...


SVG (Scalabe Vector Graphic)
SVG는 확장 가능한 벡터 그래픽(Scalable Vector Graphics)의 줄임말이다.
SVG 이미지 파일은 XML 문법을 기본으로 하는 문서이며 로고나 아이콘, 그래프 등 널리 사용된다.
즉, 2차원 그래픽을 표현하기 위해 만들어진 XML파일 형식의 마크업 언어이라고 봐도 된다.
다른 png과 jpg 이미지 파일에 비해 텍스트 편집기에서 CSS나 JS로 수정이 가능하다는 점이 가장 큰 장점이라 할 수 있다.
가장 큰 특징으로는 확장이 가능하다는 점에서 확대해도 품질이 떨어지지 않는다는 특징이 있다.
예를 들어 파워포인트에서 이미지를 늘리거나 줄일때 화질이 깨지지 않는 것도 바로 이 원리를 이용한 것이다.
- SVG 이미지는 크기를 줄이거나 늘리더라도 화질에 영향을 받지 않는다.
- 원하는 색상으로 바로바로 자유롭게 적용가능 하다.
* 일반 PNG 파일

* SVG 파일

SVG 사용하기
SVG 삽입
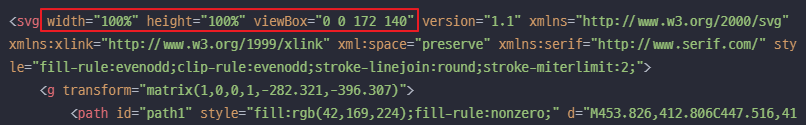
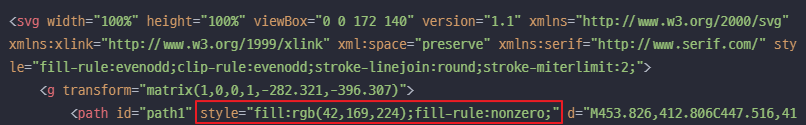
<svg width="100%" height="100%" viewBox="0 0 172 140" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xml:space="preserve" xmlns:serif="http://www.serif.com/" style="fill-rule:evenodd;clip-rule:evenodd;stroke-linejoin:round;stroke-miterlimit:2;">
<g transform="matrix(1,0,0,1,-282.321,-396.307)">
<path id="path1" style="fill:rgb(42,169,224);fill-rule:nonzero;" d="M453.826,412.806C447.516,415.605 440.734,417.496 433.617,418.347C440.882,413.992 446.461,407.097 449.088,398.88C442.289,402.913 434.759,405.84 426.743,407.418C420.326,400.58 411.181,396.307 401.06,396.307C381.629,396.307 365.874,412.061 365.874,431.493C365.874,434.25 366.185,436.936 366.785,439.511C337.542,438.044 311.615,424.036 294.26,402.747C291.232,407.944 289.496,413.988 289.496,420.436C289.496,432.644 295.708,443.414 305.149,449.724C299.382,449.541 293.956,447.958 289.212,445.323C289.208,445.469 289.208,445.617 289.208,445.765C289.208,462.813 301.337,477.033 317.434,480.268C314.481,481.072 311.373,481.502 308.164,481.502C305.897,481.502 303.693,481.281 301.544,480.871C306.022,494.849 319.016,505.022 334.414,505.305C322.371,514.743 307.2,520.369 290.714,520.369C287.874,520.369 285.073,520.201 282.321,519.876C297.892,529.861 316.388,535.686 336.258,535.686C400.978,535.686 436.371,482.07 436.371,435.572C436.371,434.046 436.337,432.529 436.269,431.019C443.143,426.059 449.108,419.863 453.825,412.806L453.826,412.806Z"/>
</g>
</svg>SVG는 도형과 선으로 이루어져 있고, 위 코드를 볼 수있들이 길다란 g나 path의 값으로 이루어 진 것을 알수 있다.
SVG 파일의 실제 벡터 드로잉 데이터는 <svg></svg> 태그 안에 표현된다.
<g></g>태그는 좌표를 보정하는 역할을 하며
<path/>태그는 실제 도형을 그리는 역할을 한다.
정형 도형을 그릴때는 <ellipse/>, <rectangle/>, <circle/> 등의 도형 태그로 표현한다.
SVG를 html에 삽입하는 방식은 다양하다.
우선 위 코드와 같이 svg태그 자체를 인라인으로 삽입해도 문제없이 동작한다.
인라인으로 SVG 태스를 삽입 방식의 장점은 이미지 로드가 필요 없다는 점이다.
브라우저는 이미지를 불러올 때마다 HTTP 요청을 해야 하는데, 이 경우엔 요청-응답의 필요가 없기 때문에 로드되는 속도가 빠르다.
하지만 단점은 html크기가 커지고 캐싱이 불가능 해진다.
이외에도 img 태그나 object 태그, css의 background-image 속성을 통해서도 svg 확장자 파일을 문서에 삽입이 가능하다.
<img src="nana.svg" /><object type="image/svg+xml" data="./potion.svg" class="nana"></object>.className {
width: 300px; /* svg 크기 조정 */
height: 120px;
outline: 2px solid red;
background-image: url("./potion.svg");
}SVG 크기 변경

