...

웹 개발에 도움되는 크롬 확장 프로그램
웹 개발을 하는데 있어서, 쉽게 엘리먼트 정보를 취들할 수 있는 몇몇 크롬 확장 프로그램을 소개해 본다.
설치도 간단하고 사용도 간단하다. 이를 이용하면 개발자 도구를 들락날락 거릴 필요없이 고퀄리티의 다양한 정보들을 얻을 수 있을 것이다.
ColorZila
ColorZilla
Advanced Eyedropper, Color Picker, Gradient Generator and other colorful goodies
chrome.google.com
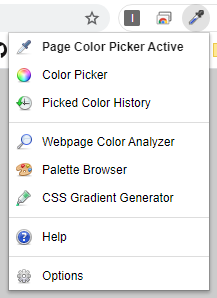
확장프로그램에서 ColorZilla를 선택하고 Page Color Picker Active를 선택합니다.

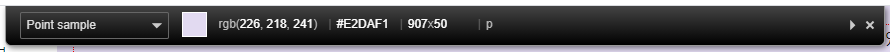
Page Color Picker Active 를 선택하면, 스포이드 모양이 나오고, 스포이드 모양을 추출하고자 하는 위치에 올려놓으면 색상이 추출됩니다.
클릭하면 클립보드에 해당 위치의 색상이 아래와 같이 복사됩니다.

EditThisCookie
EditThisCookie
EditThisCookie는 쿠키 관리자입니다. 이것을 이용하여 쿠키를 추가하고, 삭제하고, 편집하고, 찾고, 보호하거나 막을 수 있습니다!
chrome.google.com
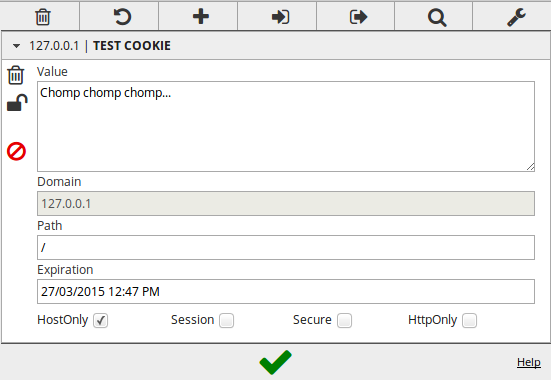
EditThisCookie는 쿠키 관리자입니다.
쿠키를 추가하고, 삭제하고, 편집하고, 찾고, 보호하거나 막을 수 있습니다.
★ 쿠키 편집
★ 쿠키 삭제
★ 새 쿠키 추가
★ 쿠키 만들기
★ 쿠키 검색
★ 쿠키 보호 (읽기 전용 쿠키)
★ 쿠키 차단 (쿠키 필터)
★ 쿠키를 JSON, Netscape 쿠키 파일(wget 및 curl에 완벽), Perl::LPW로 내보내기
★ 쿠키를 JSON으로 불러오기
★ 모든 쿠키의 최대 만료일 제한
★ 성능을 개선하고 오래된 쿠키를 제거
★ cookies.txt 불러오기

CSSViewer
CSSViewer
A simple CSS property viewer.
chrome.google.com
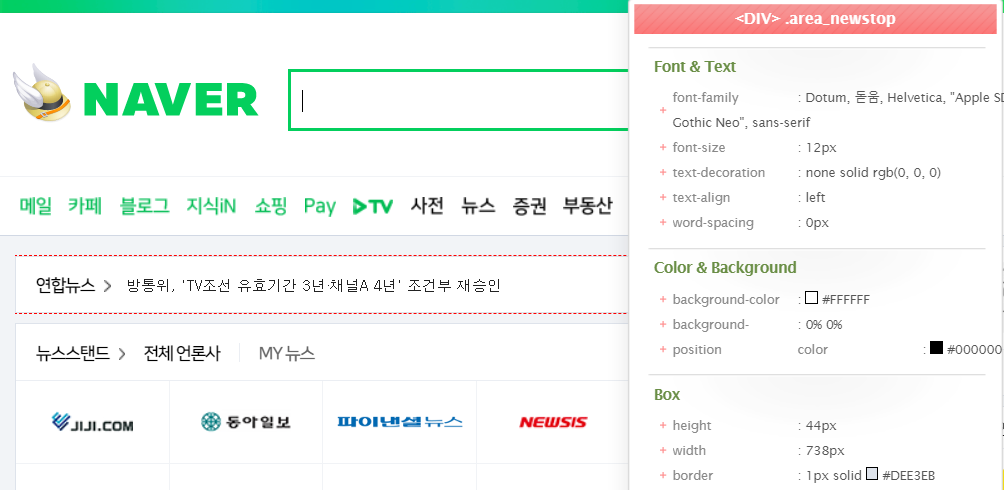
크롬은 CSS 속성 값 확인을 위한 ‘요소 검사’ 기능을 이미 내장하고 있지만, 사용하기에 다소 번거로운 느낌이 있습니다.
CSS 뷰어(CSSViewer)는 CSS 속성 값을 간편하게 확인해 볼 수 있는 확장입니다.
버튼을 비롯한 웹 페이지의 요소에 마우스 포인터를 올리면 클래스 이름(.class_name)이나 ID 속성 값(#id_name)과 함께 텍스트, 배경(Background), 각종 효과 관련 속성을 알기 쉽게 표시합니다.

