...

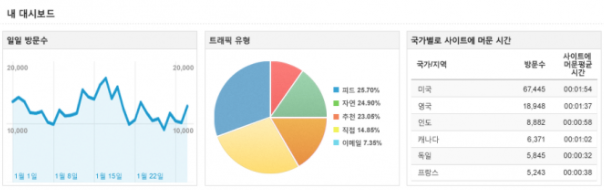
Google Analytics 란?
구글 애널리틱스(Google Analytics, GA)는 구글에서 무료로 제공하고 있는 웹분석 서비스다.
구글의 고유한 통계 및 머신러닝 기술로 사이트 및 모바일 애플리케이션 방문자들의 행동 데이터를 분석하고, 마케팅의 실적이나 웹사이트의 경험을 개선할 수 있도록 도와주는 도구이다.

구글 애널리틱스에 단지 사이트만 등록하면, 그 사이트에 대한 모든 트래픽 실시간 정보들을 손쉽게 api를 통해 얻을 수 있으니, 개발자는 따로 OAuth나 api설정없이 데이터를 얻을수 있어서 매우 편리한 툴임에는 틀림없다.

Google Analytics 만들기
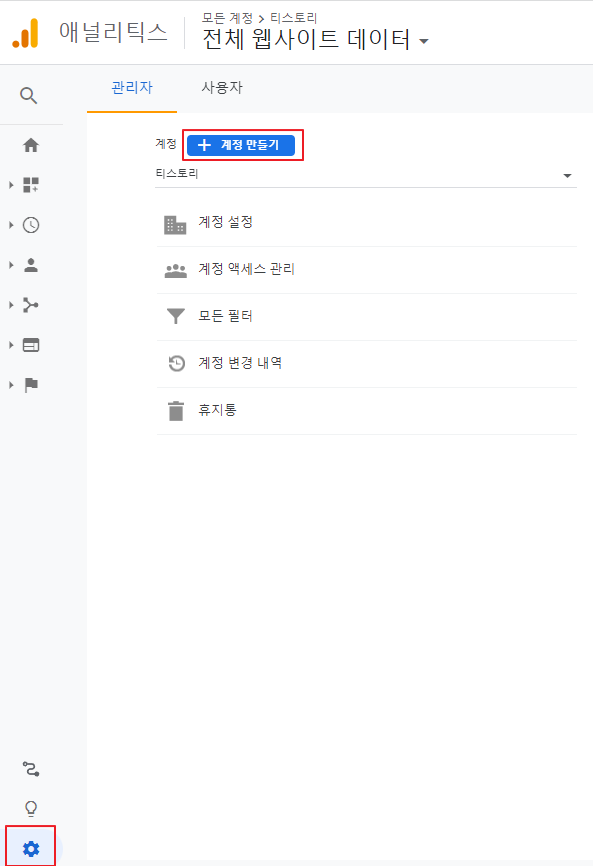
1. 관리(톱니바퀴 아이콘) -> 계정만들기 버튼 클릭

