...

HTTP Method 종류
HTTP 메서드란 클라이언트와 서버 사이에 이루어지는 요청(Request)과 응답(Response) 데이터를 전송하는 방식을 일컫는다. 쉽게 말하면 서버에 주어진 리소스에 수행하길 원하는 행동, 서버가 수행해야 할 동작을 지정하는 요청을 보내는 방법이다.
HTTP 메소드의 종류는 총 9가지가 있다. 이 중 주로 쓰이는 메소드는 5가지로 보면 된다.
- 주요 메소드
- GET : 리소스 조회
- POST: 요청 데이터 처리, 주로 등록에 사용
- PUT : 리소스를 대체(덮어쓰기), 해당 리소스가 없으면 생성
- PATCH : 리소스 부분 변경 (PUT이 전체 변경, PATCH는 일부 변경)
- DELETE : 리소스 삭제
- 기타 메소드
- HEAD : GET과 동일하지만 메시지 부분(body 부분)을 제외하고, 상태 줄과 헤더만 반환
- OPTIONS : 대상 리소스에 대한 통신 가능 옵션(메서드)을 설명(주로 CORS에서 사용)
- CONNECT : 대상 자원으로 식별되는 서버에 대한 터널을 설정
- TRACE : 대상 리소스에 대한 경로를 따라 메시지 루프백 테스트를 수행
HTTP 메서드 - GET
- 리소스 조회 메서드 (Read)
- 만일 틀서버에 전달하고 싶은 데이터는 쿼리스트링를 통해서 전달
- GET /members/100?username=inpa&height=200
- 쿼리스트링 외에 메시지 바디를 사용해서 데이터를 전달할 수 있지만, 서버에서 따로 구성해야 되기 때문에 지원하지 않는 곳이 많아서 권장하지 않음
- 조회할 때 POST도 사용할 수 있지만, GET 메서드는 캐싱이 가능하기에 GET을 사용하는 것이 유리하다.
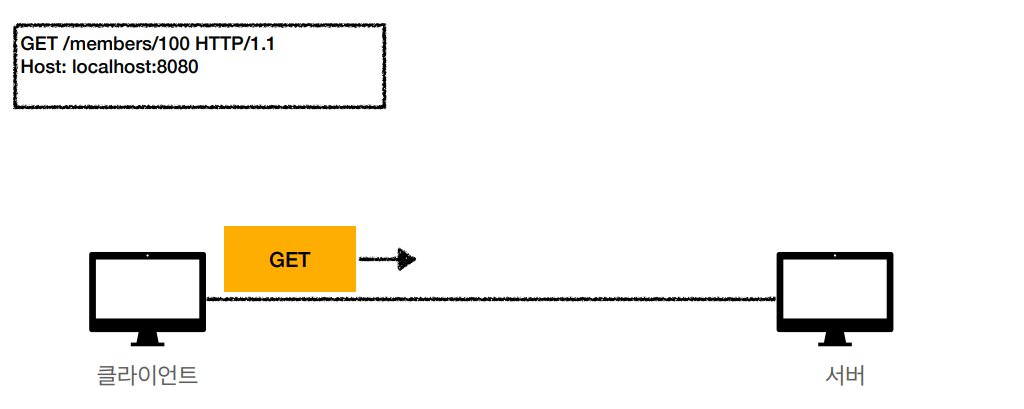
정적 데이터 조회 과정
- 이미지, 정적 텍스트 문서 GET
- 쿼리 파라미터 없이 리소스 경로로 단순하게 조회 가능
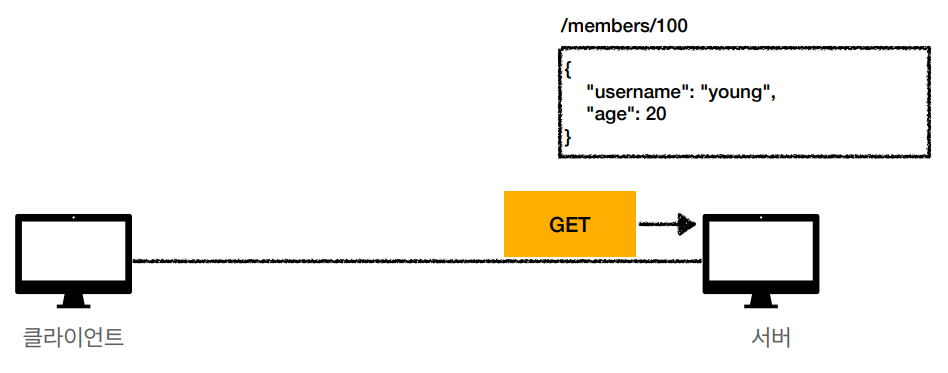
1. 클라이언트에서 /members/100 으로 100번 멤버를 조회해서 정보를 달라고 GET 요청

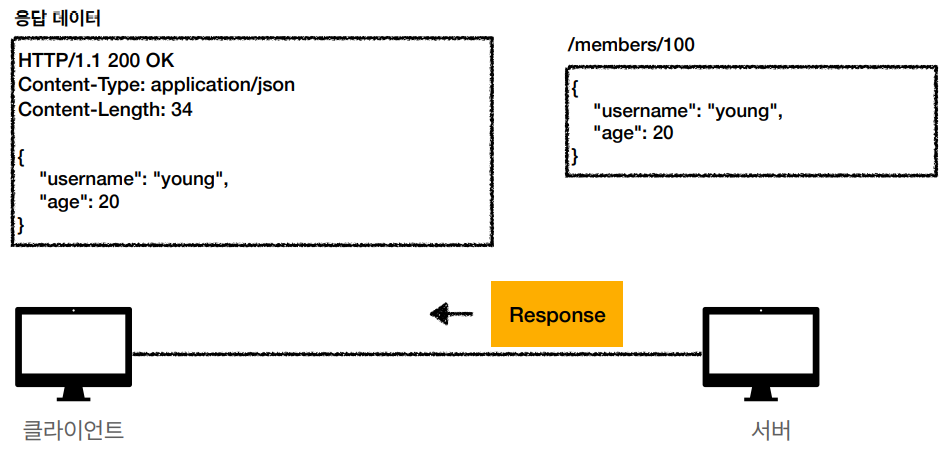
2. 서버에서는 요청 메세지를 분석해 내부의 유저정보를 조회한 뒤 결과 Response를 만든다.

