...

편리하게 개발할 수 있는 확장팩
VSCode는 전세계에서 가장 많이 사용하는 코딩 에디터이다. 그 자체로 가벼워서 많은 사람들이 이용하지만, 이 또한 가벼운 에디터이기 때문에 같은 회사 제품인 Visual Studio에 비해 코딩하는데 있어 편리한 부가 기능들이 기본적으로 빠져 있다. 그럼에도 불구하고 부동의 1위를 지키고 있는 이유는 정말 많은 유저들이 부족한 부분을 매꾸기 위해 확장팩(Extenstion)을 개발하고 무료로 배포함으로서, 개발자들은 이 익스텐션은 입맛대로 설치해 나만의 개발환경을 구성할 수 있다는 점이다.
이번 포스팅에서는 VSCode에서 코딩하는데 있어 편리하며 가독성이 좋게 사용할수 있는 확장팩을 여러분들께 소개해 본다. 아래 소개하는 익스텐션들은 필자가 직접 설치해서 사용해본 결과 만족스러워서 소개하는 것이니 검증된 것이라고 봐도 된다. 또한 만일 더 좋은 익스텐션을 발견하게 된다면 지속적으로 포스팅을 업데이트 하는 방향으로 할 계획이다.
Project Manager
이클립스나 비주얼스튜디오 같은 경우 보면, 프로젝트를 생성할 때마다 프로젝트명으로 알아서 폴더를 생성해주고 관리를 해준다.
그런데 VSCode는 사실 개발환경이라기보단 편집기에 가까워서, 내가 다른 프로젝트로 변환하려면 폴더로 직접 이동해 드래그 해서 워크스페이스에 가져오는 방법밖에 없다.
이 확장팩은 단순 코드 편집기에 불과한 VSCode를 유료 코드 IDE로 탈바꿈해주는 없어설 안될 익스텐션이다.
[VS Code] 💽 Project Manager 익스텐션
프로젝트 매니저 사용이유 이클립스나 비주얼스튜디오 같은 경우 보면, 프로젝트를 생성할 때마다 프로젝트명으로 알아서 폴더를 생성해주고 관리를 해준다. 그런데 비주얼스튜디오코드는 사
inpa.tistory.com

Live Server
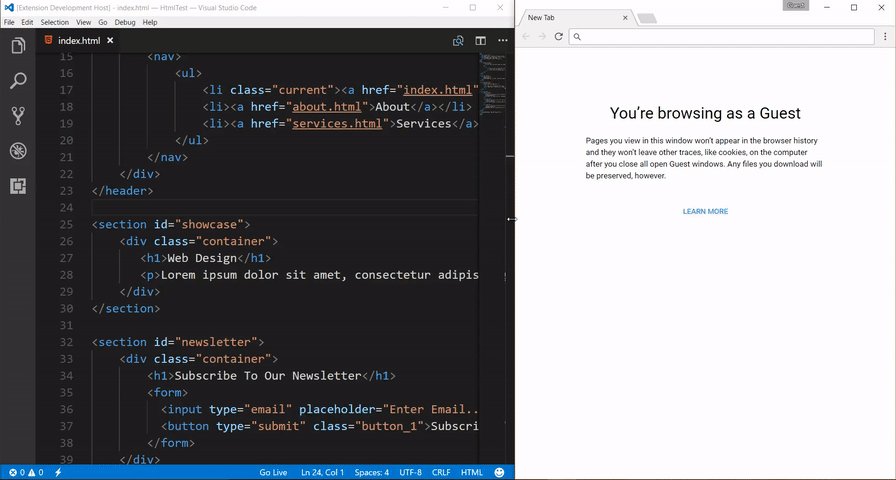
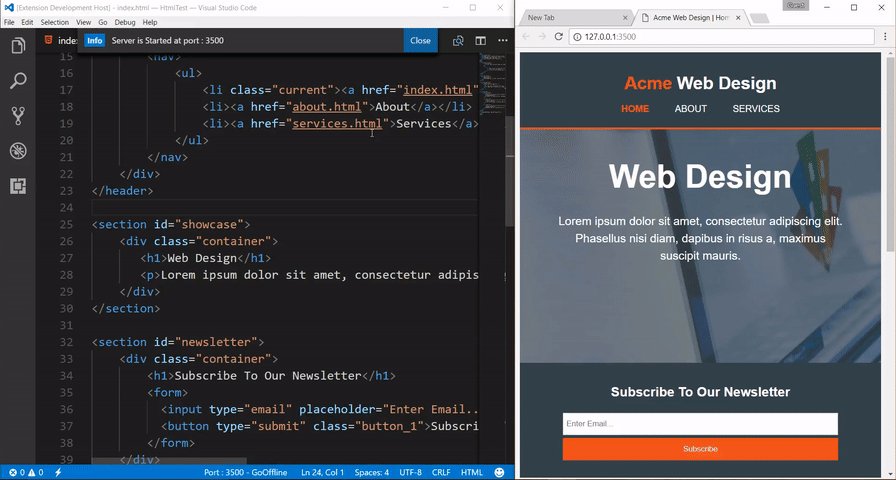
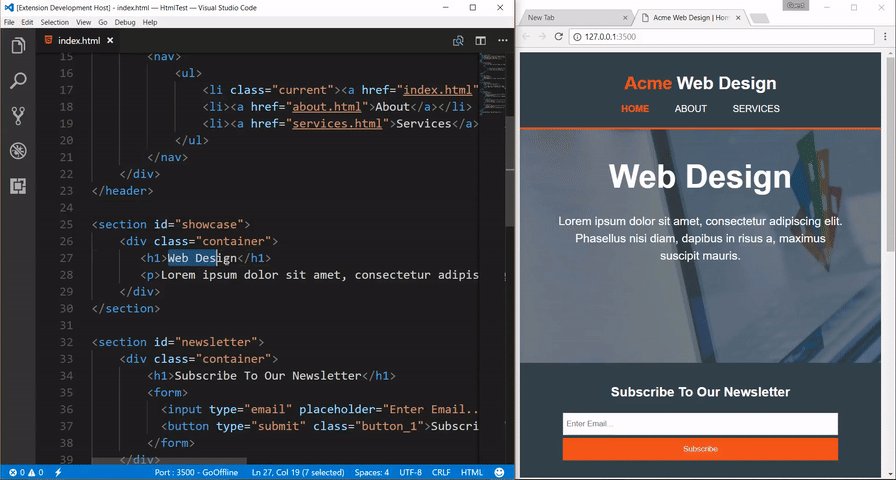
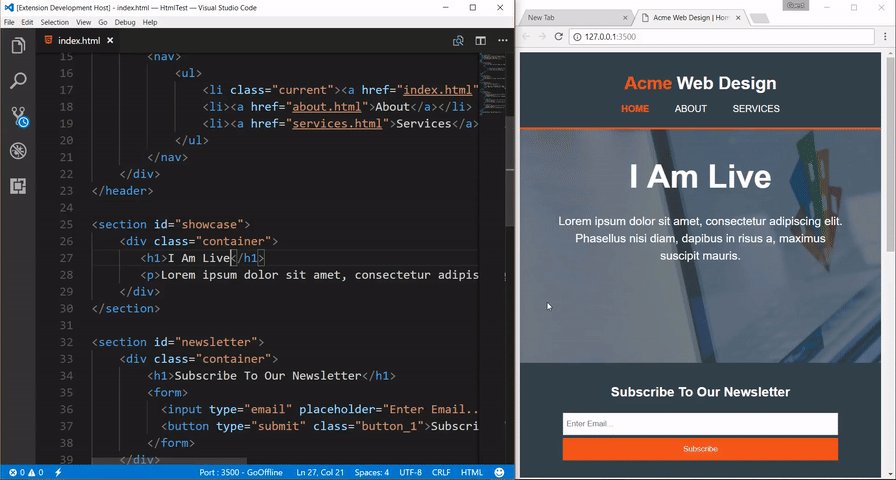
코딩을 하고 파일을 저장하고 변경된 내용을 적용 하려면, 매번 브라우저 새로고침을 했어야 했다.
이 플러그인은 포트를 열어 서버를 띄우고 Live하게 바로바로 새로고침없이 변경된 값이 적용되게 한다.
- ctrl + shift + p 를 눌러 커맨드창을 열고 liver server: open with live server 를 클릭하면 실행된다.
- 혹은 vscode하단에 Go Live를 누르고 localhost:5500으로 접속하면 된다.
Live Server - Visual Studio Marketplace
Extension for Visual Studio Code - Launch a development local Server with live reload feature for static & dynamic pages
marketplace.visualstudio.com

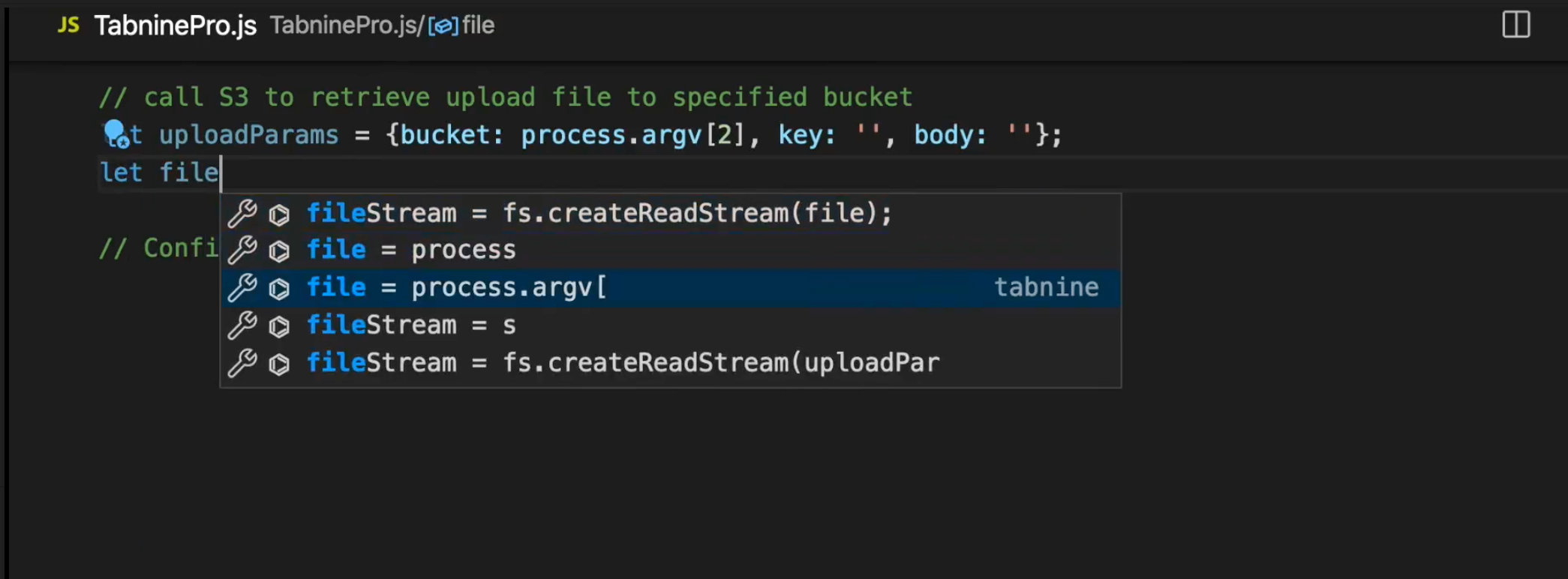
Tabnine AI
코드 자동완성 기능을 딥러닝 AI가 조정해준다. 여러모로 쏠쏠하다.
다만 하루에 제한량이있고, pro 라이센스를 구입해야 무한으로 쓸수 있다.
Tabnine - Code Faster with the All-Language AI Assistant for Code Completion, autocomplete JavaScript, Python, TypeScript, PHP,
Extension for Visual Studio Code - 👩💻🤖 JavaScript, Python, Java, Typescript & all other languages - AI Code completion plugin. Tabnine makes developers more productive by auto-completing their code.
marketplace.visualstudio.com

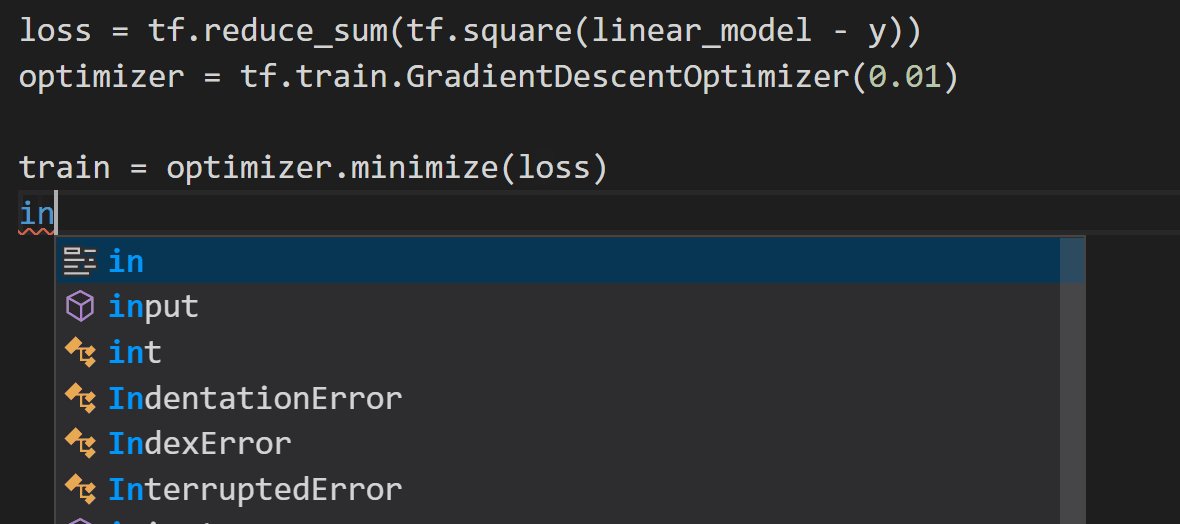
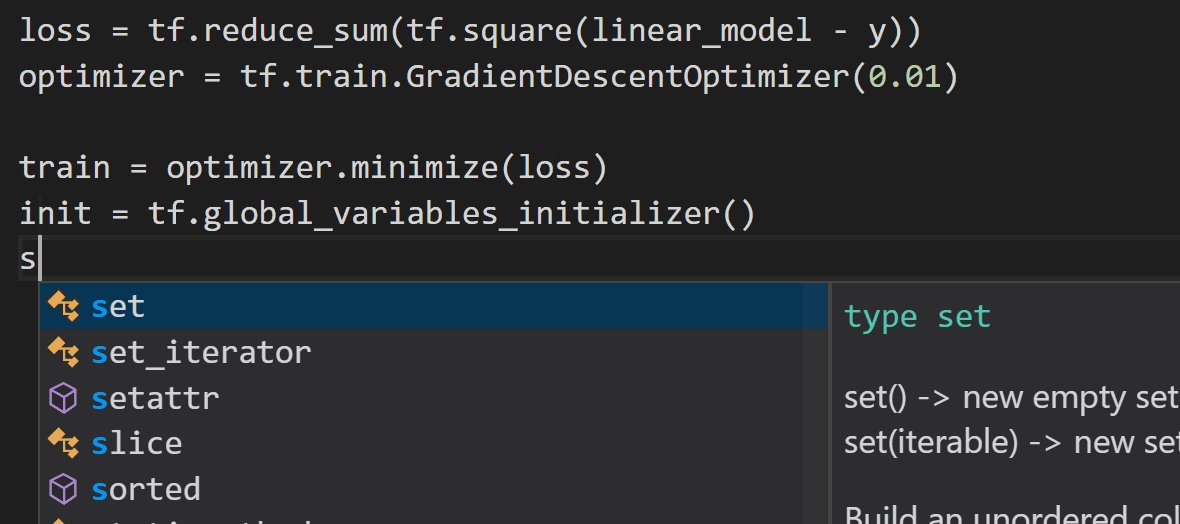
IntelliCode
위의 tapnine ai 같이 코드 추천 완성 기능을 지원해주는 확장팩. 다만 기능이 단순하다.
만일 딥러닝 코드 추천이 부담스럽다거나 비용이 문제라면 이 확장팩을 쓰면 된다. (둘이 같이 써도 문제없다)
IntelliCode - Visual Studio Marketplace
Extension for Visual Studio Code - AI-assisted development
marketplace.visualstudio.com

Code Runner
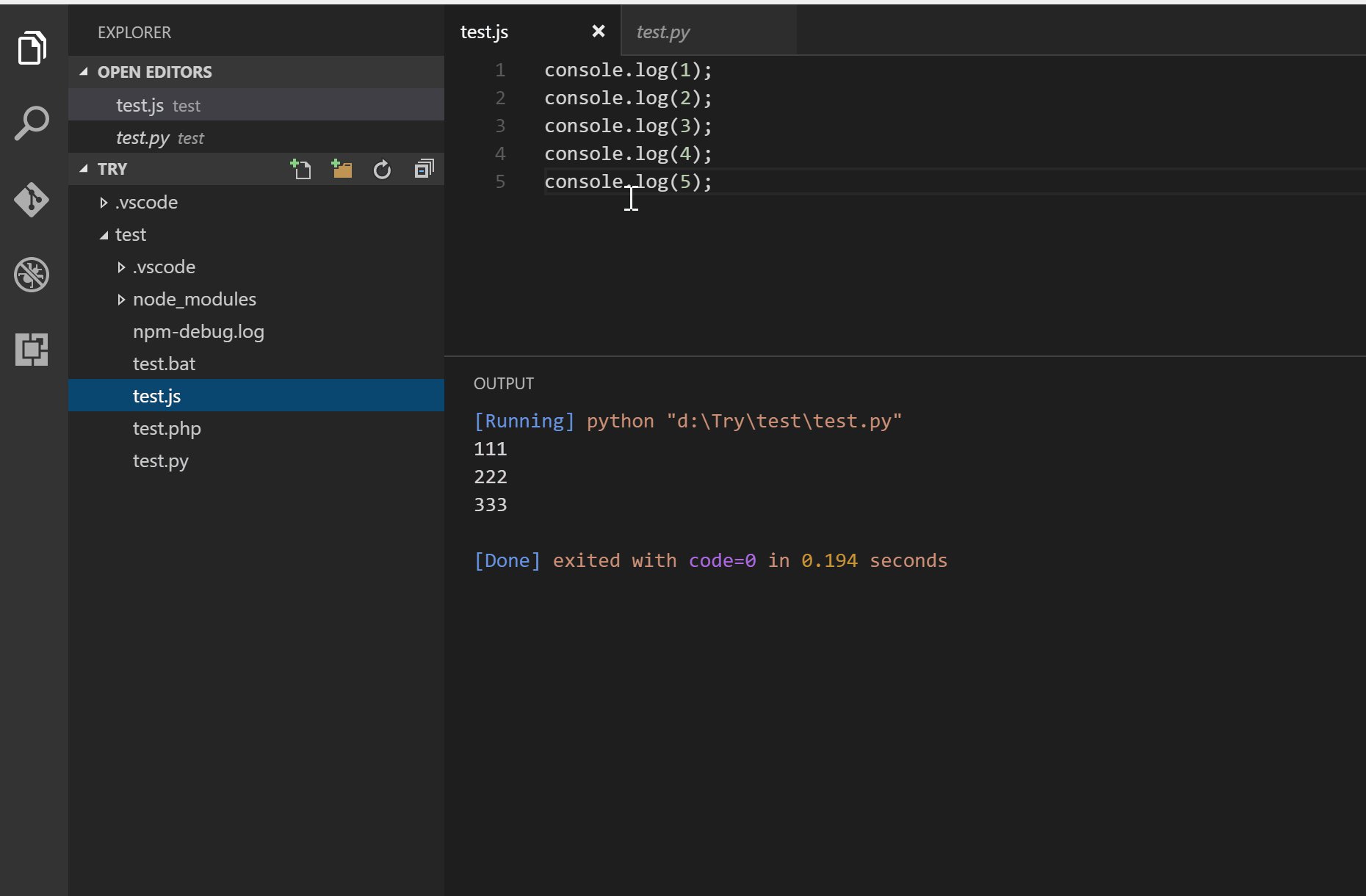
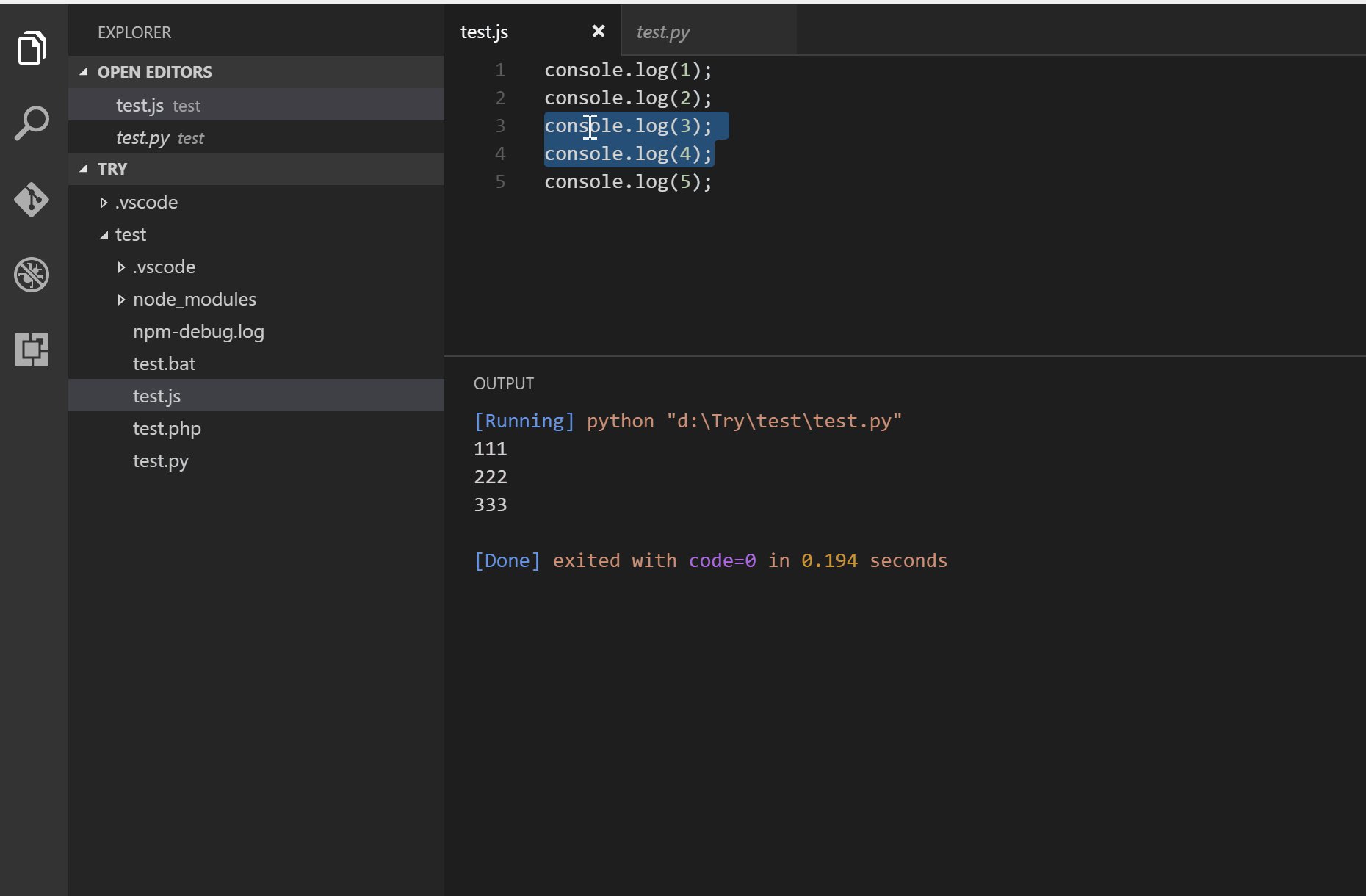
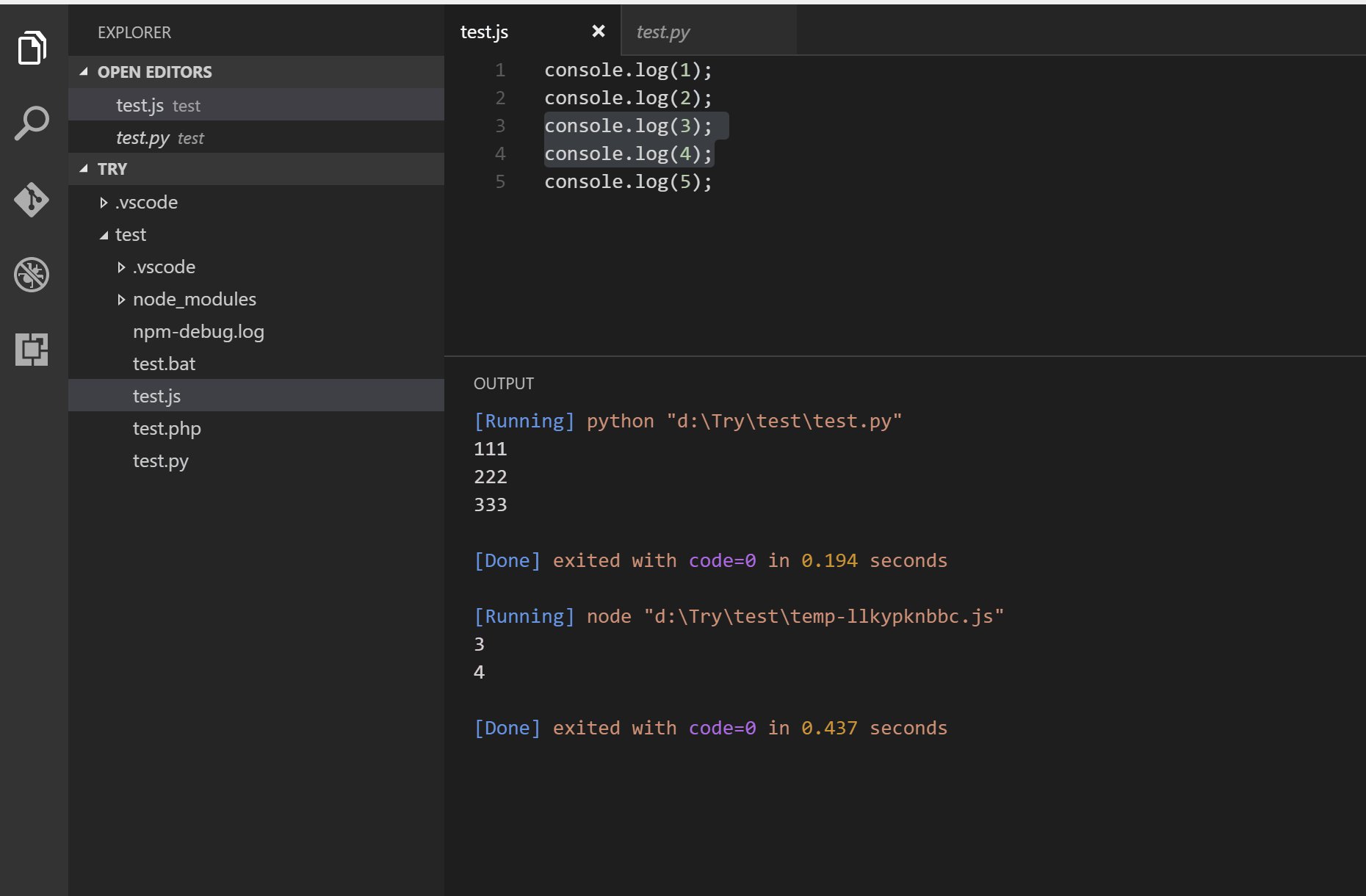
IDE처럼 자바, C, 파이썬 등 다양한 언어를 컴파일 실행하도록 지원해 준다. 당연히 JS도 바로 바로 실행해서 결과값을 확인할 수 있다.
vscode를 유료 IDE로 탈바꿈 해주게 만드는 필수 플러그인이라고 봐도 된다.
Code Runner - Visual Studio Marketplace
Extension for Visual Studio Code - Run C, C++, Java, JS, PHP, Python, Perl, Ruby, Go, Lua, Groovy, PowerShell, CMD, BASH, F#, C#, VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml, R, AppleScript, Elixir, VB.NET, Clojure, Haxe, Obj-C,
marketplace.visualstudio.com

