...

GitHub Chrome Extensions
가장 유명한 깃의 원격저장소인 깃헙은 개발자라면 누구나 사용하고 있을 것이다.
깃헙 웹사이트 그 자체만으로도 이미 잘만들어진 훌륭한 사이트이지만, 약간 아쉬운 부분이 있기 마련이다.
예를 들어 리포지토리의 코드들을 둘러봐야 할때 웹페이지를 이동해야되거나 가독성 안좋게 UI/UX가 배치되어 있거나 등 자잘한 아쉬운점이 몇몇 있다.
VSCode를 익스텐션 설치를 통해 멋진 IDE로 변모하는 것처럼, 이번 강좌에서는 전세계에서 가장 많이 사용하는 크롬 브라우저의 익스텐션으로 깃헙 온라인 사이트를 보다 개발적으로 꾸며보는 시간을 가져 볼 것이다.
두번째로 많이 쓰는 마이크로 엣지나 네이버 웨일 역시 크로미움 기반이니 똑같이 적용이 가능하다.
GitHub 한글화
한국인이라면 아마 가장 먼저 깔아줘야 할 익스텐션 일 것이다.
다만, 업데이트가 멈춰 한글화가 완벽히 적용되지는 않고 부분부분만 된다.
GitHub 한글화
GitHub.com의 내용을 한글로 번역해 보여줍니다. 이 확장 프로그램을 설치하신 뒤, 깃헙에 방문하시면 한글로 번역된 내용이 보입니다.
chrome.google.com

Refined Github
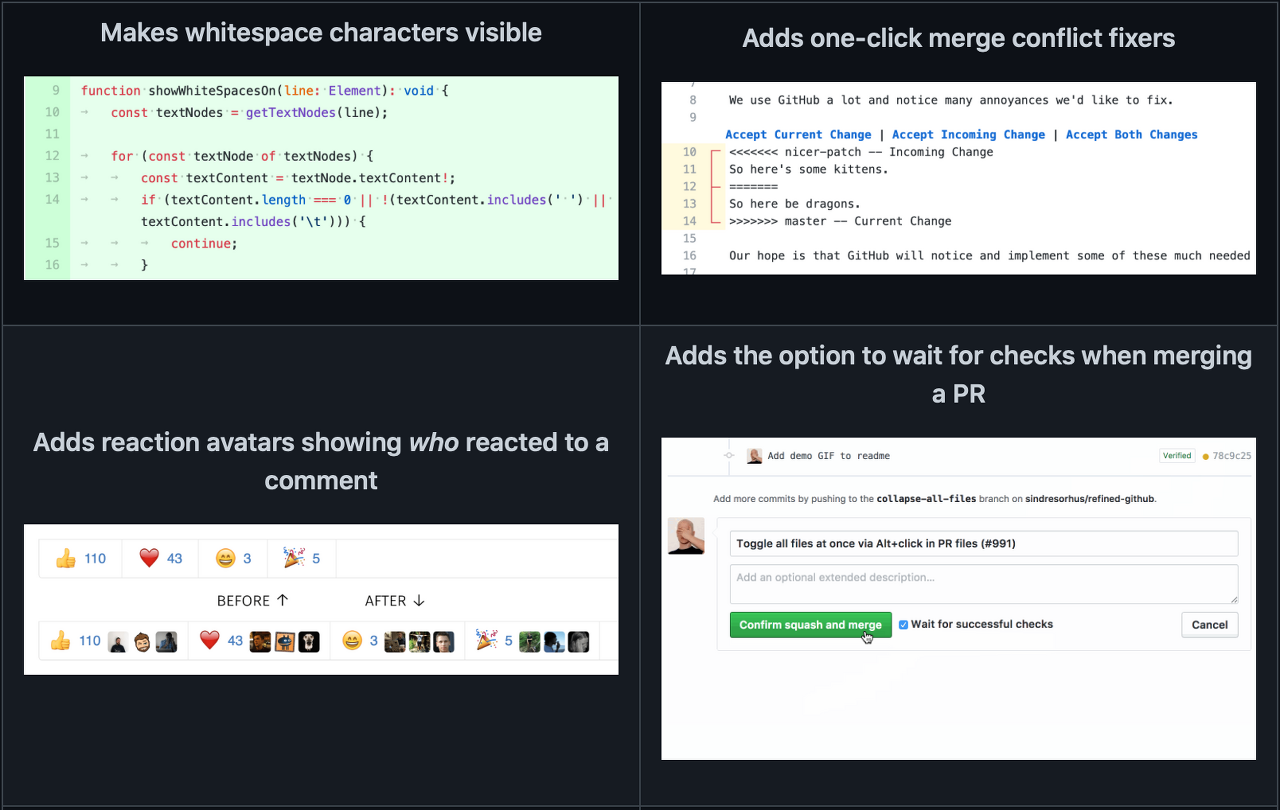
깃헙 웹사이트의 기본 UI/UX 를 전반적으로 손보는 확장 프로그램이다.
깃헙 구조 자체를 통째로 바꾸는게 아니라 자잘자잘한 부분들을 개선시켜준다.
그 외에도 다양한 깃헙 브라우저 상호작용 기능들을 추가로 제공주기도 한다.
Refined GitHub
Simplifies the GitHub interface and adds useful features
chrome.google.com

