...

iFrame In A Browser Mockup
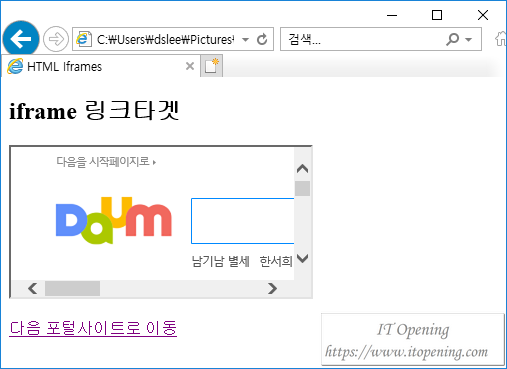
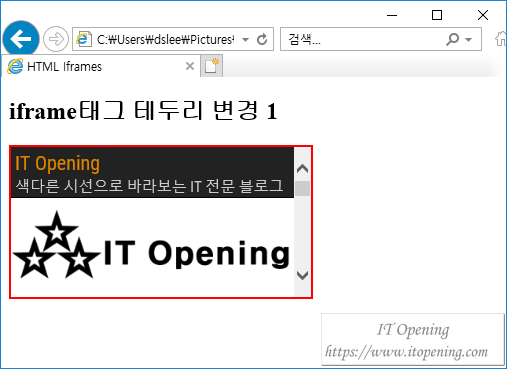
iframe을 사용해 웹페이지를 불러올때 다음 사진과 같이 단순한 사각형 영역에 홈페이지를 띄우는 정도로 아주아주 못생기게 나온다.
거기다 스타일링 이래봤자 iframe 테두리 정도 꾸미는 거 외에는 전무하다.


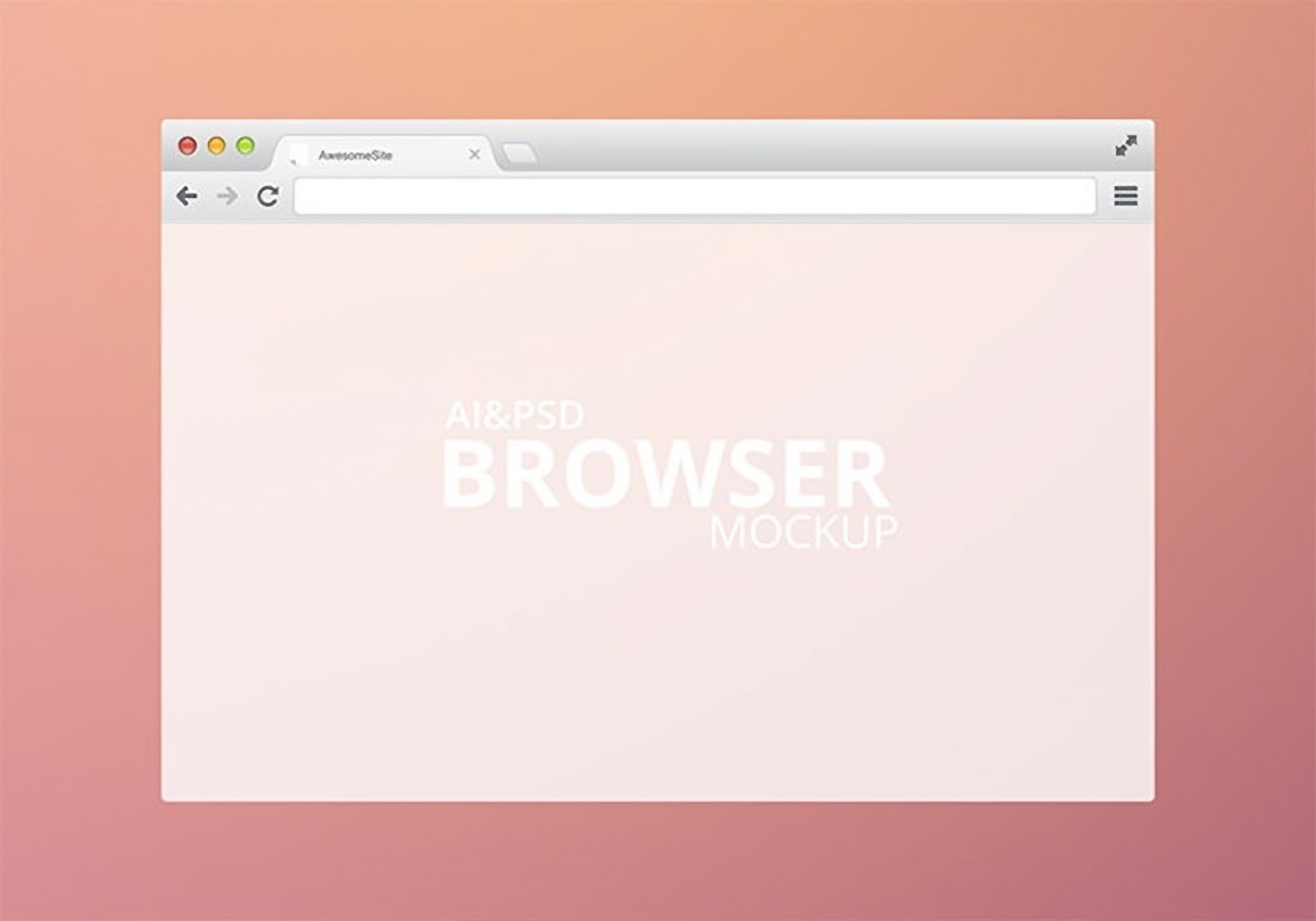
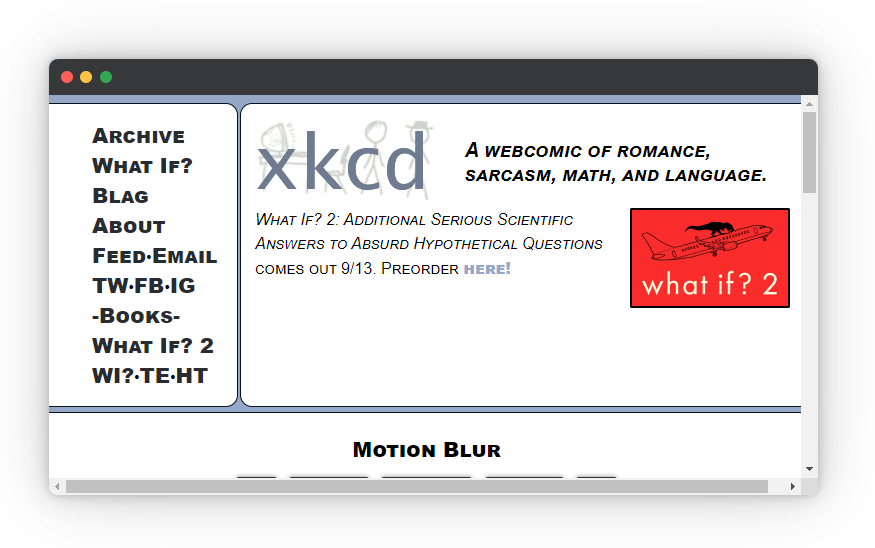
하지만 mockiframe.js 라이브러리를 사용하면 이렇게 iframe 웹페이지를 마치 브라우저 윈도우창에서 띄우는 것처럼 멋지게 스타일링 해준다.
사용법도 매우 쉬워 iframe을 이용해 자신의 포트폴리오 사이트를 띄울일이 있다면 요긴하게 쓰일것 같다.
mockiframe.js 사용법
Present iFrame In A Browser Mockup - mockframe.js | CSS Script
A JavaScript to make your iframe content look like an app or site screen in a minimal browser mockup.
