...

BootStrap 듀토리얼
Bootstrap 이란?
부트스트랩은 전세계적으로 가장 많이 사용되는 오픈소스 CSS 프레임워크 입니다.
부트스트랩을 기반으로 하는 다양한 응용 라이브러리가 있으며 부트스트랩에 일부를 보완해 여러분들만의 CSS 라이브러리를 구축해 나갈수 있습니다.
부트스트랩을 제대로 사용하기 위해서는 앞에서 배운 HTML과 CSS 의 기본개념을 확실하게 이해하고 있어야 합니다. 특히 DOM, CSS의 상속관계, 선택자, 블럭/인라인, position 등에 대한 완전한 이해가 필요 합니다.
만일 부트스트랩을 잘 사용할 수 있게 된다면 다른 CSS라이브러리들도 얼마든지 도입해 사용할 수 있는 능력을 갖추게 되었다고 볼 수 있습니다.
부트스트랩의 세부 설정이나 테마를 수정해 개발하거나 react, vue 등의 프론트엔드 프레임워크에서 부트스트랩을 사용하는 경우 전체 라이브러리를 다운받아 새롭게 빌드해서 사용하는 개념으로 접근할 수 있지만,
백엔드 기반의 웹프로그램이나 간단한 프론트엔드 웹프로그램을 개발하는 경우에는 CDN(Contents Delivery Network) 을 통해 부트스트랩 css 와 자바스크립트 라이브러리를 포함하는 것만으로도 사용이 가능 합니다.
react, vue 와 같은 프론트엔드 프레임워크에서 기본 Bootstrap 을 사용하는 방법도 있지만 jQuery 사용에 따른 문제점이나 기타 프레임워크 구조를 일관되게 적용하기 위해 해당 프레임워크용으로 별도 제작된 Bootstrap 플러그인을 사용하기도 합니다. react-bootstrap, bootstrap-vue 등이 이에 해당 합니다.

Bootstrap 4 vs Bootstrap 5 비교
1. 부트스트랩 5는 더이상 jQuery를 사용하지 않습니다.
부트스트랩 5는 바닐라 자바스크립트(Vanilla JavaScript) 를 이용해서 jQuery가 더 이상 사용되질 않습니다.
jQuery 때문에 개발자 사이에서 사실 부트스트랩은 말이 많았습니다. 요금 대세가 React, VueJS 등 자바스크립트 프레임워크와 부트스트랩을 같이 사용하려면 jQuery와의 충돌 등이 문제가 되었는데, 버전 5에서는 그런 문제가 없어진 것입니다.
2. IE 10 와 11 에 대한 지원이 더이상 없습니다.
이제 부트스트랩 5에서는 IE 계열에 대한 더 이상의 지원은 없습니다. 때문에 IE 계열 브라우저를 사용하려면 부트스트랩 4을 사용해야 하고, IE10 이하의 버전도 지원하려면 부트스트랩 3 버전을 사용해야 합니다.
3. CSS 커스텀 속성 지원
Internet Explorer에 대한 지원이 중단 된 덕분에 부트스트랩 버전 5는 이제 사용자 지정 CSS 속성을 지원합니다. 부트 스트랩 4에서는 루트 변수가 색상과 글꼴에만 존재했습니다. 부트스트랩 5는 이제 몇 가지 구성 요소 및 레이아웃 옵션으로 CSS 변수를 제공합니다.
4. 컬러 팔렛트가 확장되어 더 많은 색상을 지원합니다.
부트스트랩 5에서는 이제 색상 팔레트를 확장하여 이전 버전보다 더 많은 색상을 적용할 수 있습니다.