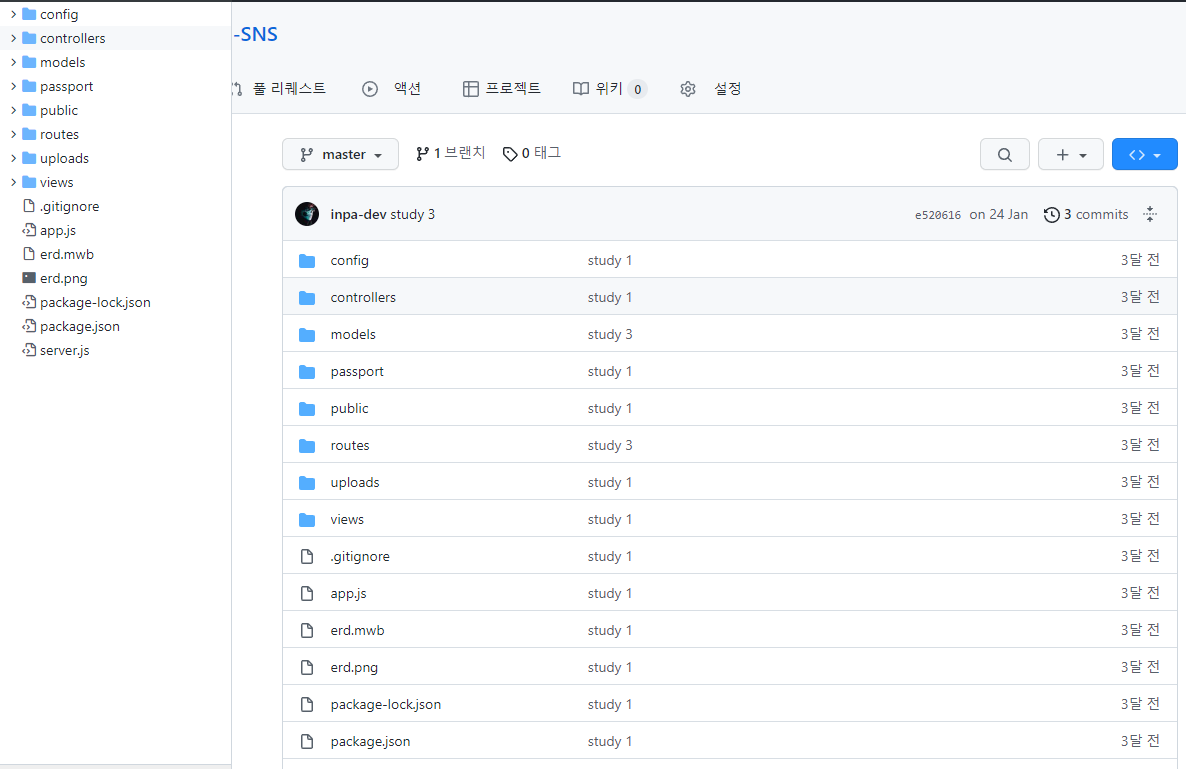
Octotree
이 확장 프로그램은 깃헙 페이지 자체를 마치 코드에디터같이 왼쪽에 폴더 트리 사이드바를 추가해준다.
보통 github 에서 소스파일을 왔다갔다 하면서 코드를 보기가 매우 불편한데, Octotree 를 사용하면 마치 IDE 를 사용하는 것처럼 편하게 여러 개의 소스파일들을 드나들면서 코드 분석이 가능하다.
Octotree - GitHub code tree
GitHub on steroids
chrome.google.com

Git History Browser Extension
리포지토리의 코드의 git history 를 볼 수 있게 하는 도구이다.
마우스 혹은 키보드 화살표를 이용해서 커밋들을 이동할 수 있고 이동할때마다 변경사항들이 임팩트있게 보여지게 된다.
Git History Browser Extension
Agrega un botón a github para ver el historial del archivo / Add a button to github to see the file history
chrome.google.com