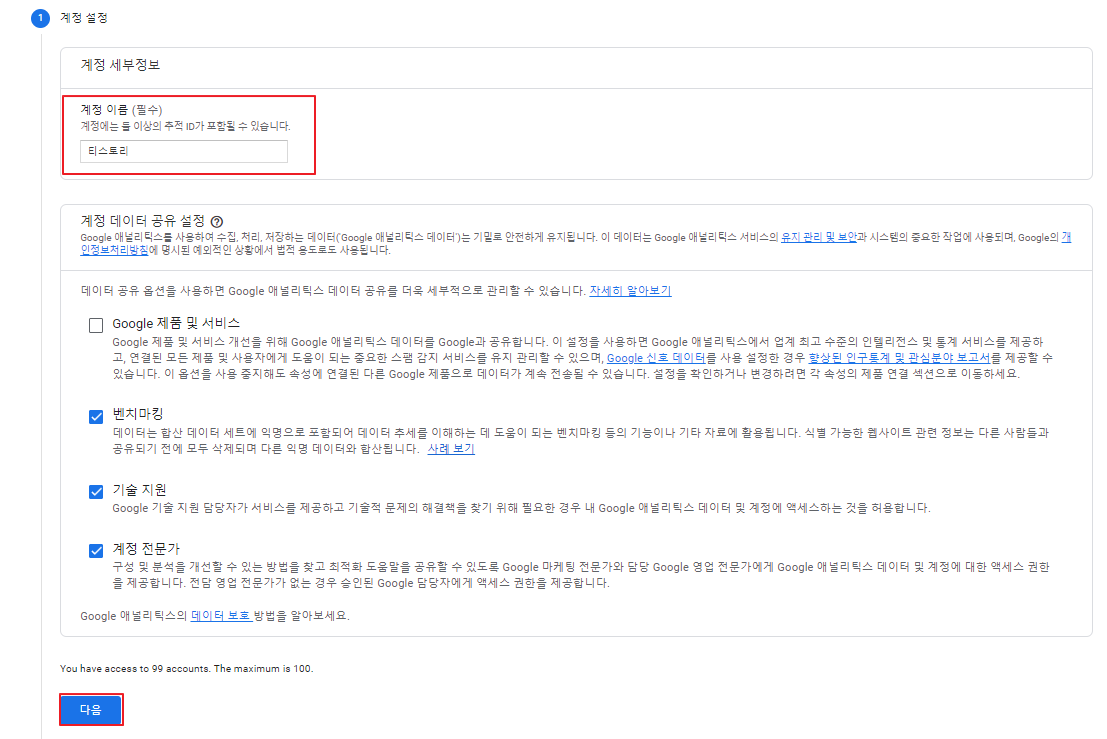
2. 계정 이름 입력

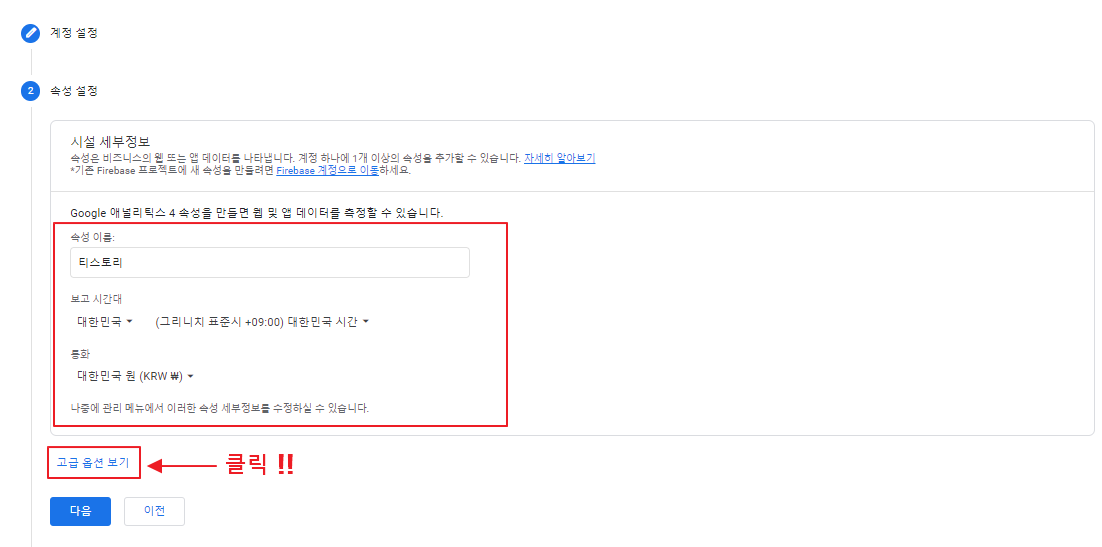
3. 속성 이름 입력 / 보고시간대 (대한민국) / 통화 (KRW)

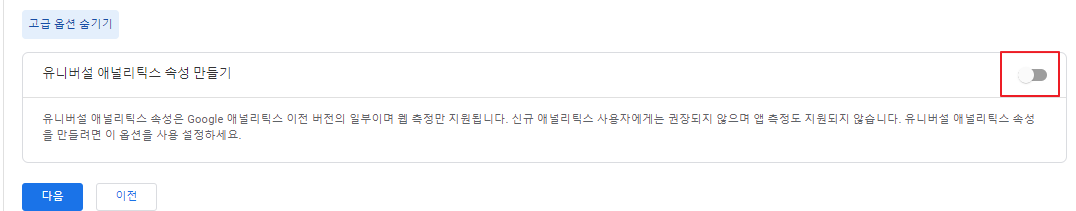
4. 고급 옵션 클릭 -> 유니버설 애널리틱스 속성 만들기 스위치 버튼 클릭