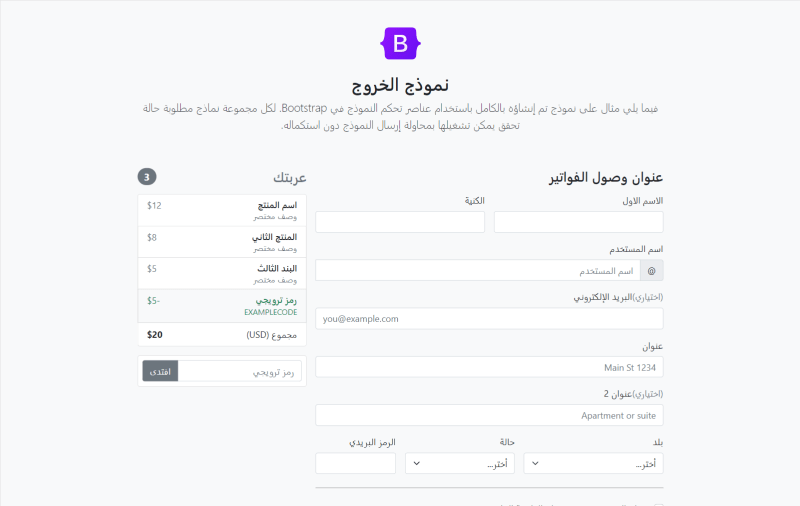
5. 업데이트 된 폼 컨트롤
부트스트랩 버전 5에서는 사용자 지정 디자인 양식 컨트롤이 포함되어 있습니다. 부트스트랩 4에서 폼 컨트롤은 각 브라우저가 제공하는 기본값을 사용해서 브라우저 마다 폼 부분이 조금씩 틀리게 보였습니다만, 버전 5에서 사용하는 폼 컨트롤은 사용자 정의 디자인으로 인해 모든 브라우저에서 훨씬 더 일관된 모양과 느낌을 제공합니다.
6. 유틸리티 API
새로운 유틸리티 API가 버전 5에 내장되었습니다. Sass를 사용하여 자신 만의 유틸리티를 만들 수 있습니다. Bootstrap의 유틸리티 API를 사용하여 기본 유틸리티 클래스를 수정하거나 제거 할 수도 있습니다.
"width": (
property: width,
class: w,
values: (
25: 25%,
50: 50%,
75: 75%,
100: 100%,
auto: auto
)
),이제 state 옵션을 사용하여 : hover 및 : focus와 같은 유사 클래스 변형을 생성 할 수도 있습니다. 예 :
$utilities: (
"opacity": (
property: opacity,
class: opacity,
state: hover,
values: (
0: 0,
25: .25,
50: .5,
75: .75,
100: 1,
)
)
);위와 같은 SCSS 코드가 아래와 같이 CSS 설정됩니다.
.opacity-0-hover:hover { opacity: 0; }
.opacity-25-hover:hover { opacity: .25; }
.opacity-50-hover:hover { opacity: .5; }
.opacity-75-hover:hover { opacity: .75; }
.opacity-100-hover:hover { opacity: 1; }
7. 향상된 그리드 시스템
부트스트랩 5는 부트스트랩 4에 도입 된 그리드 시스템 구조를 유지하지만 새로운 클래스를 추가하여 개선합니다.
8. RTL 지원
이 속성은 뭐 한국어를 와 영어 등을 사용하는 문자권에서는 의미없지만, 텍스트를 오른쪽에서 왼쪽으로 쓰는 중동 지역에서는 반드시 필요한 옵션입니다.
RTL 이란 의미가 right to left 란 의미입니다.

9. 더 쉬운 사용자 정의 및 테마
부트스트랩 5는 부트스트랩의 소스 SaSS 파일 위에 빌드하기위한 더 많은 콘텐츠와 코드 스니펫이 포함 된 v4의 테마 페이지에서 확장되는 새로운 맞춤 설정 섹션을 제공합니다. npm 스타터 프로젝트도 제공되어 Bootstrap 사용자 지정을 더 빠르게 시작하는 데 도움이됩니다.
