...


VSCode 유용한 단축키 모음
개발(코딩) 하는데 있어 적당히 타이핑하면 되지 굳이 단축키(shortcut)를 익혀야 하나 싶겠지만, 단축키를 아냐 모르냐 유무에 따라 개발 생산성 차이가 어마어마 해진다.
심지어 부트캠프 같은 학원에서도 강사들이 코딩열정과 더불어 강조하는것이 바로 에디터 단축키 활용이다. 또한 인프런 같은 코딩 인강 사이트에서도 따로 단축키 강좌가 있을 정도이다.
이처럼 코딩하는데 있어 에디터의 단축 기능들을 활용하는 것은 생각보다 굉장히 중요하다.
이번 시간에는 전세계에서 가장 인기있는 VSCode의 유용한 단축키 기능들을 모아 추려보는 학습을 해보자.
단축키 - Visual Studio Code tutorial
단축키 파일 > 기본 설정 > 바로가기 키 에서 현재 활성화된 키보드 단축키를 볼 수 있습니다 . 기본 편집 키 명령 명령 ID ctrl+X 행 삭제 (빈 선택) editor.action.clipboardCutAction ctrl+C 행 복사 (빈 선택) e
demun.github.io
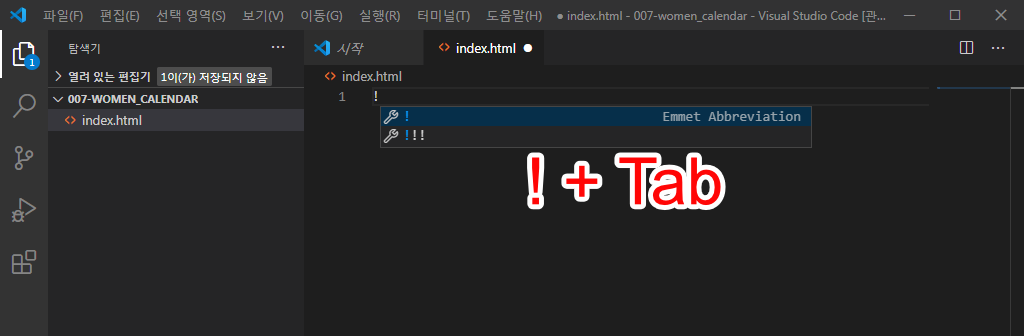
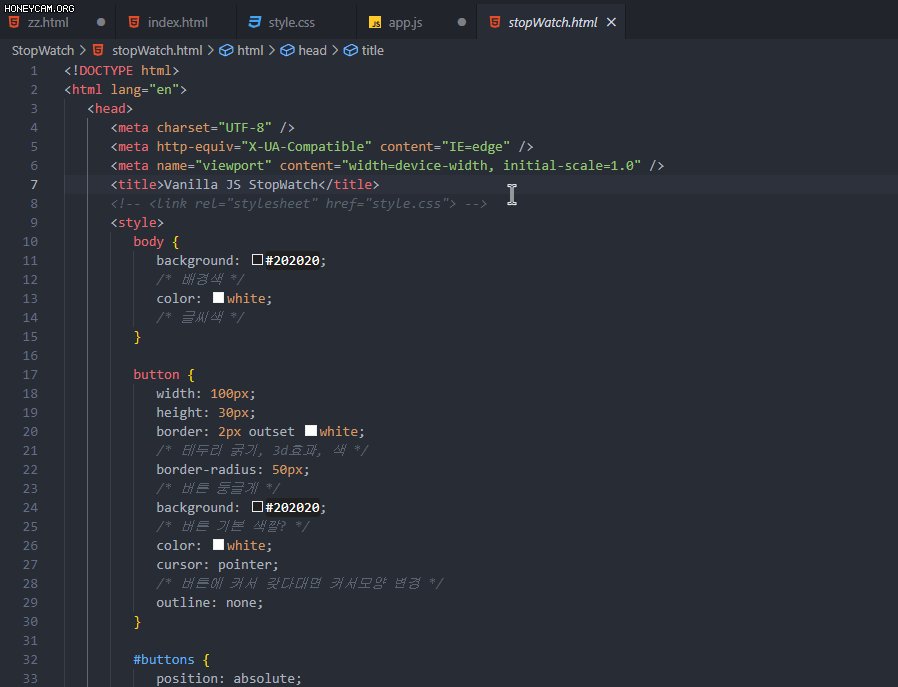
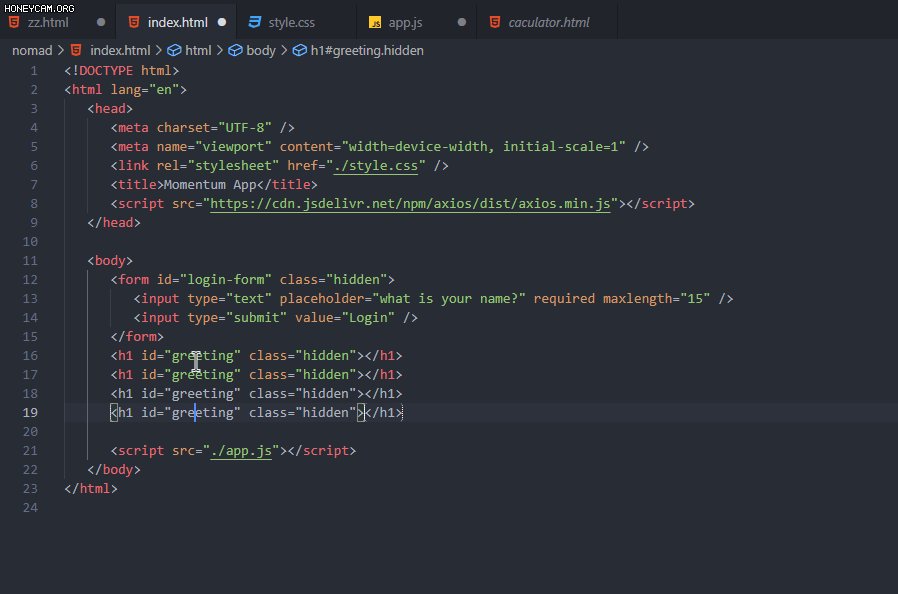
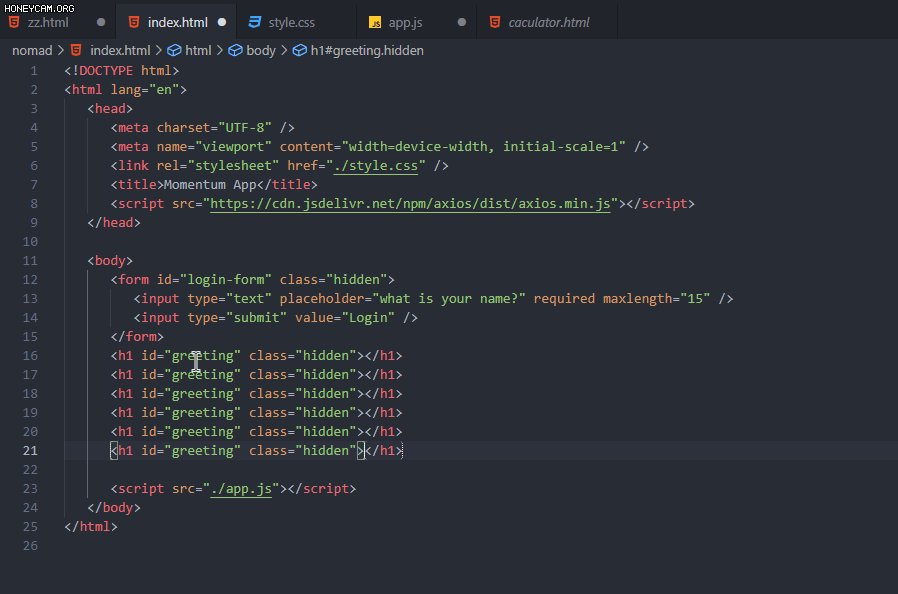
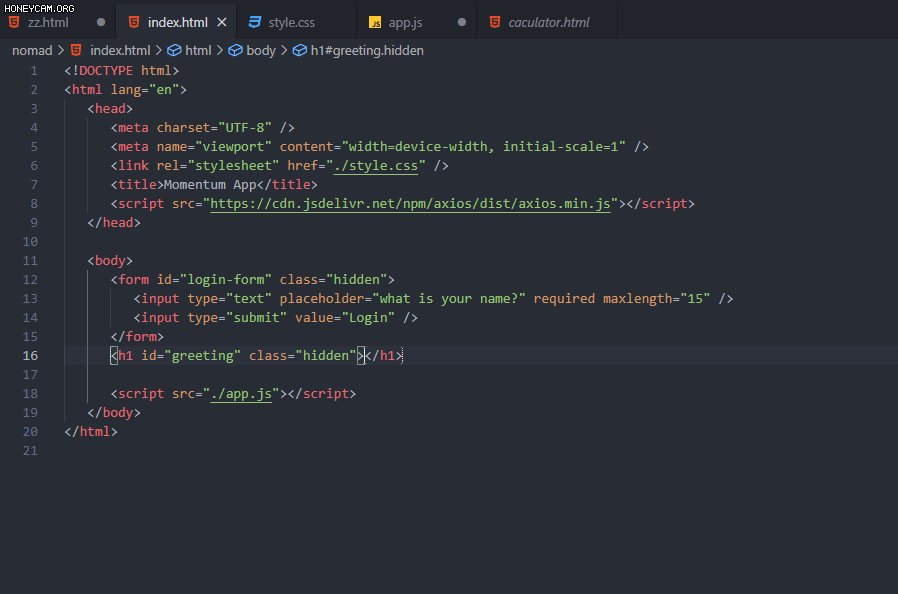
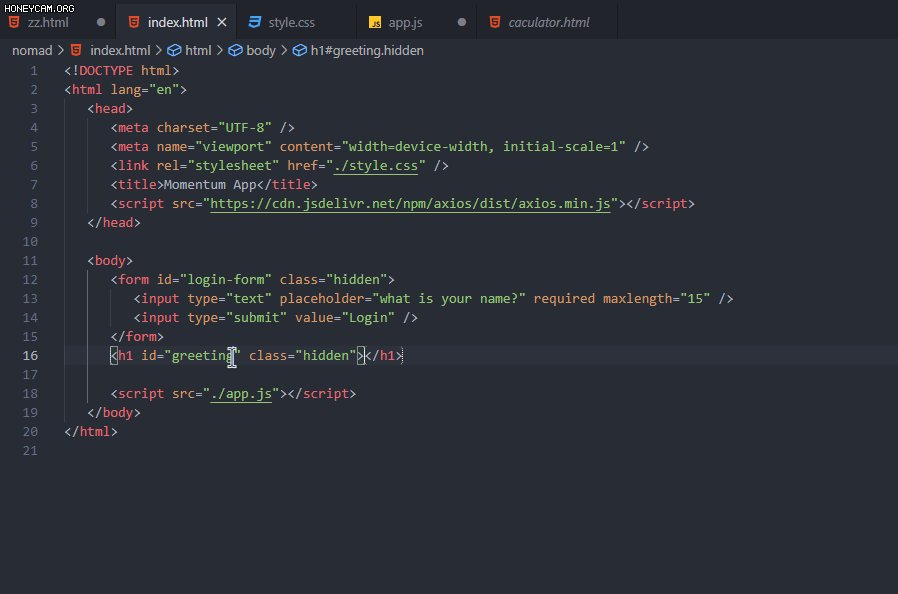
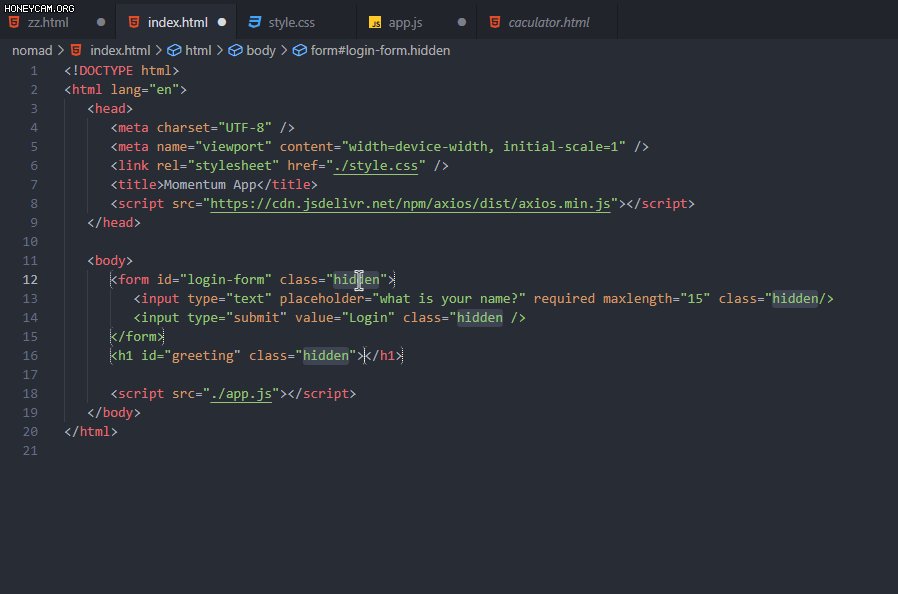
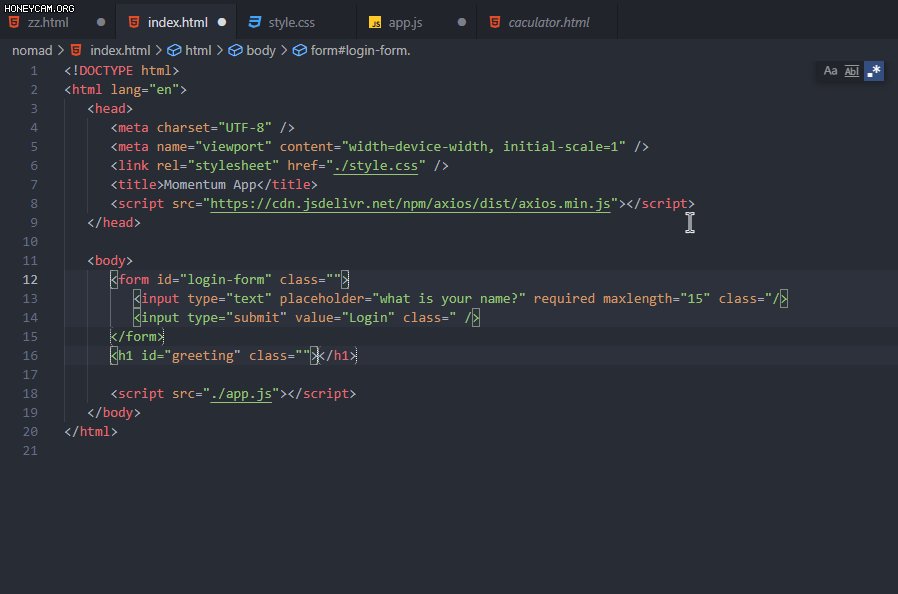
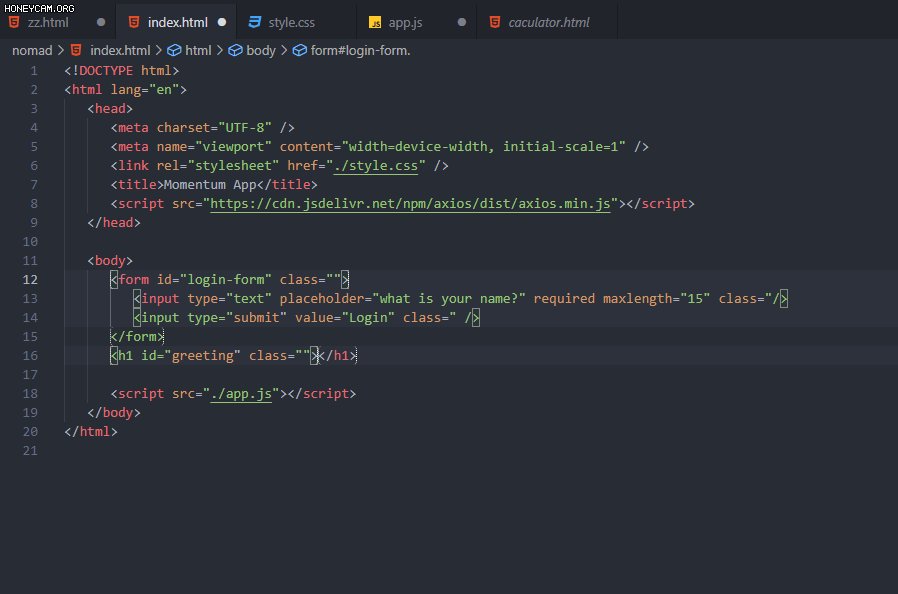
HTML 초기 태그 자동완성