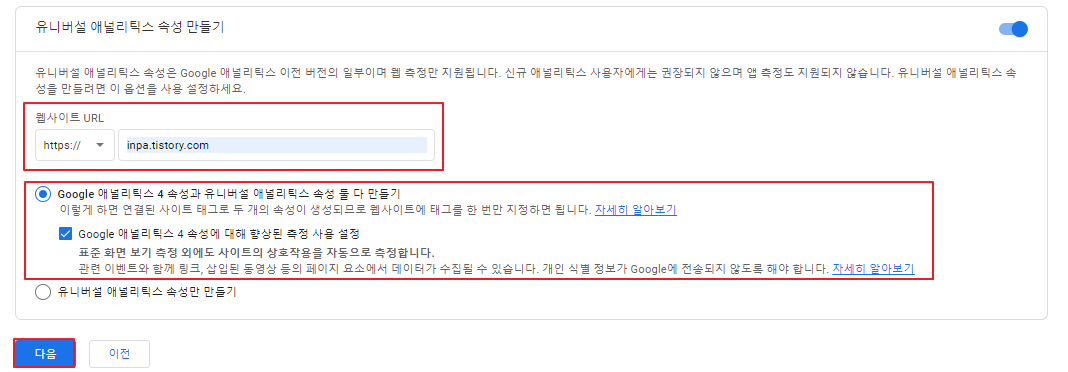
5. 자신의 티스토리 URL을 적어주고, Google 애널리틱스 4 속성 + 유니버설 애널리틱스 속성 둘다 만들기 체크