3. 서버에서 클라이어트로 응답을 해준다. 그러면 클라이언트에서 정상적으로 받으면 200 OK status를 가지며, 회원정보를 얻게 된다.
- 예시에서는 JSON 형태의 데이터이지만 실제로는 HTML일수도 있고 이미지 같은 멀티미디어 파일일 수도 있고 다양하다.

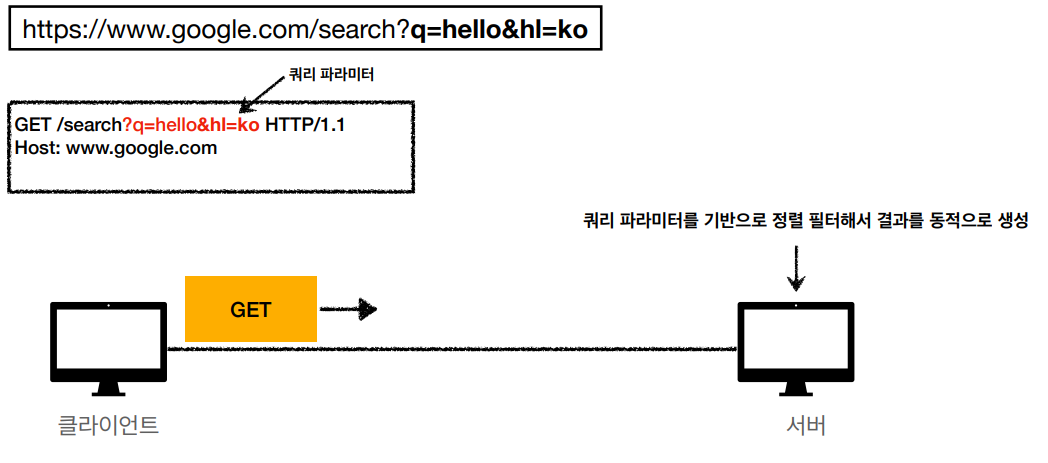
동적 데이터 조회 과정
- 주로 검색, 게시판 목록에서 검색어로 이용
- 쿼리 파라미터 사용해서 데이터를 전달
- 쿼리 파라미터는 key1=value1&key2=value2 구조로 되어 있음
1. 요청 URL 뒤에 ?q=hello&hl=ko 쿼리 파라미터를 줘서 상세한 조회 데이터를 얻는다

HTML Form 데이터 조회 과정
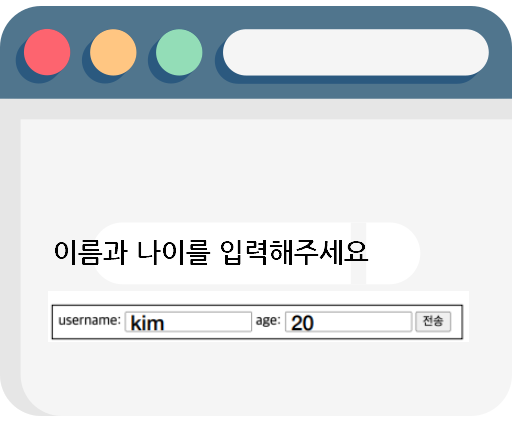
- HTML Form 태그 문서로 사용자와 UI로 상호작용하여 서버와 통신
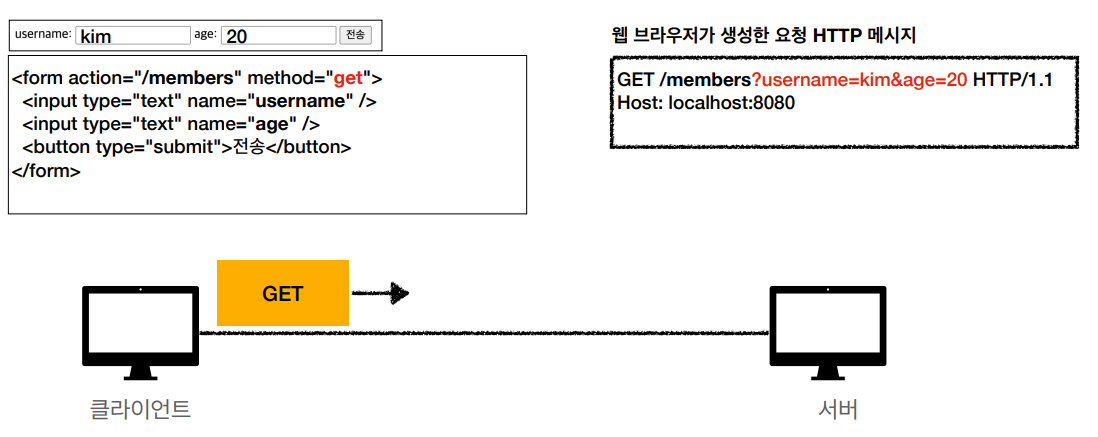
- HTML Form 전송은 GET, POST만 지원
1. 웹문서에서 폼 입력칸에 데이터를 적고 전송 버튼을 누른다.