10. 네임 스페이스 데이터 속성
부트스트랩은 HTML 속성을 사용하여 JavaScript 동작을 활성화합니다. 부트스트랩 5에서는 이러한 모든 속성의 이름이 data- *에서 data-bs- *로 변경되었습니다. 따라서 부트스트랩 5의 모든 데이터 속성에는 bs가 중위로 포함되지 않습니다. 부트스트랩 4에서 5로 이동할 때 모든 데이터 속성을 대체해야하지만 앞으로는 부트스트랩의 데이터 속성 이름을 다른 라이브러리 나 자신의 라이브러리에서 요구하는 것과 별개로 유지합니다.
11. Popper.js V2
부트스트랩 버전 4 부터 툴팁과 팝오버에서 사용하는 자바스크립트 라이브러리는 Popper.js 를 사용했었습니다. 부트스트랩 5에서는 더욱 강력해진 기능을 가진 Popper.js 버전 2가 채용되었습니다.
12. SVG 아이콘 라이브러리
부트스트랩은 이제 코드에 쉽게 통합 할 수있는 1,000 개의 아이콘으로 구성된 SVG 라이브러리를 제공합니다. 인라인 코드 또는 SVG 스프라이트로 이러한 아이콘을 추가 할 수 있습니다.
Bootstrap 버전 선택 결론
따라서 결론으로는 다음과 같이 정의될 수 있습니다.
아래의 상황이라면 무조건 버전 4을 사용해야 합니다.
- 여러분의 프로젝트에 IE 10 및 IE 11에 대한 지원이 필요합니다.
- 프로젝트는 jQuery에 의존하며 Bootstrap 5의 새로운 기능이 필요하지 않습니다.
- Bootstrap 5는 아직 알파 버전이며 안정적인 버전이 출시 될 때까지 기다리려고합니다.
아래의 상황이라면 버전 5 사용을 고려해 봐야 합니다.
- 현재 단일 프로젝트나 앱을 개발하는데 있어서 React 또는 Vue.js 사용하고 jQuery 전혀 필요없다.
- 확장된 색상 팔레트, 향상된 그리드 시스템, 사용자 지정 유틸리티 그리고 RTL 지원이 반드시 필요하다.
BootStrap 5 사용법
BootStrap5 설치
Bootstrap CSS
부트스트랩의 최신버전은 5.1.3 입니다.
다음과 같이 외부 스타일시트를 <head></head> 사이에 추가 하면 바로 부트스트랩을 사용할 수 있습니다.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css" integrity="sha384-B0vP5xmATw1+K9KRQjQERJvTumQW0nPEzvF6L/Z6nronJ3oUOFUFpCjEUQouq2+l" crossorigin="anonymous">
Bootrap JavaScript
부트스트랩의 일부 컴포넌트들은 이벤트에 반응하는 구조로 되어 있어 jQuery를 비롯한 몇몇 자바스크립트 라이브러리를 필요로 합니다.
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.min.js" integrity="sha384-cVKIPhGWiC2Al4u+LWgxfKTRIcfu0JTxR+EQDz/bgldoEyl4H0zUF0QKbrJ0EcQF" crossorigin="anonymous"></script>코드가 길어진 이유는 integrity 와 crossorigin 속성 때문인데 이들은 보안과 관련된 것으로 자바스크립를 이용한 보안공격에 대비한 것으로 사용하는 것을 권장 합니다.
BootStrap 알아둘 사항
Bootstrap을 사용할 때 알아야 할 몇 가지 중요한 전역 스타일과 설정을 사용하고 있으며, 이 모든 기능은 거의 크로스 브라우저 스타일의 정규화에 맞추어져 있습니다.
반응형 meta 태그
Bootstrap은 모바일 우선으로 개발되기 때문에 모바일 기기에 먼저 코드를 최적화한 다음 CSS 미디어 쿼리를 사용해서 필요에 따라 구성 요소를 확장하고 있습니다.
모든 장치에서 올바를 렌더링 및 터치 확대 조절을 보장하려면 <head>에 반응형 뷰포트 메타 태그를 추가해주세요.
