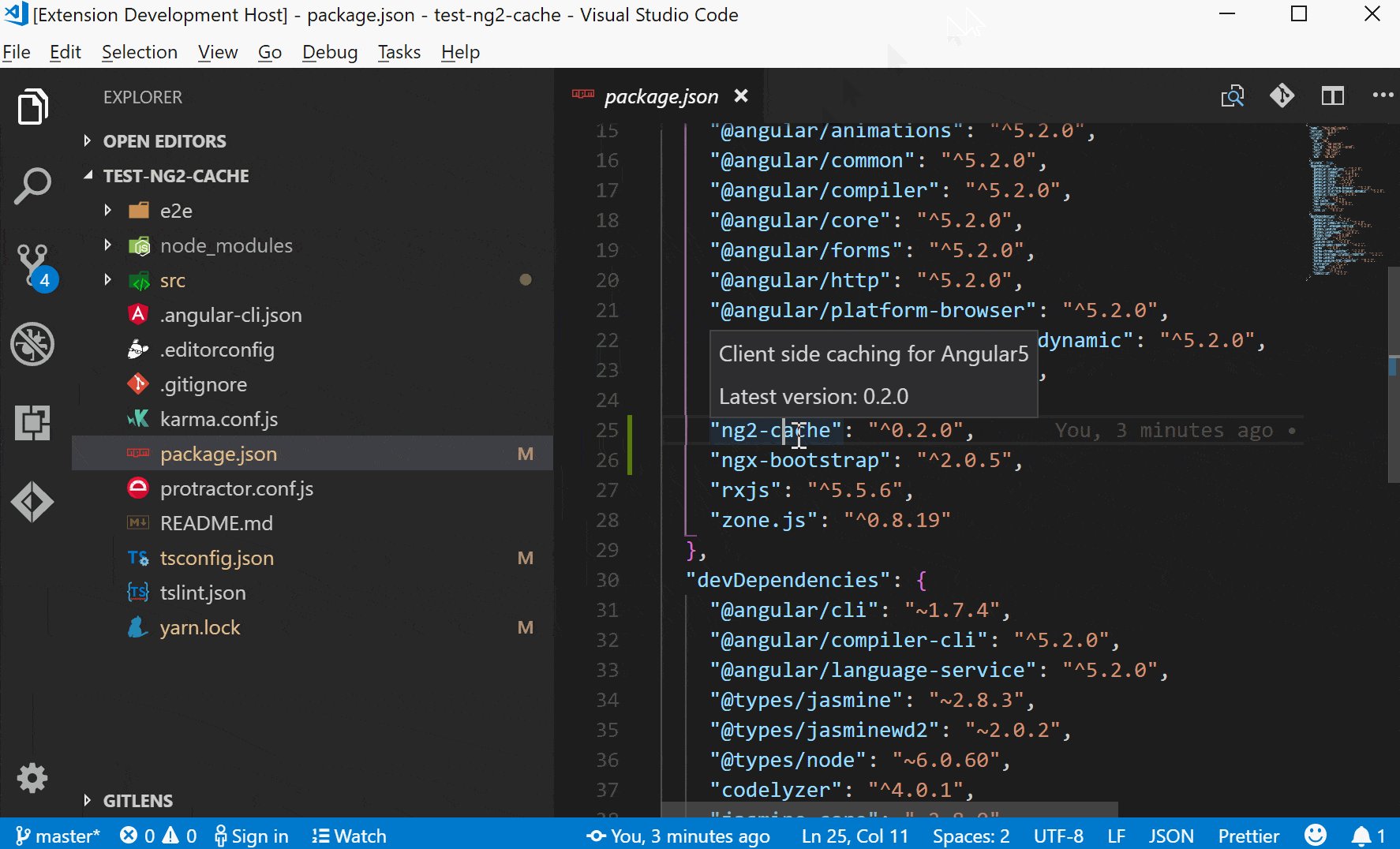
Version Lens
package.json에 있는 모듈들 버젼을 확인 할수 있다.
- 상단에 V 아이콘 버튼을 누르면 볼수 있다.
