...

VSCode 내장 터미널 하이라이팅
이번 시간에는 vscode 터미널을 알록달록하게 꾸며보는 법을 살펴볼 것이다.
1. 터미널 색깔 템플릿 고르기
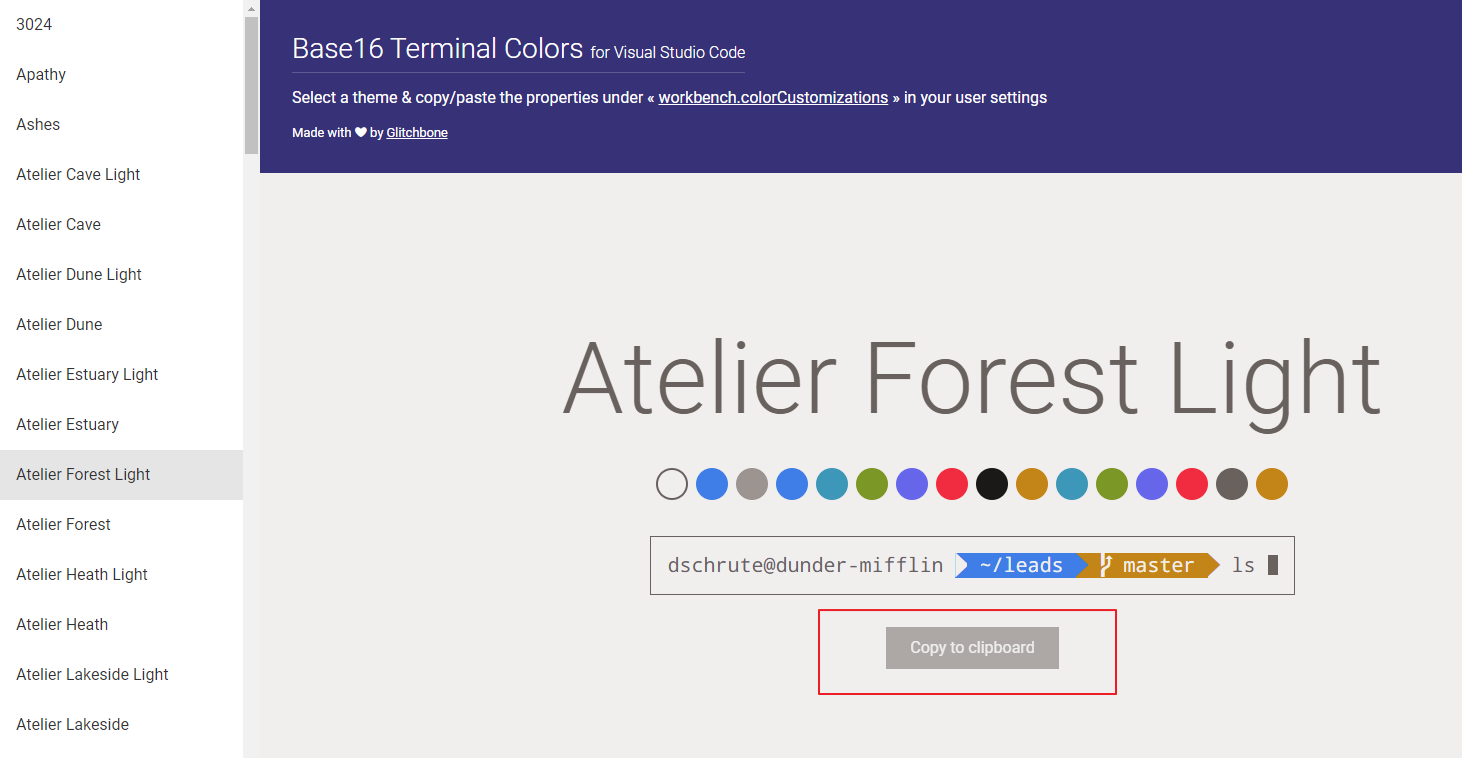
해당 사이트에서 여러 터미널 색깔 템플릿을 고를 수 있다. 좌측 nav메뉴에서 원하는 템플릿을 고르고, Copy to clipboard를 클릭하자.