의외로 간단하다.
svg태그 내부에 width와 height 속성을 명시하면 간단하게 크기를 조정할 수 있다.
<svg width="200" height="auto" viewBox="0 0 1981.355 1651.144" ...>
...
</svg>단, viewBox 개념은 생소할 수 있는데, 간단히 말하자면 돋보기 개념으로 이해하면 된다.
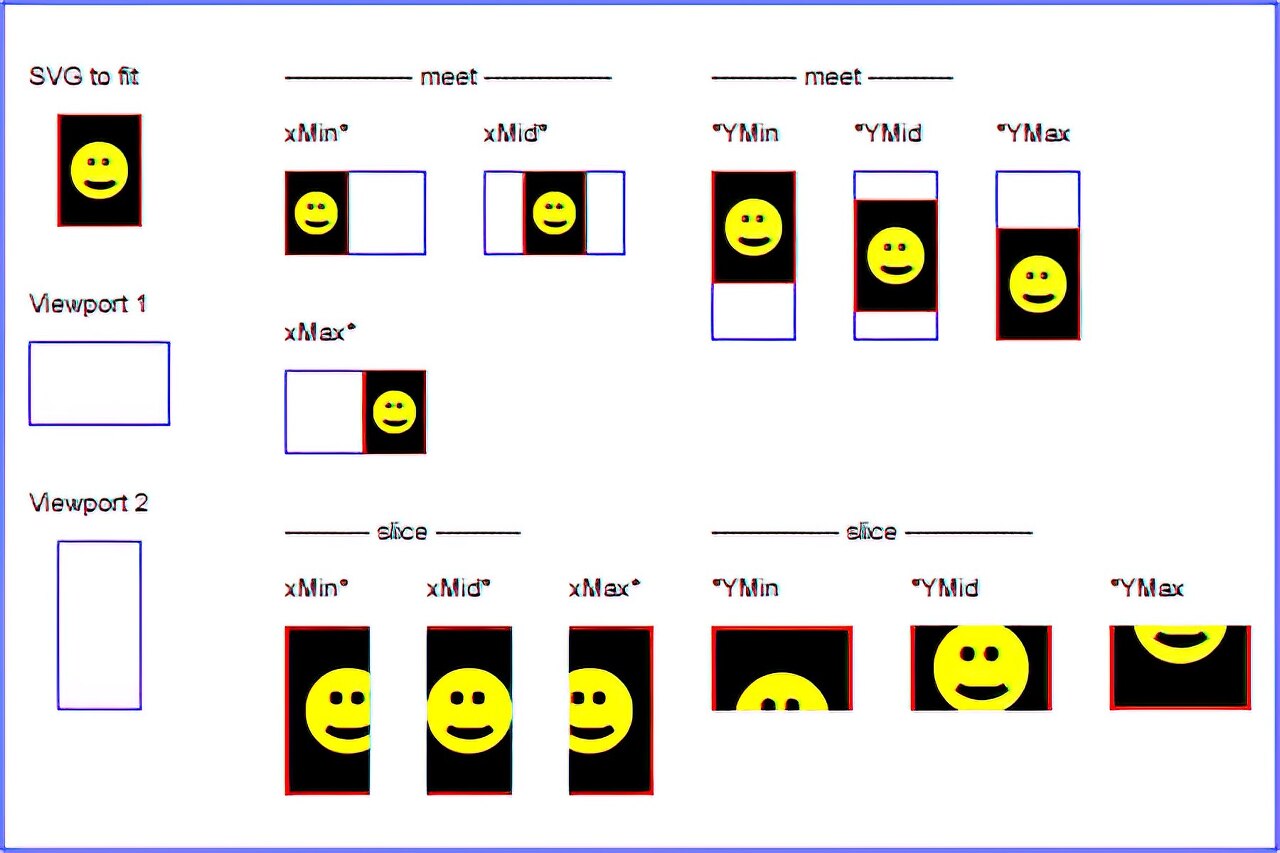
뷰포트(viewport)
뷰포트는 svg의 가시 영역으로 해당 요소의 너비와 높이를 의미한다.
svg나 css를 통해 width와 height 특성을 설정할 경우 이 뷰포트 영역이 바뀐다고 생각하면 된다.
쉽게 말해 영화관의 스크린 영역(가시 영역)이라고 생각하자. 영화관 스크린보다 큰 영상을 비추면 화면에 안 보이게 된다.
똑같이 뷰포트 밖으로 엘리먼트가 삐져나간다면 볼 수 없다.
뷰박스(viewbox)
뷰박스는 좌표와 가로, 세로의 비율을 결정하는 svg의 특성이다 (viewBox="x좌표 y좌표 width비율 height비율)
뷰포트와 뷰박스가 동일하다면 원래 크기와 동일한 엘리먼트가 보인다.
반면에 뷰포트가 뷰박스보다 작다면(뷰포트 < 뷰박스) 축소되어 보이고,
뷰포트가 뷰박스보다 크다면(뷰포트 > 뷰박스) 확대되어 보이게 된다.
viewBox를 설정하면서 viewBox의 가로(width), 세로(height) 비율(=뷰포트 비율)도 꼭 같이 설정해 주는것이 좋다.
SVG 강제 비율 조정 (가로/세로 크기를 맘대로)
svg를 영역에 강제 고정되어 늘리거나 줄이고 싶다면, preserveAspectRatio 속성을 조정하면 된다.
svg 이미지 사이즈(가로/세로)는 비율로 나오는데, 직접적으로 조정하고 싶을때는 ‘none’으로 지정히면 된다.
<svg width="200" height="300" viewBox="0 0 1981.355 1651.144" ...>
...
</svg>
<svg width="200" height="300" viewBox="0 0 1981.355 1651.144" preserveAspectRatio="none" ...>
...
</svg>
<svg preserveAspectRatio="xMaxYMax slice" viewBox="0 0 30 40" width="50" height="30">&Smile;</svg>
<image preserveAspectRatio='xMinYMin meet' width='200' height='300' xlink:href='https://www.google.com/images/logos/google_logo_41.png' ></image>
svg 크기 조절 웹사이트
여러 SVG 파일 크기를 신속하게 무료로 조절하세요!
SVG 이미지 크기를 무료로 조절하세요! 픽셀 또는 퍼센트를 지정하여 SVG 이미지 크기를 변경하세요.
www.iloveimg.com
SVG 색상 변경
svg 태그 안에 "style", "fill" 이라는 속성을 볼 수 있다.
이 속성이 벡터 경로 데이터에 색상을 채우는 컬러 값을 지정하는 속성이다.

