...

프론트를 작업할때, 컨테이너의 크기는 고정되어 있는데, 해당 컨테이너 안에 들어갈 이미지의 크기는 다양한 경우가 있다.
예를들어 이미지를 확대/축소 하거나 특정 비율로 나타나게 하기위해, CSS를 이용하여 <img> 나 <video> 요소같은 오브젝트들을 조정해야 되는데 방법이 결코 녹록치 않다.
이번 시간에는 background-img 혹은 <img> 태그로 이미지를 가져와, 내가 원하는 사이즈의 박스 안에 이미지 컨텐츠를 배치하고 비율을 조정해 꾸밀때, 어떤 css 속성을 사용하여 다루는지 3가지 방법에 대해 한방 정리하는 시간을 가져보자.
background 속성을 이용해 조절
background-size 속성
먼저 css의 background-img : url() 속성을 통해 이미지를 불러와 사용할때, 사이즈를 조절하는 방법을 알아보자.
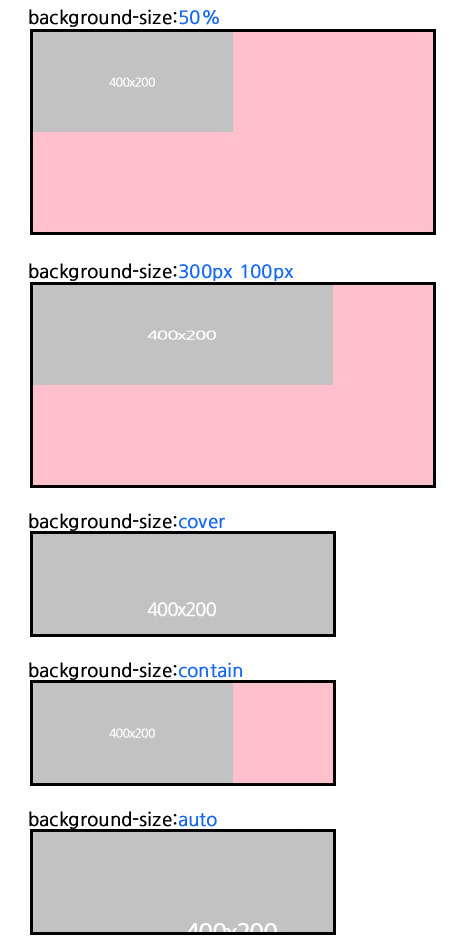
배경이미지로 불러와 이미지 사이즈와 비율을 조절하고 싶으면, 간단하게 background-size 속성을 통해 조정이 가능하다.
.image {
background-image: url("./images/hello.jpg");
background-size: cover;
}| background-size 속성 | 설명 |
| contain | 이미지의 가로세로 비율을 유지하면서, 이미지가 잘리지 않을 때까지만 채운다. |
| cover | 이미지의 가로세로 비율을 유지하면서, 이미지가 잘리더라도 주어진 크기를 꽉 채운다. |
| 사이즈 직접 입력 (100%, 200px, 50em 등) |
비율에 무관하게 입력한 값에 맞춰 사이즈를 조절 |

이처럼, 직관적이고 간단하지만 배경으로 들어갔을 때만 사용할 수 있기에 html의 이미지 태그에는 사용할 수 없다.
대신 img 태그에는 대신 object-fit 라는 속성이 사용된다. (후술)
즉, background-image로 삽입된 이미지에만 적용할 수 있는 속성이라고 보면 된다.
그래서 만일 서버에서 동적으로 이미지 주소를 전달하는 경우, 아래처럼 인라인 스타일로 background-image를 넣어줘야 한다.
<div style="background-image: url('./images/hello.gif')"></div>
이렇게 되면 이미지 태그를 쓸 수 없으니 SEO나 사용자 경험 측면에서 손해를 볼 수도 있긴 하다.