Base16 Terminal Colors for Visual Studio Code
glitchbone.github.io

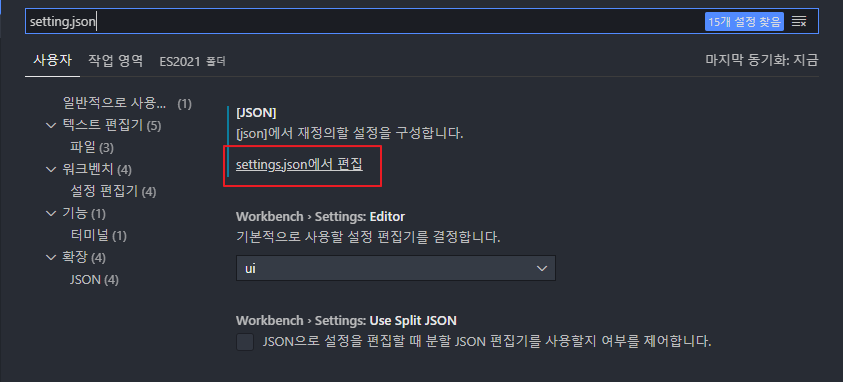
2. setting.json 파일을 열기

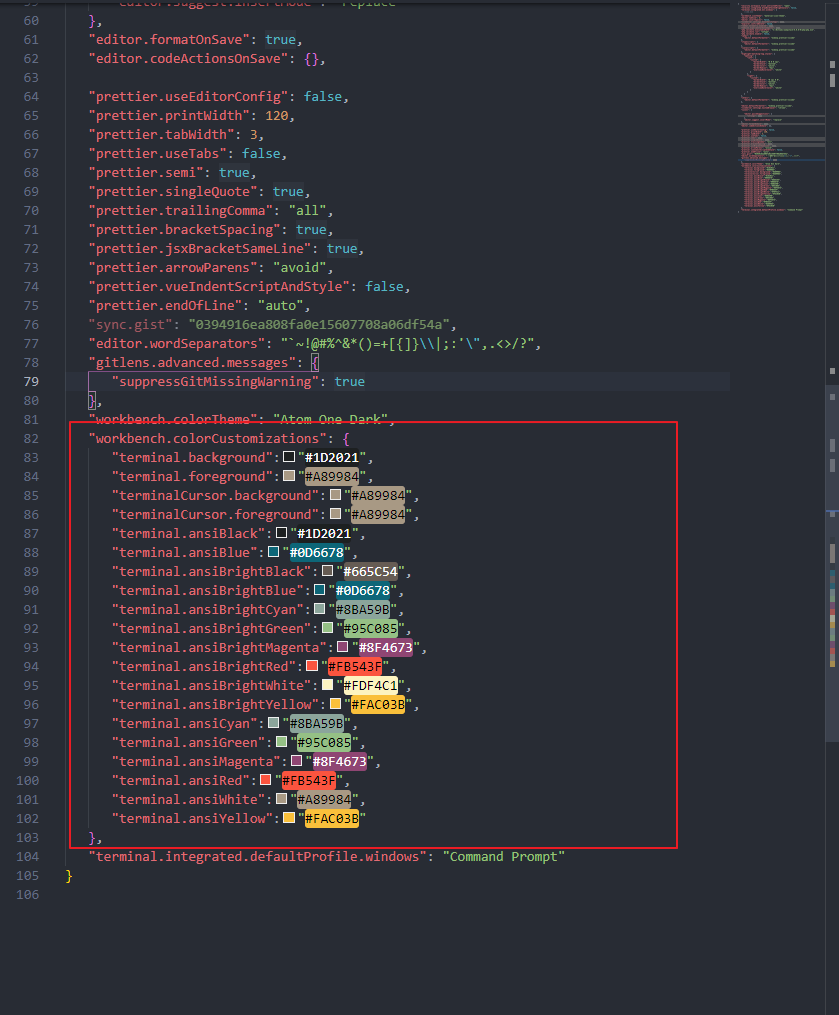
3. 데이터를 setting.json에 추가하기
"workbench.colorCustomizations": {
"terminal.background":"#1D2021",
"terminal.foreground":"#A89984",
"terminalCursor.background":"#A89984",
"terminalCursor.foreground":"#A89984",
"terminal.ansiBlack":"#1D2021",
"terminal.ansiBlue":"#0D6678",
"terminal.ansiBrightBlack":"#665C54",
"terminal.ansiBrightBlue":"#0D6678",
"terminal.ansiBrightCyan":"#8BA59B",