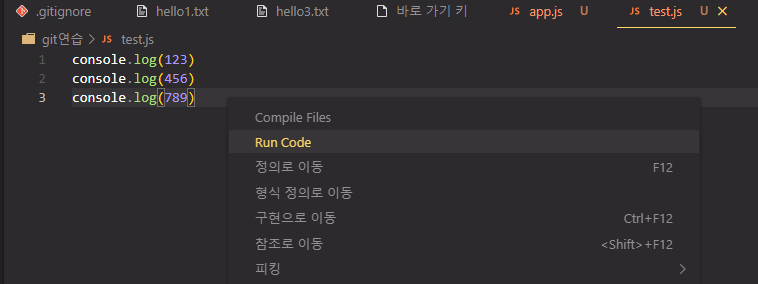
오른쪽 상단에 실행버튼을 누르면 해당 파일이 실행된다. 혹은 드래깅하여 일부분만 실행하도록 할수 잇다.


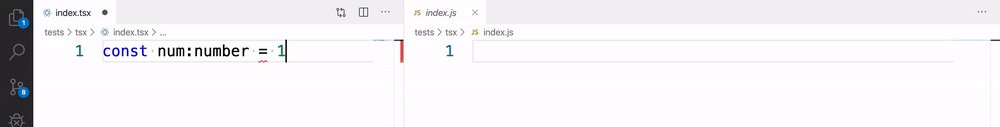
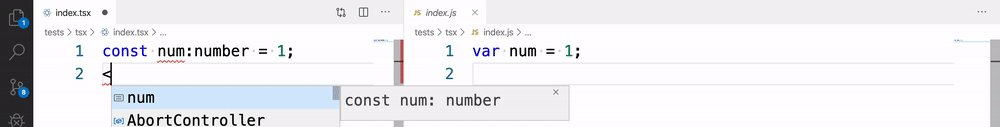
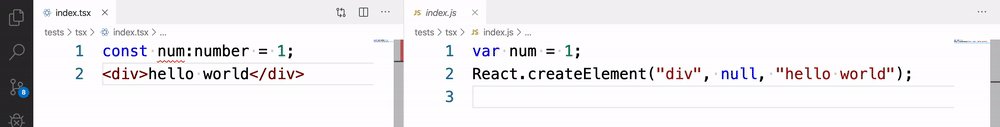
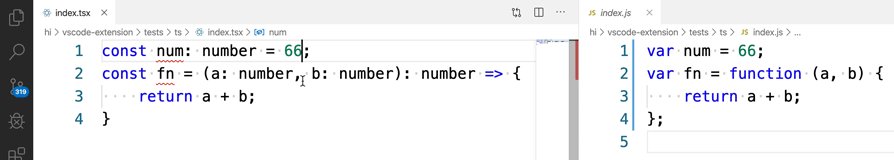
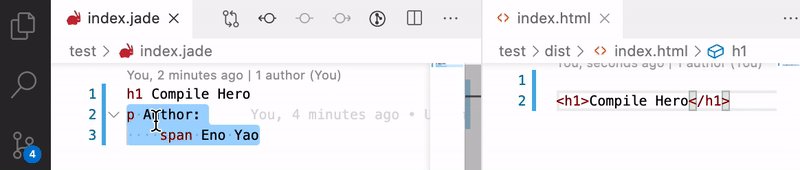
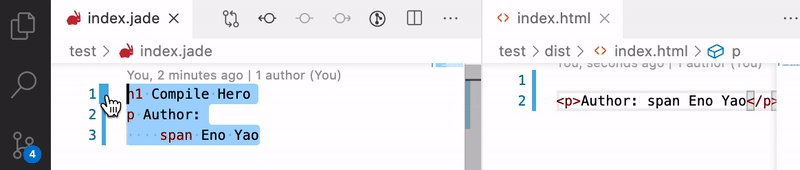
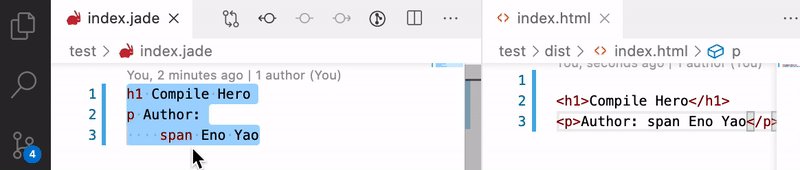
Compile Hero Pro
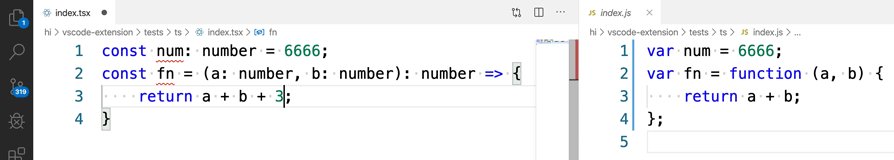
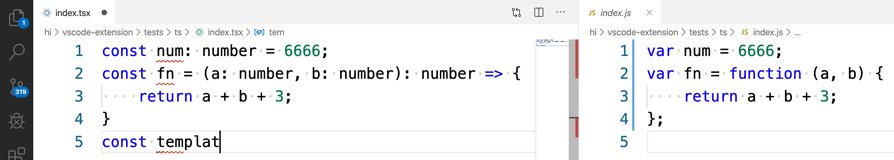
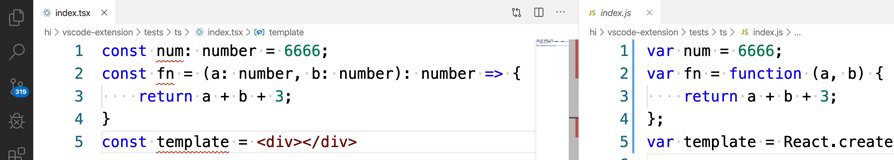
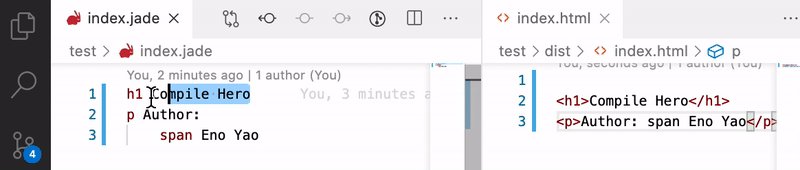
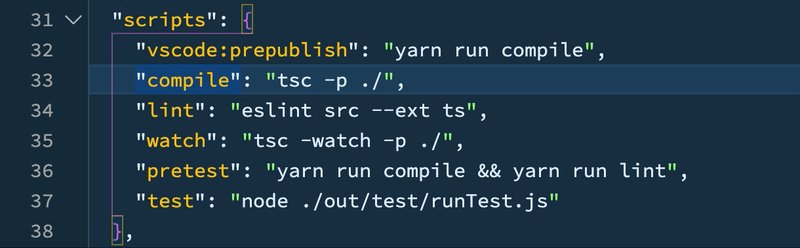
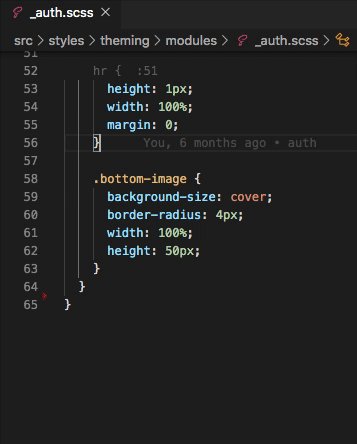
SCSS나 타입스크립트를 CSS나 자바스크립트로 컴파일 할때 대부분 터미널에서 컴파일 작업을 수동으로 해왔을 것이다.
이 익스텐션은 단순히 저장만 해주면 알아서 바로 컴파일 되는 엄청난 편리함을 제공한다.
Sass/Less/Stylus/Pug/Jade/Typescript/Javascript 를 지원한다.
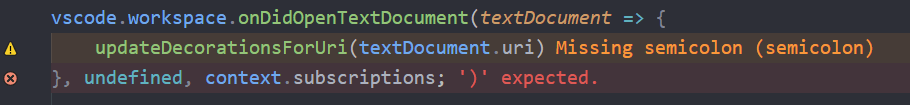
단점으로는, 만일 컴파일 오류가 있을때 에러메세지 보기가 약간 힘들다.
Sass/Less/Stylus/Pug/Jade/Typescript/Javascript Compile Hero Pro - Visual Studio Marketplace
Extension for Visual Studio Code - 🚀Easy to compile ts, tsx, scss, less, stylus, jade, pug and es6+ on save without using a build task.
marketplace.visualstudio.com



Error Lens
코드에 에러가 있을 경우 해당 줄에 오버레이 형식으로 띄워준다.
오타, 괄호 실수, 라이브러리 미참조 등 왠만한 오류는 컴파일이나 실행해보기 전에 이걸로 잡을 수 있다.
vscode를 단순 편집기에서 코딩ide로 업그레이드 해주는 필수 플러그인.
Error Lens - Visual Studio Marketplace
Extension for Visual Studio Code - Improve highlighting of errors, warnings and other language diagnostics.
marketplace.visualstudio.com

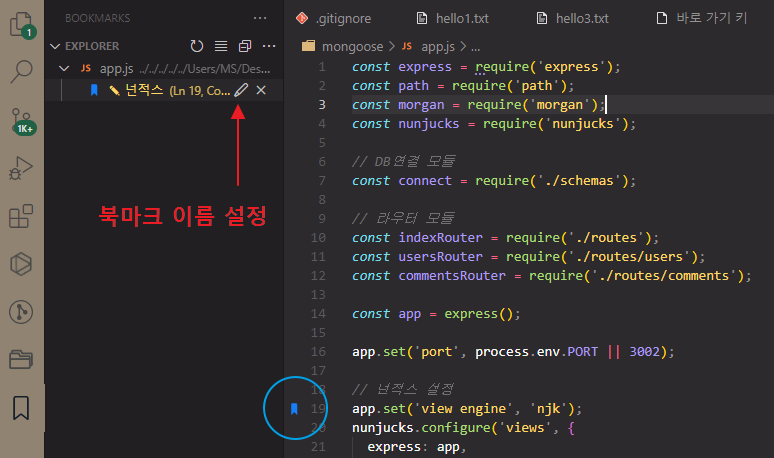
bookMarks
브라우저에서 사이트를 북마크하면, 나중에 메뉴에서 찾아 클릭만 하면 바로 그 사이트로 이동한다.
이것 역시 특정 코드 줄에 북마크를 지정해, 메뉴에서 바로 찾아들어가는 기능을 제공해준다.
[VSCode] 💽 BookMarks 익스텐션 사용법 - 코드에 북마크를 걸자
bookMarks 확장팩 브라우저에서 사이트를 북마크하면, 나중에 메뉴에서 찾아 클릭만 하면 바로 그 사이트로 이동한다. 이것 역시 특정 코드 줄에 북마크를 지정해, 메뉴에서 바로 찾아들어가는 기
inpa.tistory.com

Indentation Level Movement
- ctrl + UP/DOWN 키를 누르면 빠르게 코드를 아래로 스크롤 할수 있다.
Indentation Level Movement - Visual Studio Marketplace
Extension for Visual Studio Code - Fast and efficient vertical movement.
marketplace.visualstudio.com

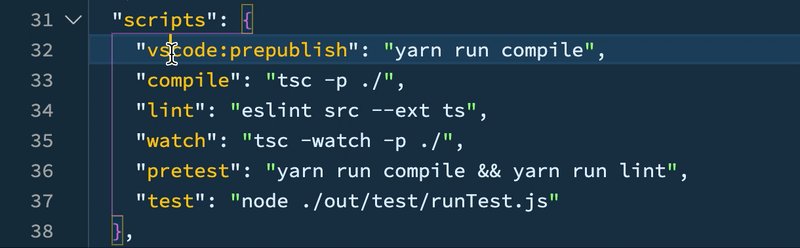
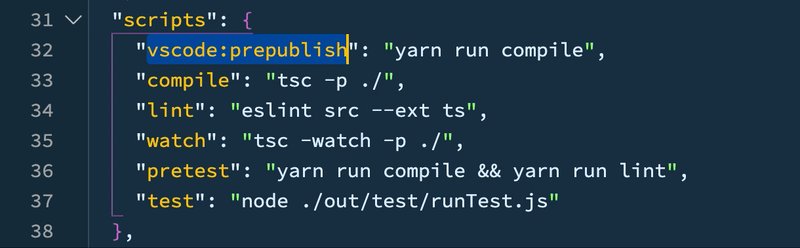
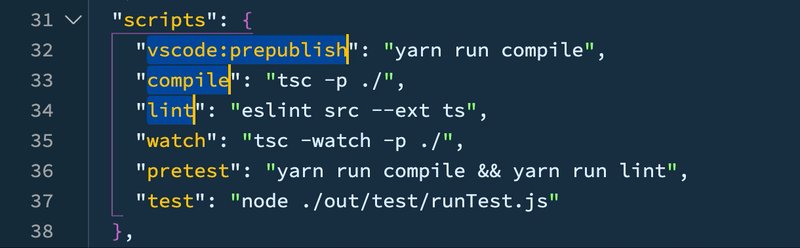
Bracket Select
괄호 안의 문자열을 선택할 대부분 마우스로 드래깅해서 했을 것이다.
코딩하다 마우스로 손을 옮겨 움직이는게 사실 많이 거슬리는 편이다.
이제 alt + a 로 편리하고 빠르게 선택해보자
Bracket Select - Visual Studio Marketplace
Extension for Visual Studio Code - Quick select code between brackets, support for (),{} and [], <>
marketplace.visualstudio.com

Bracket Peek
해당 태그나, 중괄호가 어느 코드의 중괄호인지, 상단에 미리보기를 띄워준다.
직접 스크롤을 올려서 확인하지않고, 바로바로 알수있어서, 소소하면서도 편한 기능이다.
html, php, js, java, c, css 등 많은 언어를 지원한다.
Bracket Peek - Visual Studio Marketplace
Extension for Visual Studio Code - Preview the opening line of code matching the inspected closing bracket
marketplace.visualstudio.com

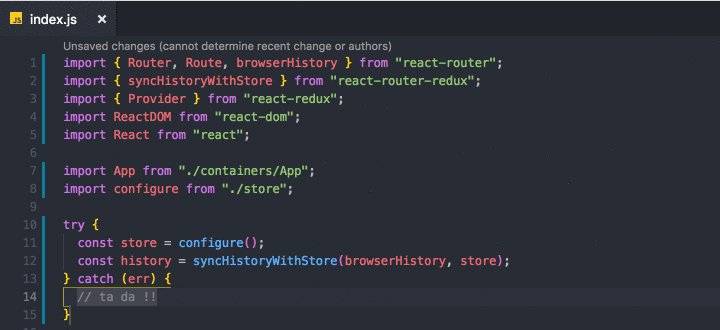
Surround
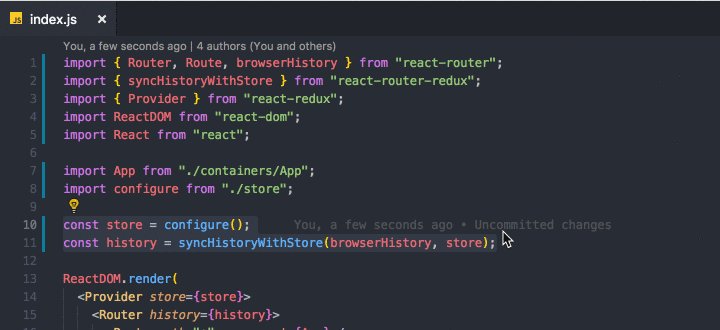
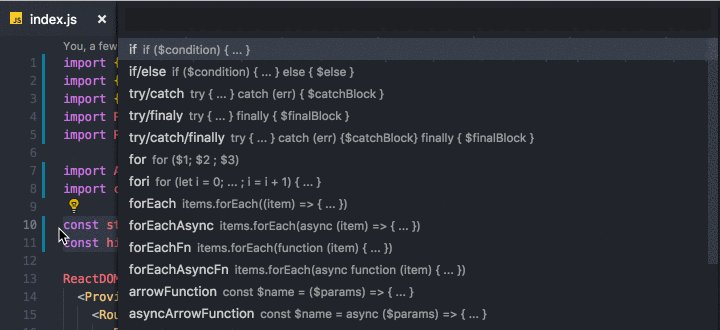
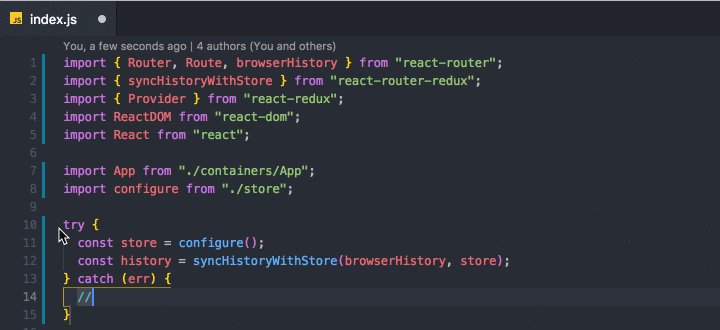
제어문 블럭을 자동완성해주는 아주 편한 도구이다.
만일 어느 문장에 try catch문을 넣고싶다면, 일일히 타이핑 하지않고 간단한 조작으로 완성 할 수 있다.
- 코드를 선택하고 ctrl + shift + T 를 누르고 제어문을 선택하면 자동완성 된다.
Surround - Visual Studio Marketplace
Extension for Visual Studio Code - A simple yet powerful extension to add wrapper templates around your code blocks.
marketplace.visualstudio.com