background-position 속성
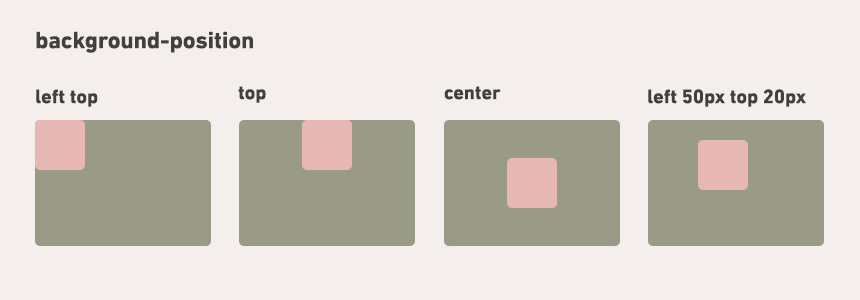
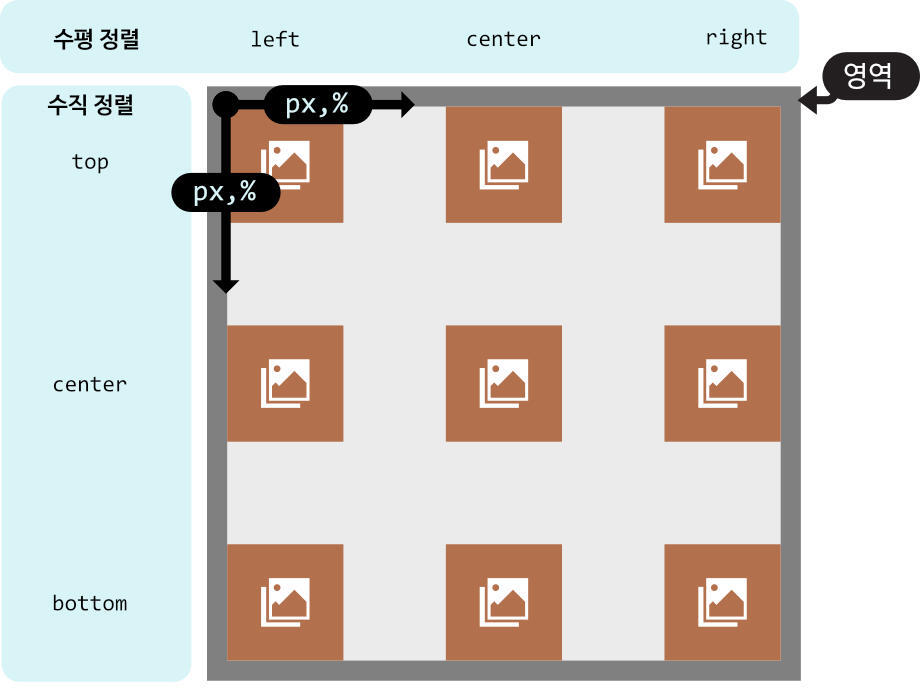
배경 이미지 위치를 x / y 좌표를 정의하여 요소 상자의 가장자리를 기준으로 항목을 배치한다.
일반적으로 background-image는 좌상단부터 이미지를 출력한다. 이때 background-position 프로퍼티를 사용하면 이미지의 좌표(xpos, ypos)를 지정 할 수 있다.
background-position: top;
background-position: bottom;
background-position: center;
background-position: left;
background-position: right;
background-position: 25% 75%; // width height 위치가 값에 따라 이동되서 나타나게 된다.
background-position: 10px 20px;

이밖의 css background 속성에 대해서 자세히 알고 싶다면 다음 포스팅을 참고하길 바란다.
[CSS] 📚 요소 배경 (background)
background 속성 설명 background 모든 background 속성을 이용한 스타일을 한 줄에 설정할 수 있음. background-color HTML 요소의 배경색을 설정함. background-image HTML 요소의 배경 이미지를 설정함. backg..