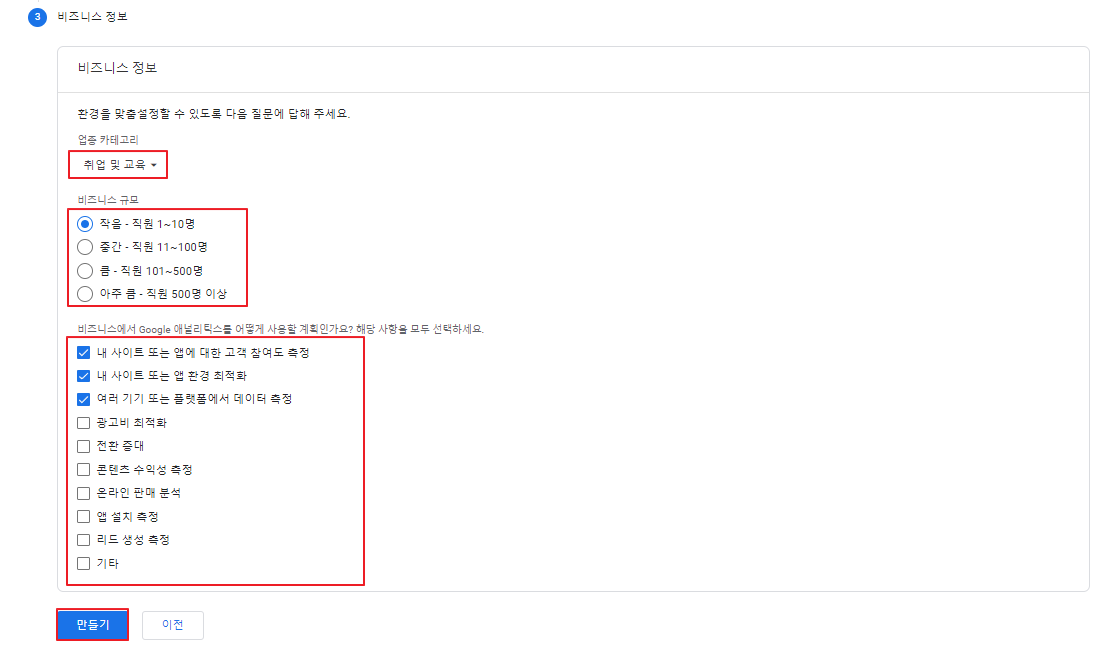
6. 비즈니스 정보는 자유롭게 입력

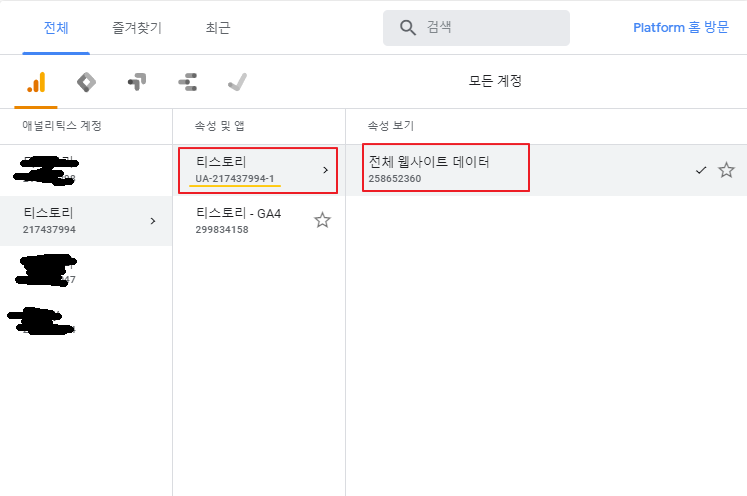
7. 계정이 생성되었으면, UA 속성(Universal Analytics) 로 변경


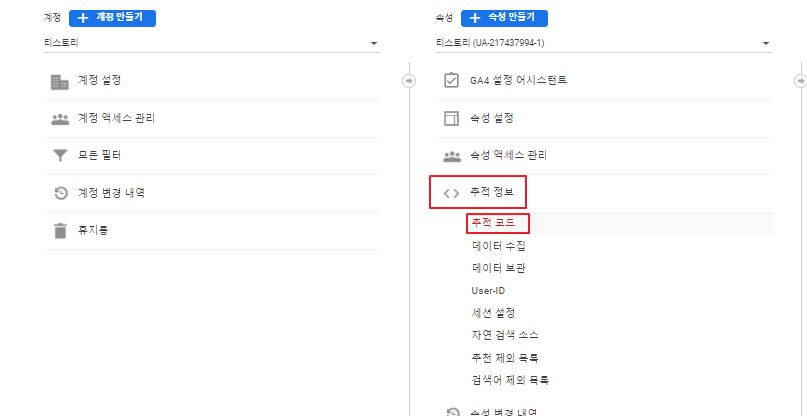
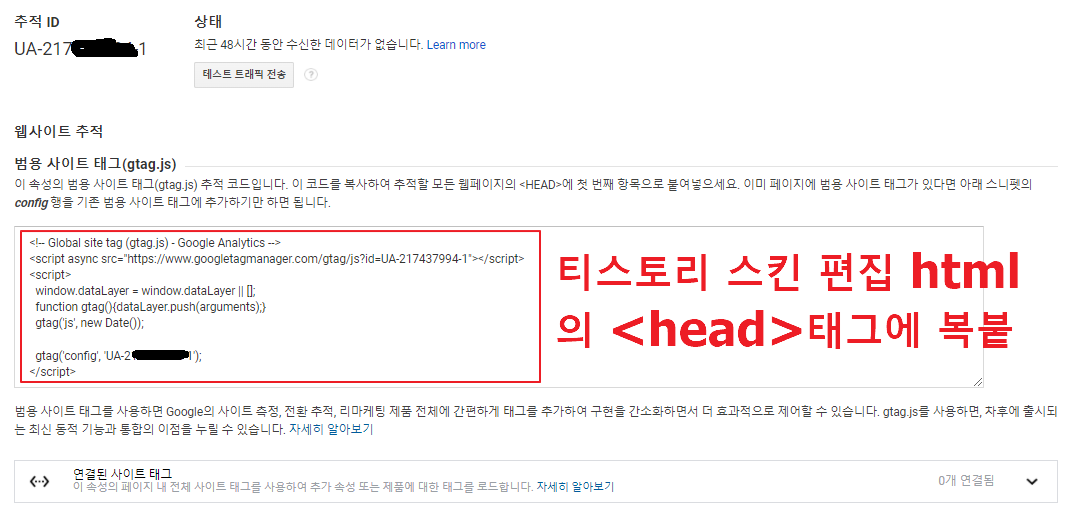
8. UA 속성으로 변경하였으면, 사이드바 메뉴에서 [관리] - [추적 정보] - [추적 코드] 선택