주석 관련
- 한 줄(Line) 주석 토글하기 Ctrl+ /
- 한 줄에도 적용가능하지만 여러 줄에도 사용이 가능합니다. (블록이 아닌 한줄 주석이 여러 줄에 적용됨)

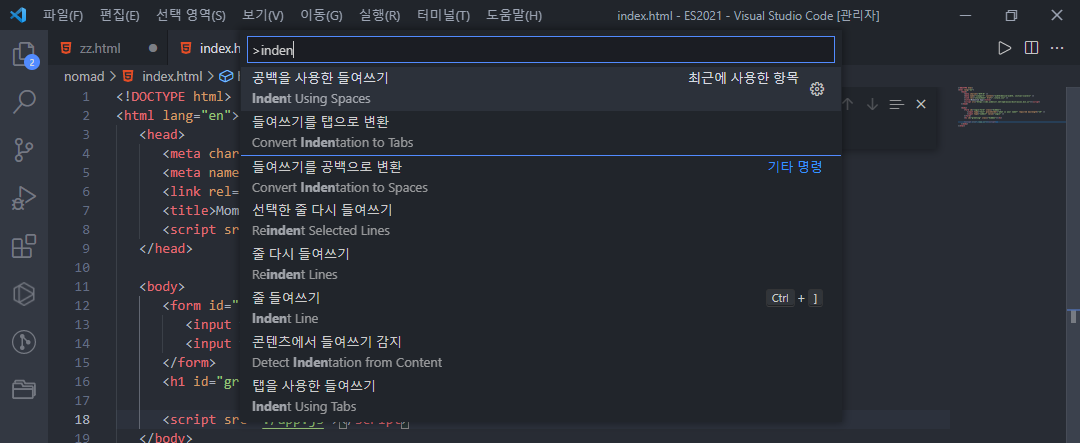
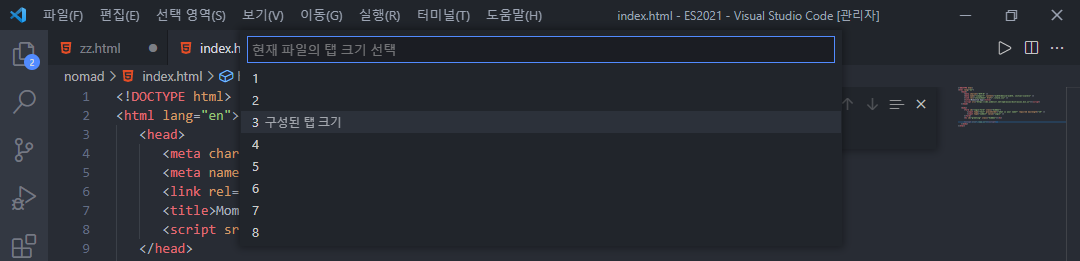
들여쓰기(탭) 간격 설정
- ctrl + shift + p 누르고 Indent Using Spaces 또는 Indent Using Tabs 검색.
- 그리고 들여쓰기 간격 숫자 조정


