...

실시간으로 변수 값 감시하기
보통 변수 값의 변동 추이를 감시하기 위해서는 디버깅을 통해 가능하다.
다만 디버깅은 스크립트 실행을 단계별로 끊어 중지시켜 실행하기 때문에 아주 빈번하게 변동하는 변수값을 추적하기에는 약간 번거롭다.
따라서 만일 간단한 단일 변수의 변동을 추적한다고 하면, 개발자 도구의 콘솔탭에서 live expressoin 기능을 이용하면 된다.
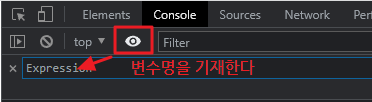
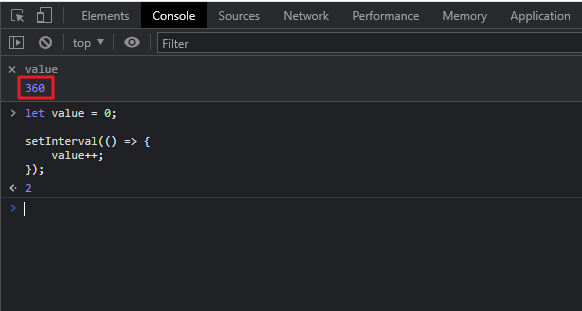
예를 들어 다음과 같은 value 라는 변수의 값의 변동 추이를 추적하고 싶다면, 상단의 👁️ 모양의 버튼을 누르고, 입력란에 변수명을 기재해주면 실시간 추적이 된다.
let value = 0;
setInterval(() => {
value++;
});

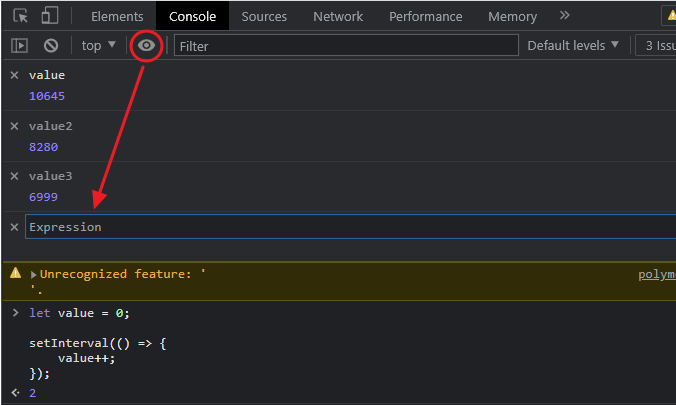
또한 여러개의 변수명을 등록하면 여러개의 변수를 추적 가능하다.

스코프 내 변수 추적하기
다만 실시간 변수 감시 기능은 전역 변수에서만 가능하다는 점이 흠이다.
만일 함수 스코프내의 변수를 추적하고 싶다면 다음과 같이 지역변수를 글로벌 변수에 대입하는 식으로 가능은 하다.
function aa() {
let value = 0;
setInterval(() => {
value++;
window.global_value = value; // 지역 변수의 값을 글로벌 변수에 대입
});
}
aa();
인용한 부분에 있어 만일 누락된 출처가 있다면 반드시 알려주시면 감사하겠습니다
이 글이 좋으셨다면 구독 & 좋아요
여러분의 구독과 좋아요는
저자에게 큰 힘이 됩니다.