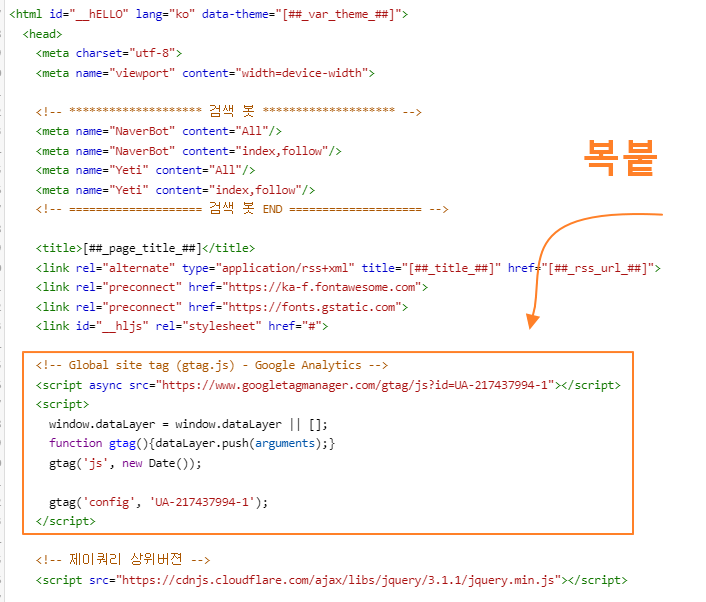
9. 해당 스크립트를, 내 티스토리 스킨 편집 html의 head태그에 그대로 복붙한다.


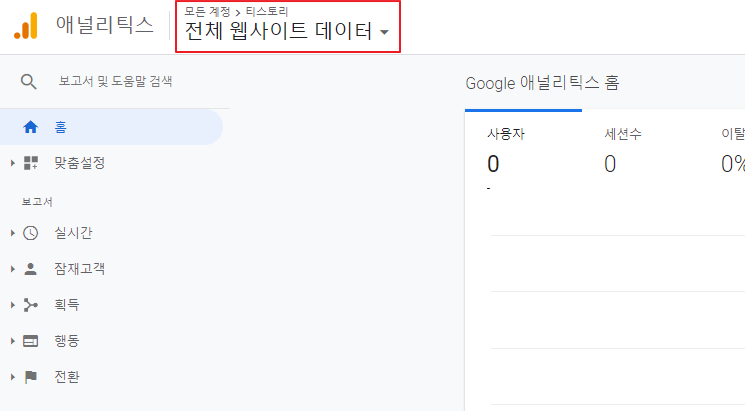
10. 여기까지 무사히 완료했다면, 일정 시간이 지나면(적어도 다음날) 애널리틱스 홈에 트래픽 그래프가 쌓이는것을 볼수 있다.
Google Analytics API로 트래픽 데이터 가져오기
UA Query Explorer
ga-dev-tools.web.app
REST API 쿼리를 자동으로 생성해주는 사이트이다.
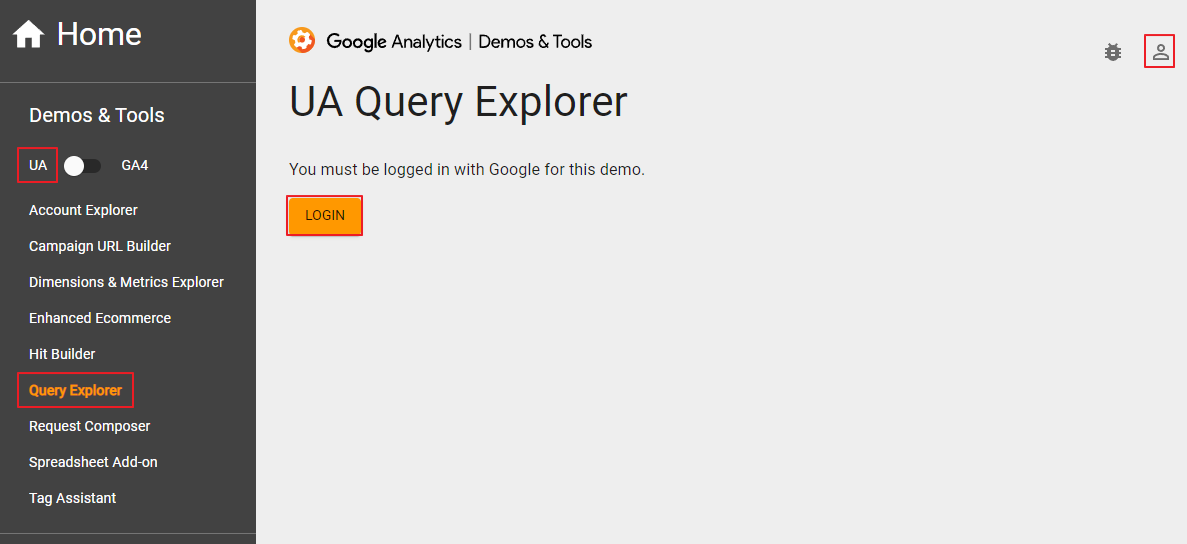
1. 위의 링크로 접속 -> 메뉴를 UA로 변경 -> 사이드메뉴에서 Query Explorer 선택 -> 구글 로그인