"terminal.ansiBrightGreen":"#95C085",
"terminal.ansiBrightMagenta":"#8F4673",
"terminal.ansiBrightRed":"#FB543F",
"terminal.ansiBrightWhite":"#FDF4C1",
"terminal.ansiBrightYellow":"#FAC03B",
"terminal.ansiCyan":"#8BA59B",
"terminal.ansiGreen":"#95C085",
"terminal.ansiMagenta":"#8F4673",
"terminal.ansiRed":"#FB543F",
"terminal.ansiWhite":"#A89984",
"terminal.ansiYellow":"#FAC03B"
}
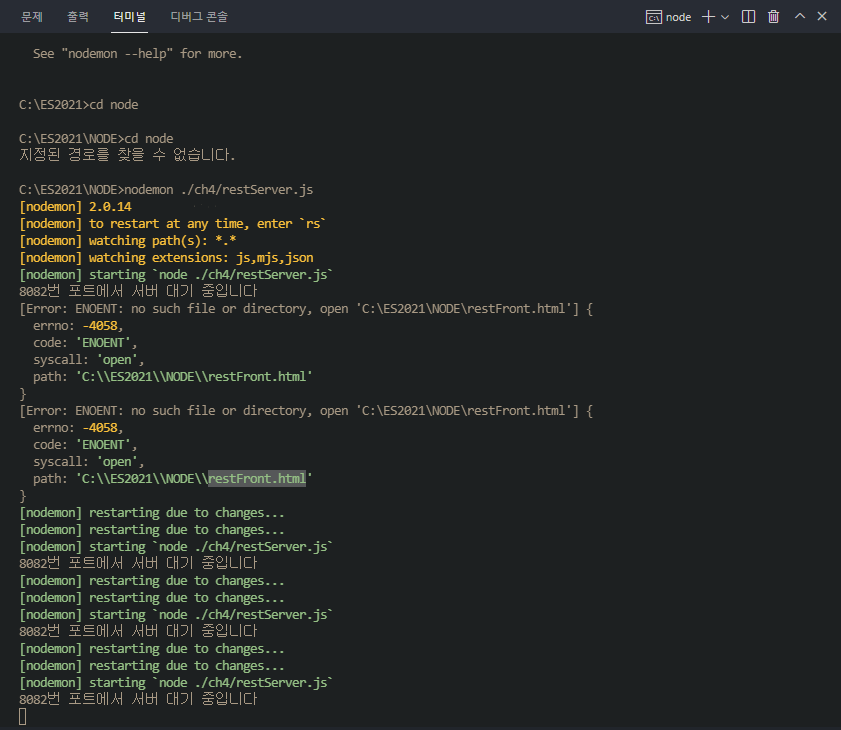
저장을 누르면 터미널이 알록달록하게 꾸며진다.

인용한 부분에 있어 만일 누락된 출처가 있다면 반드시 알려주시면 감사하겠습니다
이 글이 좋으셨다면 구독 & 좋아요
여러분의 구독과 좋아요는
저자에게 큰 힘이 됩니다.