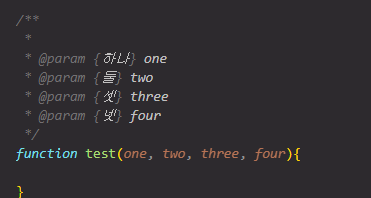
Doxygen Documentation Generator
메소드의 각 인자가 무엇인지 주석 설명 포맷을 자동 완성해주는 익스텐션
- /** 하고 엔터 치면 된다.
Doxygen Documentation Generator - Visual Studio Marketplace
Extension for Visual Studio Code - Let me generate Doxygen documentation from your source code for you.
marketplace.visualstudio.com

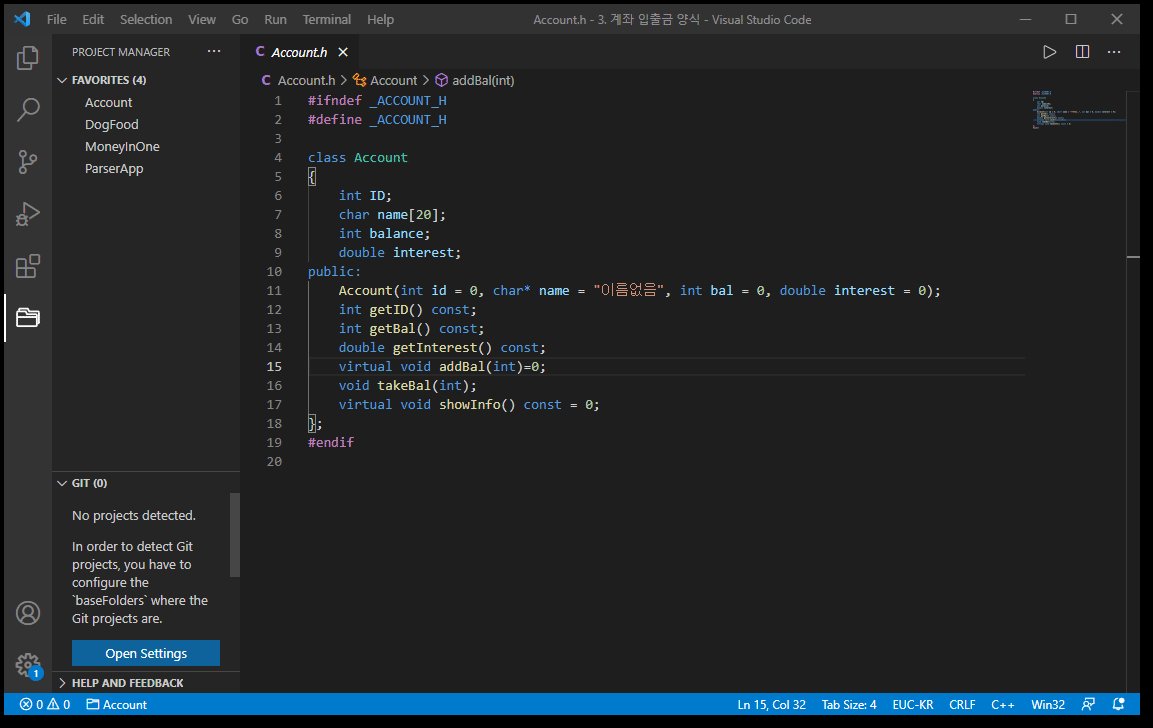
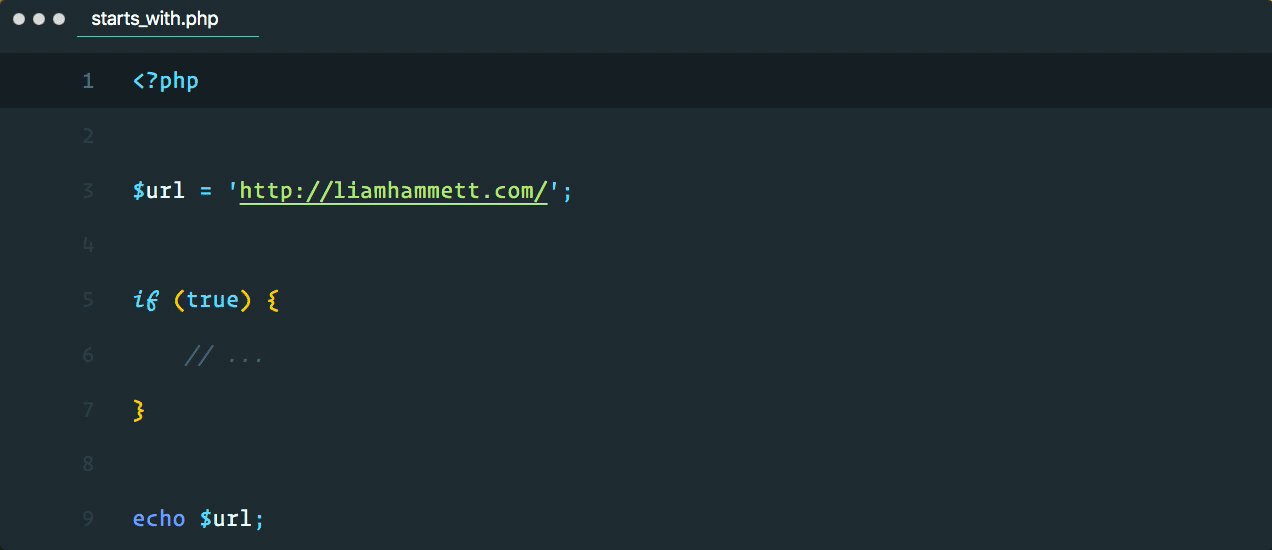
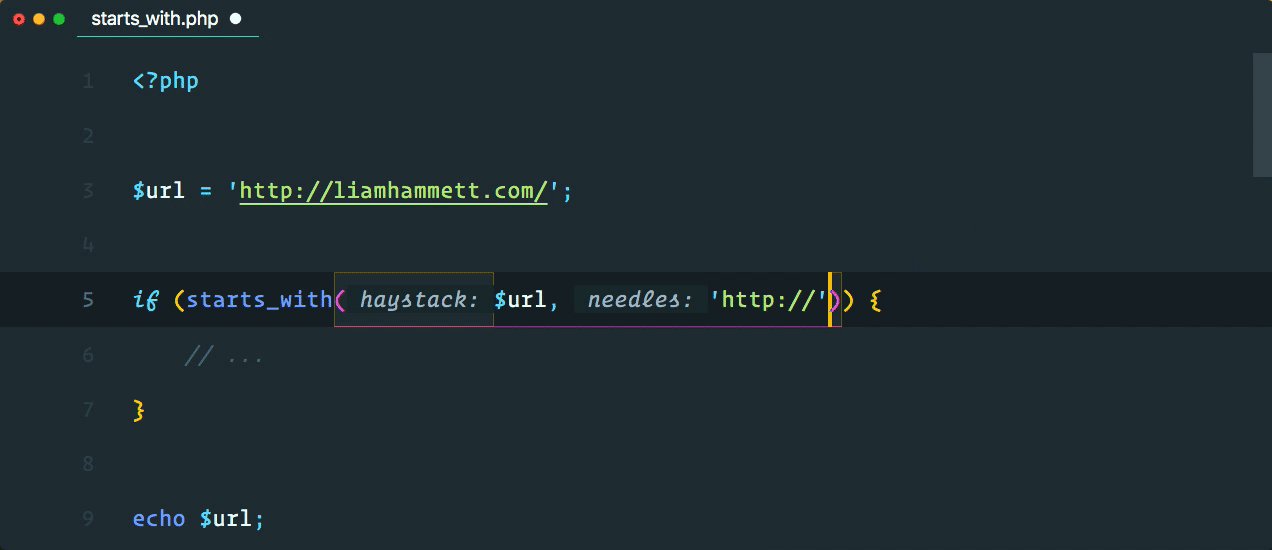
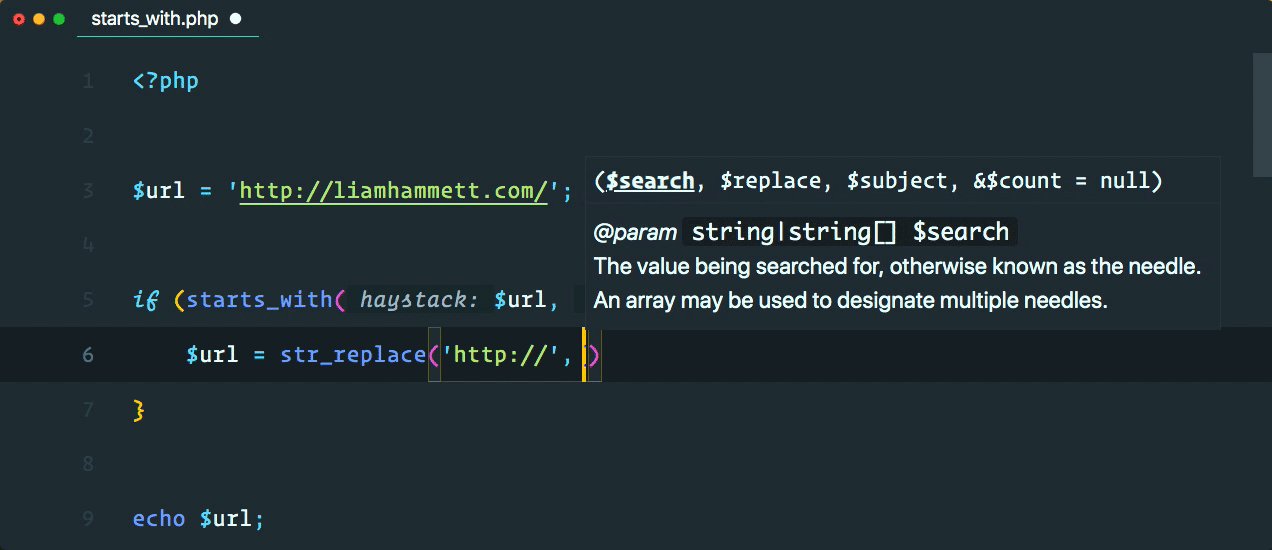
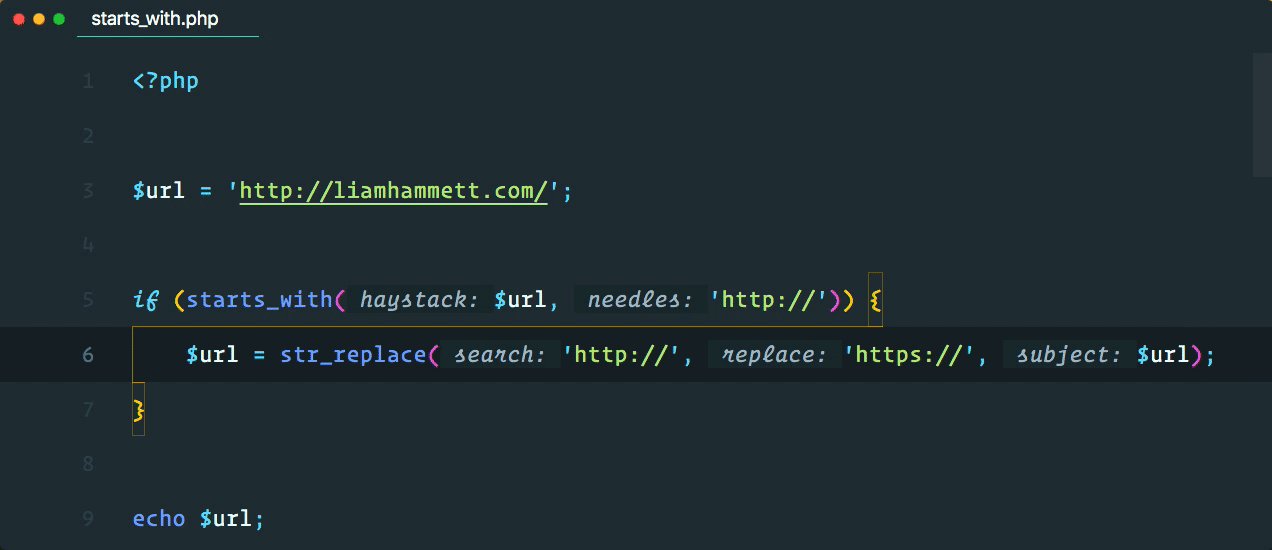
Inline Parameters for VSCode
함수 파라미터 미리보기를 표시해준다.
지원 언어 :
- JavaScript (and with React)
- TypeScript (and with React)
- PHP (with the Intelephense language server)
- Lua (with Sumneko's Lua language server)
- Java
확장팩 두개를 설치해 주면 된다.
Inline Parameters for VSCode - Visual Studio Marketplace
Extension for Visual Studio Code - Function parameter annotations displaying inline in VSCode
marketplace.visualstudio.com
Inline Parameters Extended for VSCode - Visual Studio Marketplace
Extension for Visual Studio Code - Function parameter annotations displaying inline in VSCode
marketplace.visualstudio.com

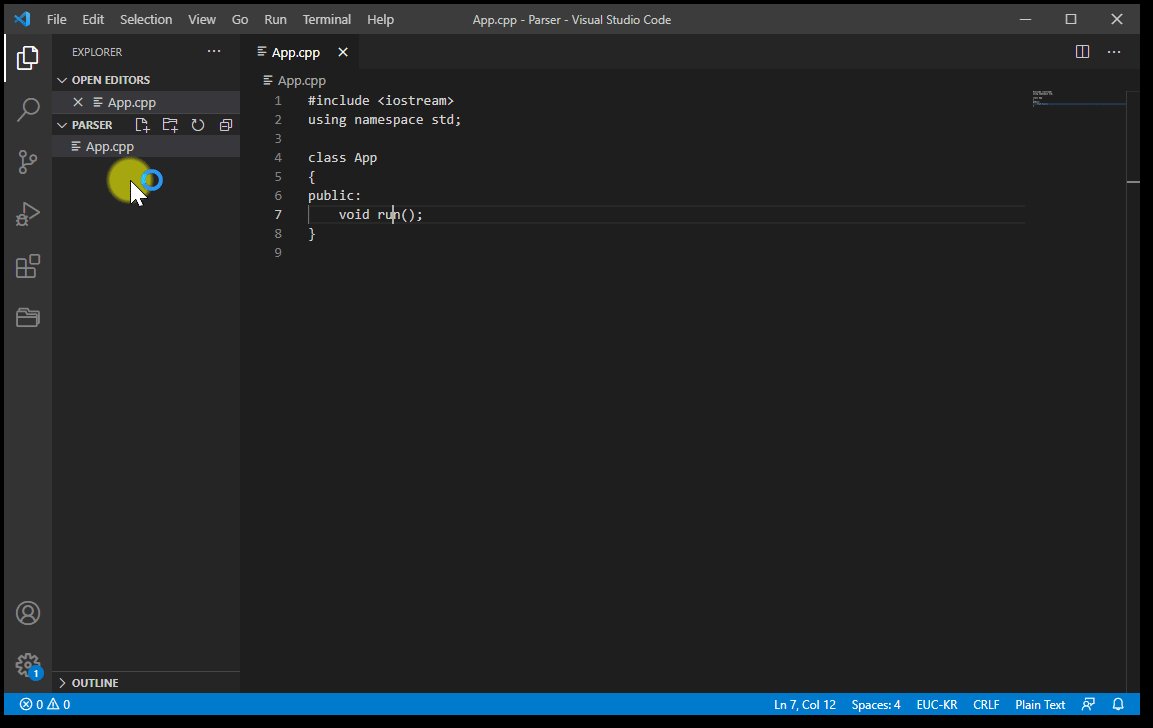
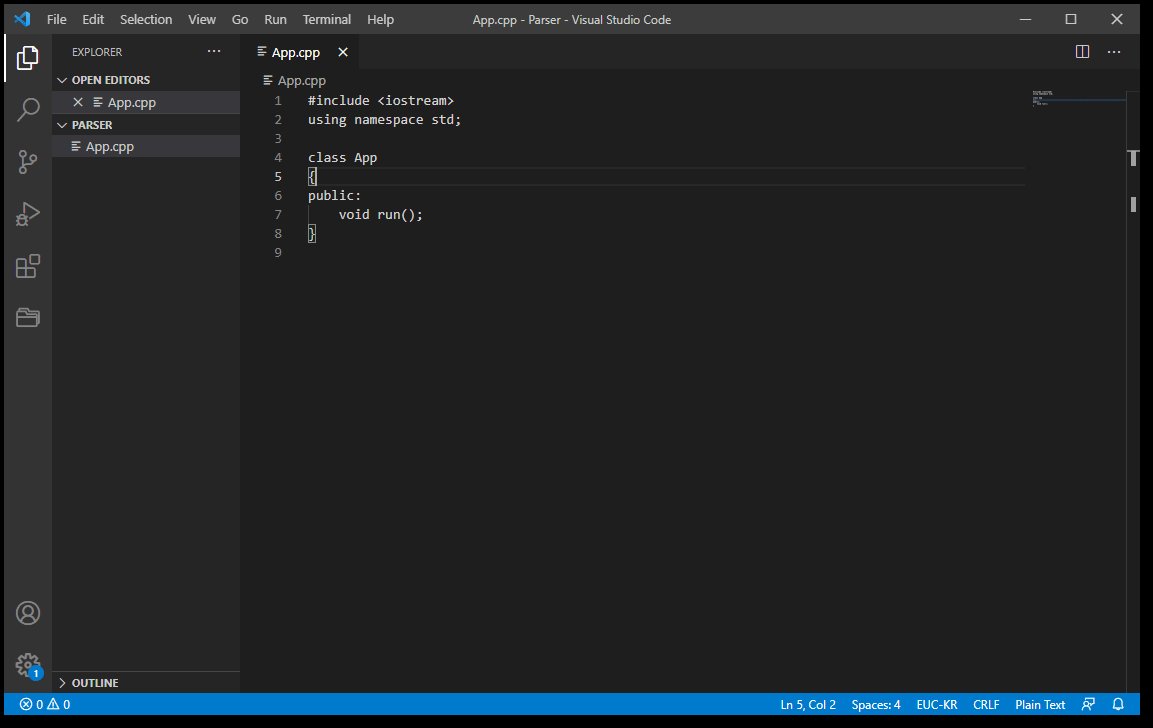
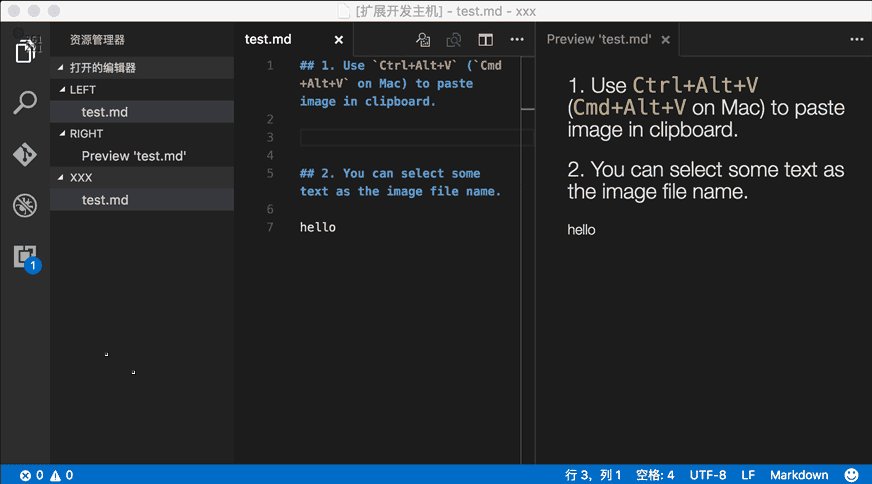
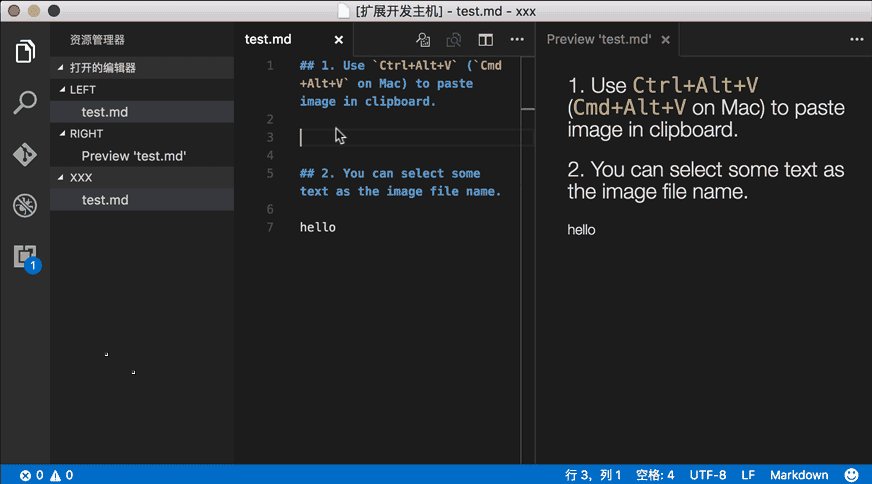
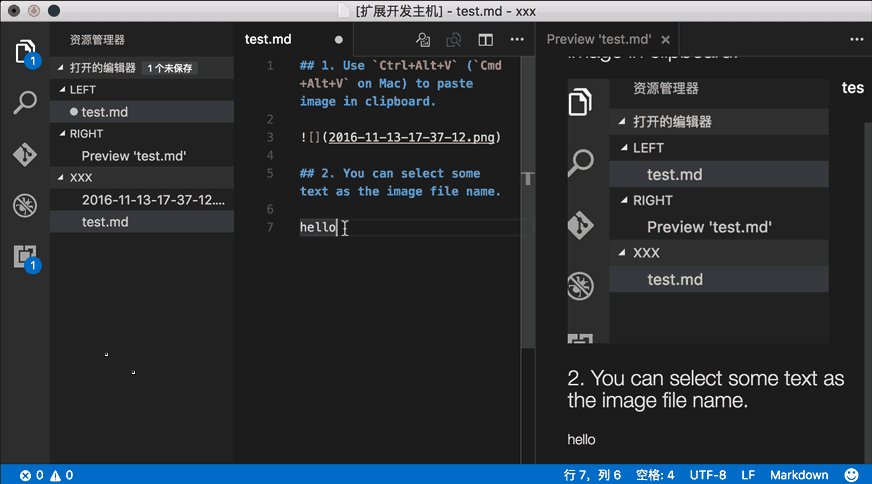
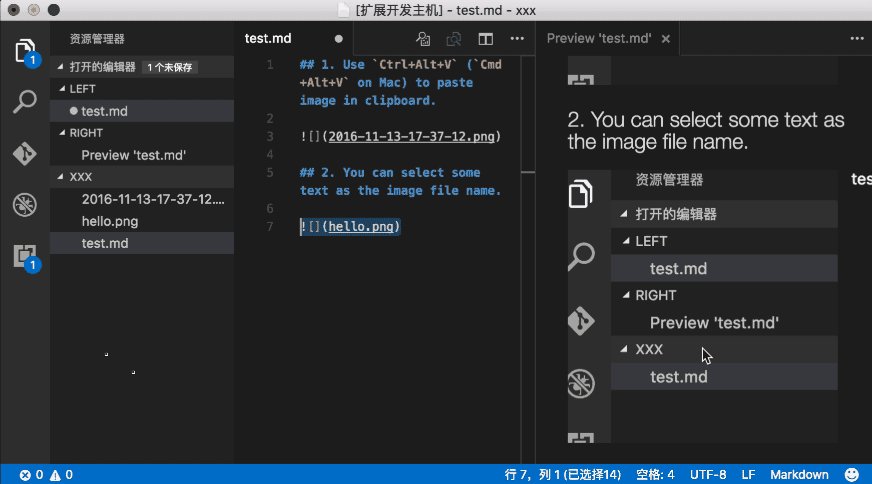
Paste Image
마크 다운 작성할때 이미지 작성을 매우 편리하게 해주는 익스텐션이다.
Paste Image - Visual Studio Marketplace
Extension for Visual Studio Code - paste image from clipboard directly
marketplace.visualstudio.com
마크다운은 글의 형식과 내용을 한 번에 맞춰서 정리할 수 있다는 점에서 매우 유용하다. 다만, 아쉽게도 이미지를 첨부히가가 좀 번거롭다. 마크다운에서는 다음의 형식으로 파일경로를 사용해서 이미지를 첨부해야 한다.
따라서, 마크다운에 스크린샷으로 파일을 첨부하려면 다음의 순서를 따라야 한다.
- 스크린샷을 떠서 파일로 저장한다.
- 저장된 파일을 해당 마크다운이 저장된 폴더로 옮긴다.
- 마크다운 내에 마크다운 문법으로 이미지를 코딩한다.
이런 번거로운 작업을 단축키 하나로 해결할 수 잇다.
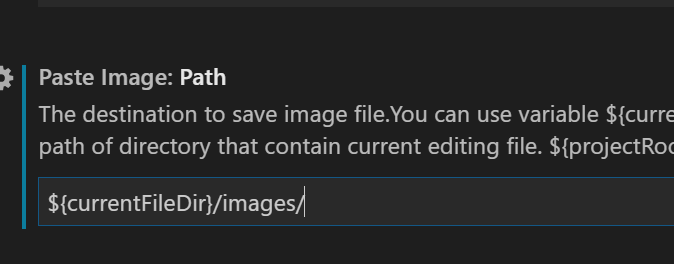
익스텐션을 설치하고, 설정을 변경하자. images 폴더아래 그림들 저장하도록 경로를 설정해준다.

