...

넌적스 macro
PUG의 mixin과 javaScript의 function(){}과 비슷한 개념으로 템플릿을 모듈화 하여 관리하기 쉽게 만드는 기능입니다.
{% macro 매크로명 %}
{% endmacro %}
forms.html
{% macro field(name, value='', type='text') %}
<div class="field">
<input type="{{ type }}" name="{{ name }}"
value="{{ value | escape }}" />
</div>
{% endmacro %}
{% macro label(text) %}
<div>
<label>{{ text }}</label>
</div>
{% endmacro %}<!-- 사용 -->
{% from "forms.html" import field, label%}
{{ label('Username') }}
{{ field('user') }}
{{ label('Password') }}
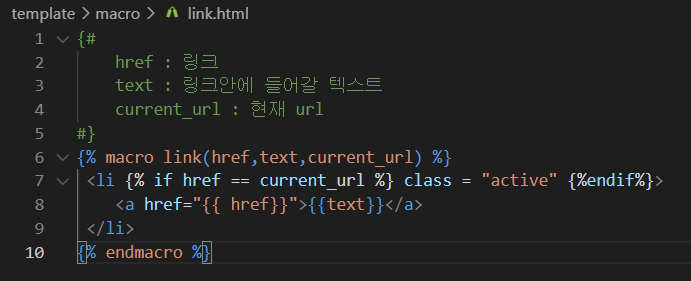
{{ field('pass', type='password') }}link.html 라는 이름으로 Link 매크로를 만들어 봅니다.
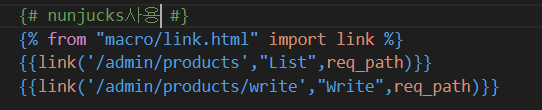
import from 으로 위에서 만든 Macro를 불러옵니다.

그리고 매크로 인수인 href, text, current_url 인자를 입력하면 자동으로 태그가 생성됩니다.

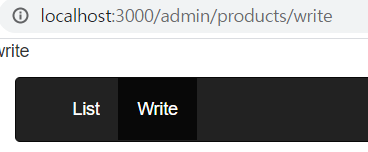
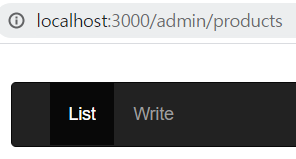
url에 따라 변화하는 것을 확인 할수있습니다.
- /wirte 인경우 Write에 Active,

- /product인 경우 List Active

인용한 부분에 있어 만일 누락된 출처가 있다면 반드시 알려주시면 감사하겠습니다
이 글이 좋으셨다면 구독 & 좋아요
여러분의 구독과 좋아요는
저자에게 큰 힘이 됩니다.