에디터 기본 단축 기능
Ctrl + F : 일치하는 텍스트 찾기

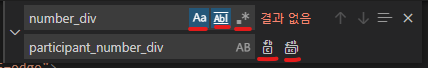
Ctrl + H : 일치하는 텍스트 바꾸기

- 대문자 구별
- 단어완전일치
- 정규식
- 하나씩 바꾸기
- 모두 바꾸기
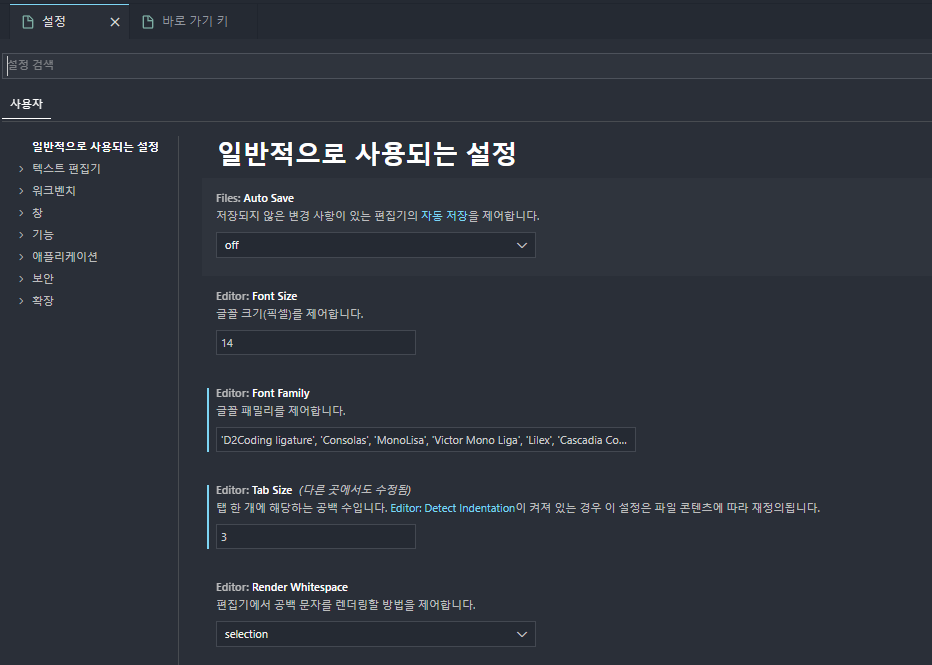
Ctrl + ,(콤마) : 설정창 열기