<meta name="viewport" content="width=device-width, initial-scale=1">
box-sizing
박스 요소들의 일관된 사이즈 계산을 위해 전체 태그에 대해 box-sizing 속성을 border-box 로 변경해 사용하고 있습니다.
이는 일부 서드파티 라이브러리(Google Maps, Google Custom Search Engin 등)에 영향을 미칠수 있습니다.
이경우 필요한 클래스들에 대해 box-sizing 을 content-box 로 오버라이딩해서 사용해야 합니다.
.selector-for-some-widget {
box-sizing: content-box;
}위 스니펫을 사용하면 ::before와 ::after를 통해서 생성된 콘텐츠와 같은 중첩된 요소는 모두 .selector-for-some-widget에 대해서 지정된 box-sizing를 상속합니다.
HTML 속성 초기화
기본 HTML 속성들중 일부는 수정되거나 재정의 되어 있습니다.
부트스트랩을 처음 시작하는 경우에는 자세한 내용을 몰라도 괜찮지만 보다 정확한 구조를 이해하고 정밀한 조정이 필요한 경우 세부적인 사항을 알고 있으면 도움이 됩니다.
부트스트랩 사용 문법
부트스트랩 CSS 적용만으로 기본적으로 HTML 태그 속성들이 부트스트랩에 맞게 초기화 되어 기본 태그만 사용해도 기존과는 조금 다르게 나타 납니다.
부트스트랩을 이용해 화면을 제작하는 것은 부트스트랩에서 정의된 다양한 클래스(컴포넌트)들을 HTML에 적용하고 부가적인 속성이나 레이아웃과 관련된 속성들을 정의한 클래스들을 조합해 나가는 과정 으로 이해할 수 있습니다.
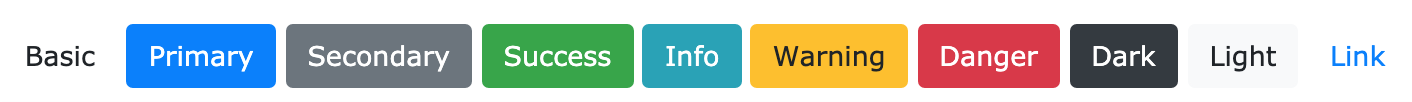
<태그 class="bs_class1 bs_class2 ...">예를 들어 부트스트랩에서는 다음과 같은 버튼을 제공하는데 버튼사용을 위해서는 btn 이라는 클래스를 기본으로 하고 btn-success 와 같이 추가적인 클래스를 함께 사용해 디자인을 적용하는 방식입니다.

<button type="button" class="btn">Basic</button>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-dark">Dark</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-link">Link</button>이외에 좀더 복잡한 구조의 컴포넌트들이 정의 되어 있고 border, margin, padding, color, align, width, height 등과 같은 속성들을 사용하기 쉽도록 만든 유틸리티 클래스들이 있으며 이들역시 조합해서 사용하는 것이 가능 합니다.