2. 지정한 GET 메서드 동작에 따라 input 태그안에 들어간 값들이 쿼리스트링으로 서버로 전송된다

HTTP 메서드 - POST
- 전달한 데이터 처리/생성 요청 메서드 (Create)
- 메시지 바디(body)를 통해 서버로 요청 데이터 전달하면 서버는 요청 데이터를 처리하여 업데이트
- 전달된 데이터로 주로 신규 리소스 등록, 프로세스 처리에 사용
- 만일 데이터를 GET 하는데 있어, JSON으로 조회 데이터를 넘겨야 하는 애매한 경우 POST를 사용
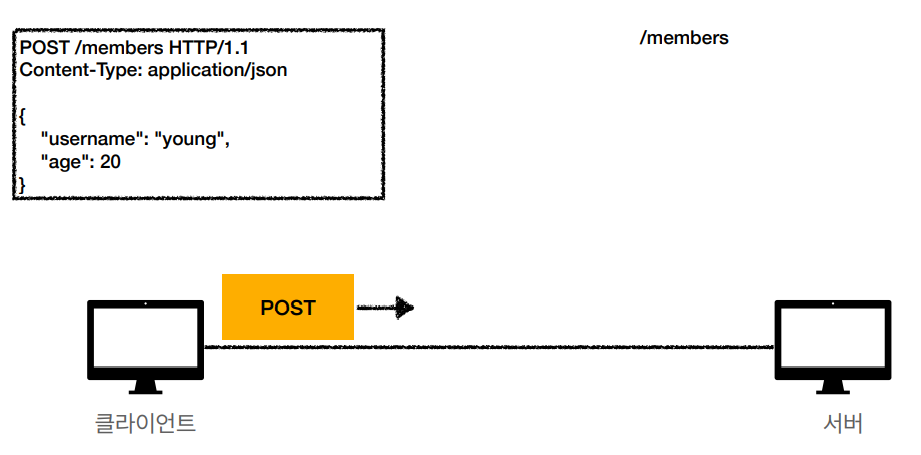
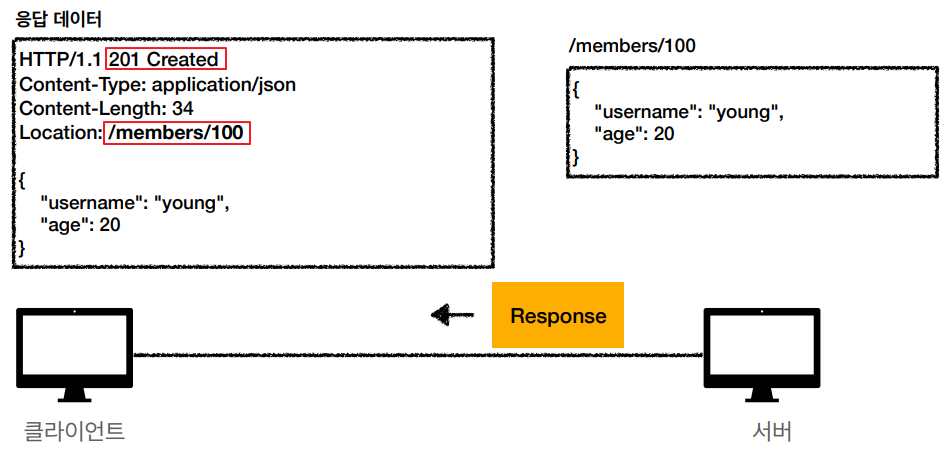
JSON 데이터 전송 과정
1. 클라이언트는 body에 등록할 회원 정보를 JSON 형태로 만들어 담고 서버로 전송한다.

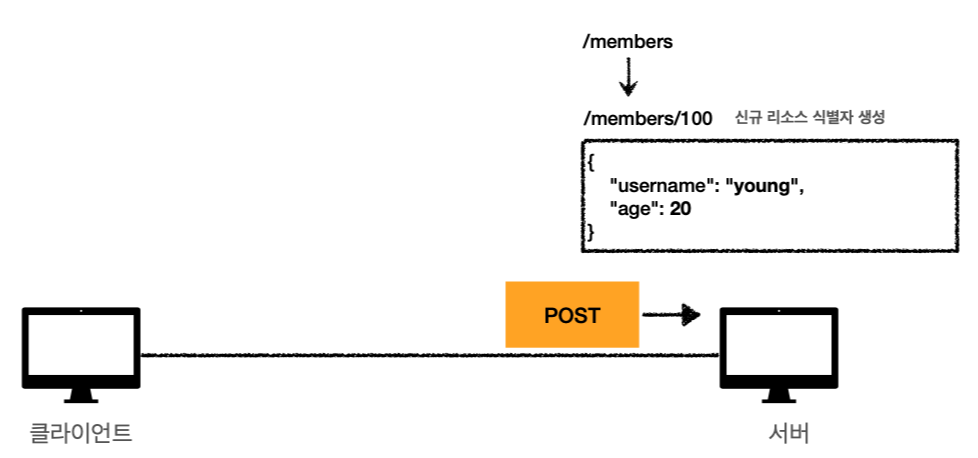
2. 서버에서는 받은 메세지를 분석해 로직 대로 처리 한다. 예를 들어 데이터베이스에 등록하고 신규 아이디를 생성한다.

3. 신규회원에 대한 데이터를 바디에 담아서 클라이언트로 응답한다.
- 신규 자원 생성은 200이나 201로 응답을 보낸다.
- Location은 자원이 신규로 생성된 URI 경로를 의미한다.