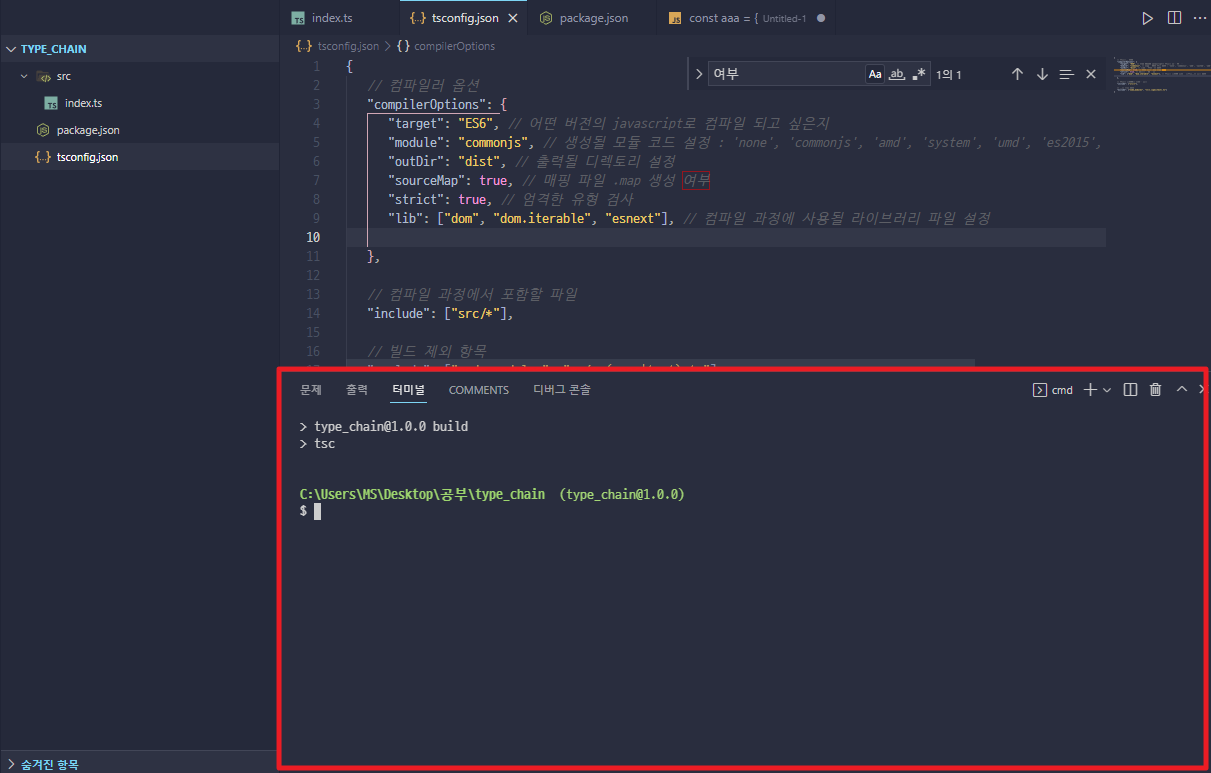
Ctrl + `(백틱) : 터미널 열기/닫기

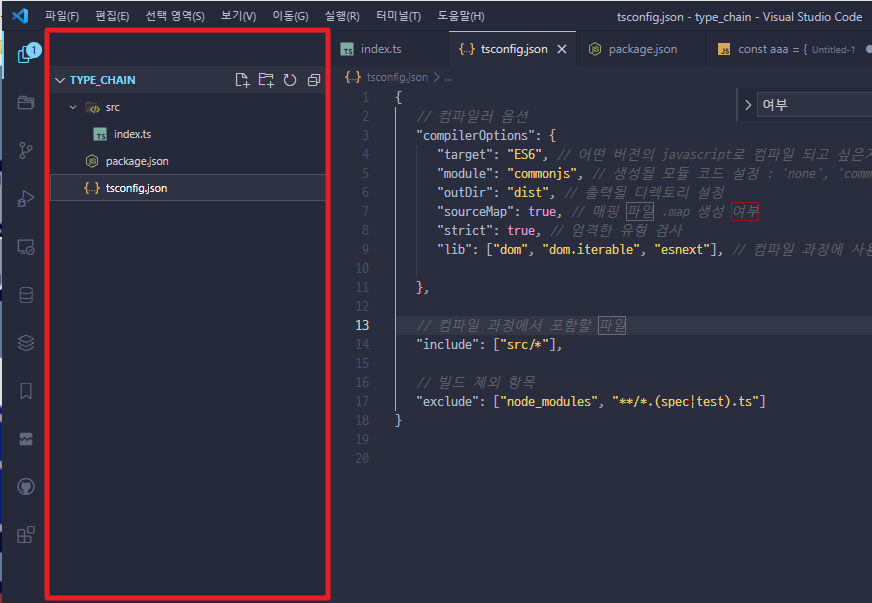
Ctrl + B : 왼쪽 탐색기 창 끄기/켜기

Ctrl + '+' / Ctrl + '-' : 폰트 사이즈 조절

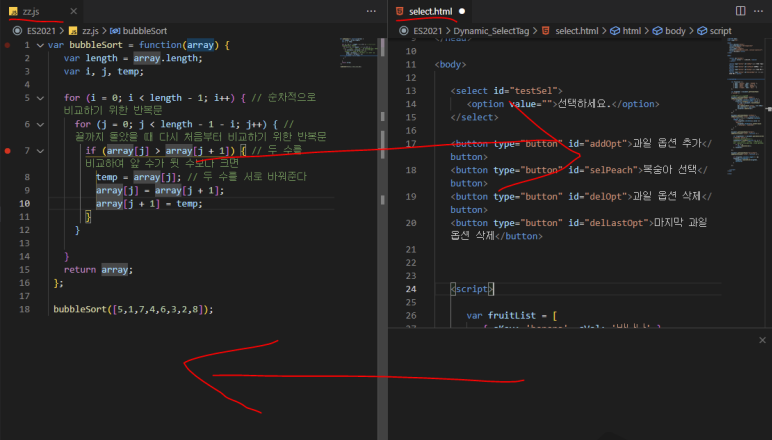
Ctrl + 1 or 2 : 좌측 또는 우측 화면으로 포커스 하기

Ctrl + Pageup / Pagedown : 열어놓은 탭 왔다갔다 하기

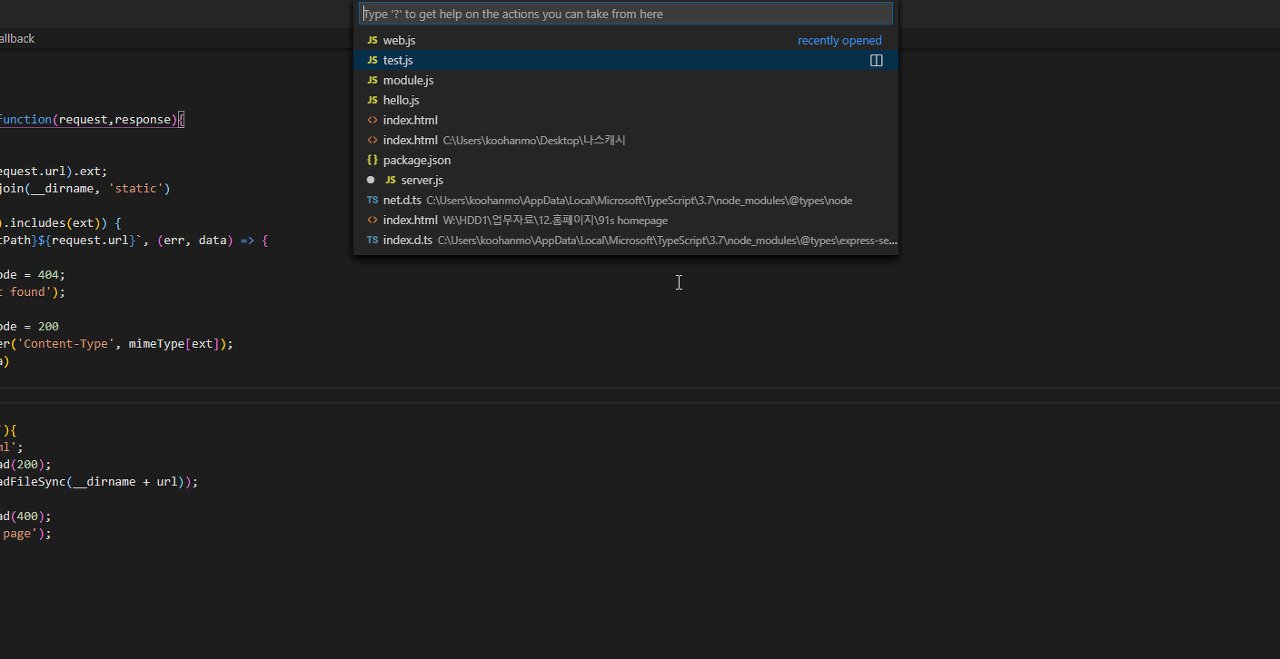
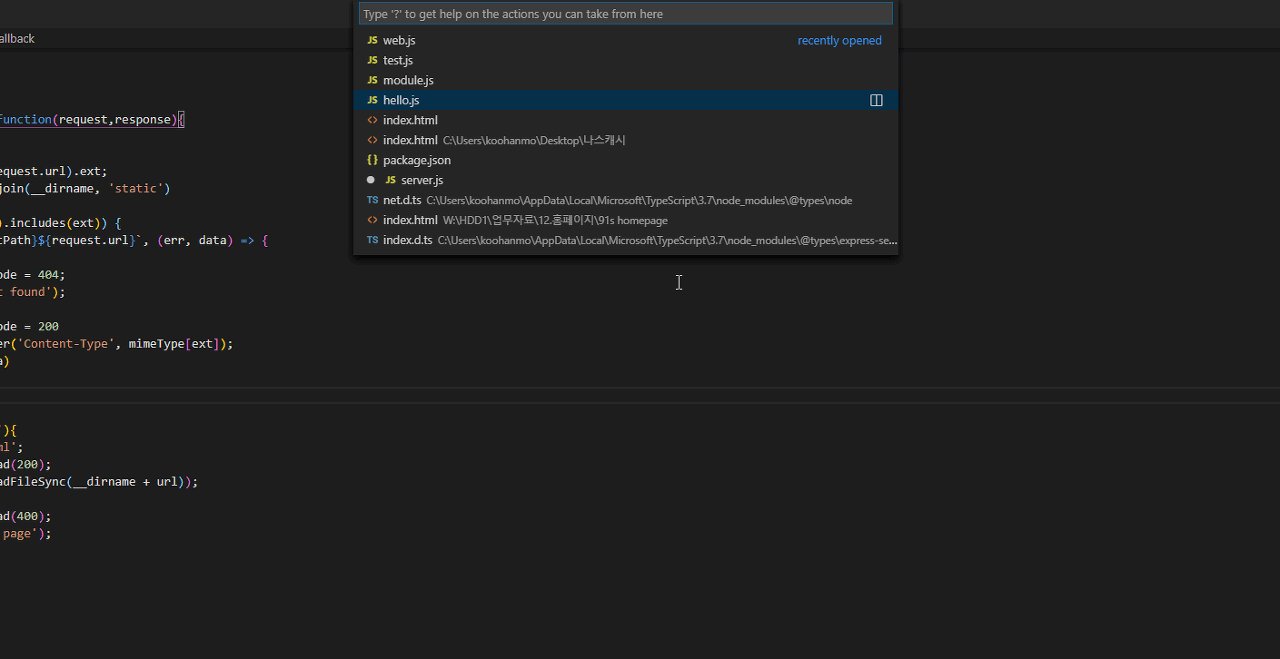
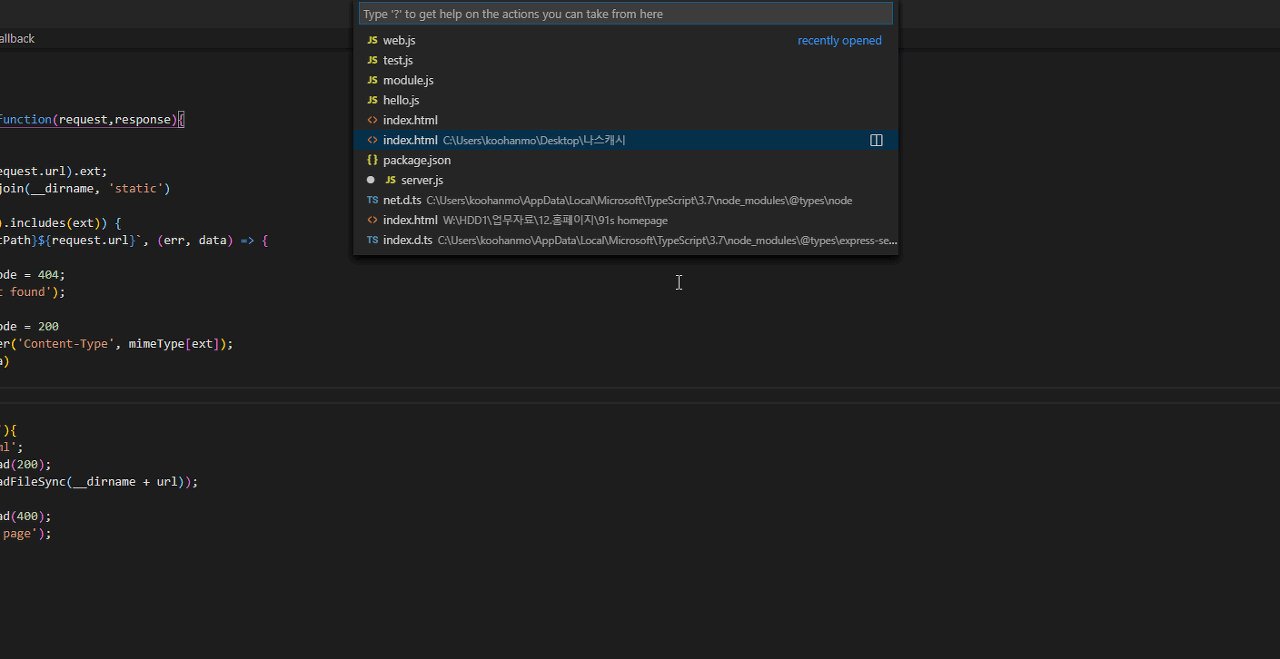
Ctrl + p : 메뉴에서 찾지말고, 파일 검색해서 빠르게 파일 열기

코딩하는데 편한 단축키
Shift + Alt + F / 전체 선책후 Ctrl + K + F : 자동 정렬
- 단축키를 누르면 자동 들여쓰기 및 스타일 포맷을 한 번에 맞출 수 있습니다.
- 매우 많이 사용되는 플러그인(plug-in)입니다.

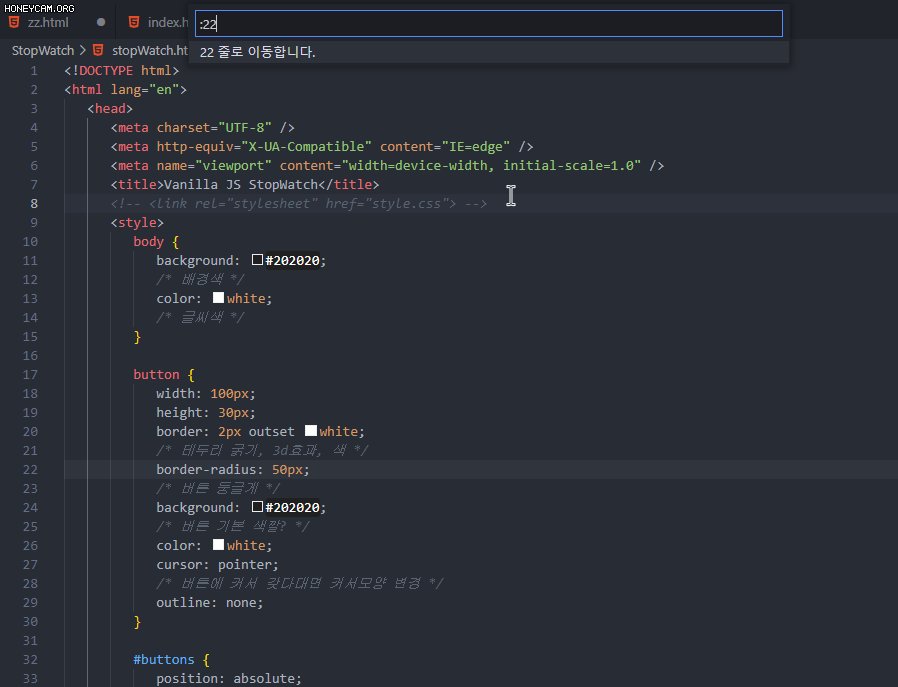
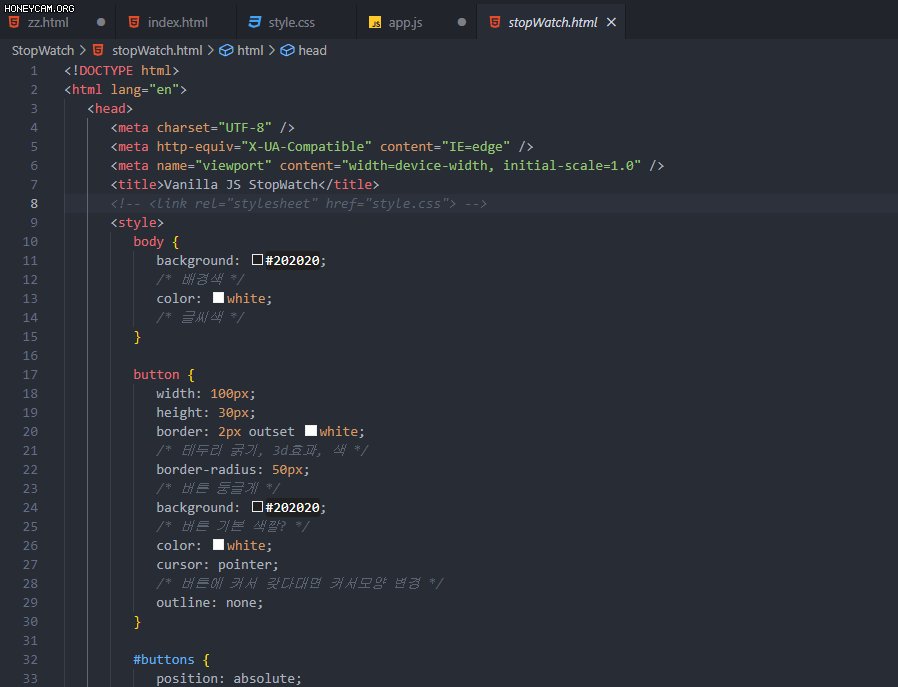
Ctrl + G : 해당 라인으로 이동하기
- 100번째 줄로 이동할 경우 100을 입력합니다