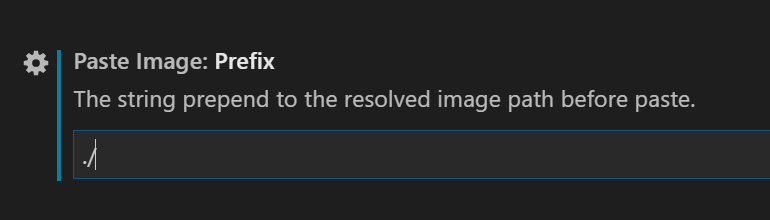
이제 자동으로 파일이 저장되면서 문서가 작성이 된다. 경로에 ./ 를 추가하자.

이제 이미지를 ctrl + v 하여 클립보드에 복사하고, ctrl + alt + v를 하면 자동으로 마크다운 이미지 문법이 생성되며, 거기가 내 로컬폴더에 이미지가 다운받아지는 것을 볼 수 있다.

코드 가독성이 좋아지는 확장팩
주석 색상 변경
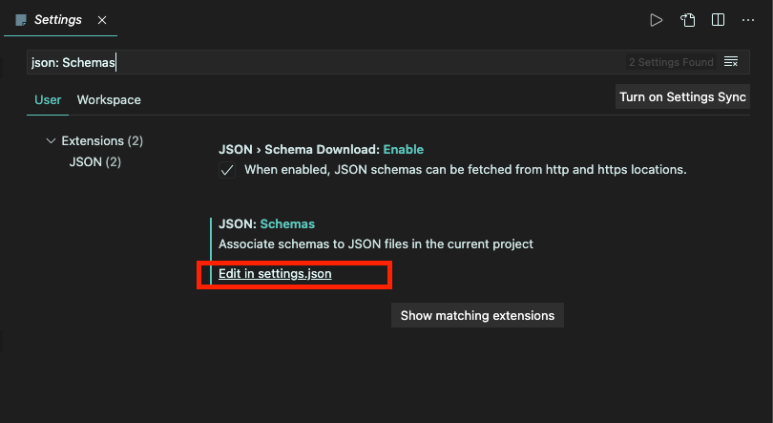
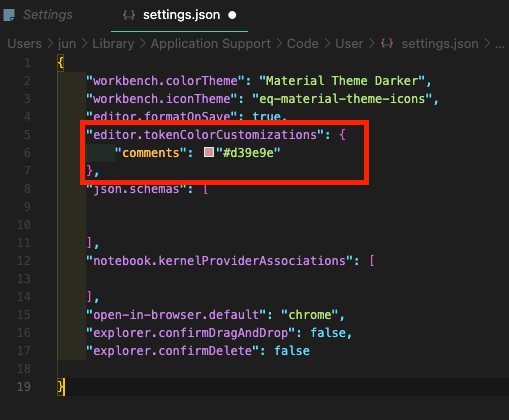
주석은 Extension이 아닌 환경설정 창에 들어가서 변경이 가능하다. 우선 우측 하단에 있는 톱니바퀴 아이콘을 클릭하여 Setting창에 접근한다 그 다음에 검색창에 JSON: Schemas를 검색하여 해당 버튼을 클릭한다.


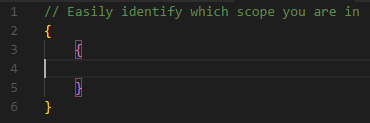
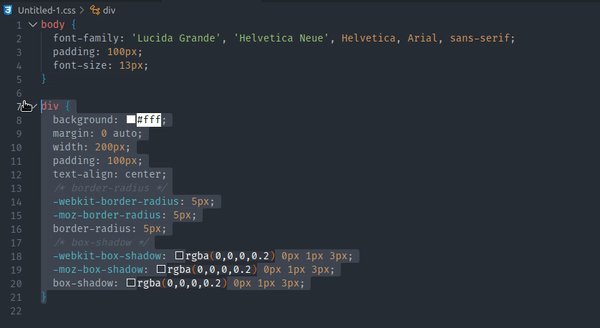
Bracket Pair Colorizer
코딩을 하면 중괄호, 대괄호 엄청 중첩해서 많이 쓰게 된다.
그러면 이 중괄호, 대괄호가 어느 스코프인지 확인하기 어려운데, 이 플러그인은 각 스코프 괄호마다 색깔을 입혀주어서 구분하기 편하게 해준다.

+ VSCode가 업데이트 되면서 칼라 괄호를 기본 지원하게 되었다.
위의 확장팩보다 훨씬 다채롭고 빠르다. 적용방법은 다음 포스팅을 참고하길 바란다.
[VS Code] 💽 Bracket pair colorization 10,000x faster
Bracket Pair Colorizer 익스텐션 Bracket Pair Colorizer는 여는 괄호와 닫는 괄호를 같은 색으로 꾸며줘, 코드 블록 시작과 끝이 어딘지를 쉽게 파악할 수 있도록 도와주는 VSCode의 서드파..
inpa.tistory.com
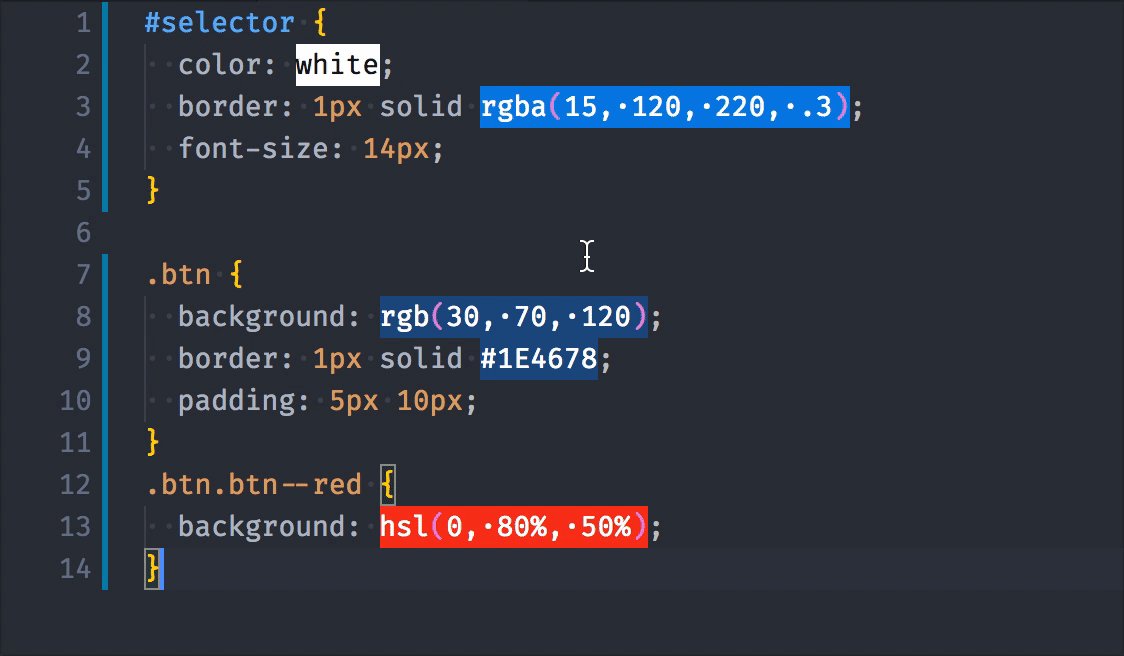
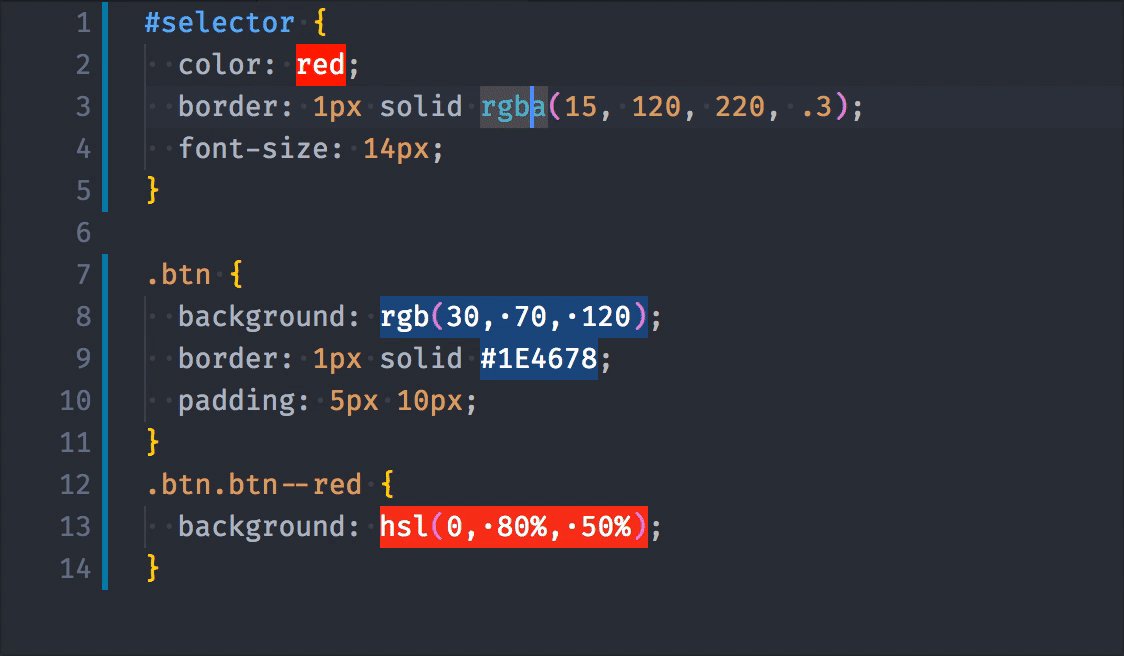
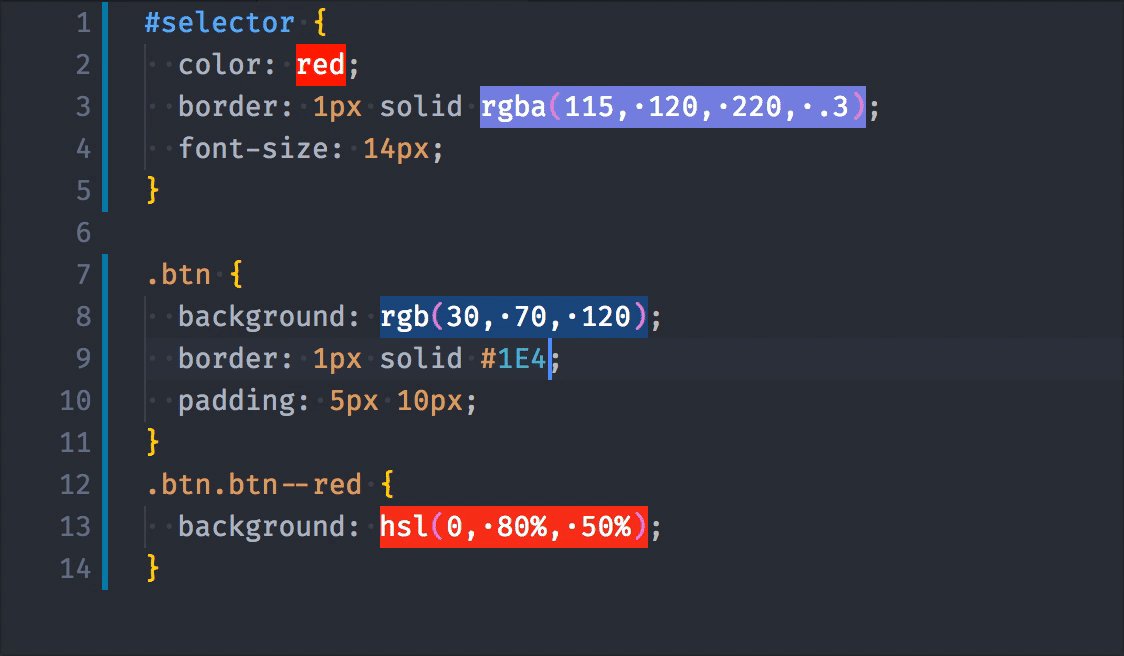
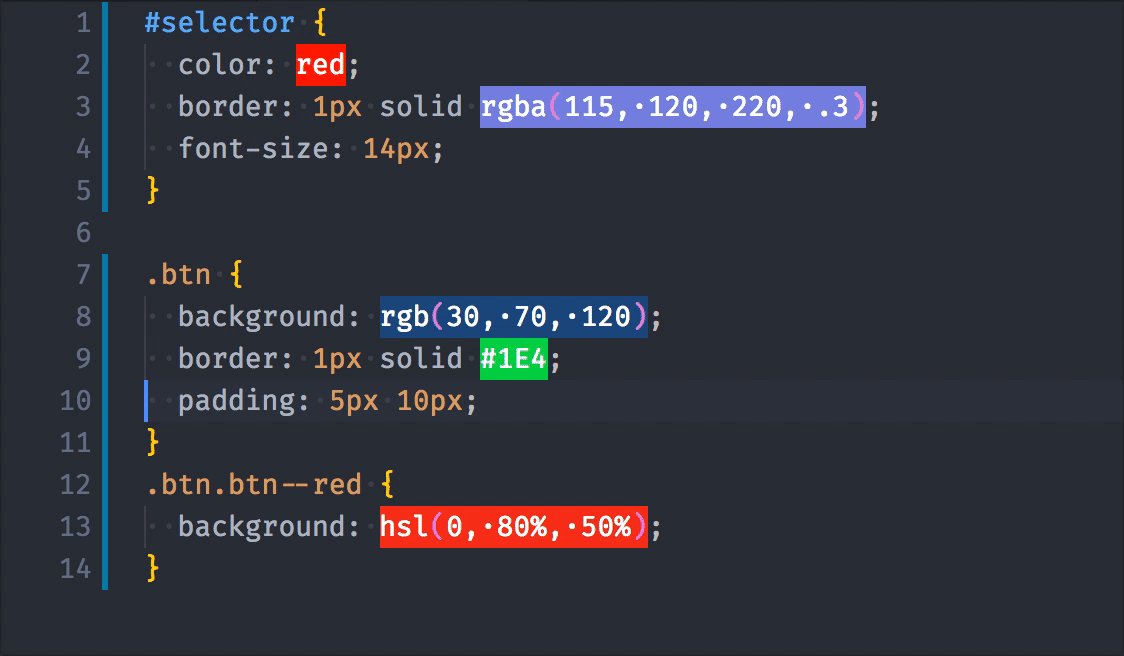
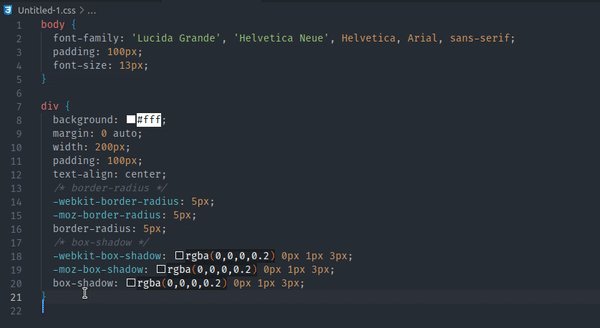
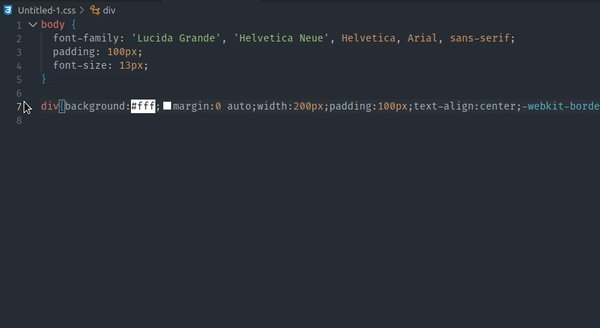
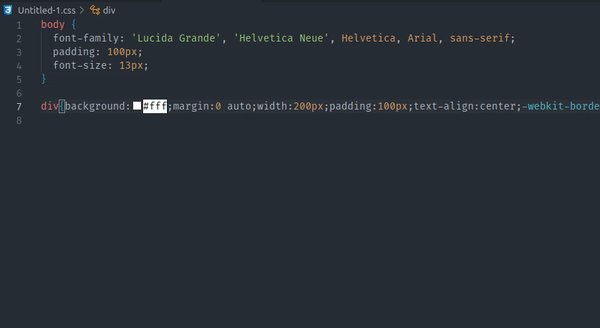
colorize
색상 코드 문자에 배경색을 입혀서 한눈에 알아볼수 있도록 해준다.
colorize - Visual Studio Marketplace
Extension for Visual Studio Code - A vscode extension to help visualize css colors in files.
marketplace.visualstudio.com

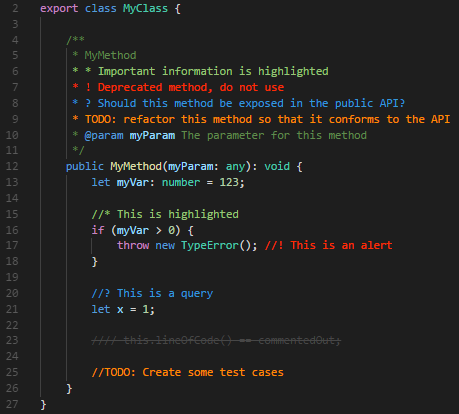
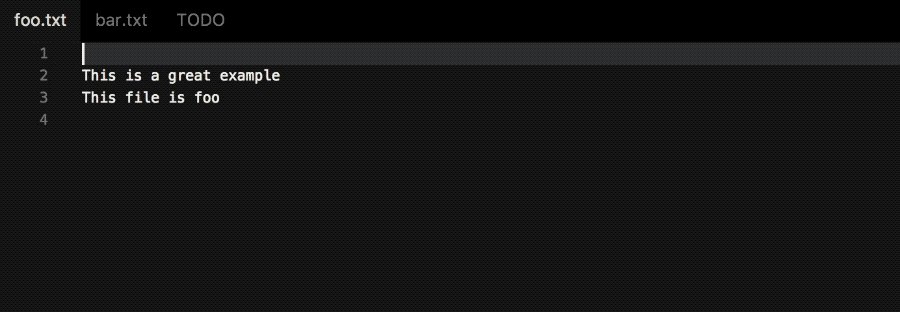
Better Comments
코드의 주석(코멘트)를 좀더 직관적으로 볼 수 있게 특정 특수문자에 대해 색상으로 설명을 볼 수 있게 해주는 기능
- * 문자 : 초록색으로 표시 - 일반 정보
- ! 문자 : 빨간색으로 표시 - 중요한 주의사항
- ? 문자 : 파란색으로 표시 - 궁금한 사항
- TODO 문자 : 주황색으로 표시 - 추가적으로 해야 할 일
Better Comments - Visual Studio Marketplace
Extension for Visual Studio Code - Improve your code commenting by annotating with alert, informational, TODOs, and more!
marketplace.visualstudio.com