Version Lens - Visual Studio Marketplace
Extension for Visual Studio Code - Shows the latest version for each package using code lens
marketplace.visualstudio.com

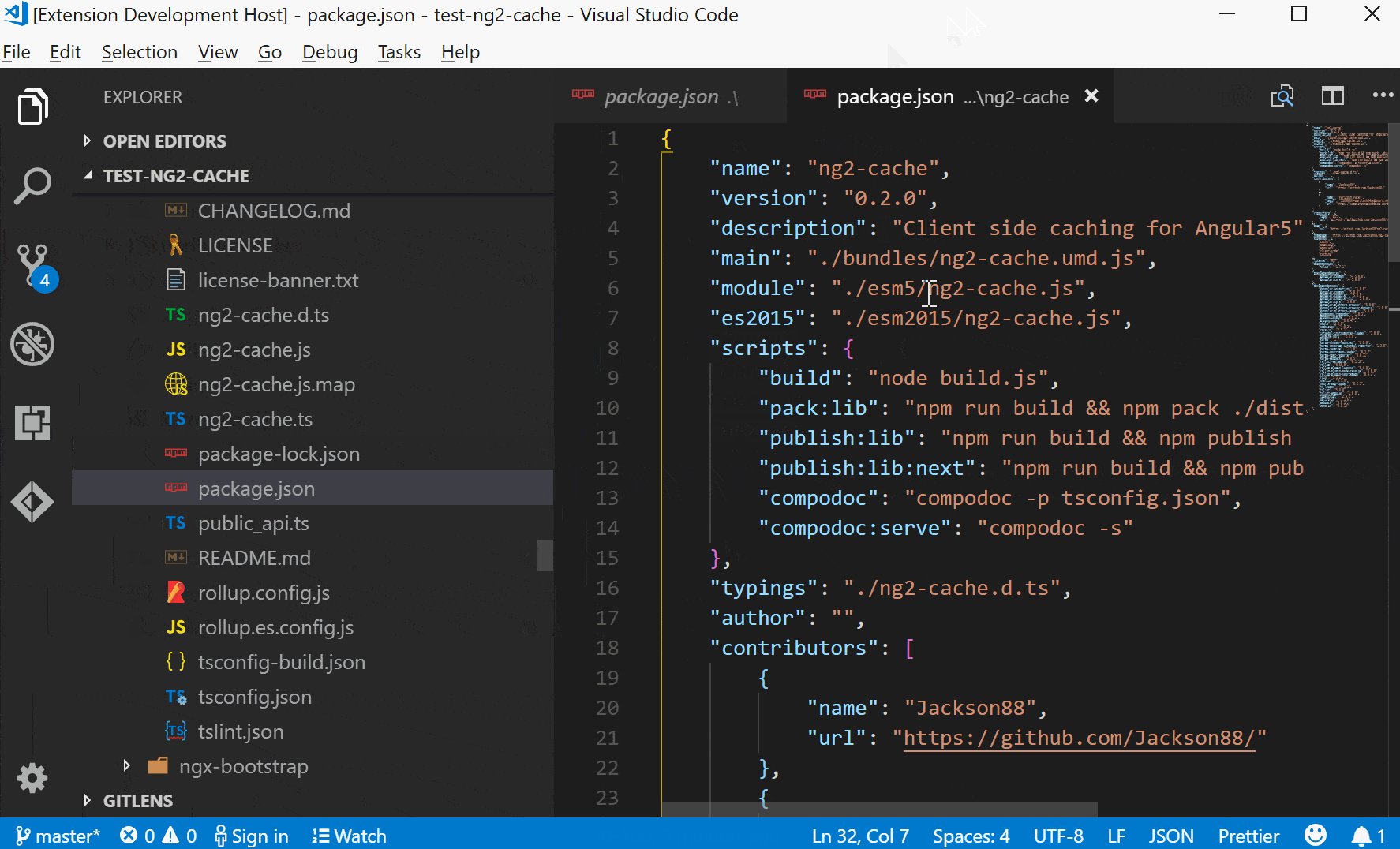
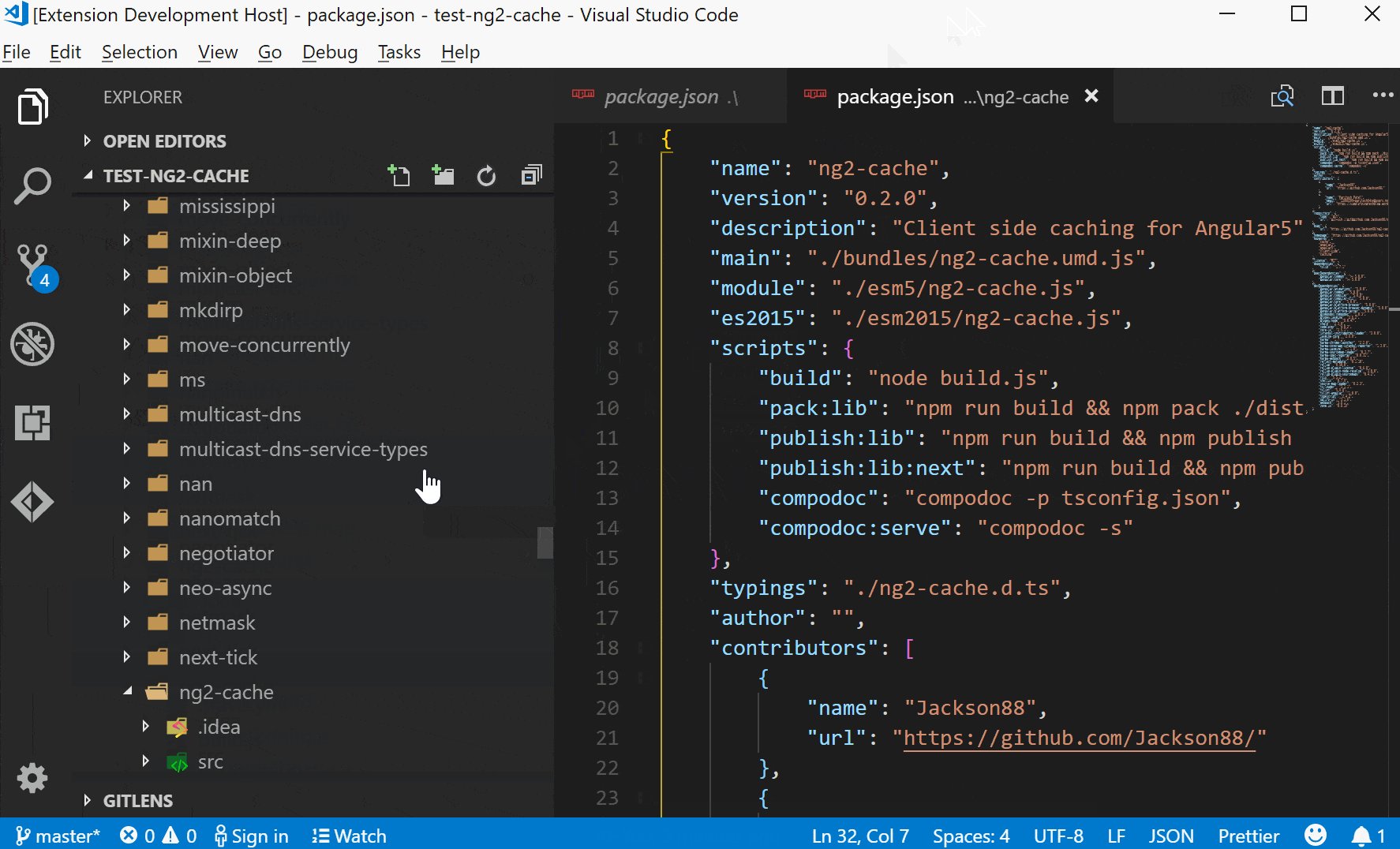
vscode goto node_modules
package.json 파일에서 쓰인 노드 모듈 경로를 바로 탐색할 수 있다.
vscode goto node_modules - Visual Studio Marketplace
Extension for Visual Studio Code - Navigate a given package's folder in node_modules from package.json