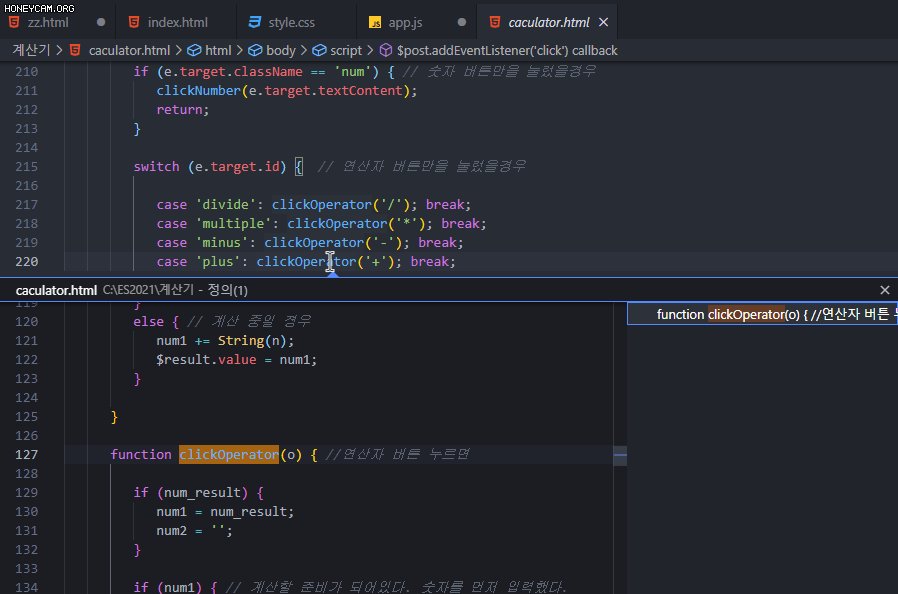
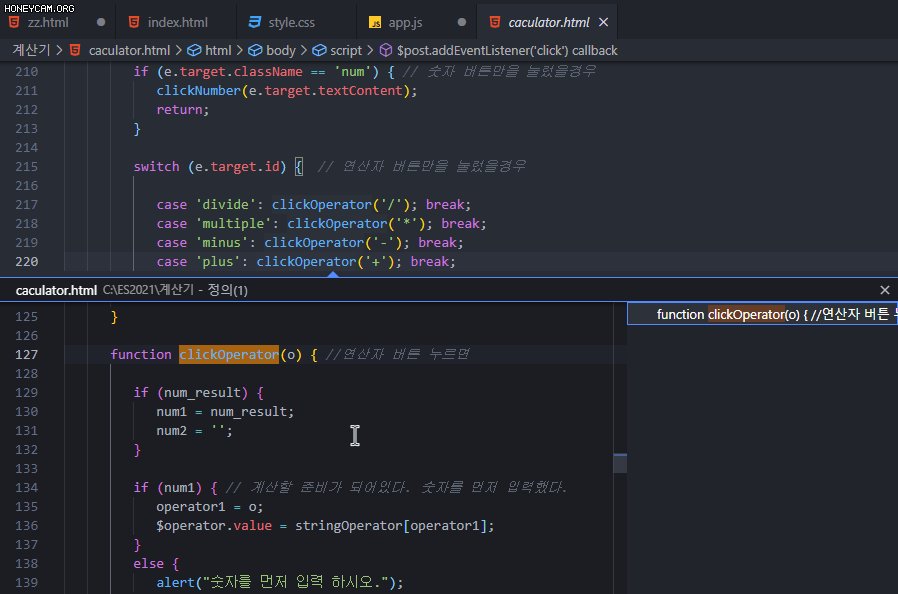
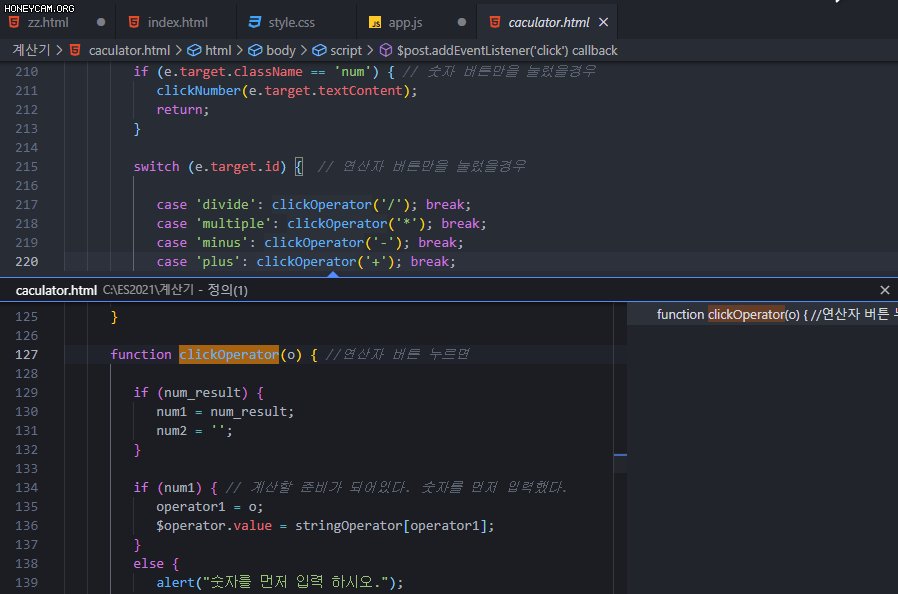
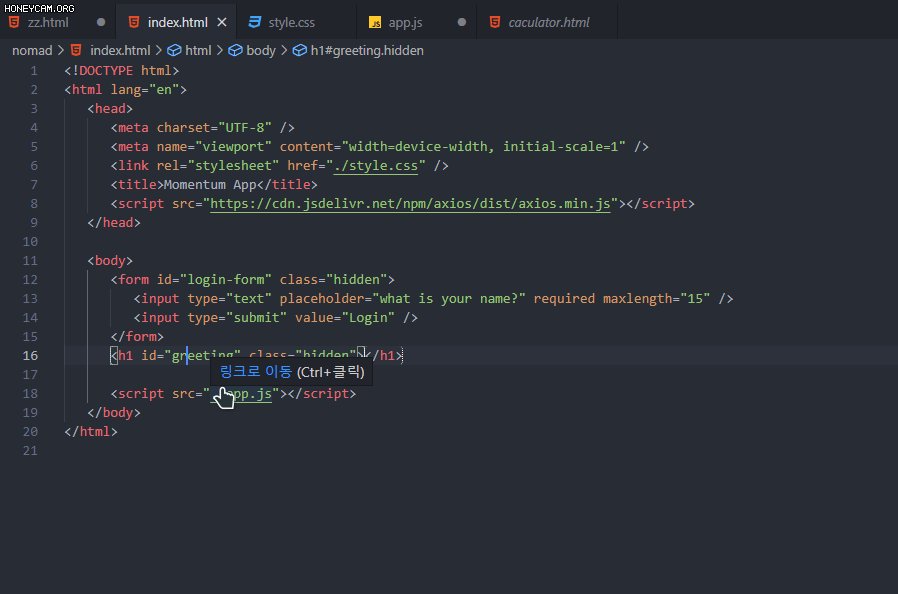
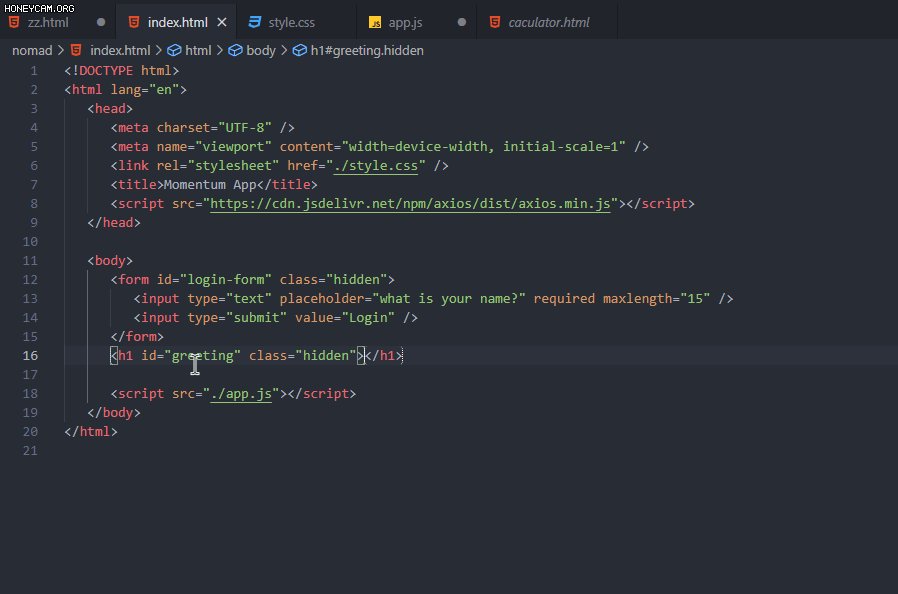
F12 / Ctrl + 클릭 : 해당 함수 정의문으로 바로 이동

Alt + F12 : 해당 함수 정의문 엿보기
- 바로 이동하지않고 미리보기 툴바를 띄움

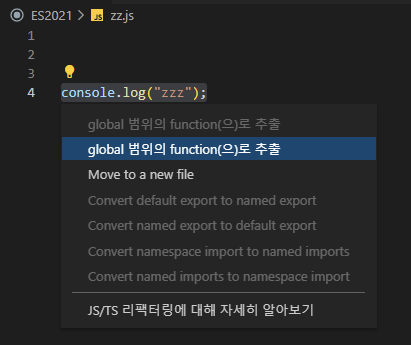
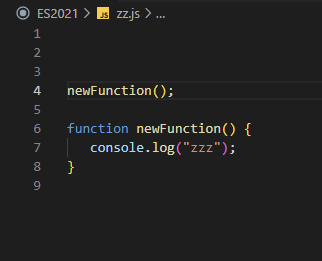
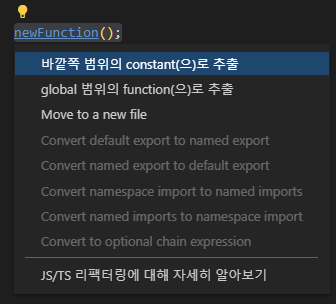
Ctrl + Shift + R : 코드를 함수나 변수로 감싸주는 기능 (리팩토링)



