...

서버의 event를 클라이언트로 보내는 4가지 방법

polling
- 클라이언트가 평범한 http request를 서버로 계속 날려서 이벤트 내용을 전달받는 방식이다.
- 가장 쉬운방법이지만 클라이언트가 계속적으로 request를 날리기때문에 클라이언가 많아지면 서버의 부담이 급증하게 된다. http request connection을 맺고 끊는것 자체가 부담이 많은 방식이다. 그리고 클라이언트에서 실시간정도의 빠른 응답을 기대하기도 어렵다.
- polling은 http 오버헤드가 발생한다는 단점이 있다.
- 하지만 일정하게 갱신되는 서버 데이터의 경우 유용하게 사용할 수 있는 방식이다. (ex. 대시보드 갱신)
Http Overhead 란?
정보의 신뢰성 판단을 위한, 보내지는 헤더 같은 정보 때문에 오히려 데이터량이나 처리시간이 증가하는걸 말한다.
[WEB] 📚 HTTP Overhead 란?
오버헤드 란? 처리 시간 및 메모리 등이 추가적으로 사용되는 현상을 말한다. ex) A라는 처리를 실행한다면 3초 걸린다. 안전성을 고려하여 B라는 처리를 추가한 결과 처리시간이 10초가 걸렸다.
inpa.tistory.com
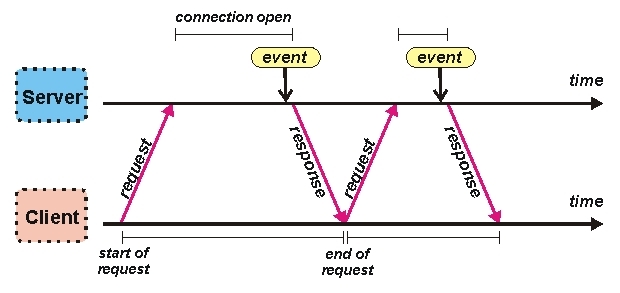
long-polling
- 서버 측에서 접속을 열어두는 시간을 길게하는 방식.
- 클라이언트에서 서버로 http request를 날린다.
- 서버에 응답에 대한 사용 가능한 데이터가 없으면 계속 기다리다가 서버에서 해당 클라이언트로 전달할 이벤트가 있다면 그순간 response 메시지를 전달하면서 연결이 종료된다.
- 클라이언트에서는 곧바로 다시 http request를 날려서 서버의 다음 이벤트를 기다리게 되는 방식이다.
- 클라이언트에서 서버로 http request를 날린다.
- 일반 polling 방식보다는 서버의 부담이 줄겠지만 클라이언트로 보내는 이벤트들의 시간간격이 좁다면 polling 과 별 차이가 없게 되며, 다수의 클라이언트에게 동시에 이벤트가 발생될 경우에는 곧바로 다수의 클라이언트가 서버로 접속을 시도하면서 서버의 부담이 급증하게 된다.
- hang걸린것 처럼 응답을 보류하기 때문에 hang get 이라고도 불린다.
- 특성상 구현을 위해 무한 iframe에 script tag를 추가하는 것과 같은 꼼수가 필요하다.

