...

컨테이너(Container)
컨테이너는 Bootstrap에서 가장 기본적인 레이아웃 요소이며 기본 그리드 시스템을 사용할 때 필요합니다.
컨테이너는 내용을 포함하고 채우고 (때로는) 내용을 중앙 정렬하는 데에 사용됩니다.
Bootstrap에는 세 가지 다른 컨테이너가 있습니다:
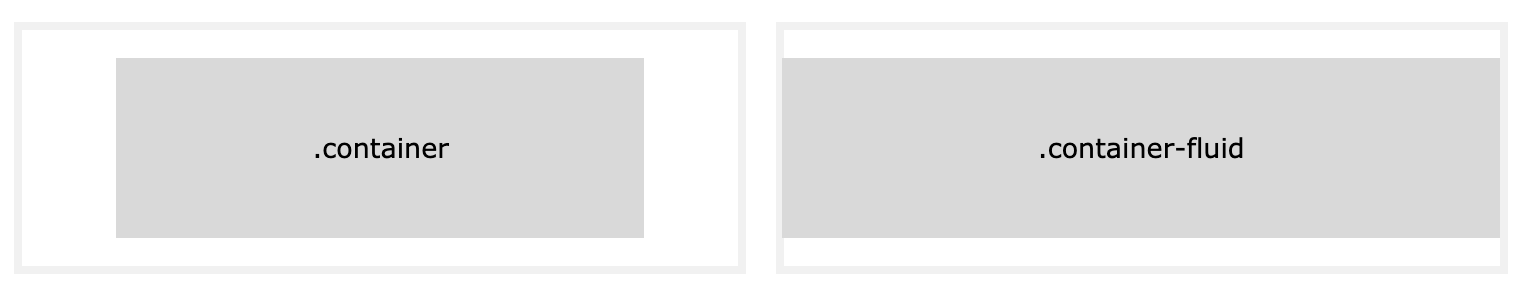
- 각 반응형 중단점에 max-width를 설정하는 .container
- 모든 중단점에 width: 100%를 설정하는 .container-fluid
- 정의된 중단점까지 width: 100%를 설정하는 .container-{breakpoint}

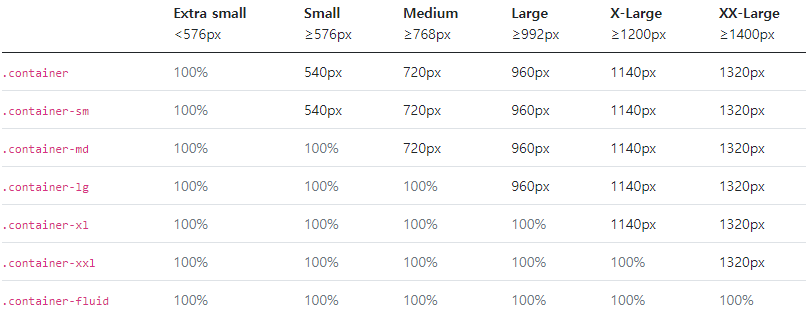
아래 표는 각 중단점에서 각 컨테이너의 max-width가 원래 .container와 ‘.container-fluid’가 어떻게 비교되는지 보여줍니다.