www.cssscript.com
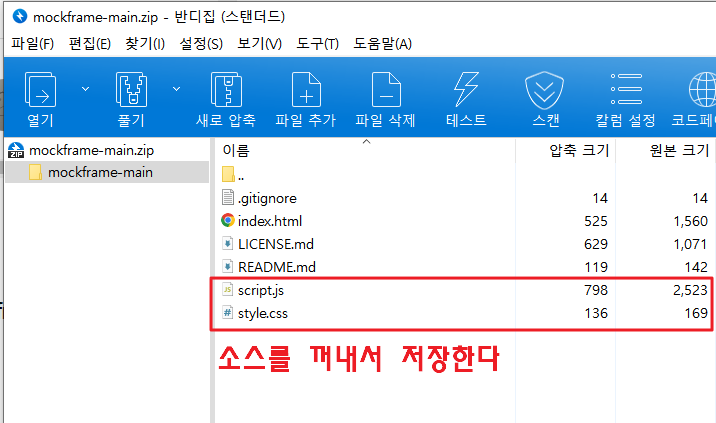
첨부된 파일을 다운하고 script.js와 styles.css를 꺼내 저장해준다.
<!-- 첨부 파일 소스 로드 -->
<link rel="stylesheet" href="/style.css">
<script src="/script.js"></script>
<iframe src="https://xkcd.com" style="width: 100%; height: 600px;">
<script>
newMockFrame(); // 스크립트를 실행하면 자동으로 iframe을 인식해서 브라우저 스타일링을 해준다.
</script>
mockiframe 옵션
newMockFrame({
dark: true, // 맥 브라우저 창 상단을 검은색으로
style: "darken" // 맥 브라우저 버튼을 검은색으로
});
인용한 부분에 있어 만일 누락된 출처가 있다면 반드시 알려주시면 감사하겠습니다
이 글이 좋으셨다면 구독 & 좋아요
여러분의 구독과 좋아요는
저자에게 큰 힘이 됩니다.