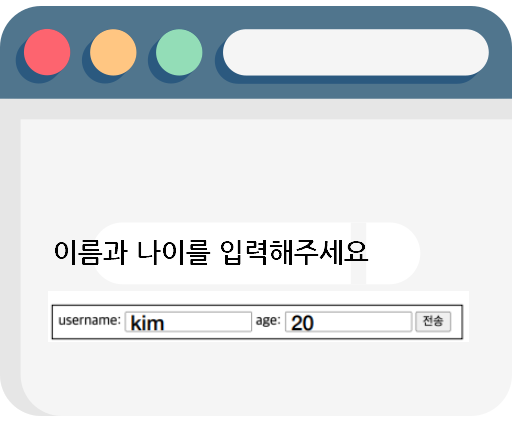
HTML Form 데이터 전송 과정
- HTML Form 태그 문서로 사용자와 UI로 상호작용하여 서버와 통신
- 회원 가입, 상품 주문, 데이터 변경에 이용
- HTML Form 전송은 GET, POST만 지원
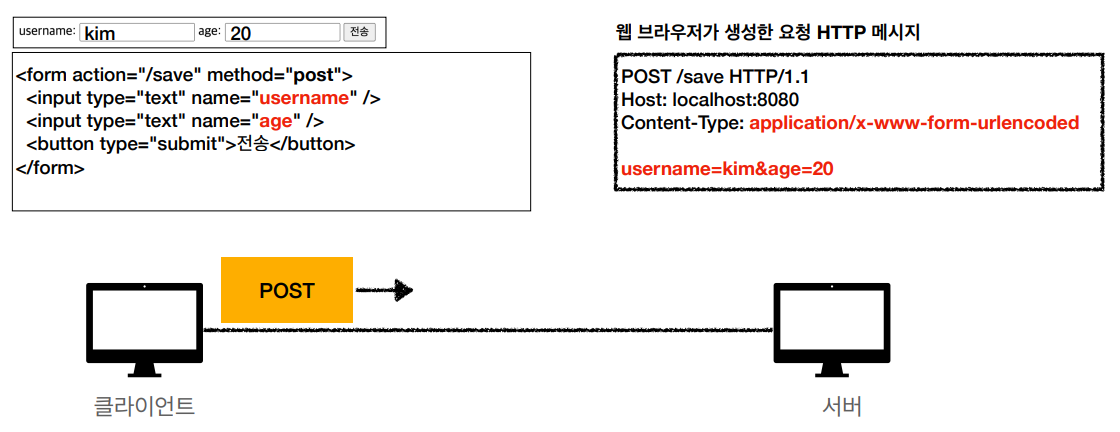
1. 웹문서에서 폼 입력칸에 데이터를 적고 전송 버튼을 누른다.

2. 지정한 POST 메서드 동작에 따라 input 태그안에 들어간 값들이 쿼리스트링으로 서버로 전송된다

[ Content-Type 헤더 종류 ]
Content-Type: application/x-www-form-urlencoded
- Form의 내용을 HTTP 메시지 바디를 통해서 전송(key=value, 쿼리 파라미터 형식)
- 전송 데이터를 url encoding 처리
- 예) abc김 → abc%EA%B9%80
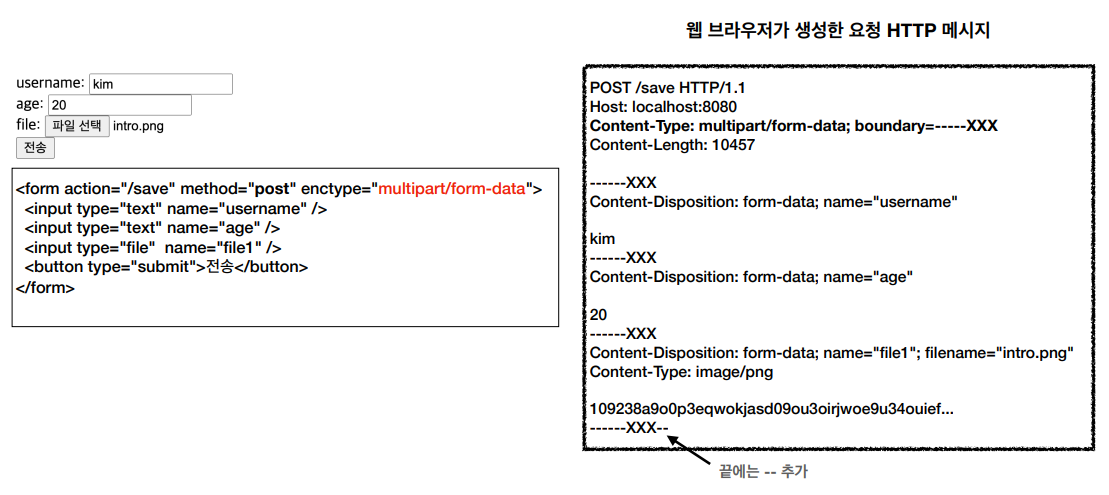
Content-Type: multipart/form-data
- 파일 업로드 같은 바이너리 데이터 전송 시 사용
- 다른 종류의 여러 파일과 Form의 내용 함께 전송 가능. 그래서 이름이 multipart 이다.
Content-Type: application/json
- TEXT, XML, JSON 데이터 전송 시 사용
파일 데이터 전송 과정
- enctype을
multipart/form-data로 작성해 해당 폼에 파일이 있다는 것을 표시한다. - 바이너리 데이터 전송시 사용한다.
- multipart/form-data 형식이라면 HTTP 메세지에 임의의 구분자(------XXX) 가 Form 데이터간 구분을 지어준다.
- 여러 개의 Content-Type에 대한 데이터를 보낼 수 있다.