marketplace.visualstudio.com

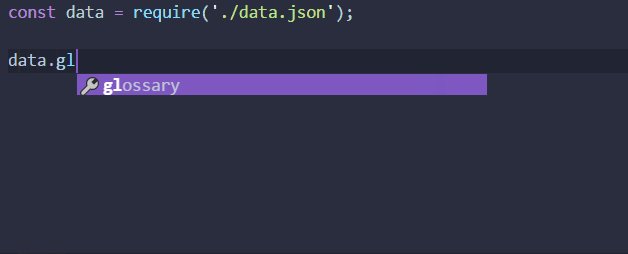
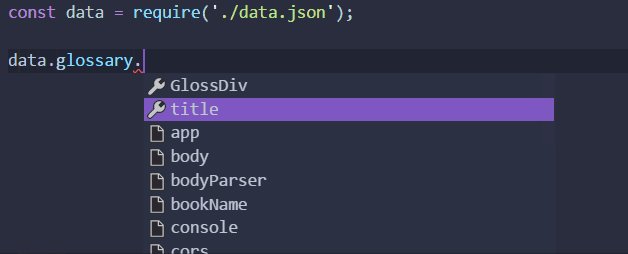
Node JSON Autocomplete
json을 import하고 json의 객체 값을 빠르게 조회할 수 있도록, 자동 완성 기능을 제공해준다.
Node JSON Autocomplete - Visual Studio Marketplace
Extension for Visual Studio Code - Provide autocomplete for JSON files imported in javascript
marketplace.visualstudio.com

이 글이 좋으셨다면 구독 & 좋아요
여러분의 구독과 좋아요는
저자에게 큰 힘이 됩니다.