Window Resizer
Window Resizer
Resize the browser window to emulate various screen resolutions.
chrome.google.com
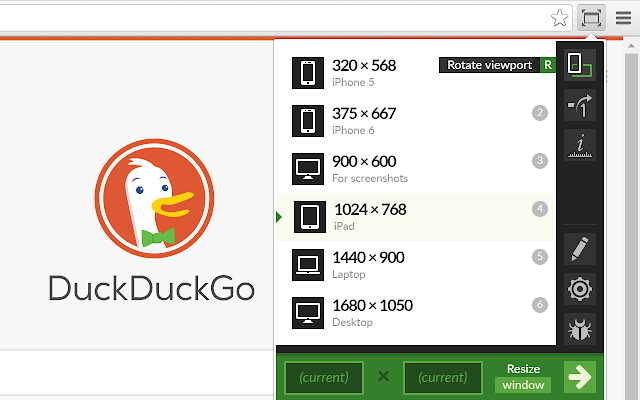
반응형 웹 사이트를 개발하려면 화면 크기나 해상도에 따라 사이트가 어떤 형태로 표시되는지 테스트 하는 과정이 반드시 필요한데요.
윈도우 리사이저(Window Resizer) 확장 프로그램을 활용하면 클릭 두어 번 만으로 손쉽게 해상도별 사이트 표시 모습과 디자인을 확인해 볼 수 있습니다.
개발자 도구에 내장되어있지만, 더욱 간편하게 테스트 할 수 있습니다.

BuiltWith Technology Profiler
BuiltWith Technology Profiler
Find out what the website you are visiting is built with using this extension.
chrome.google.com
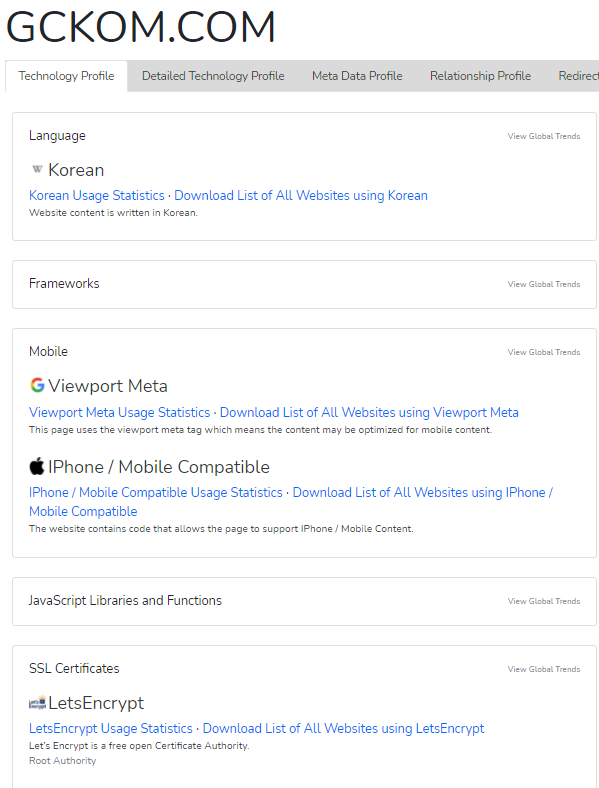
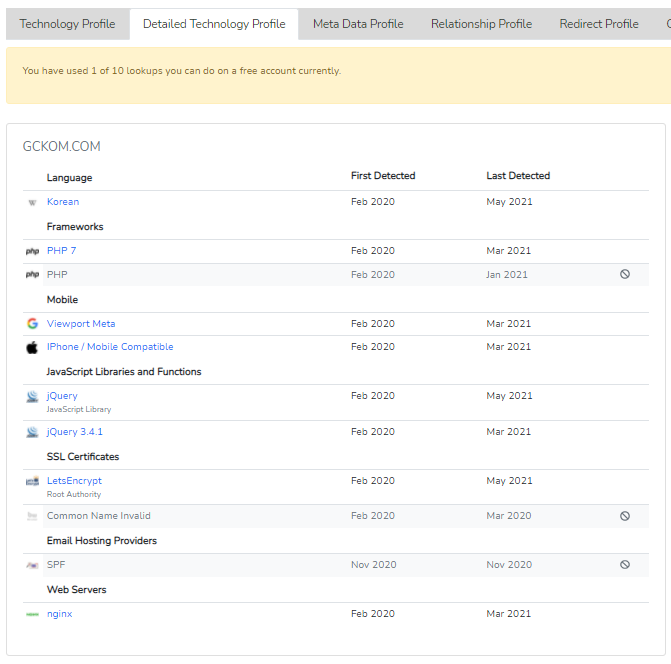
빌트 위드 테크놀로지 프로파일러(BuiltWith Technology Profiler) 확장을 사용하면 지금 방문한 웹사이트에서 사용하고 있는 스크립트, 라이브러리, 플러그인, 서버 운영 체제 등의 기술 정보를 클릭 한 번으로 파악할 수 있습니다.
여러 웹사이트를 둘러보며 현재 유행하는 최신 웹 기술을 확인하고, 눈길을 사로 잡는 기술이 있다면 개발 중인 웹사이트에서도 활용해 보세요!