Shift + Alt + (↑, ↓) : 한줄 복사

Alt + (↑, ↓) : 한줄 이동

Ctrl + Shift + k / Ctrl + x : 한줄 삭제

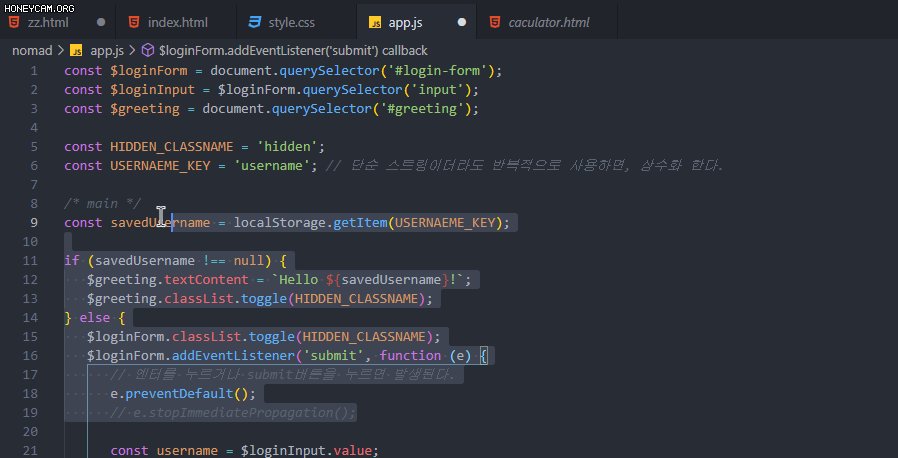
Ctrl + L : 코드 한 라인 블록으로 묶기
- 연속으로 하면 쭉 내려가며 묶어진다.

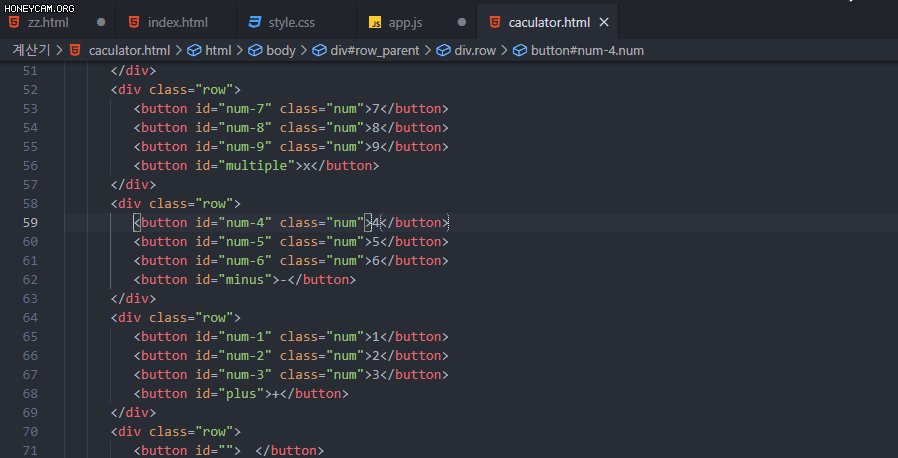
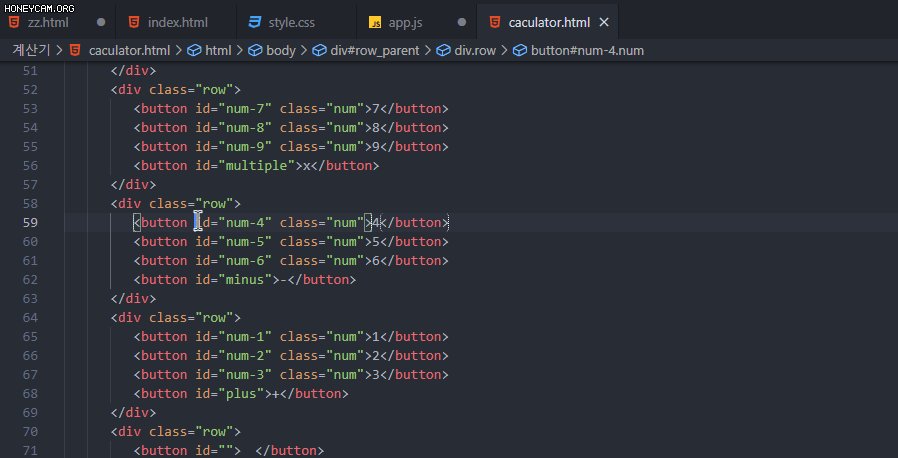
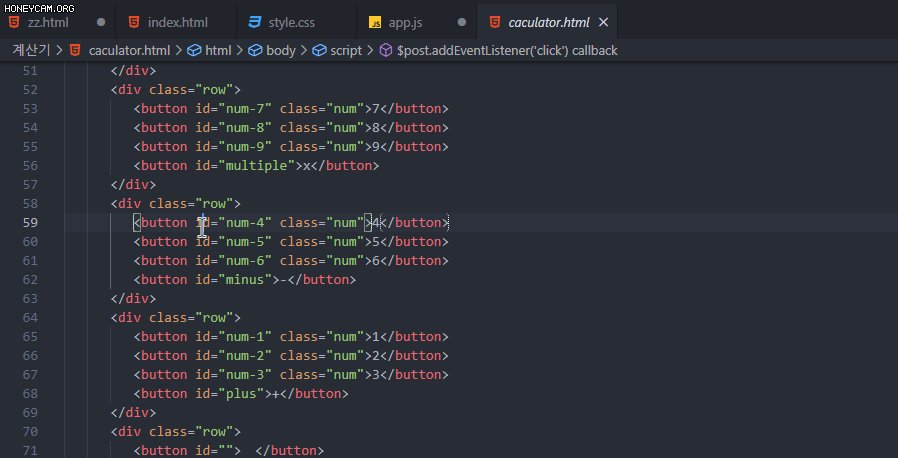
Ctrl + D : 같은 단어 하나씩 선택 (밑으로 하나씩 선택됨)

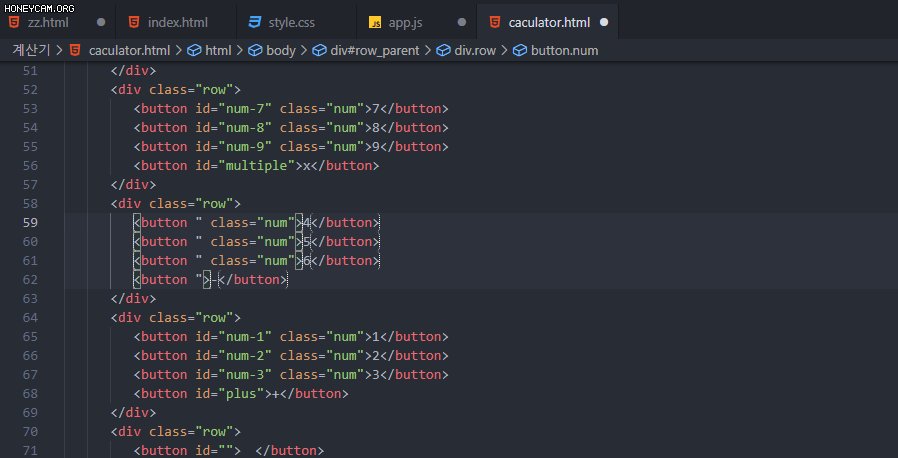
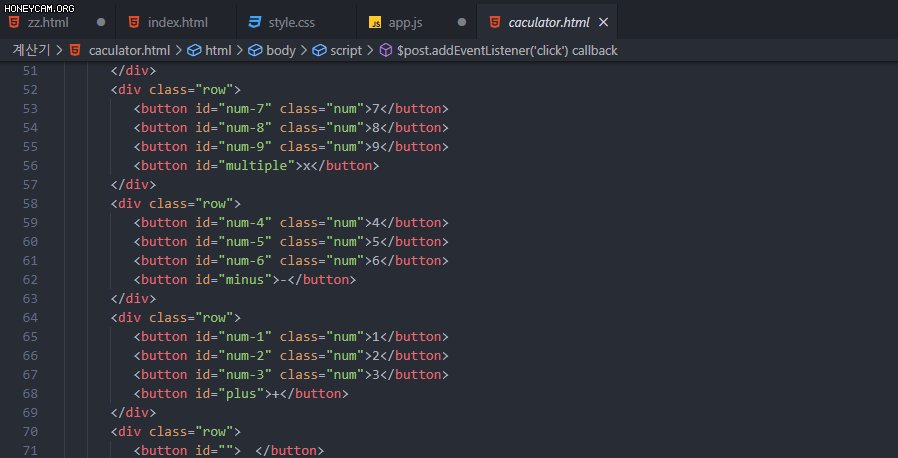
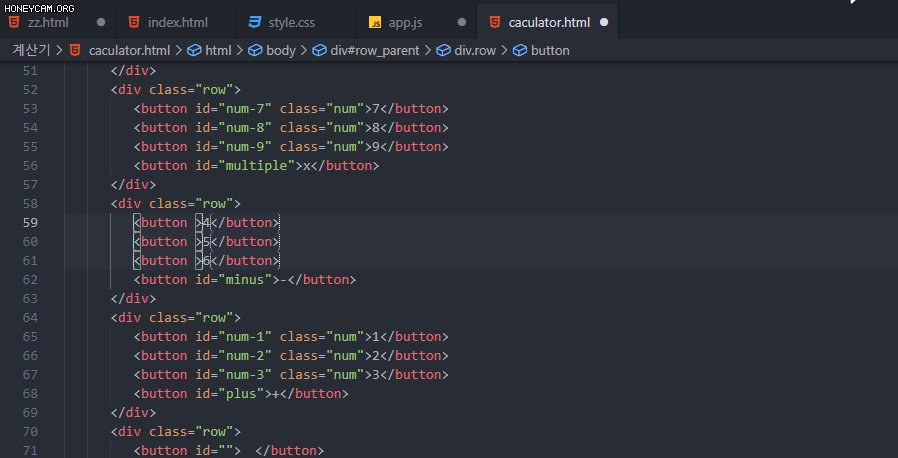
Ctrl + Shift + L : 같은단어 전체 선택