fill 프로퍼티를 바로 인라인으로 사용해도 되고,
<svg width="44" height="44" viewBox="0 0 104 104" fill="yellow">
<path d="M8.64453 8.64453L92.2962 31.0589L31.0589 92.2962L8.64453 8.64453Z" stroke="currentColor" stroke-width="8"></path>
</svg>
인라인 style 프로퍼티 안에 css 속성값으로서 사용해도 된다.
<svg width="44" height="44" viewBox="0 0 104 104" style="fill: yellow">
<path d="M8.64453 8.64453L92.2962 31.0589L31.0589 92.2962L8.64453 8.64453Z" stroke="currentColor" stroke-width="8"></path>
</svg>svg style이라고 해서 특별한것 없다.
똑같이 마크업 스타일 속성이라, 당연히 css파일로 분리해 제어가 가능하다.
svg {
fill: yellow;
}fill속성을 반드시 <svg>태그에서만 쓸 수 있는 것은 아니다.
만일 복잡한 그림의 svg일경우, 각각의 <path> 태그 안에다가 fill 속성을 지정해주면 컬러풀한 svg이미지를 만들 수 있다.
# 참고자료
https://mingoogle.tistory.com/9
이 글이 좋으셨다면 구독 & 좋아요
여러분의 구독과 좋아요는
저자에게 큰 힘이 됩니다.