+ 이 보다 훨씬 더 컬러풀하고 유연한 커스텀 기능을 제공하는 확장팩을 소개해본다.
개인적으로 이걸 사용하길 추천한다.
[VS Code] 💽 Colorful Comments - 주석을 가독성 좋게 컬러풀하게
Colorful Comments Colorful Comments - Visual Studio Marketplace Extension for Visual Studio Code - Improve and Enhance your code and make it attractive by adding Colorful Comments marketplace.visu..
inpa.tistory.com
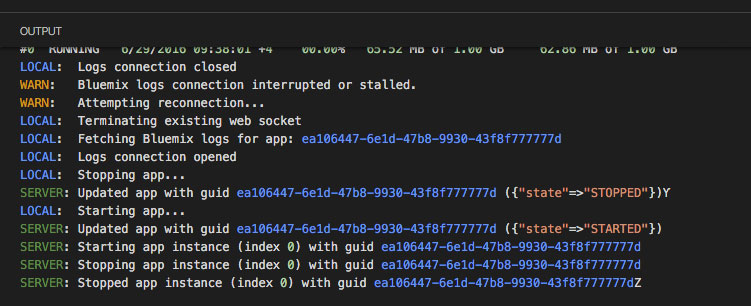
Output Colorizer
아웃풋 창의 글자들을 코딩과 같이 색깔을 입혀줘서 가독성을 향상 시킨다.
Output Colorizer - Visual Studio Marketplace
Extension for Visual Studio Code - Syntax highlighting for log files
marketplace.visualstudio.com

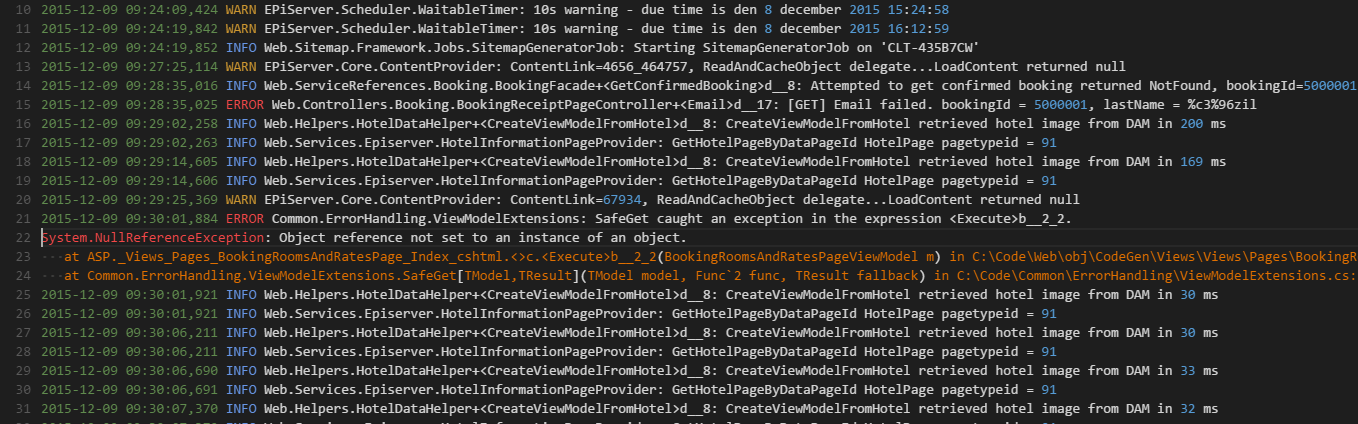
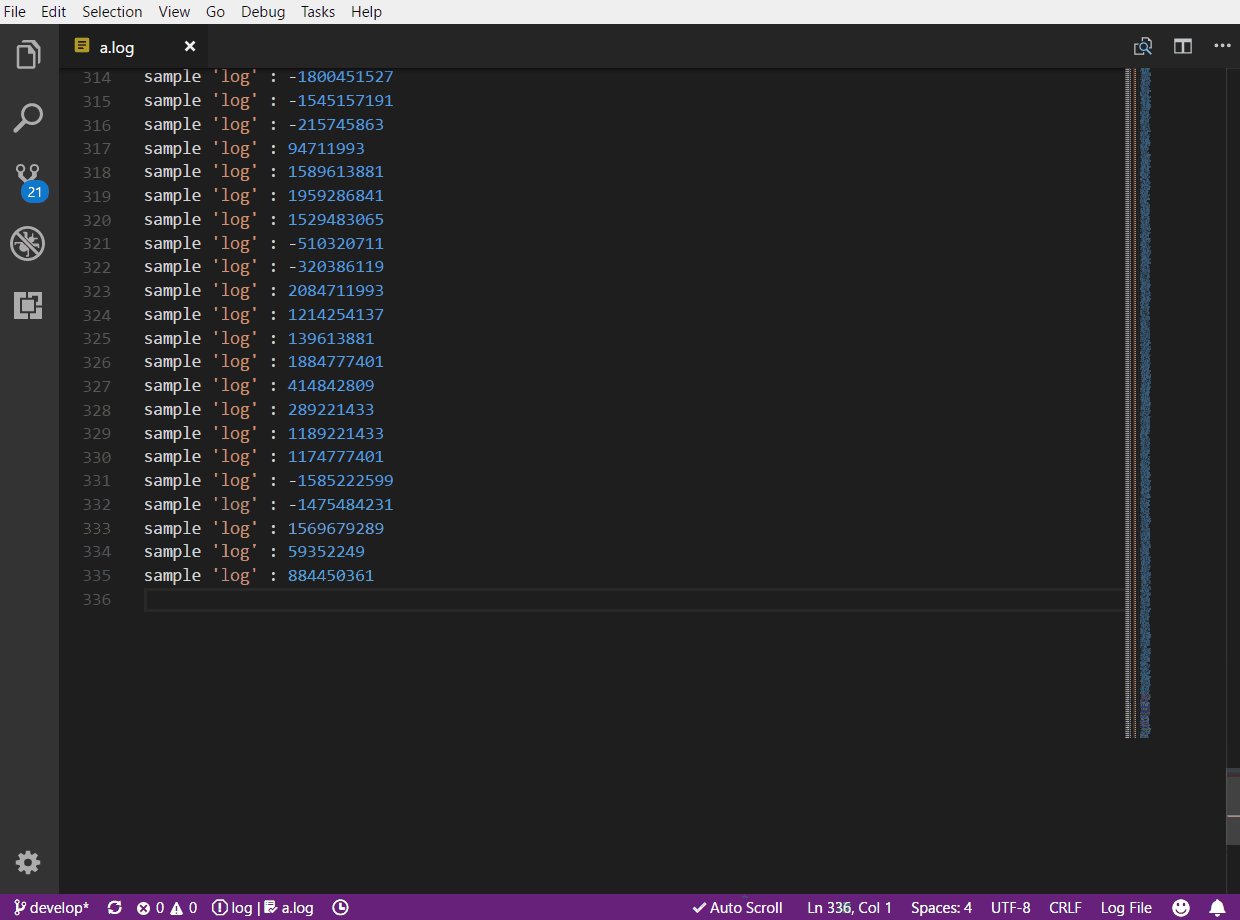
Log File Highlighter
로그 파일에 색깔을 입혀 보다 가독성을 높인다.
Log File Highlighter - Visual Studio Marketplace
Extension for Visual Studio Code - Adds color highlighting to log files to make it easier to follow the flow of log events and identify problems.
marketplace.visualstudio.com

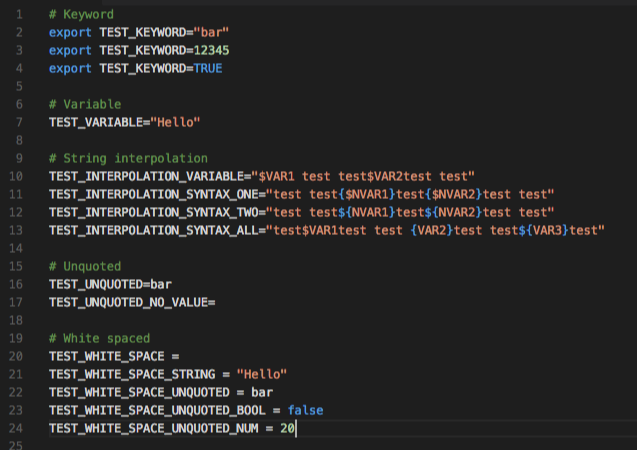
DotENV
환경변수 설정 파일 .env에 칼라하이라이트를 넣어주는 익스텐션.
DotENV - Visual Studio Marketplace
Extension for Visual Studio Code - Support for dotenv file syntax
marketplace.visualstudio.com

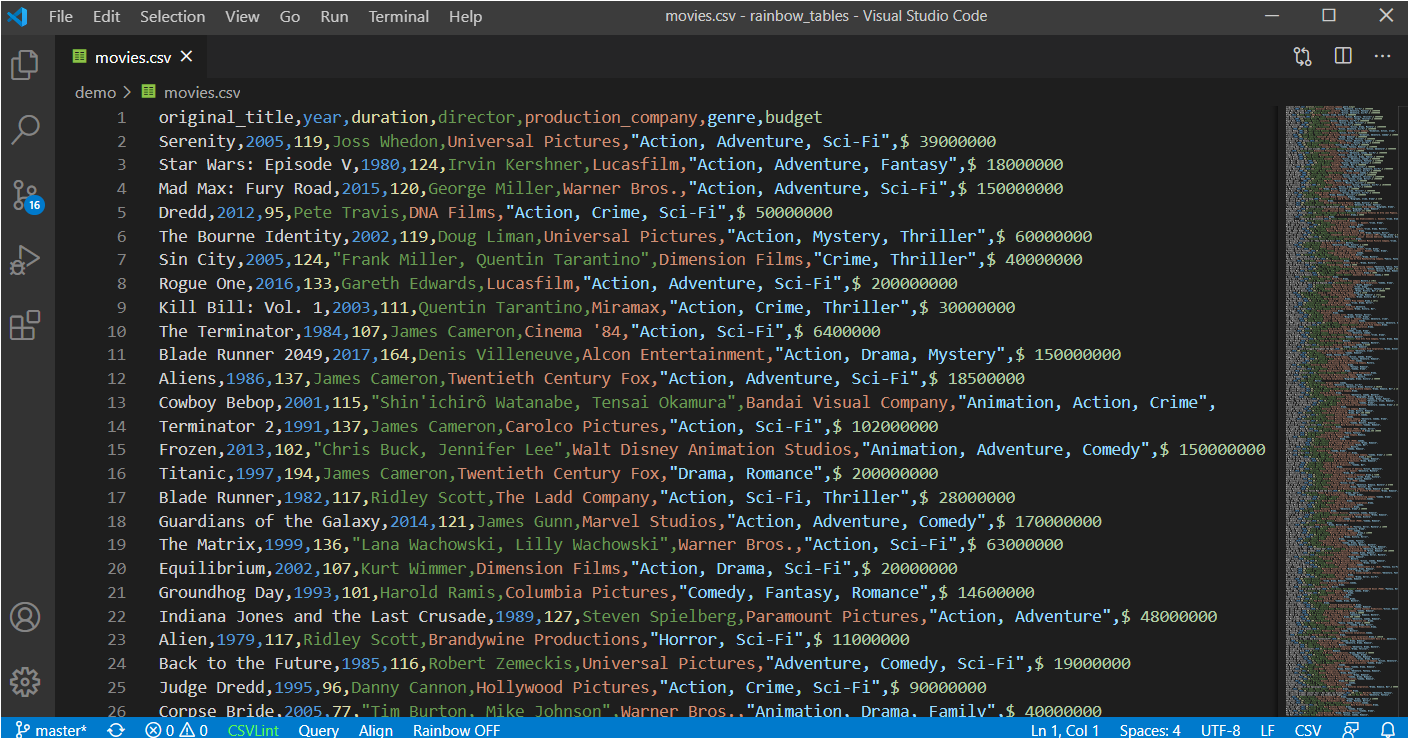
Rainbow CSV
csv 데이터에 색깔을 입혀 가독성을 늘린다.
Rainbow CSV - Visual Studio Marketplace
Extension for Visual Studio Code - Highlight CSV and TSV files, Run SQL-like queries
marketplace.visualstudio.com

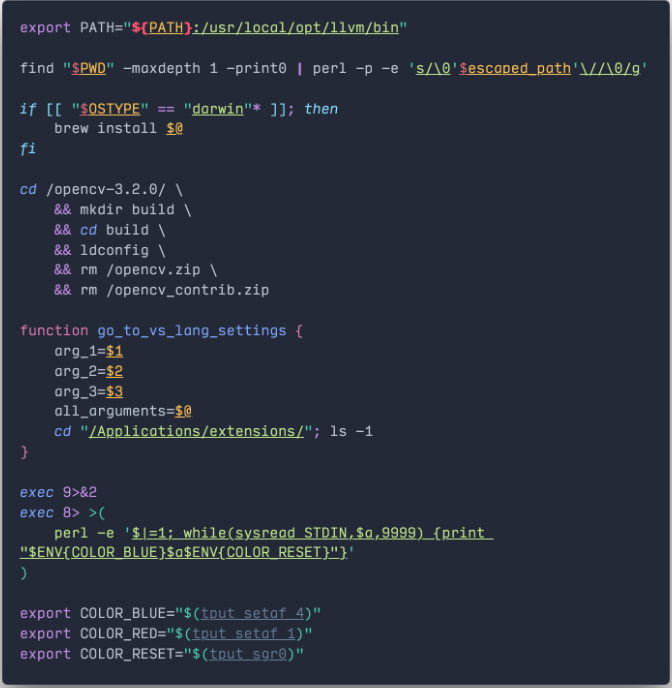
Better Shell Syntax
BASH 쉘 스크립트 파일의 코드 하이라이트를 개선한다.
Better Shell Syntax - Visual Studio Marketplace
Extension for Visual Studio Code - An update to the syntax of Shellscript
marketplace.visualstudio.com

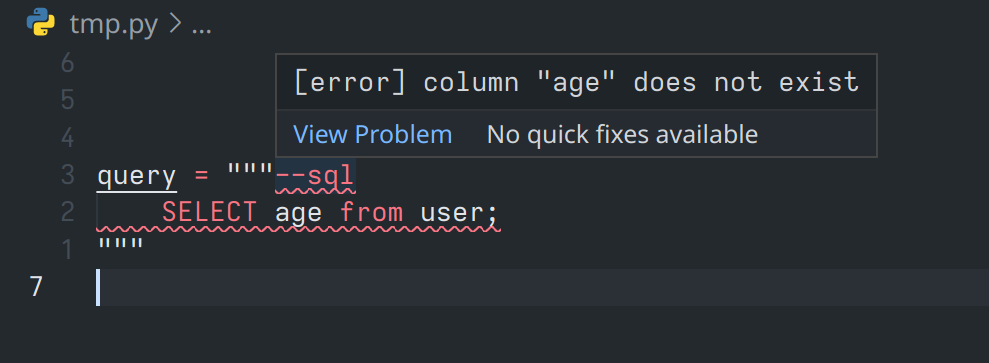
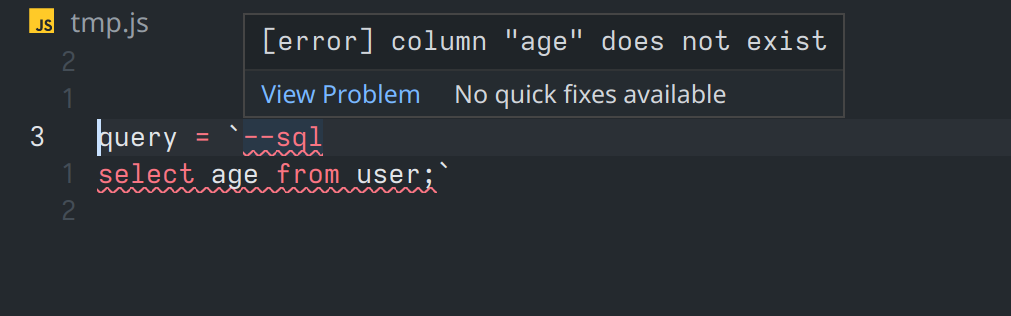
Inline SQL Syntax
인라인으로 sql문을 작성할때 하이라이트 색깔을 넣어준다.
Inline SQL Syntax - Visual Studio Marketplace
Extension for Visual Studio Code - Highlight strings as SQL. Python, Go, JS, TS, Ruby, Java, C#.
marketplace.visualstudio.com


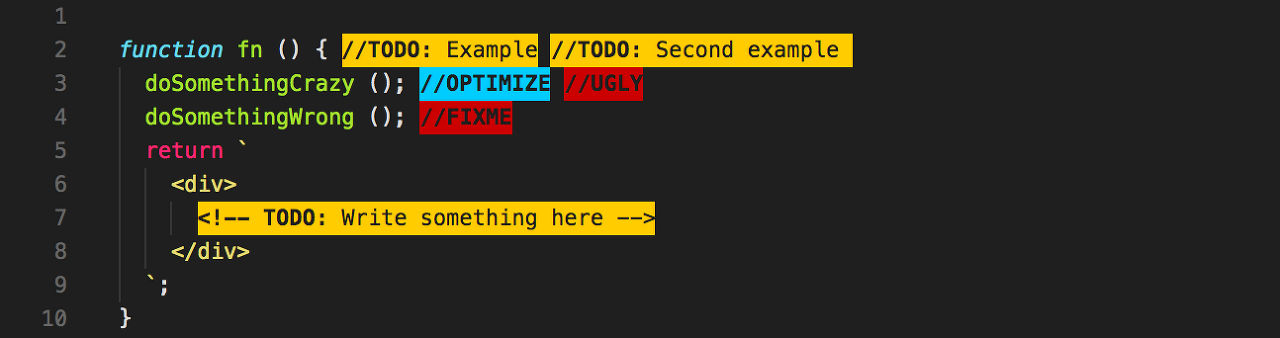
Highlight
TODO 주석에 칼라를 입혀 보다 할일 주석을 한번에 알아볼수 있게 만든다.
Highlight - Visual Studio Marketplace
Extension for Visual Studio Code - Advanced text highlighter based on regexes. Useful for todos, annotations, colors etc.
marketplace.visualstudio.com

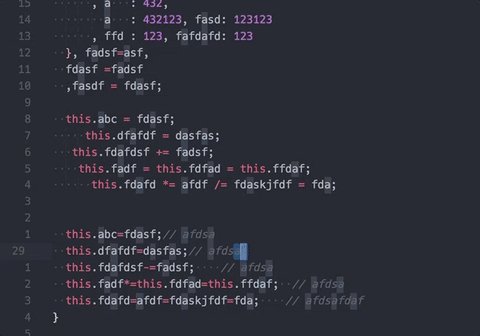
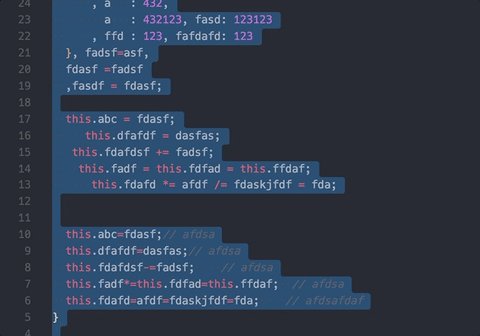
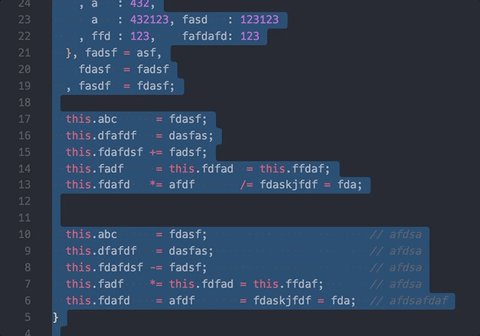
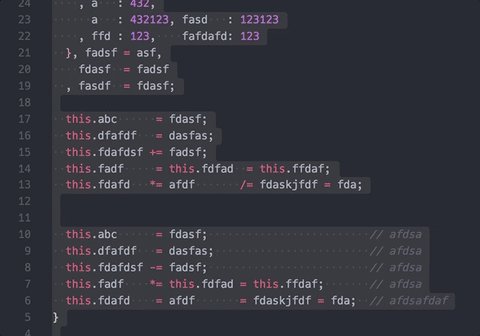
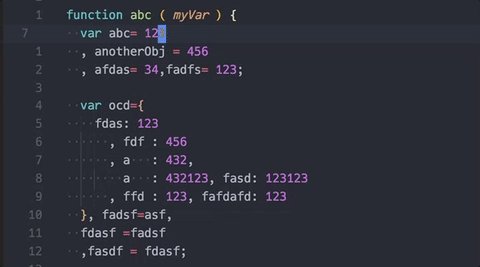
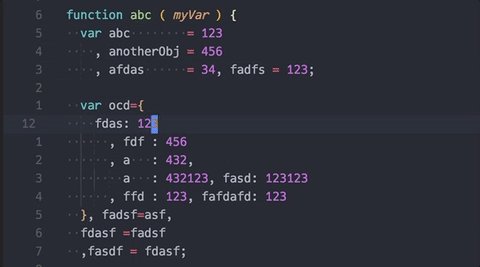
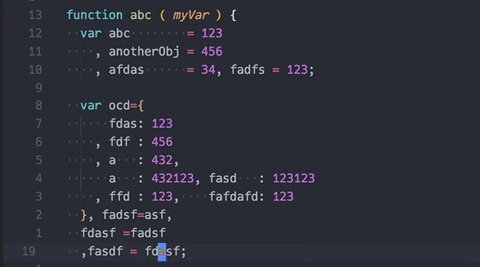
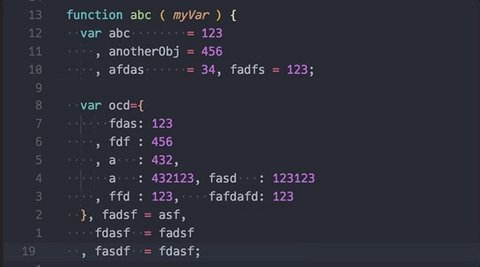
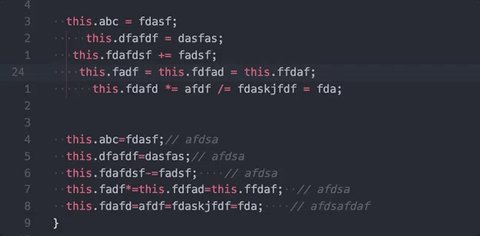
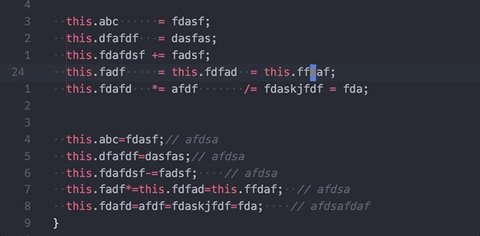
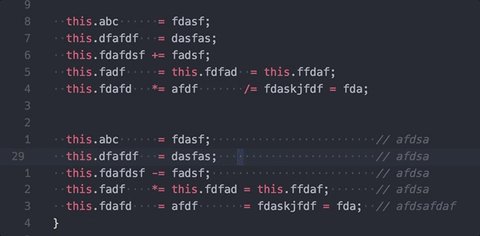
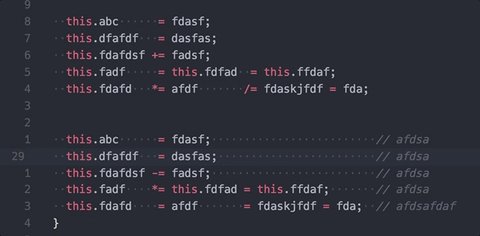
Better Align
보기 좋게 변수 정의문이나 key : value 형식의 코드를 이쁘게 정렬해준다.
Better Align - Visual Studio Marketplace
Extension for Visual Studio Code - Better vertical alignment with/without selection in any language for any characters or words.
marketplace.visualstudio.com



