...

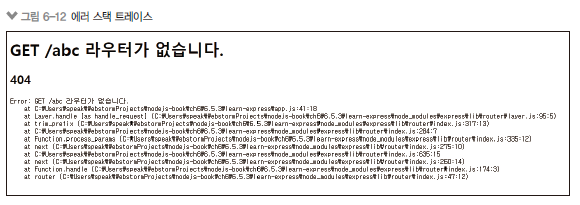
에러 처리 미들웨어
에러 발생 시 템플릿 엔진과 상관없이 템플릿 엔진 변수를 설정하고 error 템플릿 문서를 렌더링.
Node
// ...
// 404 에러 내용부분만 만들어서 최종 처리를 에러 미들웨에 보낸다.
app.use((req, res, next) => {
const error = new Error(`${req.method} ${req.url} 라우터가 없습니다.`);
error.status = 404;
next(error); // 에러미들웨어로 점프
});
// ...
app.use((err, req, ers, next) => {
res.locals.message = err.message; // 템플릿 엔진 변수 설정
res.locals.rror = process.env.NODE_ENV !== 'production' ? err : {}; // 즉, 개발환경이면 err를 출력하고 아니면 출력안하는 설정
res.status(err.status || 500);
res.render('error');
});
Pug
extends layout
block content
h1= message
h2= error.status
pre #{error.stack}
인용한 부분에 있어 만일 누락된 출처가 있다면 반드시 알려주시면 감사하겠습니다
이 글이 좋으셨다면 구독 & 좋아요
여러분의 구독과 좋아요는
저자에게 큰 힘이 됩니다.