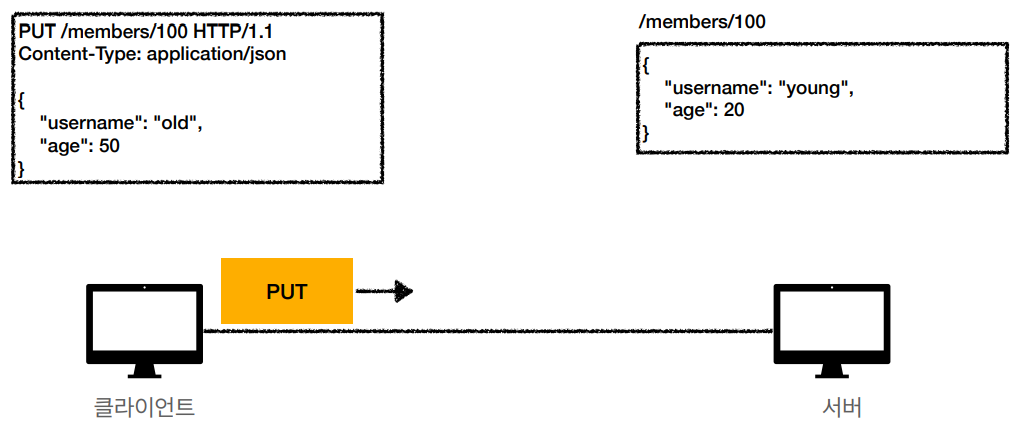
HTTP 메서드 - PUT
- 리소스를 대체(수정)하는 메서드 (Update)
- 만일 요청 메세지에 리소스가 있으면 덮어쓰고, 없으면 새로 생성한다.
- /members/100 데이터가 존재하면 기존에 것을 완전 대체 한다.
- /members/100 데이터가 없으면 대체 할게 없으니까 새로 생성한다.
- 데이터를 대체해야 하니, 클라이언트가 리소스의 구체적인 전체 경로를 지정해 보내주어야 한다.
- POST /members : 멤버 새로 추가
- PUT /members/100 : 100번째 멤버 수정
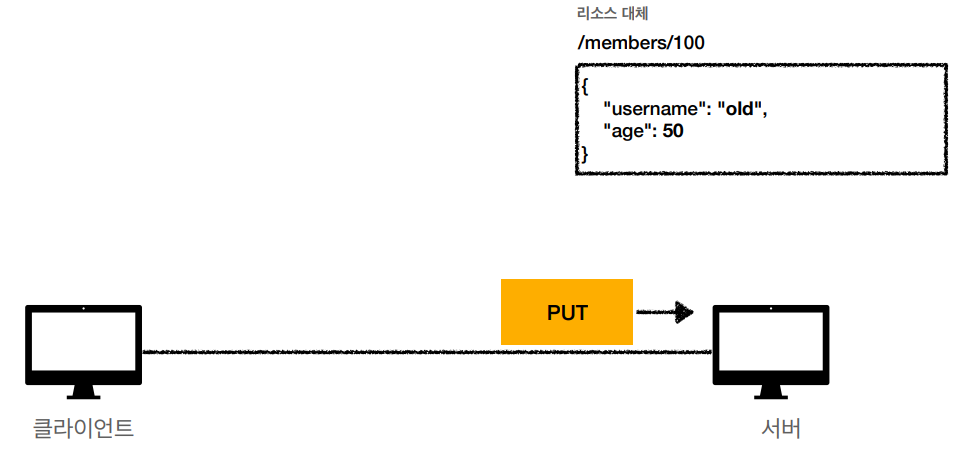
PUT 요청에 리소스가 있는 경우
1. 100번 유저의 리소스를 교체하겠다는 요청을 보낸다.

2. 기존에 데이터가 있었다면 완전히 대체된다.

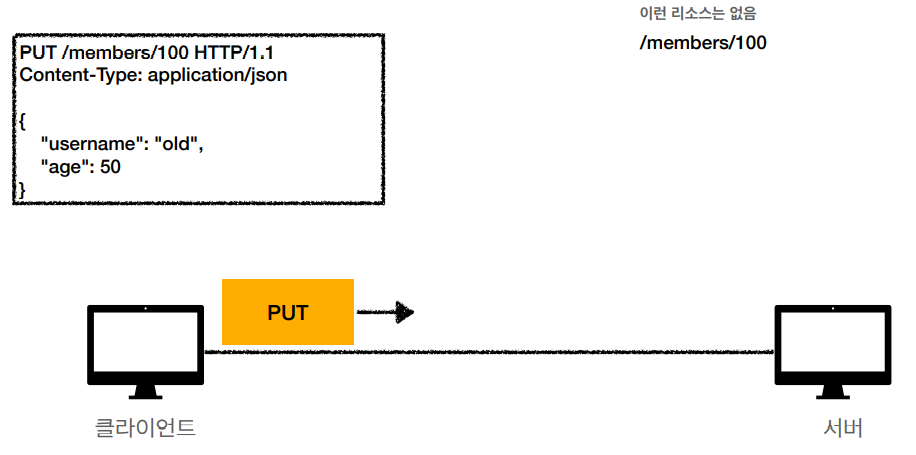
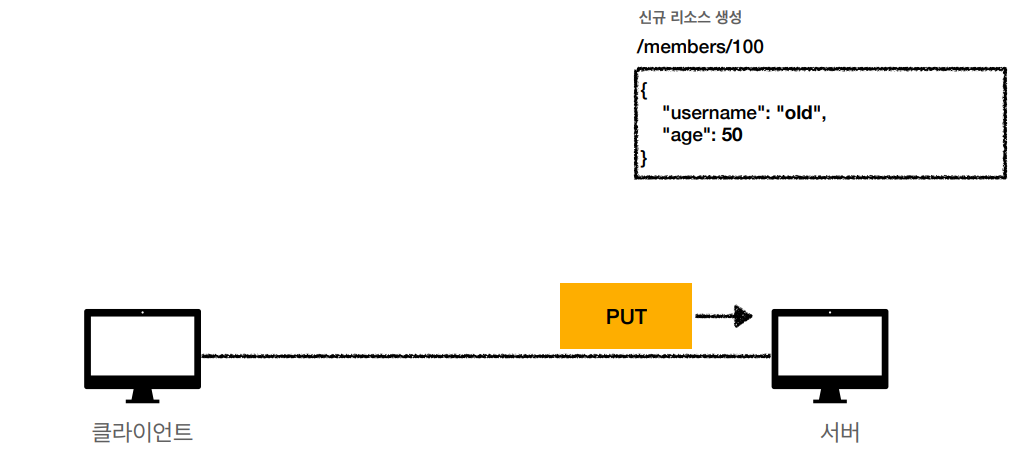
PUT 요청에 리소스가 없는 경우
1. 100번 유저의 리소스를 교체하겠다는 요청을 보낸다.