필수는 아니지만 정말 유용한 확장팩
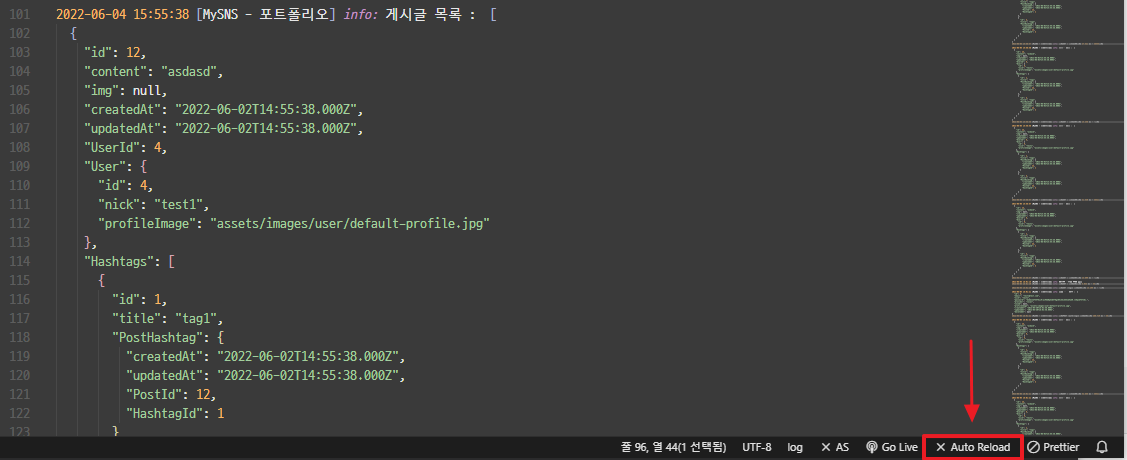
Auto Reload
로그 파일 같은경우 실시간으로 로그가 쌓여 파일 내용이 바뀌게 된다.
이때 파일창을 끄고 다시 여는게 아닌, auto reload를 활성화하면 콘솔같이 파일 내용이 실시간으로 변경되어 유용하다.
Auto Reload - Visual Studio Marketplace
Extension for Visual Studio Code - Automatically reloads files in a regular interval
marketplace.visualstudio.com

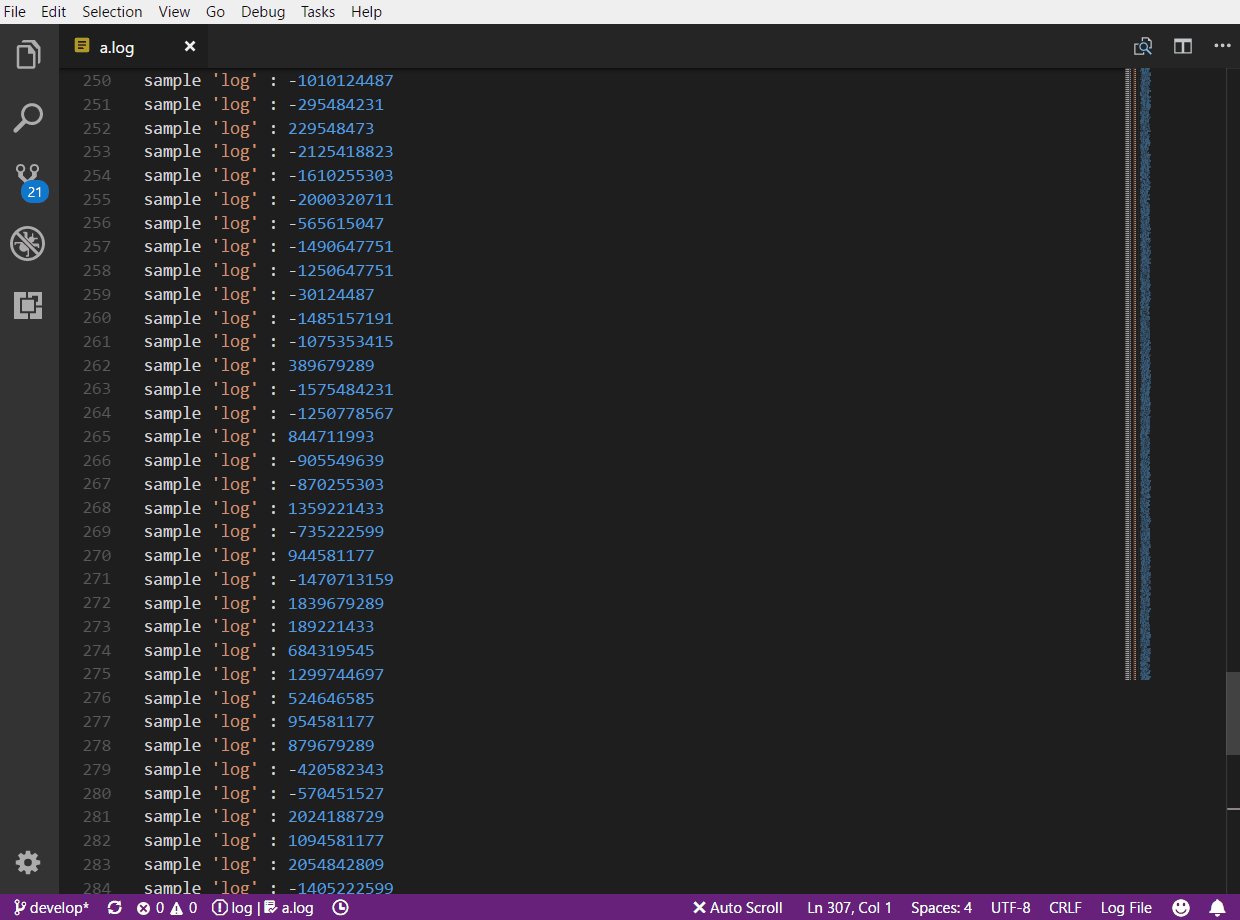
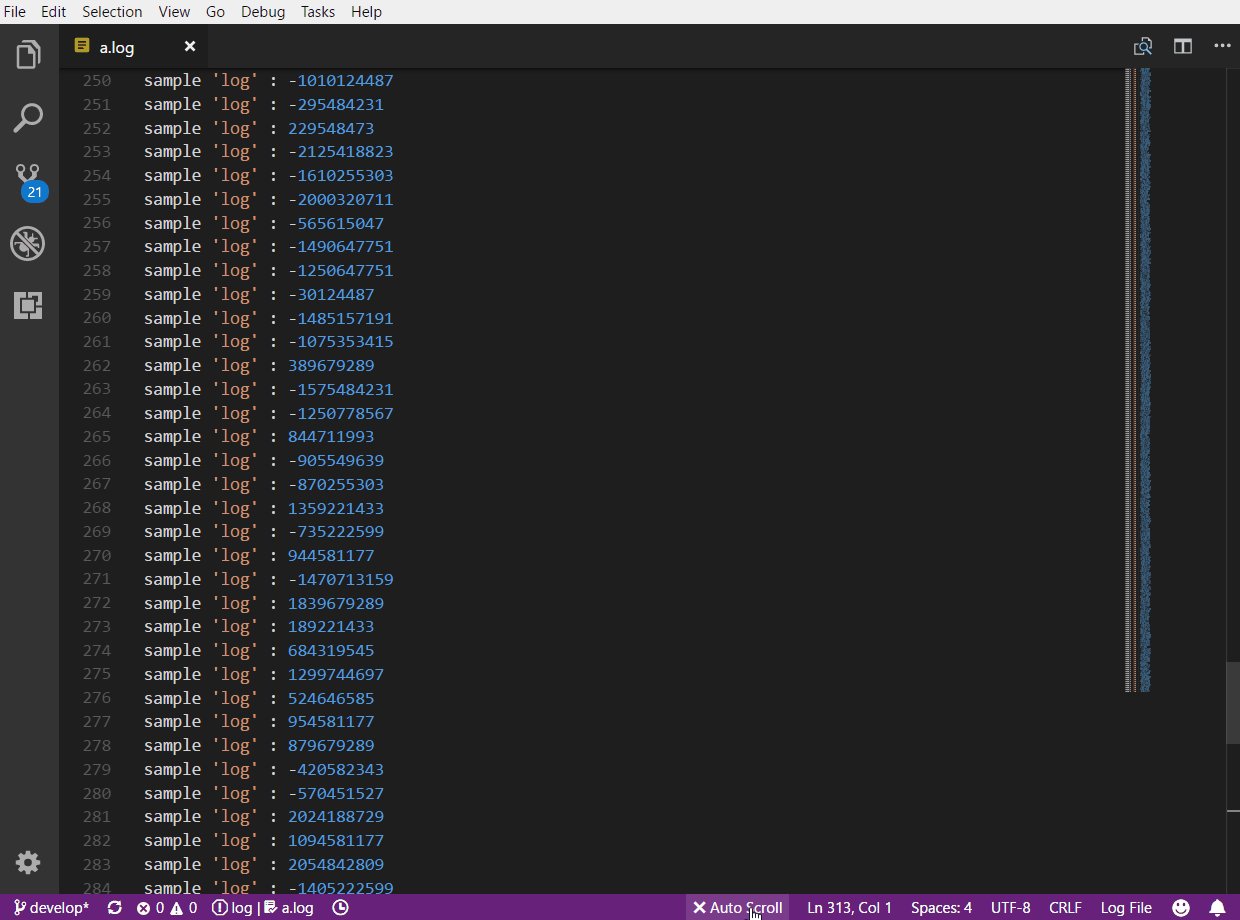
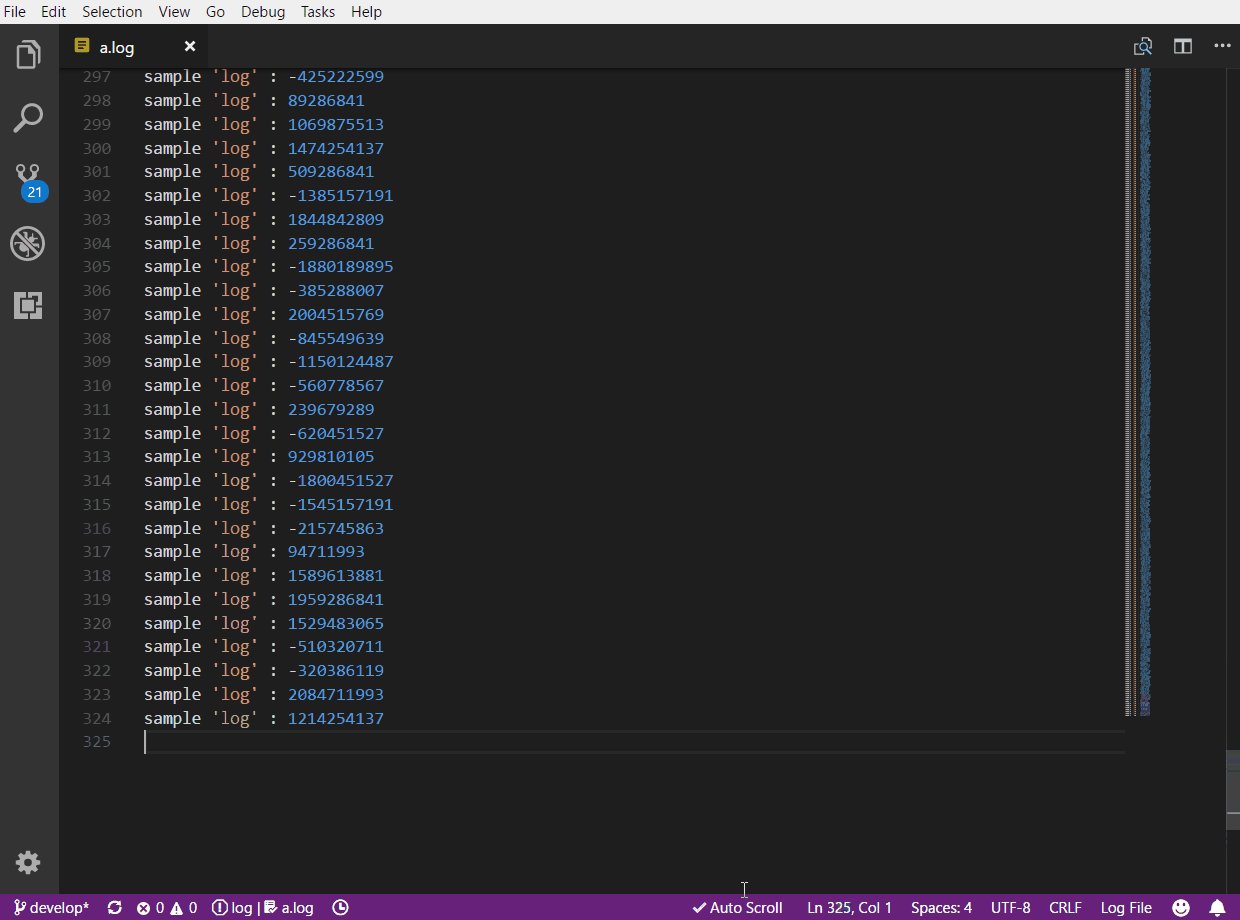
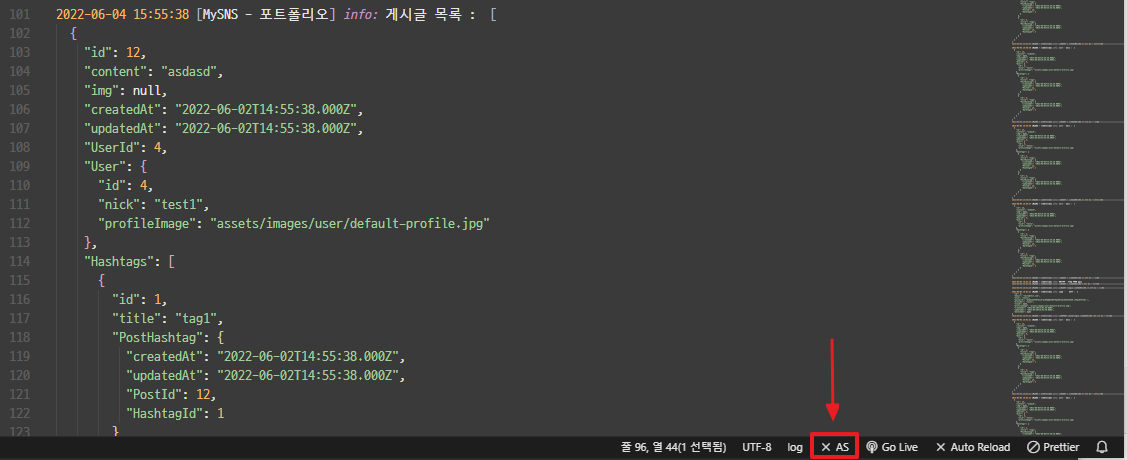
Auto Scroll
위의 auto realod 확장팩과 함께 쓰는, 자동으로 파일 내용을 스크롱링 해주는 확장팩
AutoScroll - Visual Studio Marketplace
Extension for Visual Studio Code - auto scroll to the end of file
marketplace.visualstudio.com


MinifyAll
파일 압축 (.min) 기능 을 간편하게 지원
- 파일 압축 : CTRL+ALT+M
- 원본 백업후 압축 : CTRL+ALT+N
MinifyAll - Visual Studio Marketplace
Extension for Visual Studio Code - Minifier for JSON, CSS, HTML, XML, TWIG, LESS, SASS, SCSS, JavaScript, JSONC, and JavaScriptReact(testing). Compressor of files and folders. You will love its simplicity!
marketplace.visualstudio.com