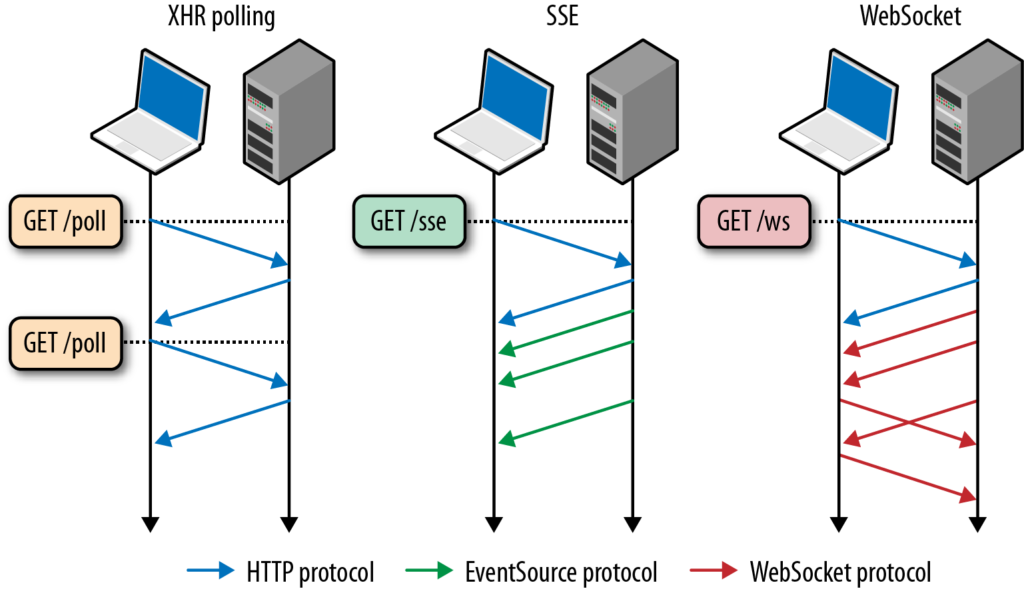
websocket
- 양방향 채널을 이용해 채팅방 처럼 양방향 통신이 가능하다.
- 기존 http요청 응답 방식은 요청한 그 클라이언트에만 응답이 가능했는데, ws 프로토콜을 통해 웹소켓 포트에 접속해 있는 모든 클라이언트에게 이벤트 방식으로 응답한다
- 최초 접속이 일반 http request를 통해 handshaking과정을 통해 이루어 지기 떄문에, 기존의 80, 443 포트로 접속을 하므로 추가로 방화벽을 열지 않고도 양방향 통신이 가능하고, http 규격인 CORS적용이나 인증등의 과정을 기존과 동일하게 가저갈 수 있는것이 장점이다.
- 단, websocket 프로토콜을 처리하기 위해 전이중 연결과 새로운 웹소켓 서버가 필요하다.
Socket.io
node.js 기반으로 만들어진 기술로 자체 스팩으로 만들어진 socket.io 서버를 만들고 socket.io 클라이언트와 브라우저에 구애받지 않고 실시간 통신이 가능해진다.
[SOCKET] 📚 WS 웹소켓 사용해보기
선행학습 [WEB] 🌐 웹 소켓 (Socket) 역사부터 정리 웹 개발을 처음 배우기 시작했다면 서버와 클라이언트의 통신은 모두 HTTP 프로토콜만 이용해서 이루어진다고 생각할 수 있습니다. 하지만 웹
inpa.tistory.com
[SOCKET] 📚 Socket.IO 사용 해보기
Socket.IO node.js에서는 많은 웹 소켓 구현체가 있다. socket.io와 ws가 있다. ws는 기본에 충실한 느낌이고, socket.io는 기본도 기본이지만 뭔가 색다른 기능을 제공한다. 예를 들어 room이라는 기능을 이
inpa.tistory.com
SSE (Server-Sent Events)
- HTML5 표준안이며 어느정도 웹소켓의 역할을 하면서 더 가볍다.
- websocket 과 같이 양방향이 아닌 server -> client 단방향이기에 서버의 event 나 message를 client 로 push 하는 작업에 유용하게 사용될 수 있다.
- 양방향이 아니기에 요청 시 ajax로 쉽게 이용할 수 있다.
- 재접속 처리 같은 대부분의 저수준 처리가 자동으로 지원된다.
- IE는 기본 미지원이지만, polyfill을 이용할 경우 IE를 포함한 크로스브라우징이 가능하다.
[NODE] 📚 Server Sent Events 💯 정리 (+사용법)
SSE - Server Sent Events 란? SSE는 서버의 데이터를 실시간으로, 지속적으로 Streaming 하는 기술 이다. SSE는 웹 표준으로써 IE를 제외한 모든 브라우저에서 지원되며, IE역시 polyfill을 통해 지원이 가능하.
inpa.tistory.com
인용한 부분에 있어 만일 누락된 출처가 있다면 반드시 알려주시면 감사하겠습니다
이 글이 좋으셨다면 구독 & 좋아요
여러분의 구독과 좋아요는
저자에게 큰 힘이 됩니다.