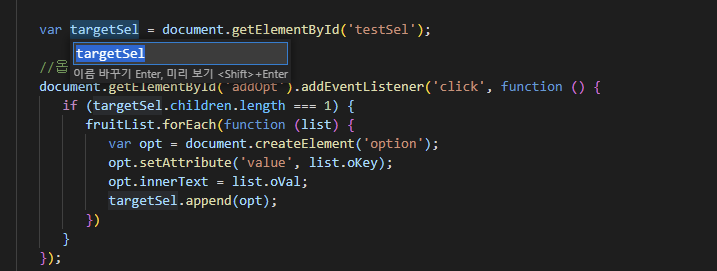
F2 : ctrl + h 눌러서 모든 단어 바꾸는 기능을 한번에 가능
- 다른 참조파일도 자동으로 다 바꿔줌

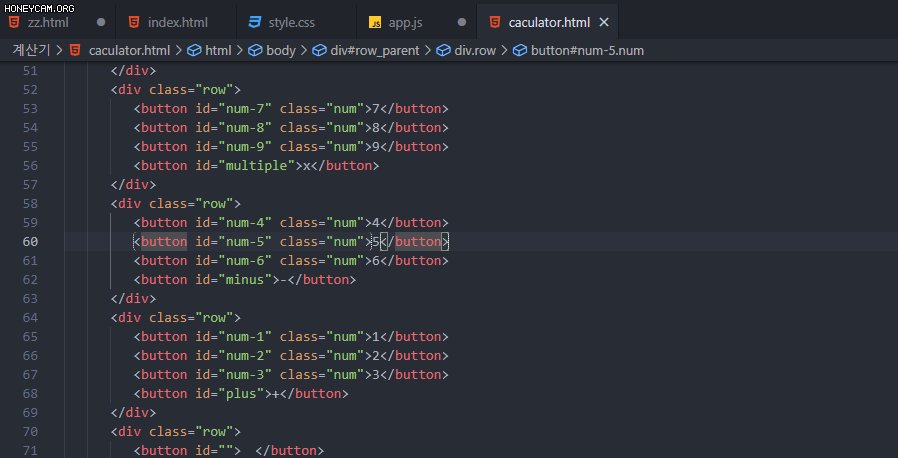
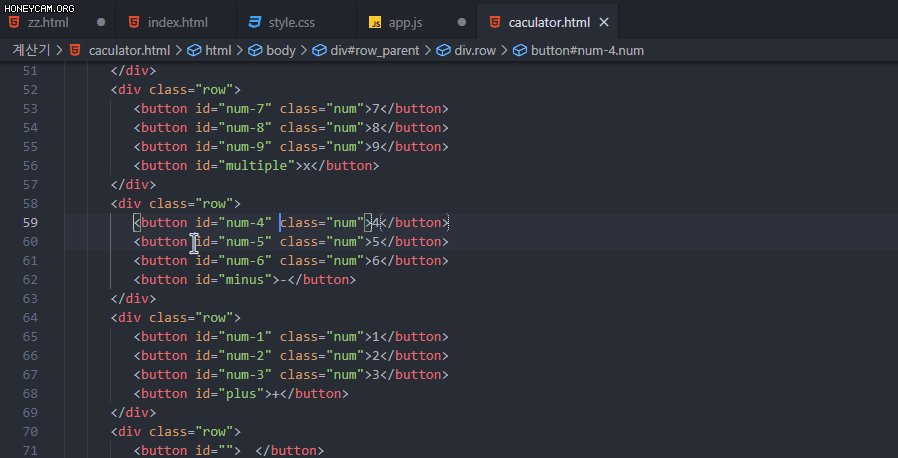
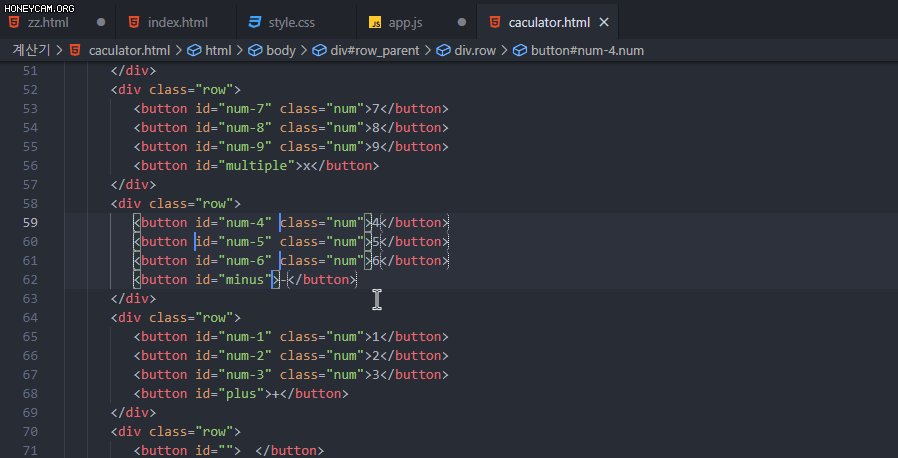
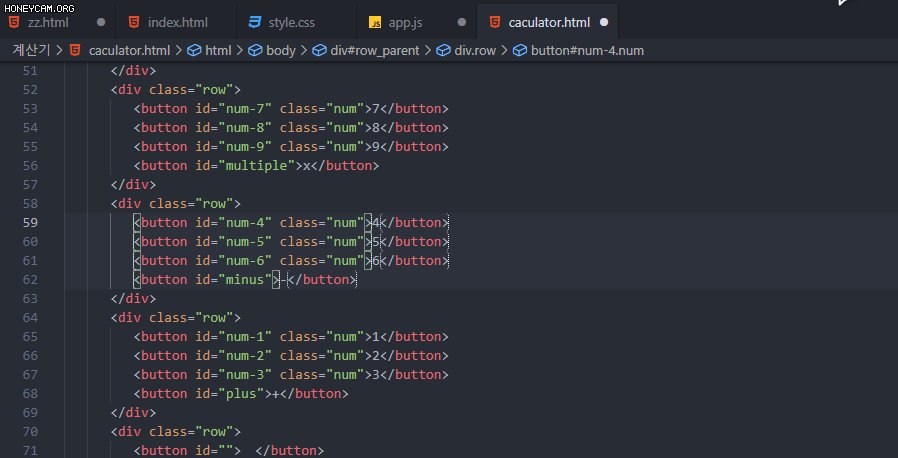
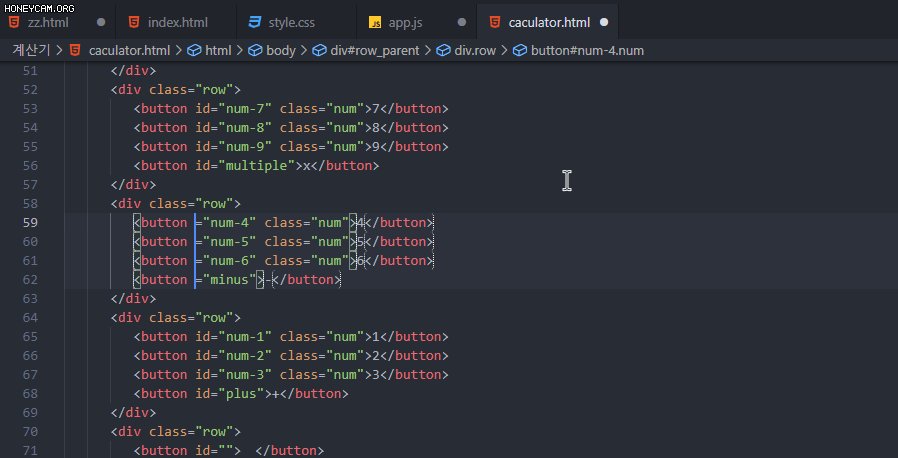
Alt + Click : 멀티 커서

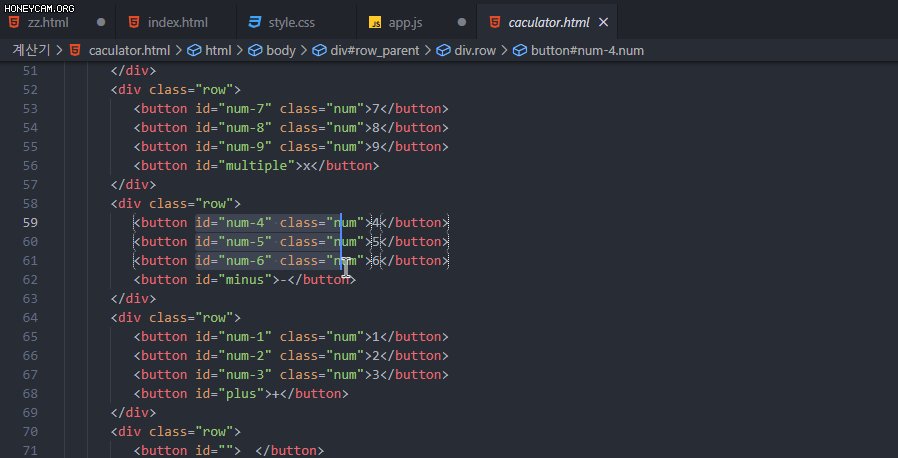
Ctrl + Alt + (↑, ↓) : 길다란 커서

Shift + Alt + 마우스 드래그 : 자유 영역 지정

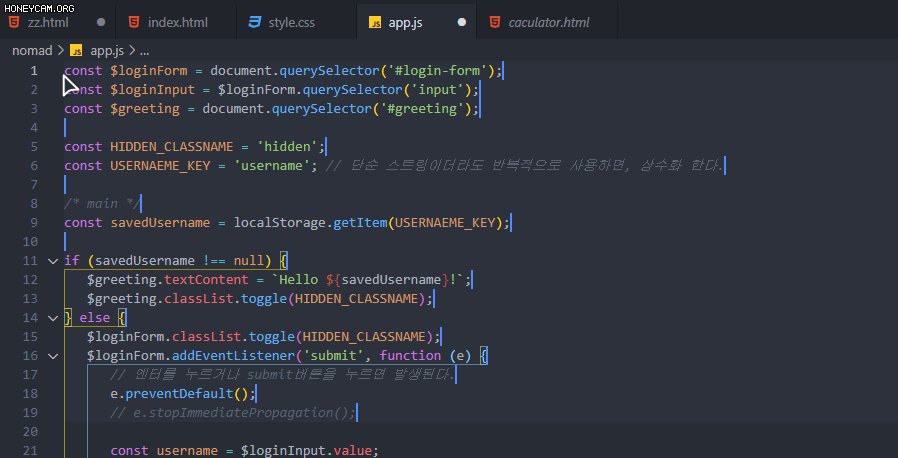
Alt + Shift + I : 드래그된 모든 줄의 끝에 커서를 모두 생성

