...

티스토리 기본 폰트 다운로드 방지
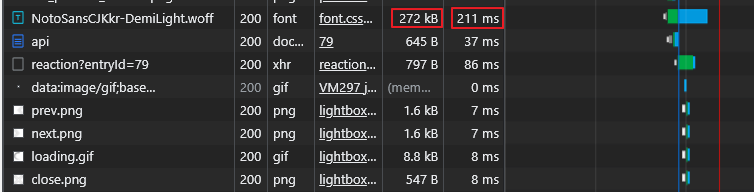
티스토리에서 기본으로 제공하는 css디자인에서는 NotoSans 라는 기본 웹폰트를 사용한다.
웹폰트는 웹페이지 로딩속도를 갉아먹는 주범이며, 특히나 한글폰트는 영어 같은 외국어폰트보다 배나 무거운 편이다.

만일 자신이 다른 이쁜 웹폰트를 사용하는데,
기본으로 설정된 티스토리 폰트 css떄문에 사용하지도 않는 불필요한 폰트를 다운 받는 현상이 생겨난다.

티스토리 스킨 html편집의 <head> 부에 다음 스타일 값을 추가함으로서, 다운을 방지할 수 있다.
브라우저 기본 글꼴인 나눔바른고딕으로 티스토리 css 디자인에 사용되는 폰트를 덮어씌움으로써 무겁고 쓰지도 않는 NotoSans 웹폰트 다운을 방지하는 원리이다.
<style>
figure[data-ke-type='opengraph'] div.og-text p.og-title,
#tt-body-page figure[data-ke-type='opengraph'] div.og-text p.og-title,figure[data-ke-type='opengraph'] div.og-text p.og-desc,
#tt-body-page figure[data-ke-type='opengraph'] div.og-text p.og-desc,div[data-ke-type='moreLess'] .btn-toggle-moreless,
#tt-body-page div[data-ke-type='moreLess'] .btn-toggle-moreless,.container_postbtn th,.container_postbtn td,.container_postbtn input,.container_postbtn select,.container_postbtn textarea,.container_postbtn button, .layer_post button,.layer_tooltip button,.container_postbtn .btn_post,.container_postbtn .btn_post .txt_like,.container_postbtn .btn_menu_toolbar,.layer_post .btn_mark,.layer_ccl .txt_mark,.layer_tooltip .inner_layer_tooltip .desc_g,.menu_toolbar th,.menu_toolbar td,.menu_toolbar input,.menu_toolbar select,.menu_toolbar textarea,.menu_toolbar button,.menu_toolbar *,.menu_toolbar .btn_menu_toolbar,.header_layer,.header_layer:after,.inner_header_layer .tit_list,.inner_header_layer .tit_list_type,.inner_header_layer .txt_id_type2,.inner_header_layer .btn_logout,.inner_header_layer .desc_news em{
font-family:"NanumBarunGothic",NanumGothic,'Apple SD Gothic Neo',sans-serif!important;
}
</style>
인용한 부분에 있어 만일 누락된 출처가 있다면 반드시 알려주시면 감사하겠습니다
이 글이 좋으셨다면 구독 & 좋아요
여러분의 구독과 좋아요는
저자에게 큰 힘이 됩니다.