inpa.tistory.com
object 속성 이용해 조절
object-fit 속성
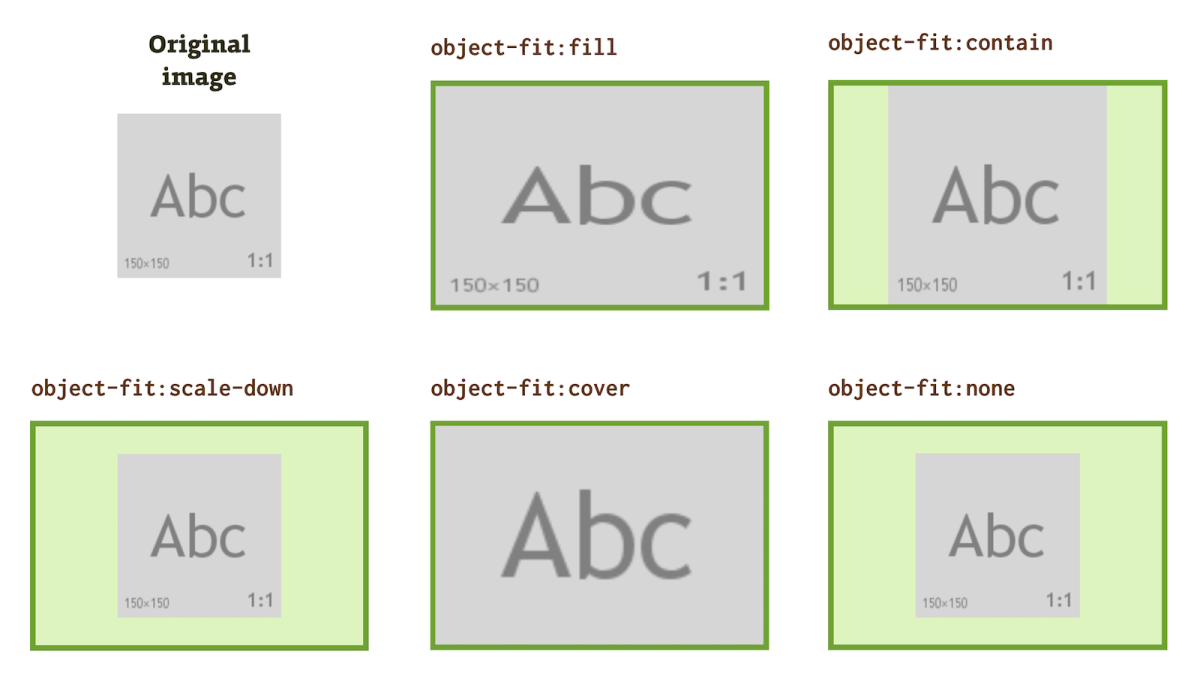
object-fit 속성은 <img>, <video>, <object>, <svg> 과 같은 요소의 지정된 너비와 높이를 지정하는 css 속성이다.
예를 들어 프로필 이미지나 고정된 크기의 썸네일을 출력하는 다양한 경우처럼 제각각의 크기를 가진 오브젝트등을 넘겨받아 비율을 유지한 채로 일정한 크기로 재가공하는 경우에 유용하다고 할 수 있다.
background-size는 배경이미지의 비율을 조정하는 속성이라고 하면,
object-fit은 img 태그의 이미지의 비율을 조정하는 속성이라고 이해하면 된다.
img {
width: 300px;
height: 150px;
object-fit: cover;
}| object-fit 속성 | 설명 |
| fill | 박스 크기에 맞춰 이미지 크기를 조절하며 박스를 가득 채움. (기본값) * 종횡비가 일치하지 않으면 이미지가 늘어나거나 줄어들음 |
| contain | 가로세로 비율을 유지한 채로 사이즈가 조절 * 이미지와 컨테이너 간의 비율이 맞지 않는 경우엔 빈공간이 생김 |
| cover | 이미지의 종횡비를 유지하면서 박스를 가득 채움. * 종횡비가 일치하지 않으면 컨테이너 박스를 넘어간 이미지 객체는 잘림 |
| none | 이미지 크기를 조절하지 않음 |
| scale-down | none과 contain 중 이미지의 크기가 더 작아지는 값에 따름 즉, 컨테이너(영역) 크기보다 이미지 원본 가로/세로 크기가 모두 작으면 확대 없이 1:1 크기로 이미지를 표시("none" 속성), 가로/세로 중 한쪽 방향이라도 영역보다 크면 영역 안에 이미지 전체가 표시되도록 이미지를 축소 표시("contain" 속성) 크기가 다양한 이미지를 목록으로 표시할 때, 아주 작은 이미지들이 늘어나 확대되면 보기 좋지 않아지는 문제를 피할 수 있는 장점이 있다. |


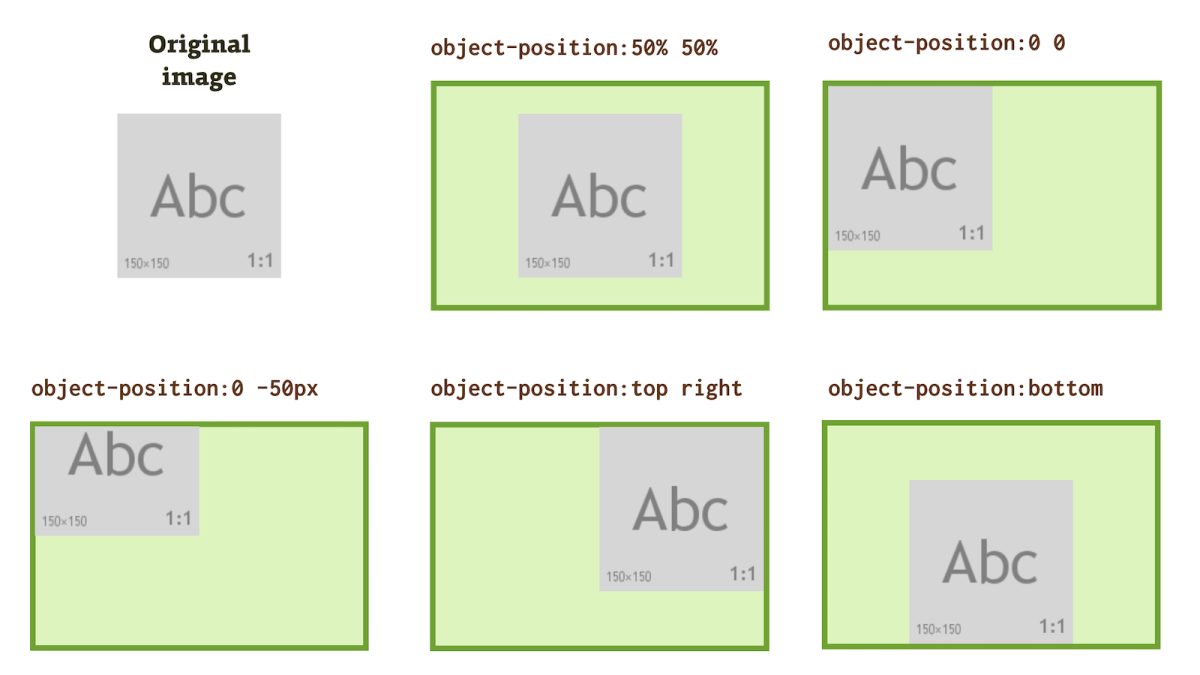
object-position 속성
위에서 살펴본 object-fit 속성은 기본적으로 요소의 가운데로 이미지를 이동시킨다.
이 위치를 원하는 값으로 변경하는 것이 object-position 속성이다.
숫자형 px, em, % 등이 사용되며, 키워드 top, left, right, bottom이 사용될 수 있다.
background-position 속성은 기본으로 좌측 상단 서부터 위치시킨다