2. 기존에 데이터가 없다면 POST 와 같이 신규로 생성한다.

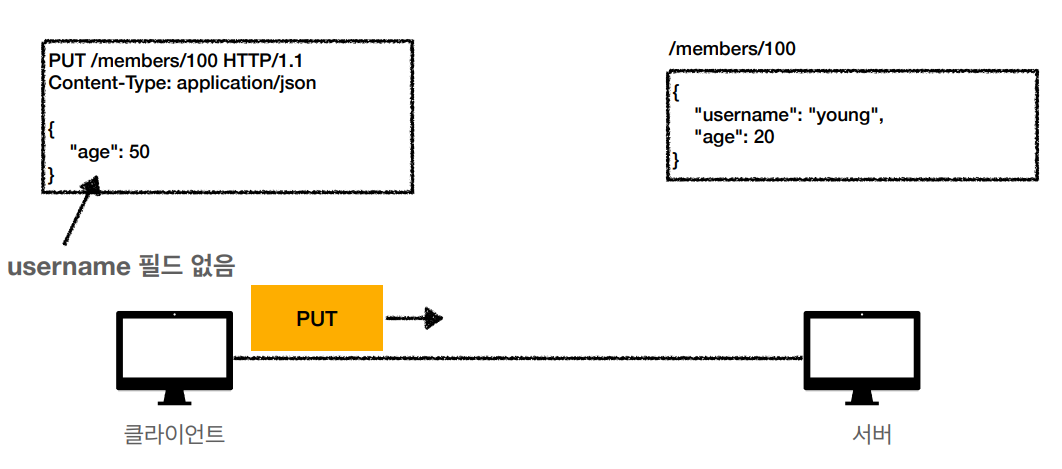
PUT 요청에 일부 리소스만 변경하길 원할경우
1. age만 50으로 변경하려고 해당 데이터를 PUT으로 전달한다.

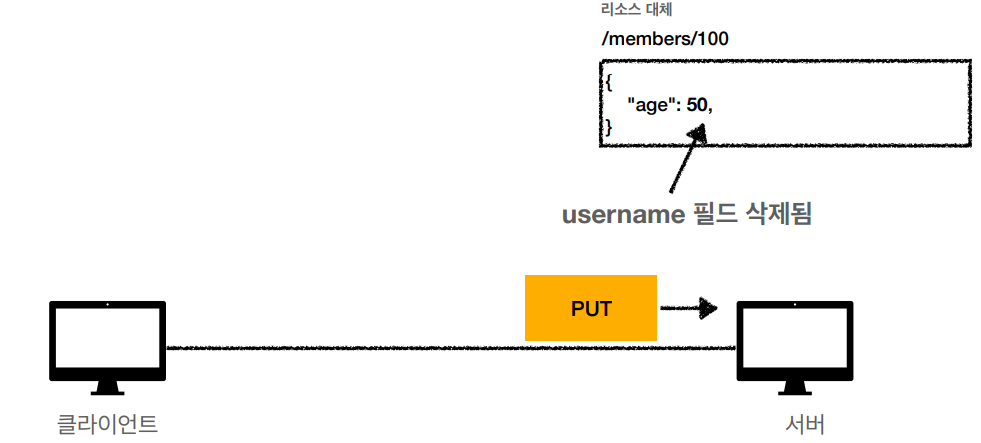
2. 하지만 기존 데이터가 완전히 대체되어 이름 데이터가 삭제된다. (이때는 PATCH 메소드를 이용해야 한다)