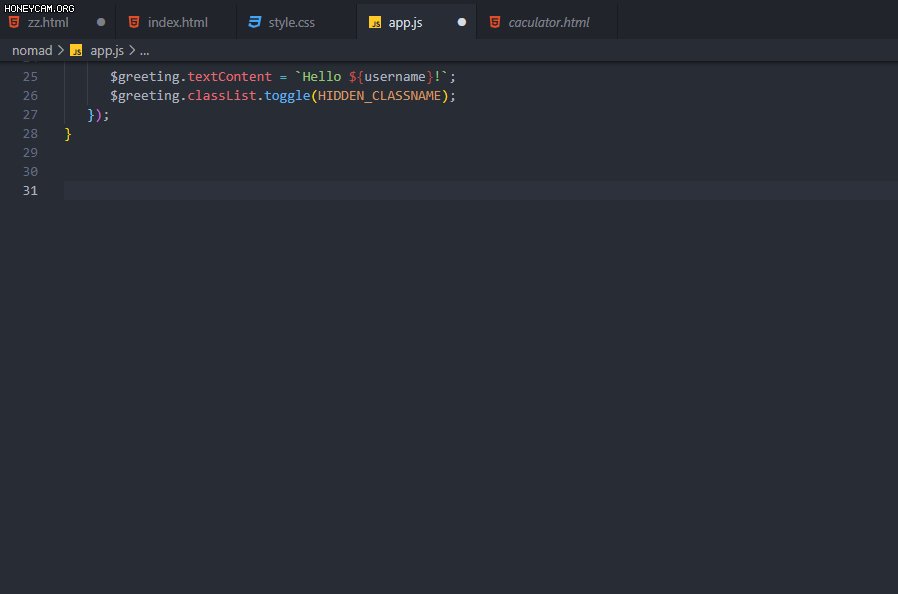
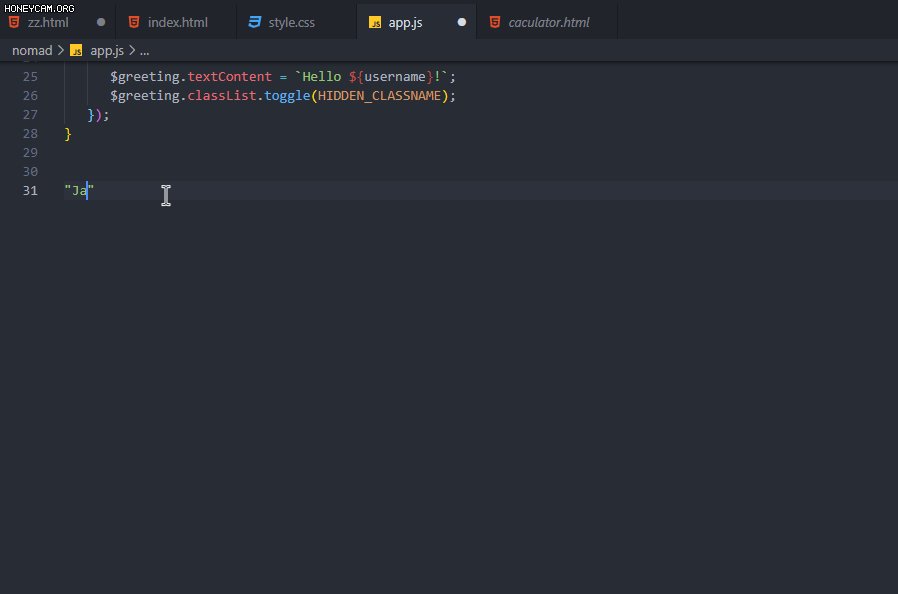
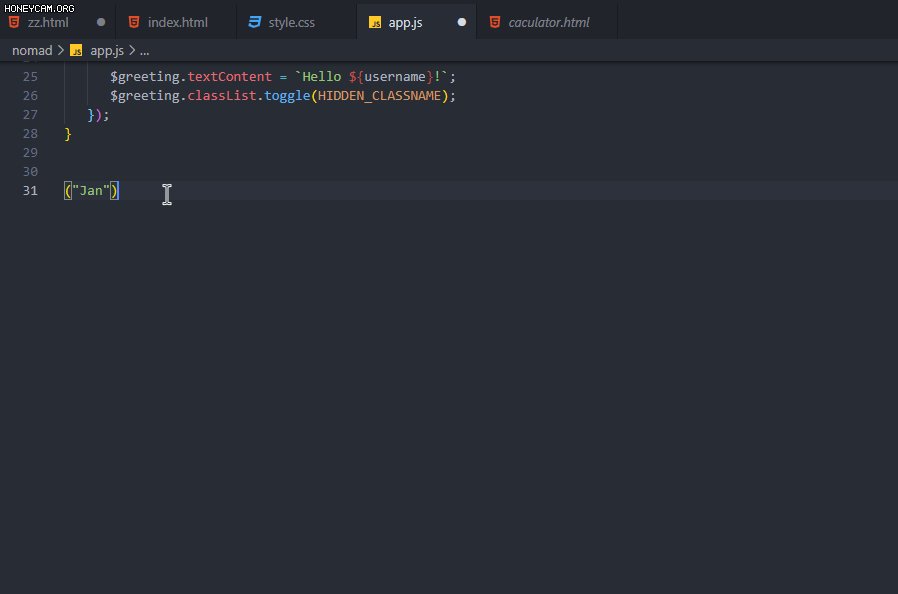
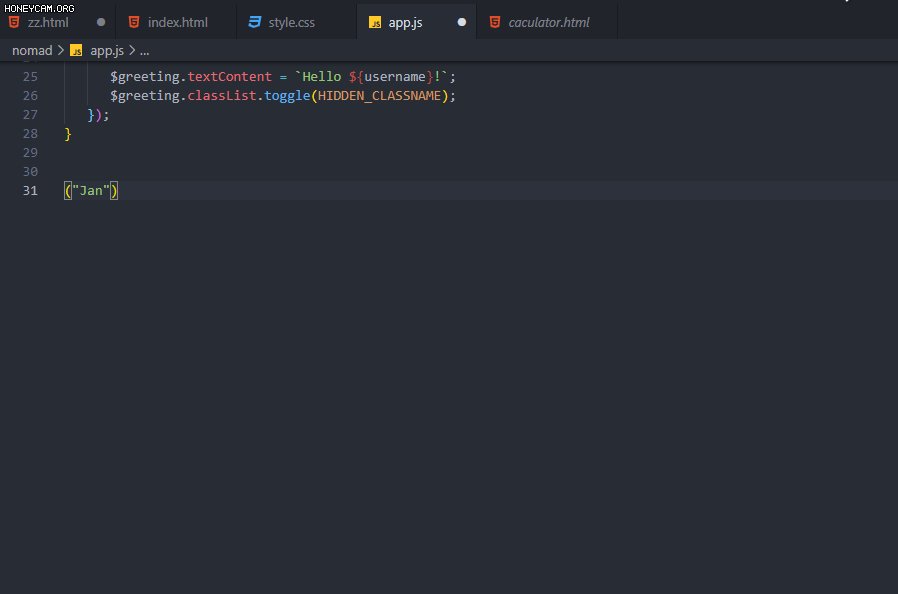
드래그 + ( : 문자를 자동으로 괄호로 묶어준다.

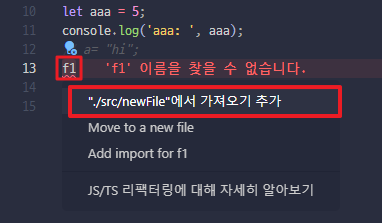
Ctrl + .(점) : 에러발생시 없는 모듈 자동으로 찾아주기 (import)

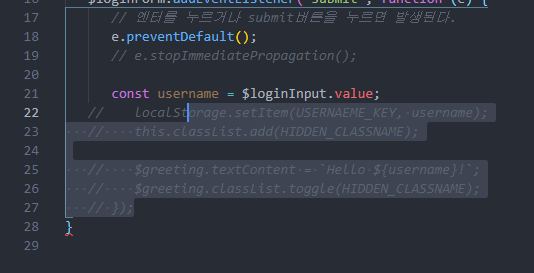
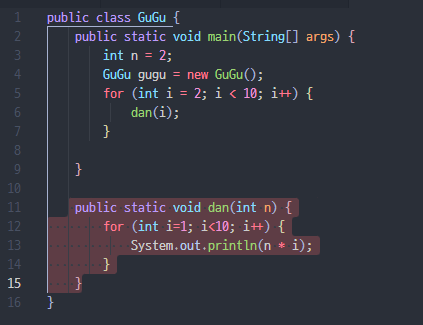
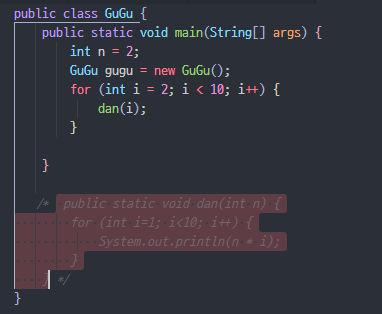
Alt + Shift + a : 블록 주석 묶기
주석으로 묶을 코드 부분을 드래그하고 단축키를 누르면 주석 처리 된다.


인용한 부분에 있어 만일 누락된 출처가 있다면 반드시 알려주시면 감사하겠습니다
이 글이 좋으셨다면 구독 & 좋아요
여러분의 구독과 좋아요는
저자에게 큰 힘이 됩니다.