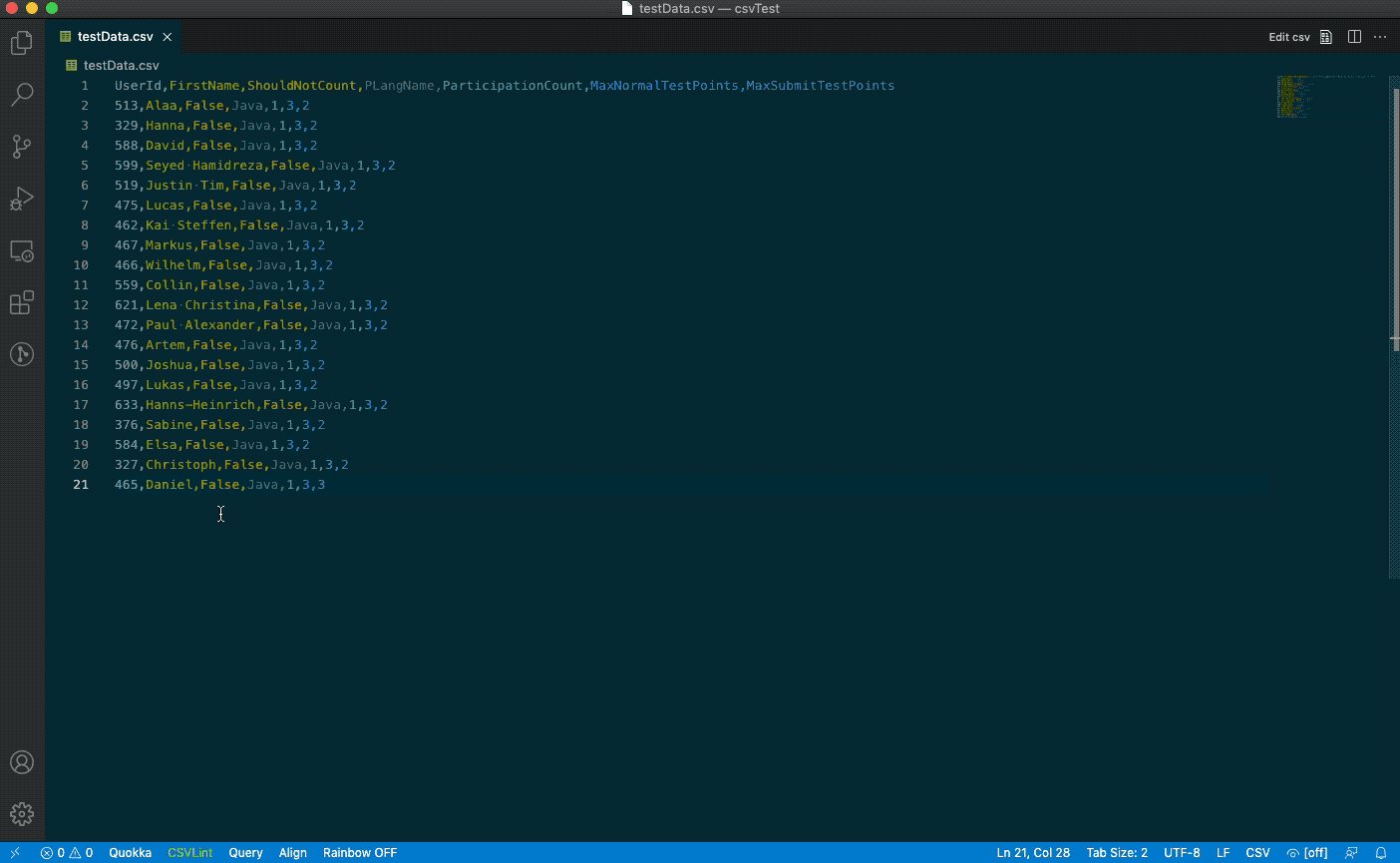
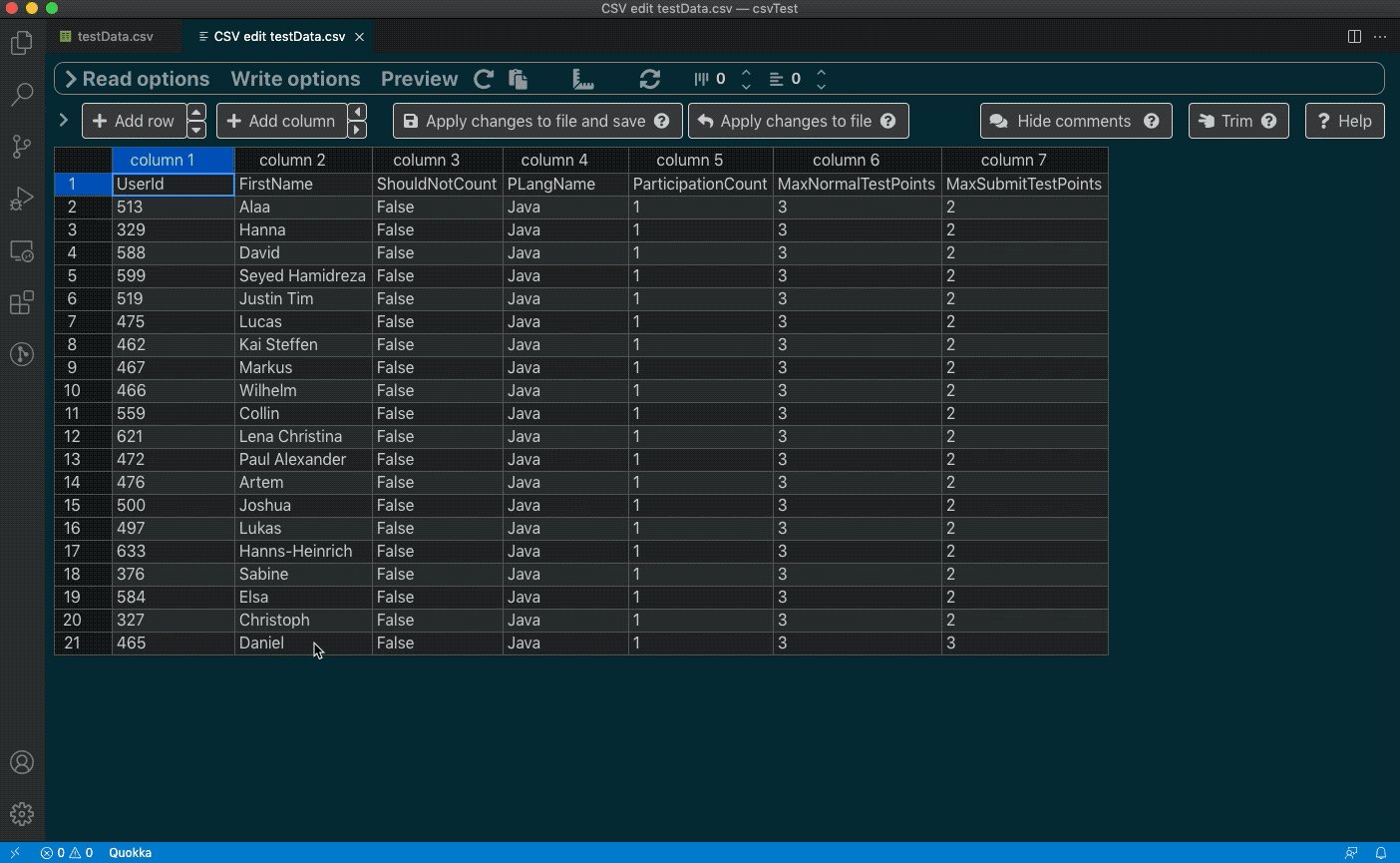
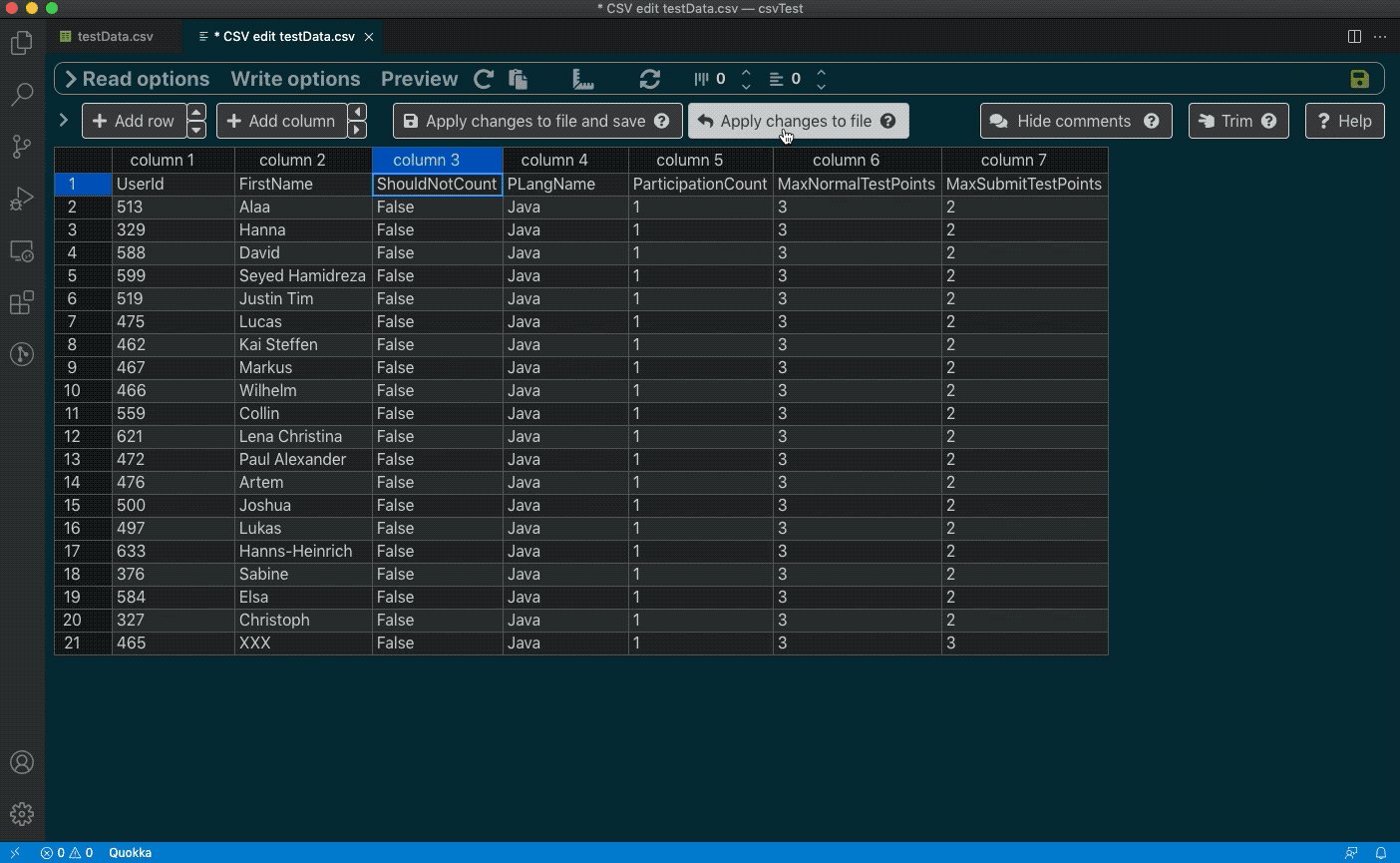
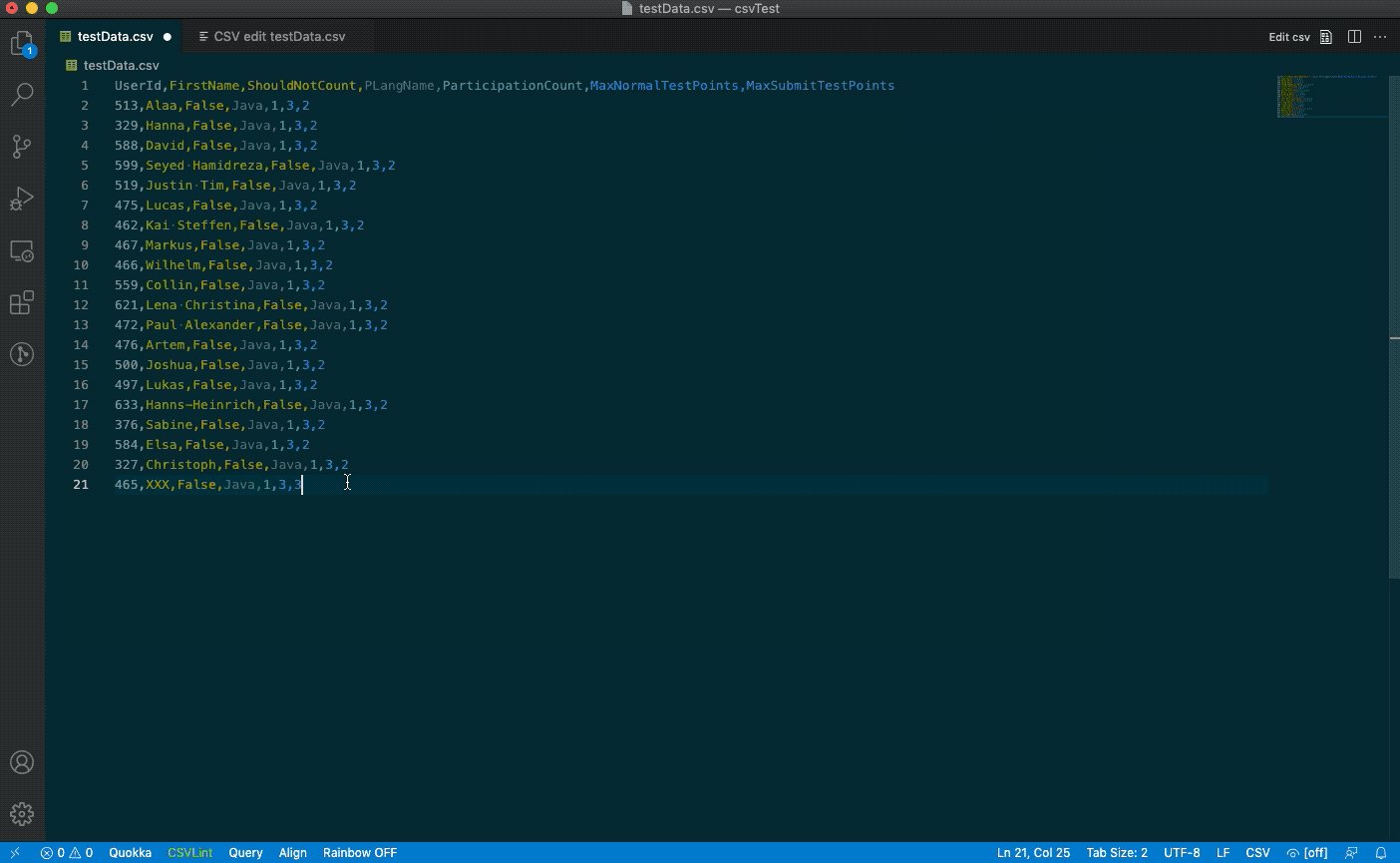
Edit CSV
csv파일을 엑셀처럼 열어서 편집할수있게 한다.
Edit csv - Visual Studio Marketplace
Extension for Visual Studio Code - extension to edit csv files with a table ui
marketplace.visualstudio.com

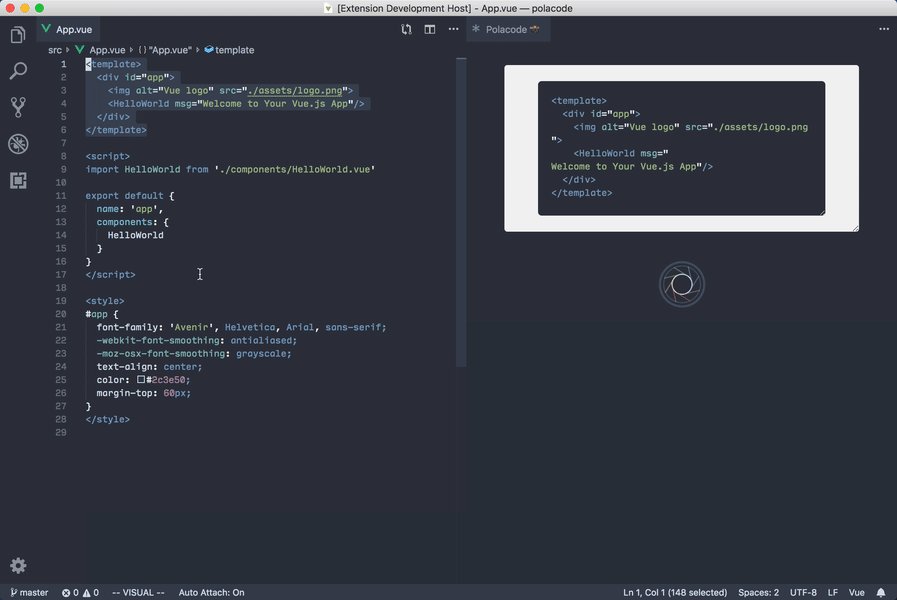
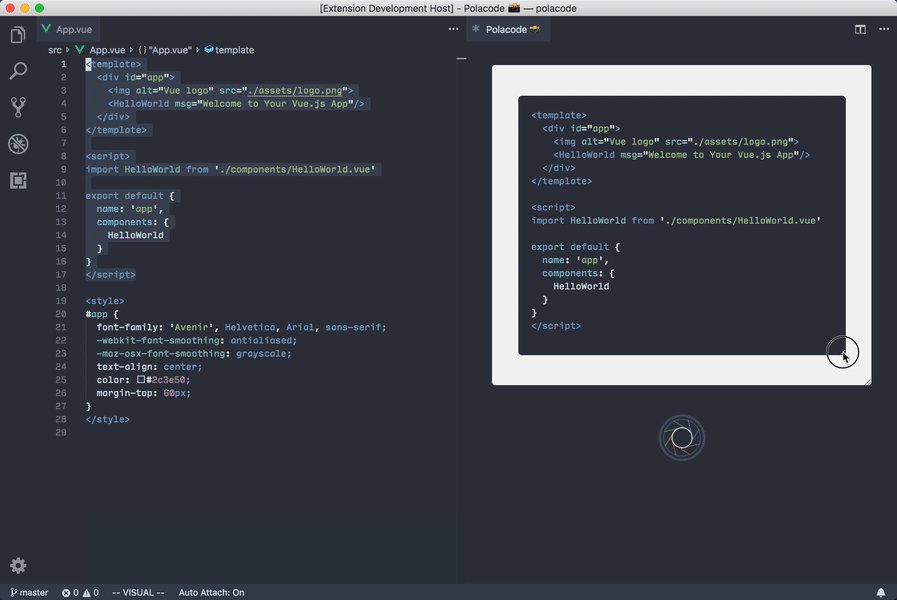
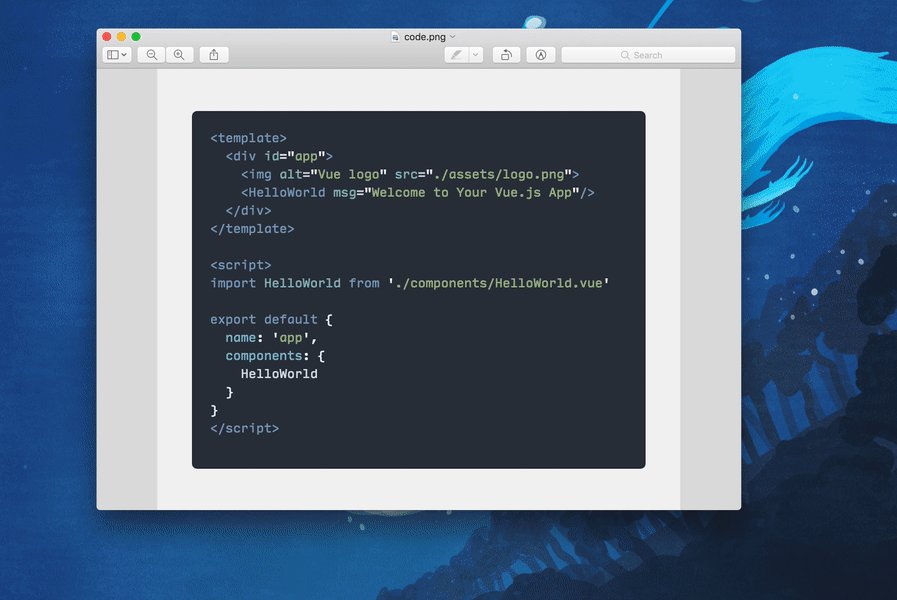
Polacode
코드를 스타일을 입혀 스샷으로 저장할수 있다.
Polacode (fixed edition) - Visual Studio Marketplace
Extension for Visual Studio Code - 📸 Polaroid for your code (fixed for VSCode 1.47.0 and later)
marketplace.visualstudio.com

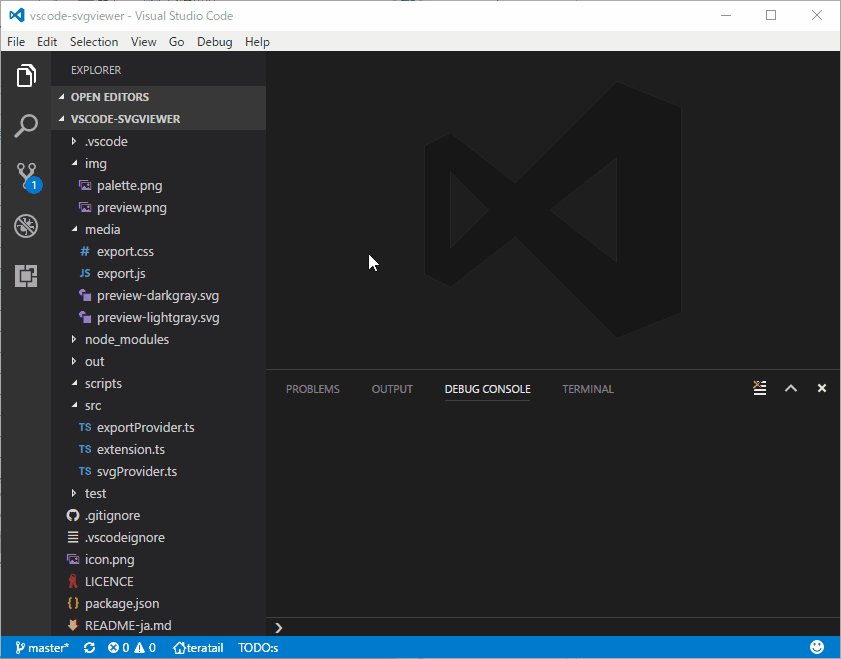
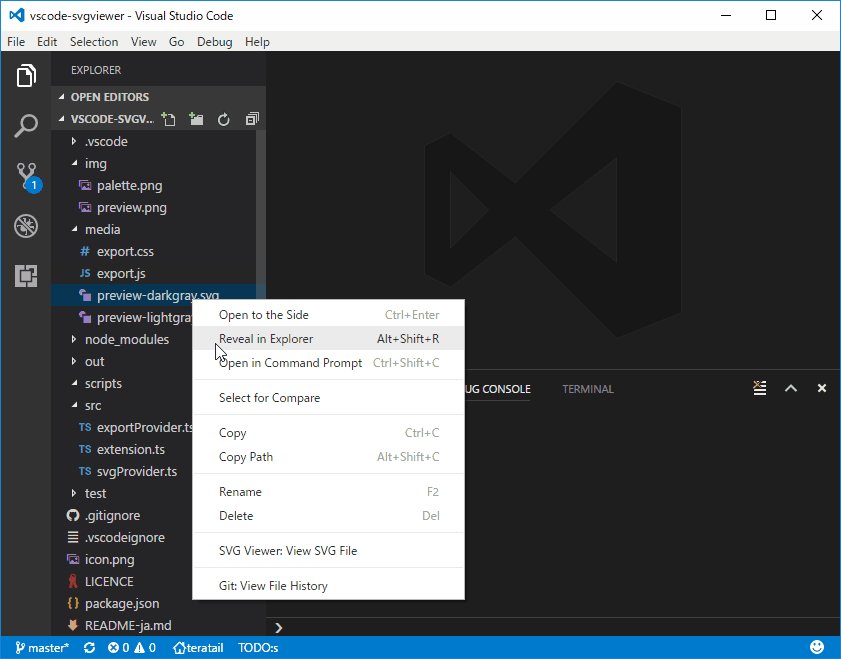
SVG Viewer
svg 확장포맷을 vscode에서 볼수있게 해준다.
SVG Viewer - Visual Studio Marketplace
Extension for Visual Studio Code - SVG Viewer for Visual Studio Code.
marketplace.visualstudio.com

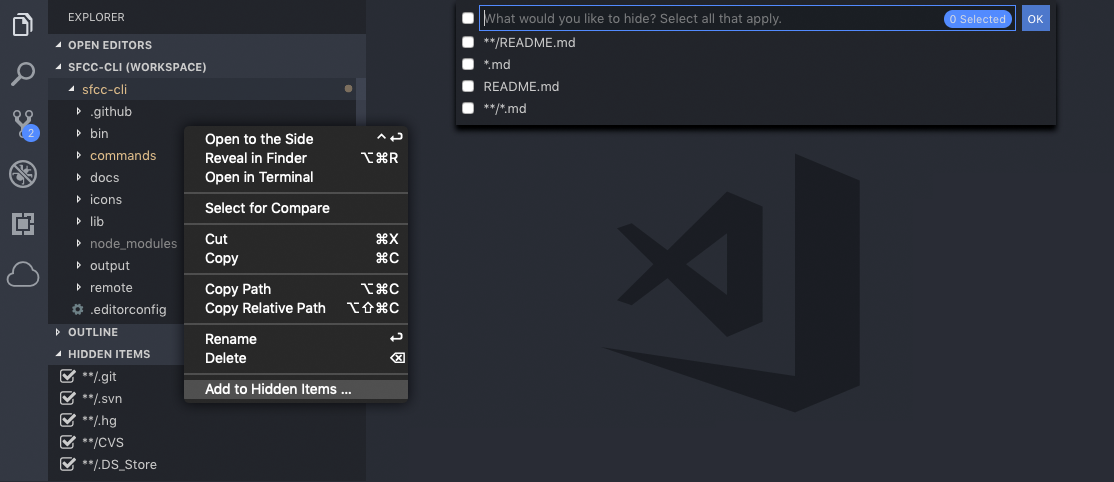
Explorer Exclude
폴더 디렉토리에 굳이 트리 메뉴에 나타내지 않아도 되는 폴더들을 숨김 처리 해줄 수 있는 익스텐션이다.
사이드바 메뉴가 깔끔해진다.
Explorer Exclude - Visual Studio Marketplace
Extension for Visual Studio Code - Explorer Exclude lets you easily Hide Files & Folders with Dynamic Filter Options. Add a New 'Hidden Items' Explorer Pane for you to Manage and Quickly Toggle Visibility of Hidden Items.
marketplace.visualstudio.com