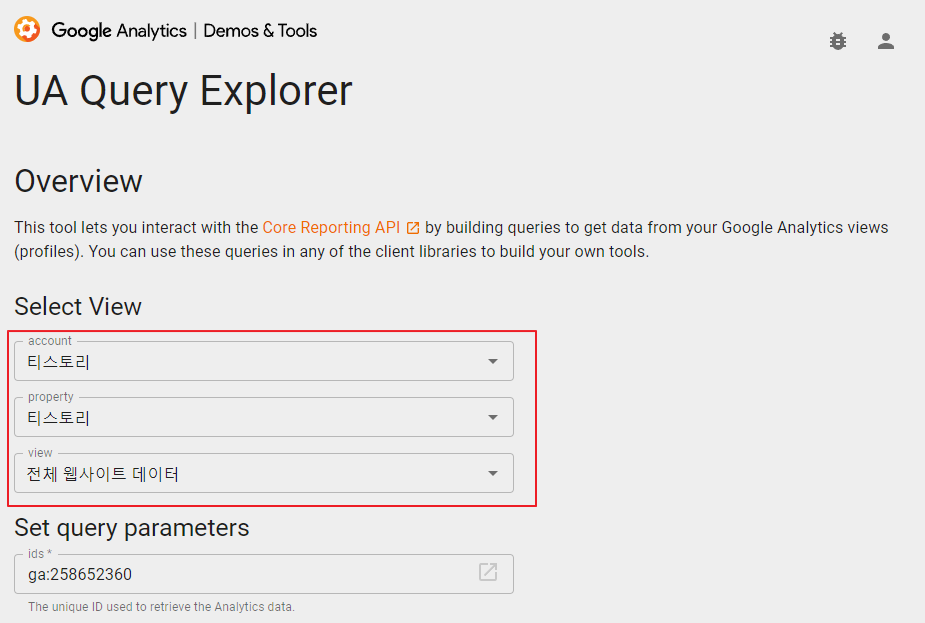
2. 로그인 후에, Account 메뉴를 열어보면 해당 구글 계정에서 쓰고있는 구글 통계 웹사이트/앱 목록이 뜨게되는데, 그 중 API 로 데이터를 얻어오려는 계정을 선택

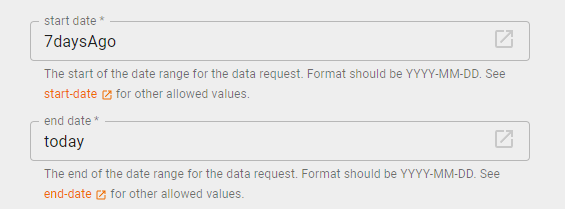
3. start-date, end-date: 계정을 선택한 후 해당 데이터의 기간 범위를 선택

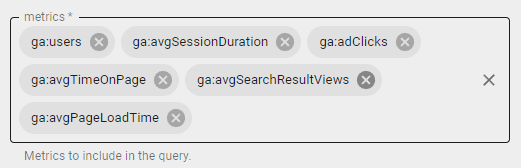
4. metrics: 구글통계에서 최종적으로 어떤 데이터를 얻어올지 항목을 선택 (ex. 세션, 페이지뷰)

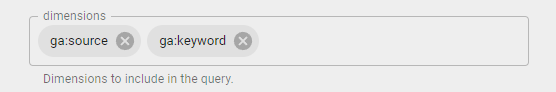
5. dimensions: 데이터를 뽑아올 조건 항목들을 선택 (ex. 키워드와 소스)