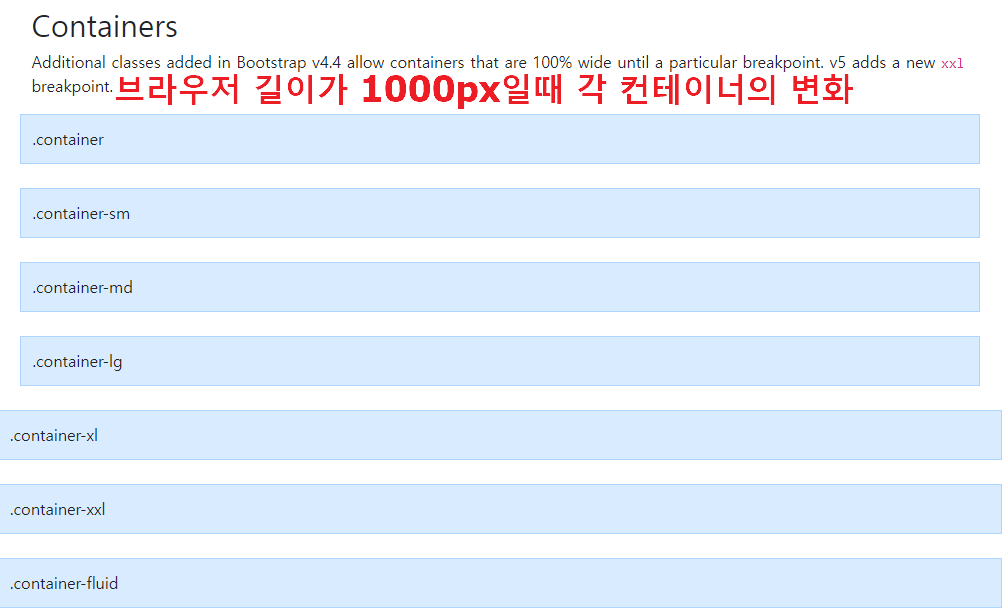
브라우저 반응형 컨테이너 예시
아래 링크 홈페이지에 들어가서 직접 브라우저 가로 길이를 줄여보면 동작을 알 수 있습니다.
Grid Template · Bootstrap v5.0
Containers Additional classes added in Bootstrap v4.4 allow containers that are 100% wide until a particular breakpoint. v5 adds a new xxl breakpoint.
getbootstrap.kr

기본 컨테이너
기본 .container 클래스는 반응형 고정 너비 컨테이너입니다.
즉, max-width가 각 중단점에서 변경됩니다.
<div class="container">
<!-- Content here -->
</div>
반응형 컨테이너
반응형 컨테이너를 사용하면 지정된 중단점에 도달할 때까지 너비가 100%인 클래스를 지정할 수 있으며, 그 이후에는 더 높은 각 중단점에 대해 max-width를 적용합니다.
예를 들어, .container-sm은 md, lg, xl 및 xxl로 확장되는 sm 중단점에 도달할 때까지 시작하는 너비가 100%입니다.
<div class="container-sm">100% wide until small breakpoint</div>
<div class="container-md">100% wide until medium breakpoint</div>
<div class="container-lg">100% wide until large breakpoint</div>
<div class="container-xl">100% wide until extra large breakpoint</div>
<div class="container-xxl">100% wide until extra extra large breakpoint</div>
유동 컨테이너
뷰포트의 전체 너비에 걸쳐 있는 전체 너비 컨테이너에 .container-fluid를 사용합니다.
<div class="container-fluid">
...
</div>
Sass
위에 나와있는 것처럼 Bootstrap은 원하는 레이아웃을 빌드하는 데 도움이 되는 일련의 미리 정의된 컨테이너 클래스를 생성합니다.
다음과 같이 미리 정의된 컨테이너 클래스를 강화하는 Sass 맵(_variables.scss에 있음)을 수정하여 사용자 지정할 수 있습니다:
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px,
xxl: 1320px
);Sass를 사용자 지정하는 것 외에도 Sass 믹스인을 사용하여 고유한 컨테이너를 만들 수도 있습니다.
/* Source mixin */
@mixin make-container($padding-x: $container-padding-x) {
width: 100%;
padding-right: $padding-x;
padding-left: $padding-x;
margin-right: auto;
margin-left: auto;
}
/* Usage */
.custom-container {
@include make-container();
}# Reference
https://getbootstrap.kr/docs/5.0/layout/containers/
이 글이 좋으셨다면 구독 & 좋아요
여러분의 구독과 좋아요는
저자에게 큰 힘이 됩니다.