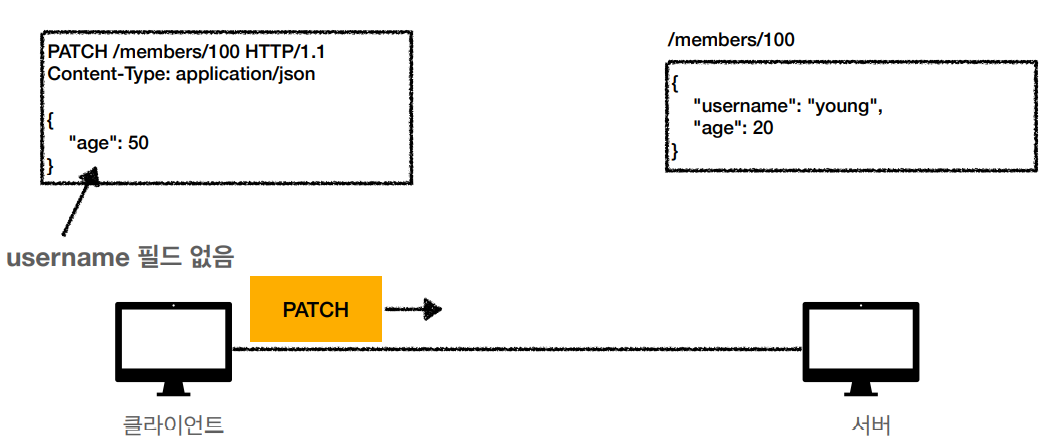
HTTP 메서드 - PATCH
- 리소스 일부 부분을 변경하는 메소드 (Update)
- 만일 PATCH를 지원하지 않는 서버에서는 대신에 POST를 사용할 수 있다.
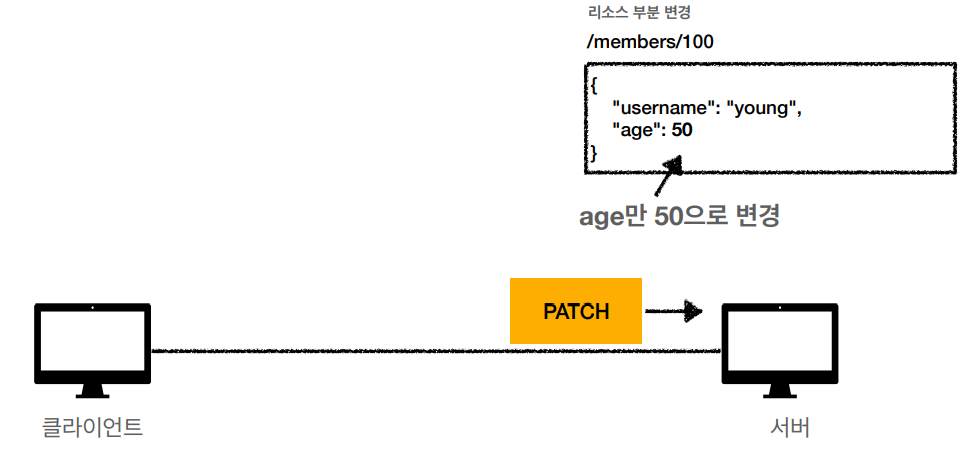
1. age만 50으로 변경하려고 해당 데이터를 PATCH로 전달한다.

2. PUT과는 다르게 회원 정보에서 age만 변경된다.

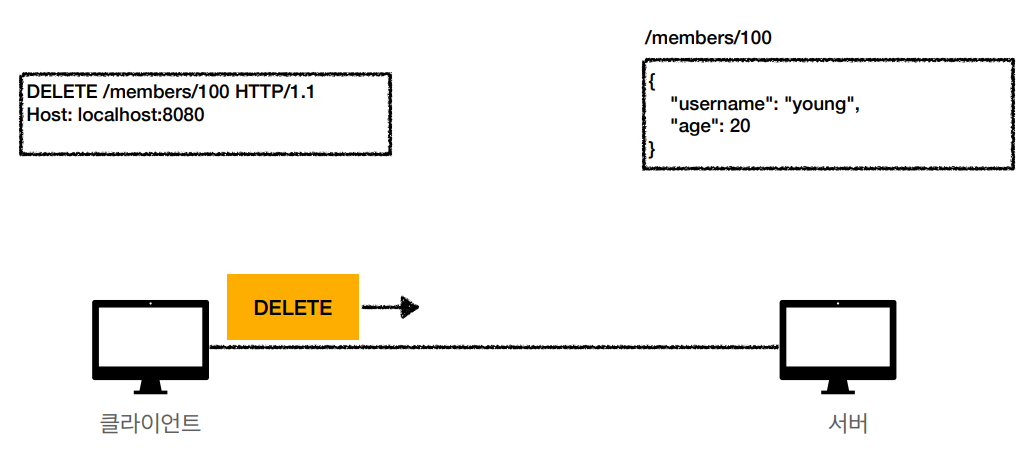
HTTP 메서드 - DELETE
- 리소스 제거하는 메소드 (Delete)
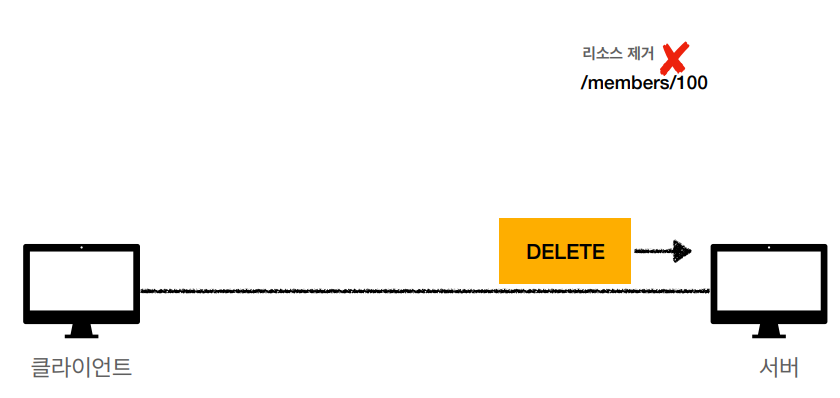
- 상태코드는 대부분 200을 사용하고 상황에 따라 204를 사용한다.
1. 100번째 멤버를 제거하기 위해 DELETE로 전달한다.

2. 서버에서 요청을 받고 데이터베이스의 해당 리소스를 제거 한다.