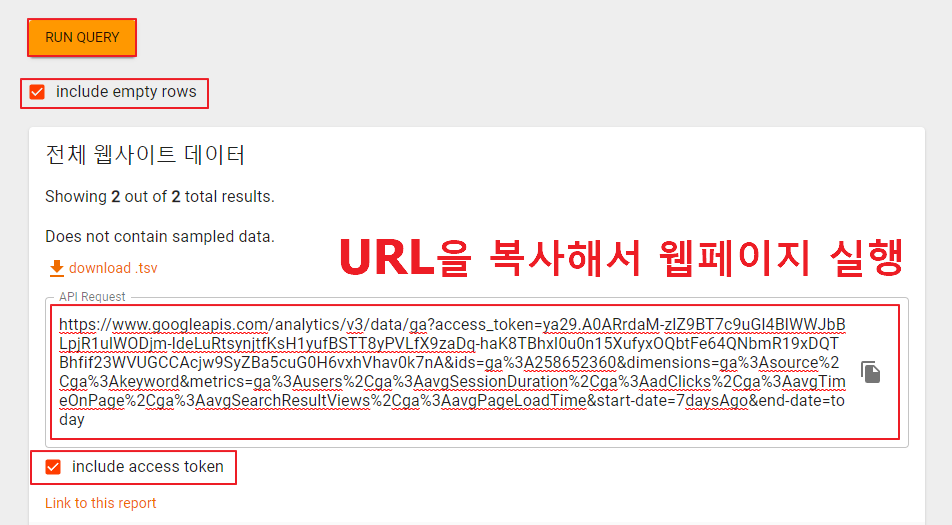
6. 마지막으로 Run Query 버튼을 누르면 해당 데이터를 뽑아올 쿼리문이 완성 되게 된다.
Include current access_token in the Query URI 체크

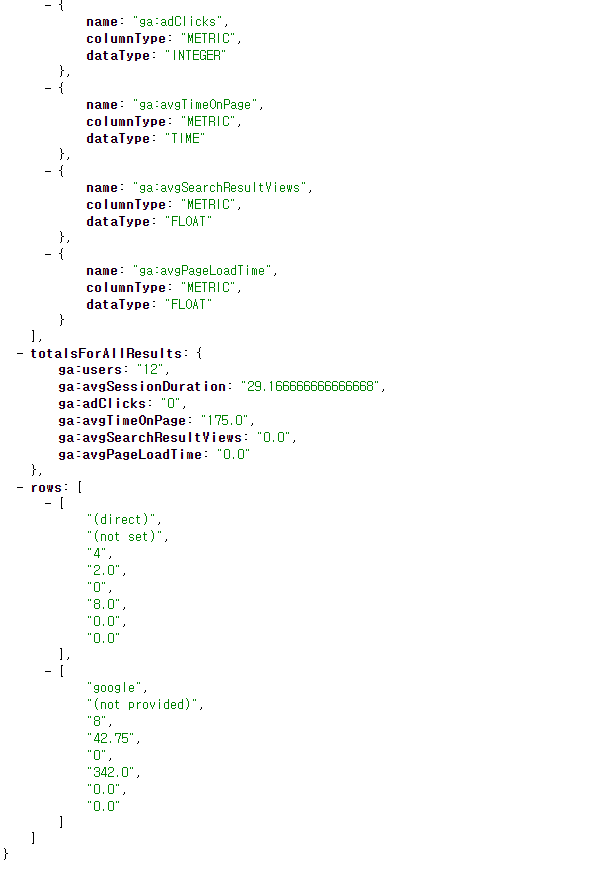
7. 그렇게 나온 쿼리 URL링크를 PostMan이나 바로 웹사이트에 실행보면 JSON이 응답됨을 확인 할 수 있다.


8. 티스토리 html에서 사용하고 싶다면, 다음 AJAX 코드를 올려본다. 그대로 긁어 붙여넣으면 된다.
<script>
(async function() {
const res = await fetch('위에서 얻은 쿼리 URL');
const data = await res.json();
console.log(data);
})();
</script>
Reference
이 글이 좋으셨다면 구독 & 좋아요
여러분의 구독과 좋아요는
저자에게 큰 힘이 됩니다.