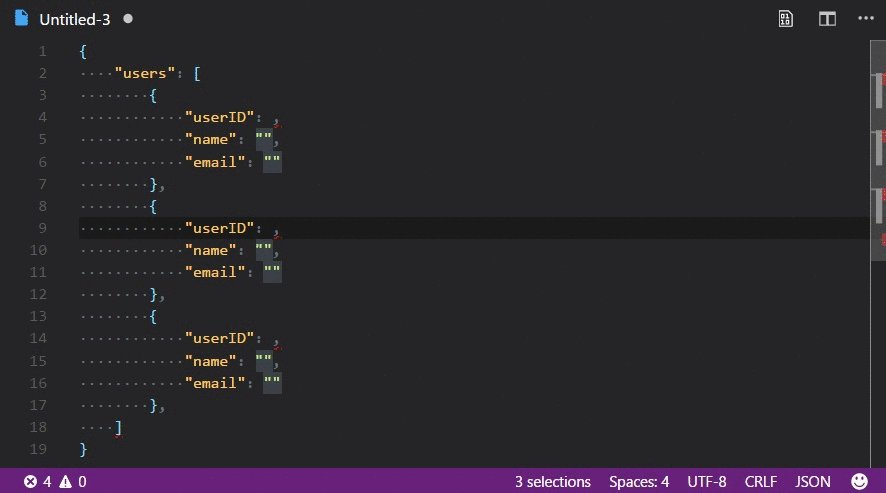
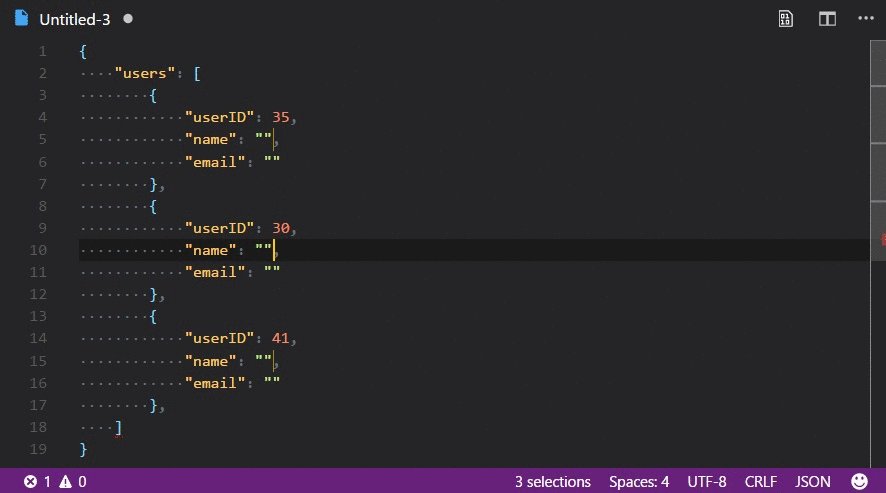
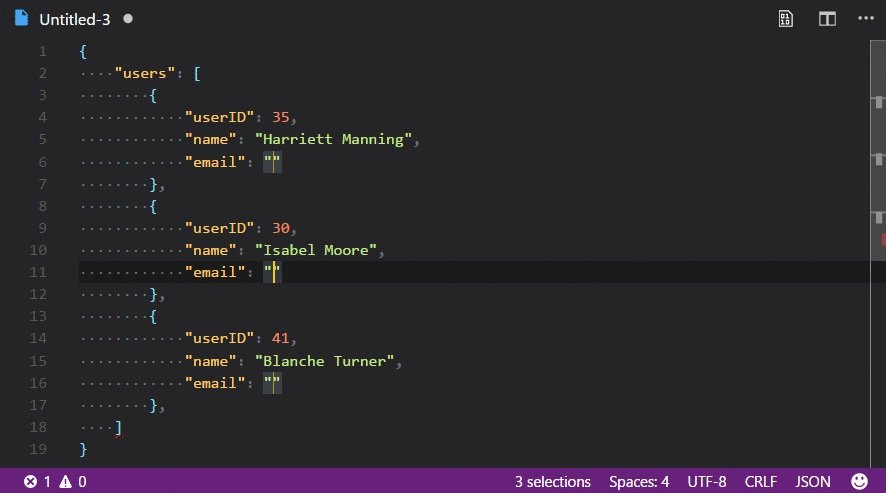
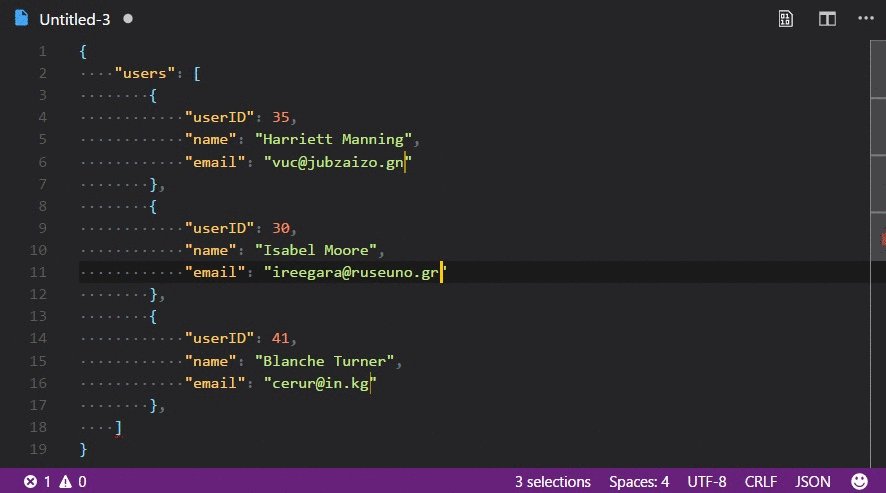
Random Everything
개발하는데 가장 귀찮은 것이 바로 테스트용 값을 뭘로 정할지 이다.
그래서 lorem 이라는 것도 나오고 그렇지만, 테스트용 아이디나 이메일을 일일히 적는건 매우 귀찮다.
이 익스텐션은 랜덤값을 자동으로 배포해 위의 귀찮음을 덜고자 개발되었다.
Random Everything - Visual Studio Marketplace
Extension for Visual Studio Code - Generate random ints, floats, strings, words, etc.
marketplace.visualstudio.com

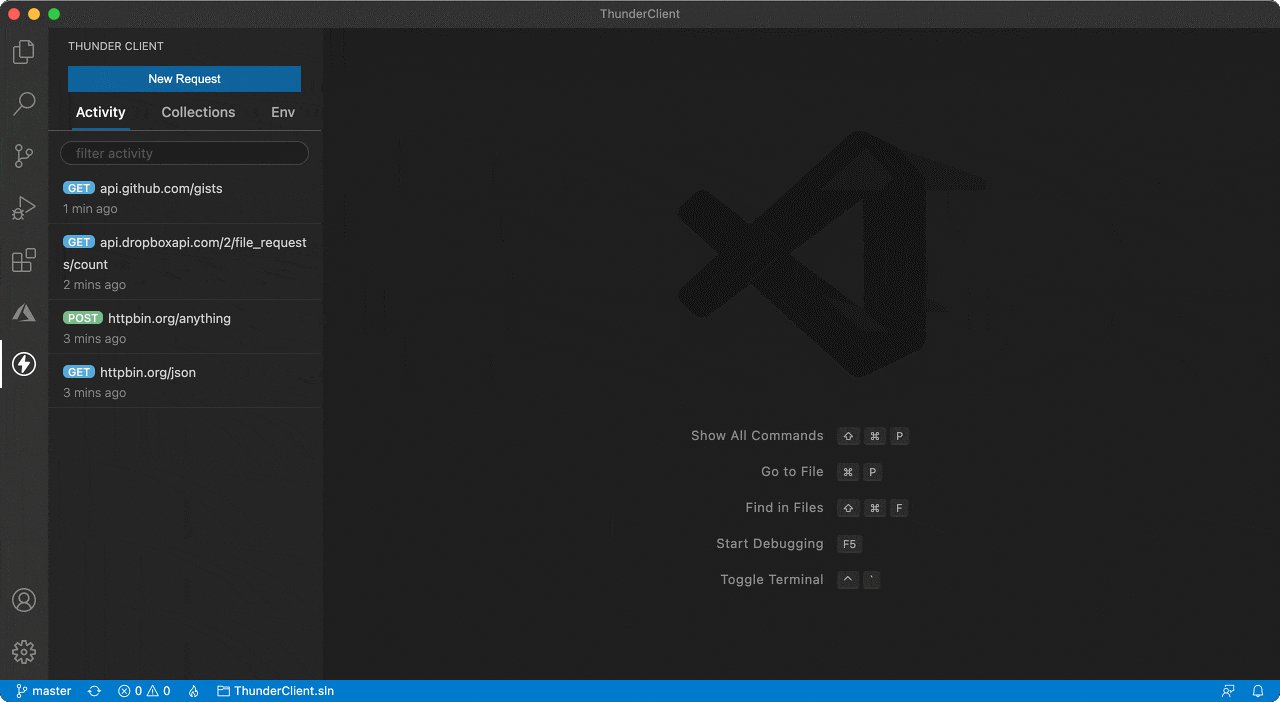
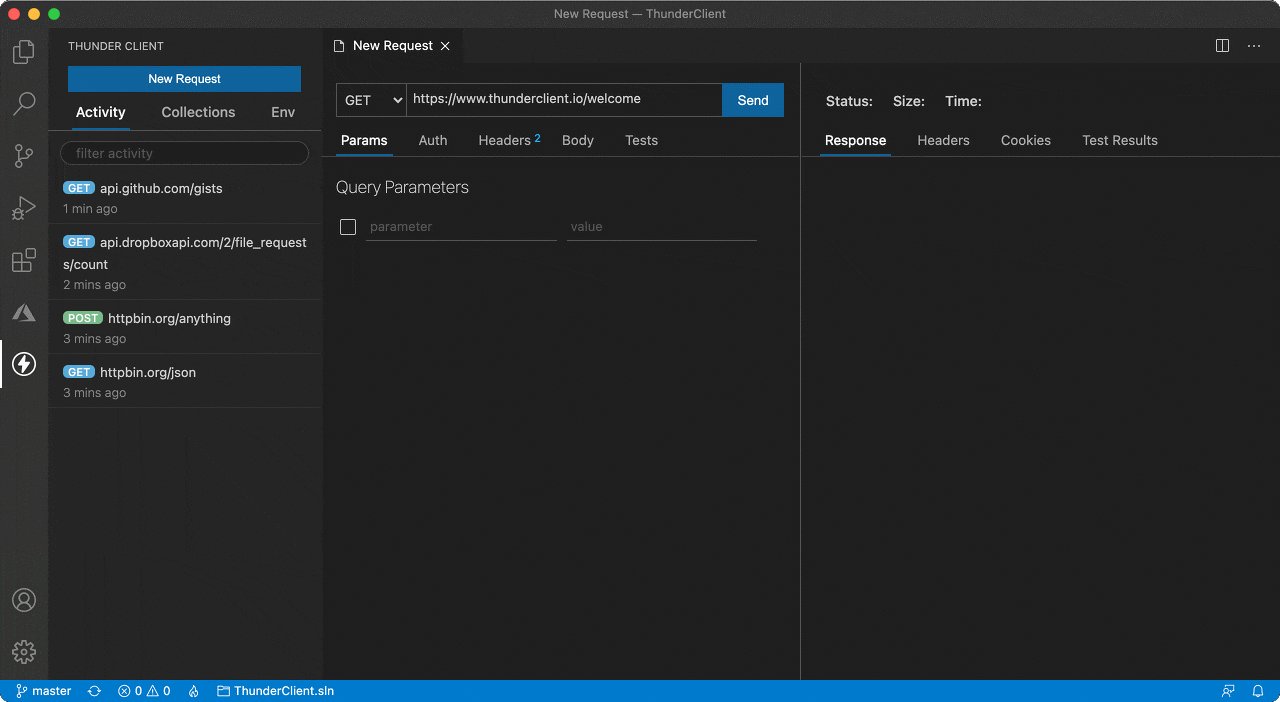
Thunder Client
Thunder Client는 VSCode에서 설치할 수 있는 확장 클라이언트로,
VSCode를 기존에 사용하고 있던 개발자라면 Postman을 대신하여 VSCode에서 바로 API테스트를 할 수 있고, Postman의 거의 모든 기능을 사용할 수 있으면서 가볍다.
[VS Code] 💽 Thunder Client (Postman 대신 이거 쓰자!)
Postman 개발할 때 API 요청에 대한 결과를 확인하기 위해 포스트맨(Postman)이라는 프로그램을 사용해 봤을 것이다. Postman API Platform | Sign Up for Free Postman is an API platform for building and usi..
inpa.tistory.com

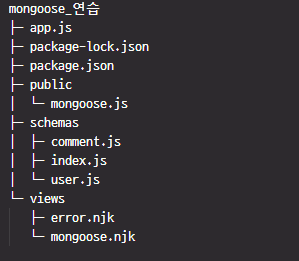
project-tree
내 프로젝트 폴더 트리를 마크다운 텍스트로 저장하는 익스텐션이다.
프로젝트 구조를 한눈에 파악하는데 도움이 된다.
[VS Code] 💽 project tree - 파일 트리 구조 자동 생성
project-tree 프로젝트를 진행하다보면, 즐비한 디렉토리의 파일과 폴더들을 정리하고 싶을 때가 있다. 보통 readme.md에 마크다운으로 파일트리를 타이핑하지만, vscode에 자동완성 익스텐션이 있어
inpa.tistory.com

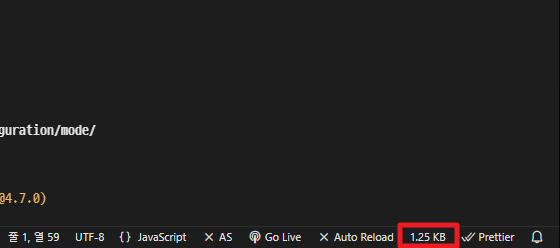
file-size
에디터 우측 하단에 파일 사이즈를 표시해준다.
윈도우 폴더에서 바로 파일 크기를 볼수있는데 왜 필요하겠냐 싶겠지만, vscode 내에서 파일 디렉토리를 이리저리 둘러보며 각각의 파일을 확인해야될때 윈도우 폴더 창을 번갈아가며 볼 필요없이 에디터 내에서 확인할수 있어 유용하다.
file-size - Visual Studio Marketplace
Extension for Visual Studio Code - Show the current text file size in the status bar.
marketplace.visualstudio.com

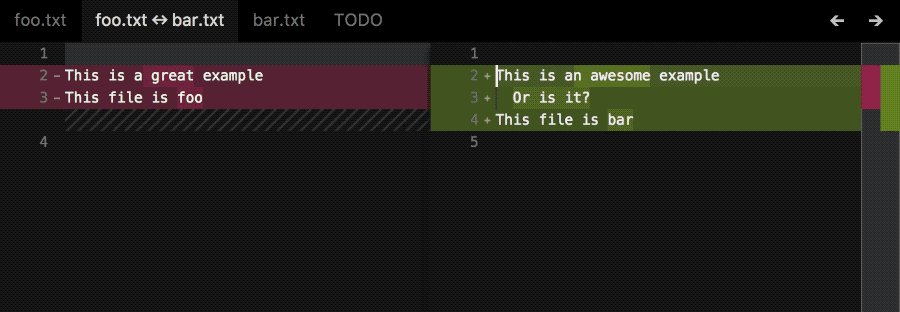
diff
두 파일간의 내용 다른점을 비교해주는 툴이다. 그나마 이 익스텐션이 가장 정확도가 높으며 css 역시 비교가 가능하여 요긴하게 쓰일수 있다.
Diff - Visual Studio Marketplace
Extension for Visual Studio Code - Diff 2 opened files with ease. Because running `code --diff path1 path2` is too slow.
marketplace.visualstudio.com

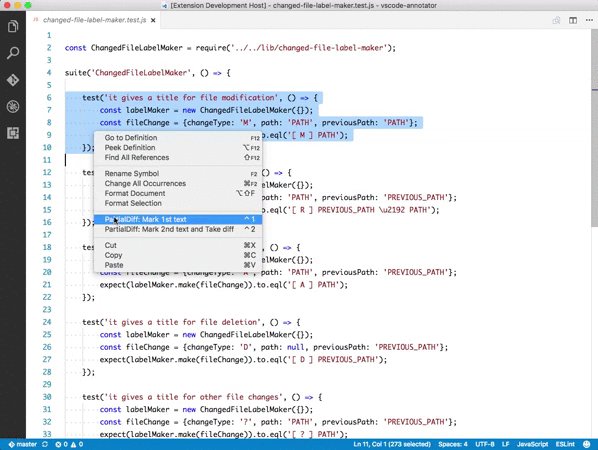
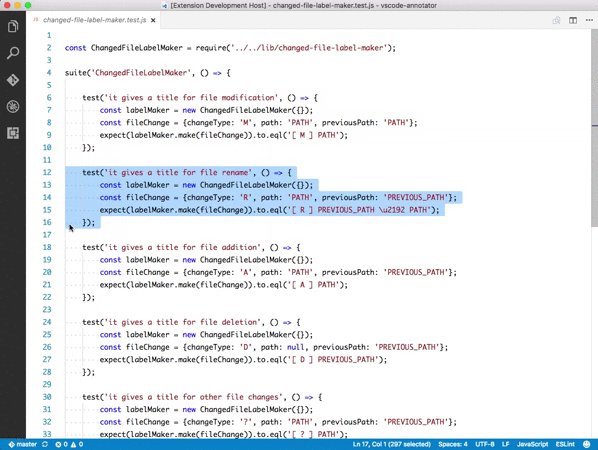
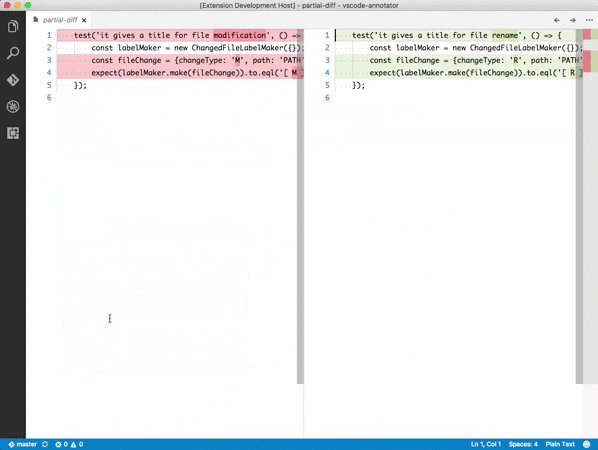
Partial Diff
파일 내에서 선택한 텍스트 들을 간편히 비교(diff)할 수 있다.
Partial Diff - Visual Studio Marketplace
Extension for Visual Studio Code - Compare (diff) text selections within a file, across files, or to the clipboard
marketplace.visualstudio.com

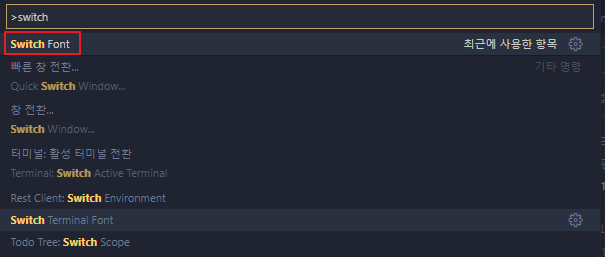
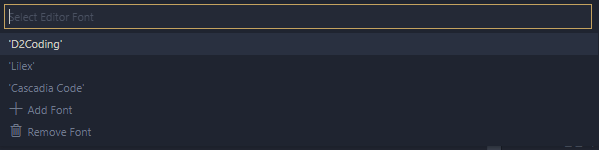
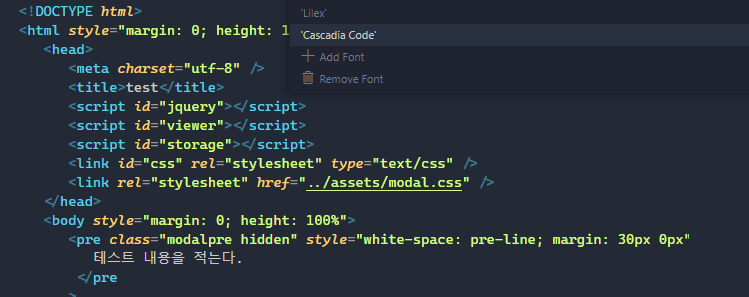
Font Switcher
VSCode에서는 폰트를 변경하면 에디터를 껐다 켜야 되지만 이 익스텐션을 사용하면 실시간으로 폰트를 병경 적용이 가능하다.
Font Switcher - Visual Studio Marketplace
Extension for Visual Studio Code - Quickly configure your font settings.
marketplace.visualstudio.com
사용법은 간단하다. ctrl + shift + p를 누르고 "switch font"라고 입력하면 명령줄이 나오게 된다. 엔터를 누르고 우리가 아까전에 등록한 폰트들이 리스트로 나온다. 그리고 폰트를 선택 해주면 자동으로 폰트가 적용되는 것을 확인 할 수 있다.


귀찮은 작업없이 폰트가 질린다면 명령어 하나로 바로바로 폰트를 바꿀수 있으니 코딩하는 즐거움이 배가 된다.

다른 익스텐션 추천 모음 보러가기
[VSCode] 💽 HTML / CSS 코딩하는데 유용한 확장팩 💯 추천
이번 포스팅은, html과 css를 코딩하는데 있어 편리하게 사용할수 있는 vscode 익스텐션을 추천 해보려고 한다. 다음 소개하는 익스텐션들은 필자가 직접 설치해서 사용해본 결과 만족스러워 여러
inpa.tistory.com
[VSCode] 💽 Node / JavaScript 코딩하는데 유용한 💯 추천
VSCode는 전세계에서 가장 많이 사용하는 코딩 에디터이다. 그 자체로 가벼워서 많은 사람들이 이용하지만, 이 또한 가벼운 에디터이기 때문에 같은 회사 제품인 Visual Studio에 비해 코딩하는데 있
inpa.tistory.com
[VSCode] 💽 SCSS 코딩하는데 유용한 확장팩 💯 추천
VSCode는 전세계에서 가장 많이 사용하는 코딩 에디터이다. 그 자체로 가벼워서 많은 사람들이 이용하지만, 이 또한 가벼운 에디터이기 때문에 같은 회사 제품인 Visual Studio에 비해 코딩하는데 있
inpa.tistory.com
[VSCode] 💽 PHP 코딩하는데 유용한 확장팩 💯 추천
이번 포스팅은, php를 코딩하는데 있어 편리하게 사용할수 있는 vscode 익스텐션을 추천 해보려고 한다. 다음 소개하는 익스텐션들은 필자가 직접 설치해서 사용해본 결과 만족스러워 여러분께도
inpa.tistory.com
[VSCode] 💽 GIT - 유용한 확장팩 💯 추천
GIT 익스텐션 이번 포스팅은, VSCode에서 GIT을 사용하는데 있어 편리하고 더 강력하게 사용할수 있는 vscode 익스텐션을 추천 해보려고 한다. 다음 소개하는 익스텐션들은 필자가 직접 설치해서 사
inpa.tistory.com
[VSCode] 💽 Console.log 개선 확장팩 모음 - 콘솔을 이쁘고 가독성있게
Dot Log Dot Log - Visual Studio Marketplace Extension for Visual Studio Code - Make it easy to console.log info marketplace.visualstudio.com console.log 스니펫이다. 단순히 console.log 문장을 자동시..
inpa.tistory.com
[VSCode] 💽 TypeScript 코딩하는데 유용한 확장팩 💯 추천
VSCode는 전세계에서 가장 많이 사용하는 코딩 에디터이다. 그 자체로 가벼워서 많은 사람들이 이용하지만, 이 또한 가벼운 에디터이기 때문에 같은 회사 제품인 Visual Studio에 비해 코딩하는데 있
inpa.tistory.com
이 글이 좋으셨다면 구독 & 좋아요
여러분의 구독과 좋아요는
저자에게 큰 힘이 됩니다.