BuiltWith는 일단 유료 플랜이 있습니다.
대신에 무료로 등록(회원가입)을 한다면 하루 10건의 웹 사이트를 조회할 수 있습니다.
등록하지 않는 경우 [Detailed Tech... Profile]은 1건만 조회할 수 있습니다. (기본 Tech Profile은 항상 조회 가능합니다.)
What Font - find font
What Font - find font
어떤 웹 사이트에서 어떤 글꼴이 사용되는지 알 수 있습니다.
chrome.google.com
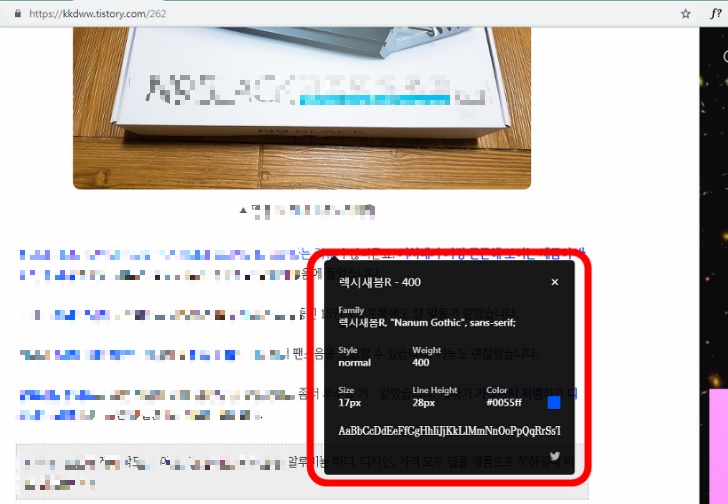
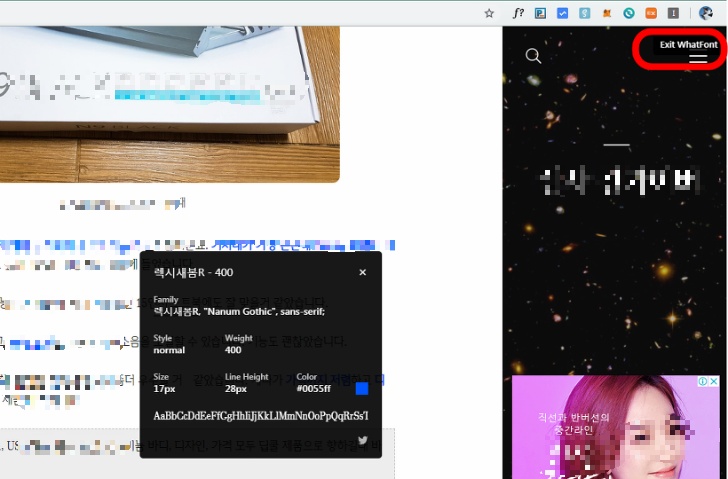
웟폰트(WhatFont) 확장을 설치하면 텍스트에 마우스 포인터를 가져갔을 때 폰트 이름과 색상 등 상세 정보를 표시합니다. 뿐만 아니라 구글의 폰트 API(Google Font API)나 타입킷(Typekit)과 같은 외부의 웹 폰트를 사용한 경우 해당 서비스의 이름까지 표시해 보여줍니다.