object-position 속성은 기본으로 중앙에 배치한다. (기본값은 50%, 50%)

img.one {
object-position: center center;
}
img.two {
object-position: right bottom;
}
img.three {
object-position: 50% 50%;
}
img.four {
object-position: 100px 50px;
}
position: absolute 이용해 조절
컨테이너 박스 안의 이미지 태그의 스타일을 position: absolute 로 띄운 다음, 컨테이너에게 overflow: hidden 을 줘서 넘치는 부분을 자르는 방식이다.
예전에 IE에서 object-fit이 먹히지 않을 때 대체해서 사용하던 방법이었다 (단, transform을 지원하지 않는 IE8 이하에서는 margin-top과 margin-left로 음수값을 줘야 한다.)
이미지를 가운데 정렬하기 위해 top, left, transform 속성이 추가로 필요하다.
.container {
width: 200px;
height: 150px;
overflow: hidden; /* 넘치는 이미지를 가린다 */
}
.container > img {
position: absolute;
width: 100%;
/* 이미지 위치 */
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}width: 100%;로 지정하면 가로폭에 맞춰,
height:100%로 지정하면 세로폭에 맞춰 사이즈가 조절된다.
See the Pen Absolute position for images by nanalike (@nykim_) on CodePen.
# 참고자료
https://www.vzhurudolu.cz/prirucka/css-object-fit-position
https://tympanus.net/codrops/css_reference/object-fit/
https://nykim.work/86
https://www.vzhurudolu.cz/prirucka/css-object-fit-position
https://designer-ej.tistory.com/entry/CSS-background-%EC%86%8D%EC%84%B1-%EC%A0%95%EB%A6%ACcolor-image-position-repeat-%EB%93%B1
https://jsunnylab.tistory.com/31?category=405626
이 글이 좋으셨다면 구독 & 좋아요
여러분의 구독과 좋아요는
저자에게 큰 힘이 됩니다.