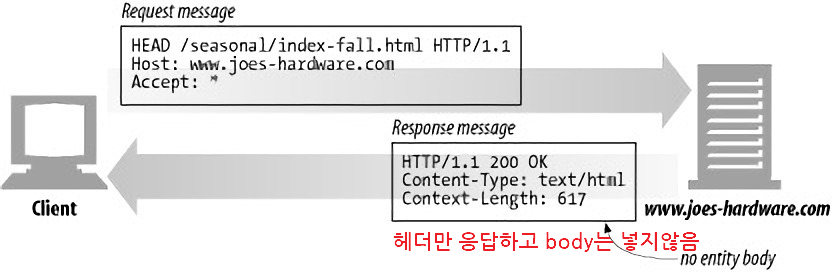
HTTP 메서드 - HEAD
- GET과 동일하지만 서버에서 Body를 Return 하지 않음
- 응답의 상태 코드만 확인할때와 같이 Resource를 받지 않고 오직 찾기만 원할때 사용 (일종의 검사 용도)
- 서버의 응답 헤더를 봄으로써 Resource가 수정 되었는지 확인 가능

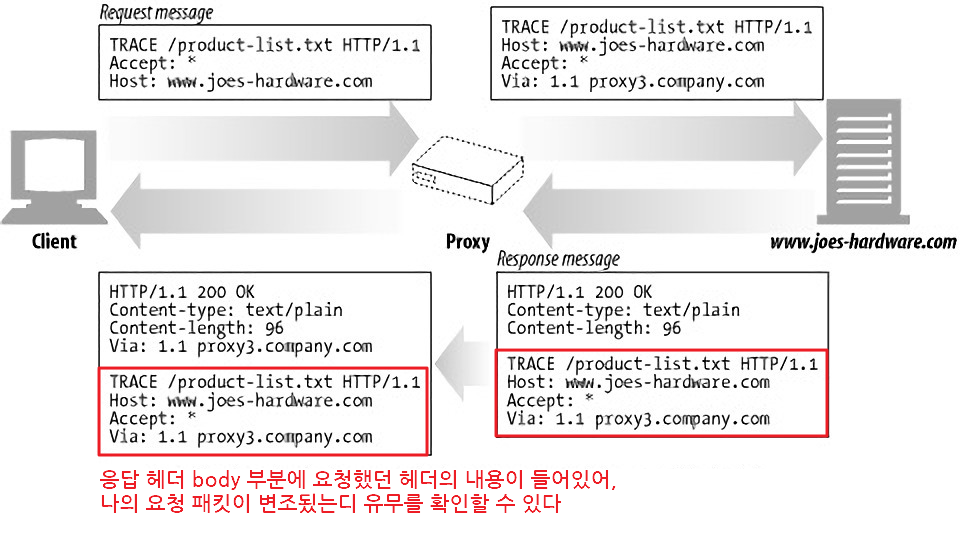
HTTP 메서드 - TRACE
- 이 메서드도 일종의 검사용
- 서버에 도달 했을 때의 최종 패킷의 요청 패킷 내용을 응답 받을 수 있다.
- 요청의 최종 수신자는 반드시 송신자에게 200(OK) 응답의 내용(Body)로 수신한 메세지를 반송해야 한다.
- 최초 Client의 요청에는 Body가 포함될수 없다.
클라이언트의 요청 패킷이 방화벽, Proxy 서버, Gateway 등을 거치면서 패킷의 변조가 일어날 수 있는데, 그래서 TRACE 메서드를 통해 요청했던 패킷 내용과 응답 받은 요청 패킷 내용을 비교하여 변조 유무를 확인 할 수 있다

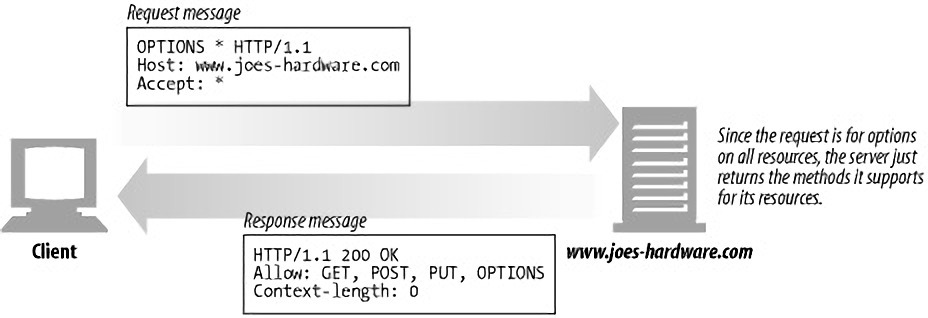
HTTP 메서드 - OPTION
- 예비 요청(Preflight)에 사용되는 HTTP 메소드
- 예비 요청이란 본 요청을 하기 전에 안전한지 미리 검사하는 것이라고 보면 된다
- 서버의 지원 가능한 HTTP 메서드와 출처를 응답 받아 CORS 정책을 검사하기 위한 요청이다.

자바스크립트로 실전 HTTP 메서드 요청하기
자바스크립트 fetch 메서드로 HTTP 메서드 요청을 보내보는 실전 프로그래밍을 통해 익혀보자.
fetch("https://jsonplaceholder.typicode.com/posts/1", {
method: "DELETE",
})
.then((response) => response.json())
.then((data) => console.log(data))🌐 Fetch API 으로 AJAX 요청하기
자바스크립트 AJAX 요청 방식 정통적으로 XMLHttpRequest() 객체를 생성하여 요청하는 방법이 있지만 문법이 난해하고 가독성도 좋지 않다. 따라서 이번시간에는 자바스크립트 AJAX 통신의 최신 기술
inpa.tistory.com
# 참고자료
https://medium.com/@lyhlg0201/http-method-d561b77df7
이 글이 좋으셨다면 구독 & 좋아요
여러분의 구독과 좋아요는
저자에게 큰 힘이 됩니다.


