...

input file 태그 파일 다중 선택
여러개의 파일을 선택하기위해선, 보통 input 태그를 여러번 써주는 것이 일반적이다.
하지만 파일을 동시에 한꺼번에 선택해야 할때 그 방법을 소개해본다.
PC에서 파일 다중 선택
해당 input 태그에 multiple 속성을 사용하면 된다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>input 태그의 type속성 값 reset</title>
</head>
<body>
<form name="이 폼의 이름" action="이 데이터들을 받을 파일" method="post" enctype="multipart/form-data">
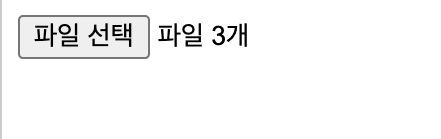
<input type='file' name='' multiple/>
</form>
</body>
</html>
MOBILE에서의 다중 선택
PC에서 파일을 업로드하는 경우에는 자신이 업로드할 파일을 한 폴더에 몰아서 여러개의 파일을 등록할 수 있지만
모바일의 경우에는 현실적으로 이렇게 하기가 힘들다. 그래서 모바일의 경우에는 업로드하려는 파일이 각각 다른 폴더에 있다면 여러개의 input태그를 생성하여 처리할 수 있다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>input 태그의 type속성 값 reset</title>
</head>
<body>
<form name="이 폼의 이름" action="이 데이터들을 받을 파일" method="post" enctype="multipart/form-data">
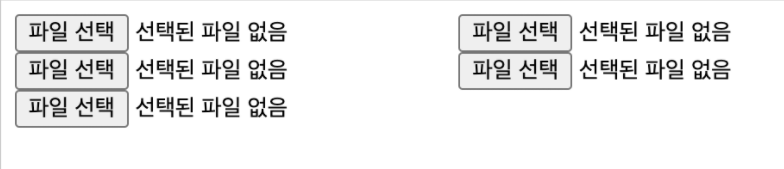
<input type='file' name='' multiple/>
<input type='file' name='' multiple/>
<input type='file' name='' multiple/>
<input type='file' name='' multiple/>
<input type='file' name='' multiple/>
</form>
</body>
</html>
혹은 자바스크립트 라이브러리를 통해 모바일 환경에서도 컴퓨터 처럼 다중 파일 선택 기능을 구현할 수 있다. 예를들어 Dropzone.js, Fine Uploader, FilePond 등을 고려해 볼 수가 있다. 이 라이브러리들은 다양한 기능을 제공하므로, 프로젝트에 맞는 라이브러리를 선택하여 사용할 수 있다.
인용한 부분에 있어 만일 누락된 출처가 있다면 반드시 알려주시면 감사하겠습니다
이 글이 좋으셨다면 구독 & 좋아요
여러분의 구독과 좋아요는
저자에게 큰 힘이 됩니다.