WhatFont의 활성화 해지는 오른쪽 상단의 Exit WhatFont 버튼을 누르면 됩니다.

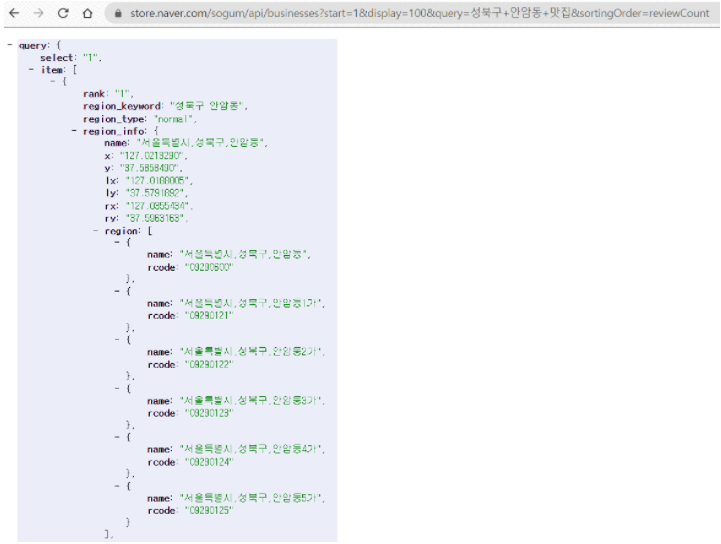
JSONView
JSONView
Validate and view JSON documents
chrome.google.com
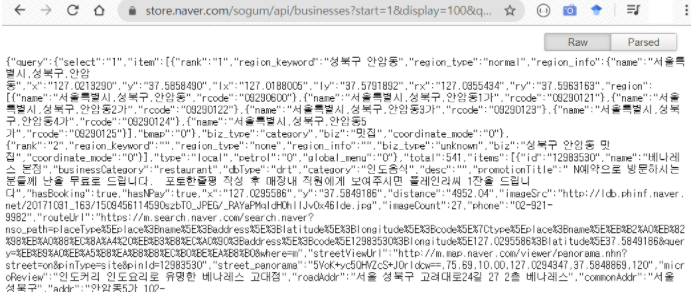
보통 API 서버에 특정 기능을 요청하면 결과 값을 JSON 형식으로 반환하는데요.
JSON 형식의 텍스트를 구문 강조 기능 등의 도움을 받지 않고 그냥 보면 가독성이 떨어지고 이해하기가 어렵습니다.
JSON 뷰(JSONView)는 속성과 값을 색상으로 따로 구분하여 표시하기 때문에 가독성이 높고, 계층 구조를 트리뷰(Tree-view) 형태로 표시하여 JSON 문서의 구조 파악이 쉬워집니다.


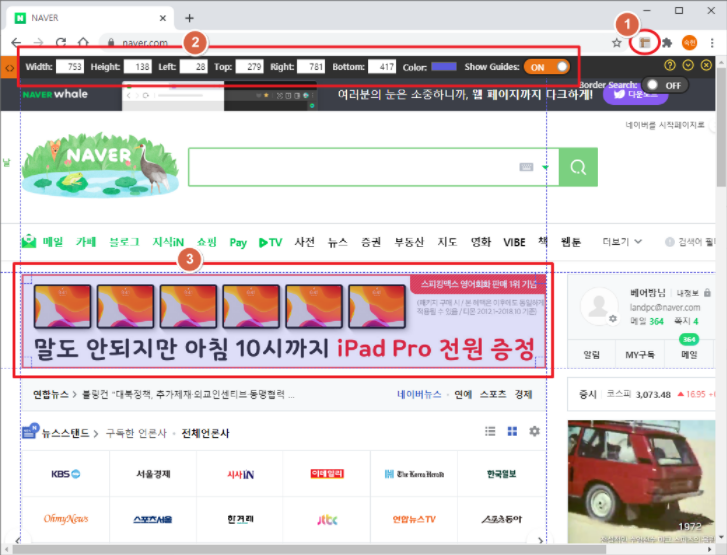
Page Ruler Redux
Page Ruler Redux
A Web Developer\Designer ruler to get perfect pixel dimensions and positioning to measure elements on any web page. 💻
chrome.google.com
웹 페이지에서 이미지의 크기들을 간단히 측정할 수 있는 프로그램 입니다.
마우스로 이미지의 첨과 끝부분을 드래그해주면 이미지의 크기를 알수 있습니다.
크기를 알고 싶은 부분을 마우스로 드래하면 됩니다.

이 글이 좋으셨다면 구독 & 좋아요
여러분의 구독과 좋아요는
저자에게 큰 힘이 됩니다.