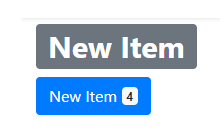
부트스트랩 배지 예제
<h1><span class="badge badge-secondary">New Item</span></h1>
<button type="button" class="btn btn-primary">
New Item <span class="badge badge-light">4</span>
</button>
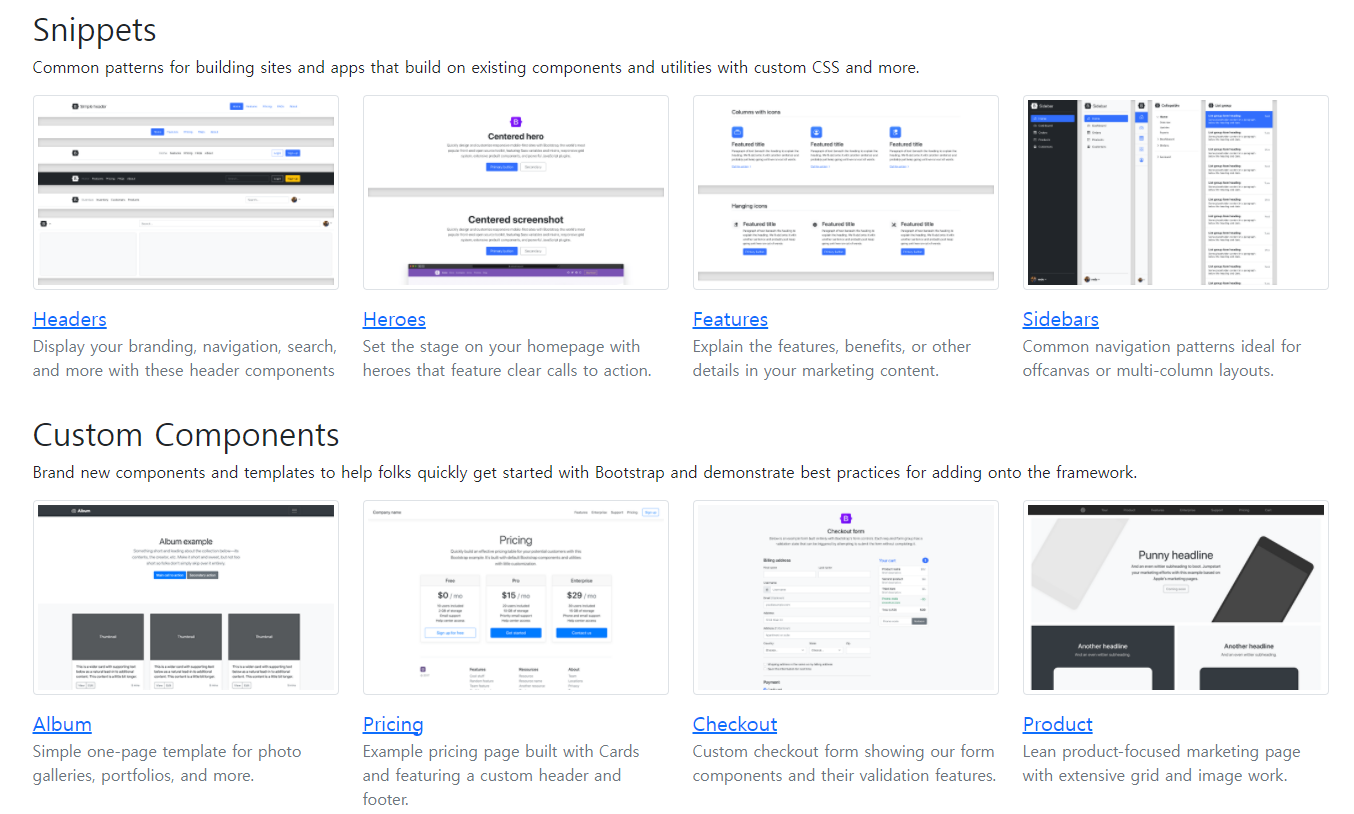
부트스트랩 템플릿
아래에서 다양한 예제를 다운받을수 있습니다.
Examples
Quickly get a project started with any of our examples ranging from using parts of the framework to custom components and layouts.
getbootstrap.kr

# Reference
https://dinfree.com/lecture/frontend/122_css_6.html#m4
http://bootstrapk.com/css/#sass
https://ugpapa.tistory.com/446
https://velog.io/@dragoocho/%EB%B6%80%ED%8A%B8%EC%8A%A4%ED%8A%B8%EB%9E%A95-%ED%85%9C%ED%94%8C%EB%A6%BF-%EA%B5%AC%EC%B6%95
이 글이 좋으셨다면 구독 & 좋아요
여러분의 구독과 좋아요는
저자에게 큰 힘이 됩니다.