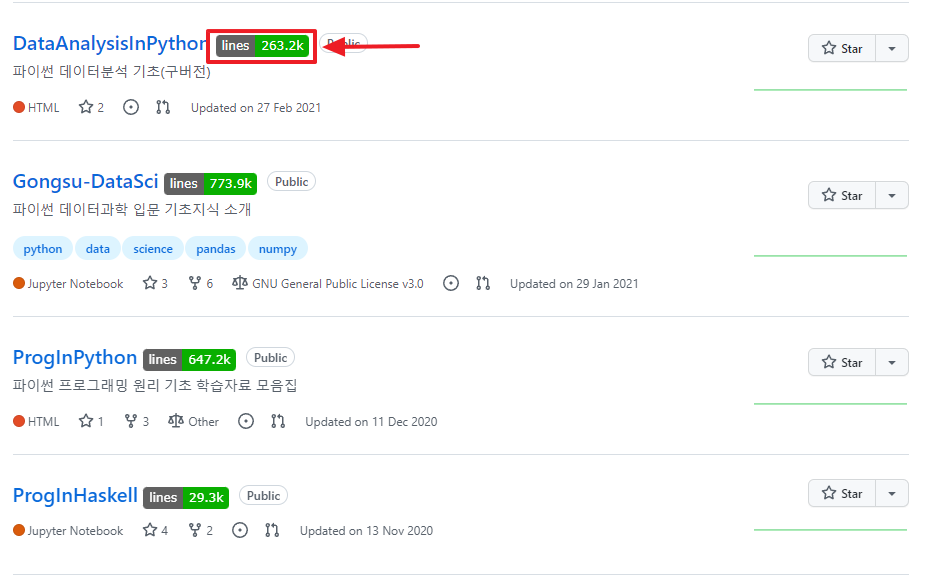
Github Gloc
리포지토리의 라인수를 보여주는 간단한 도구이다.
소스들의 코드베이스의 규모가 어느정돈지 궁금할 때 유용하다.
GitHub Gloc
Gives you approximate count of lines of code on GitHub
chrome.google.com

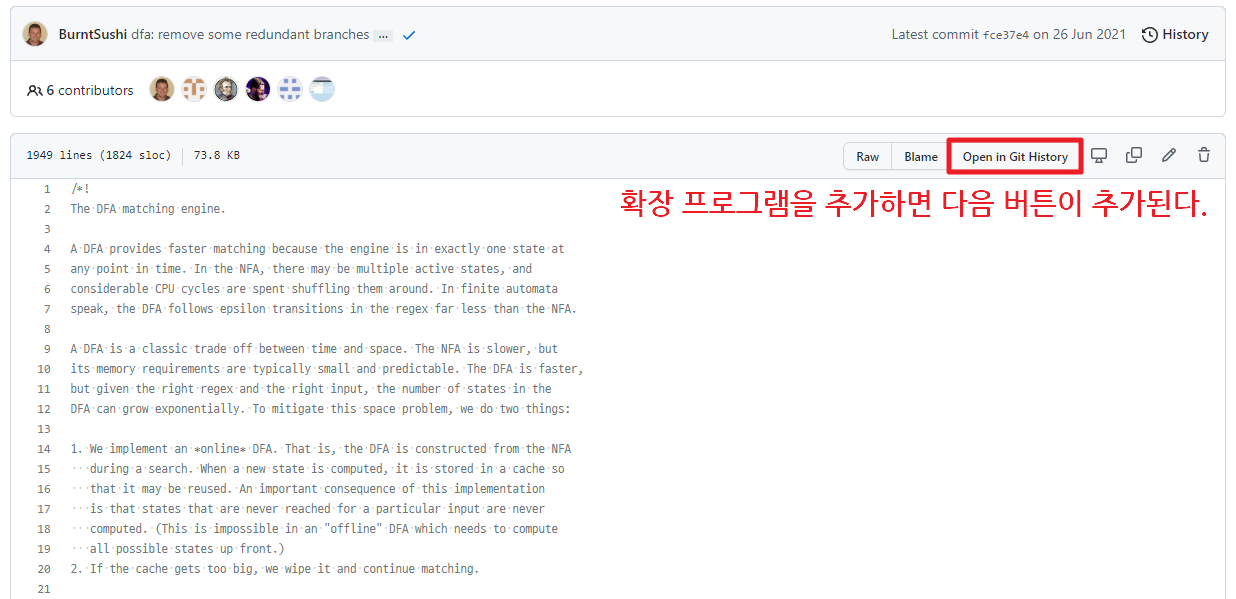
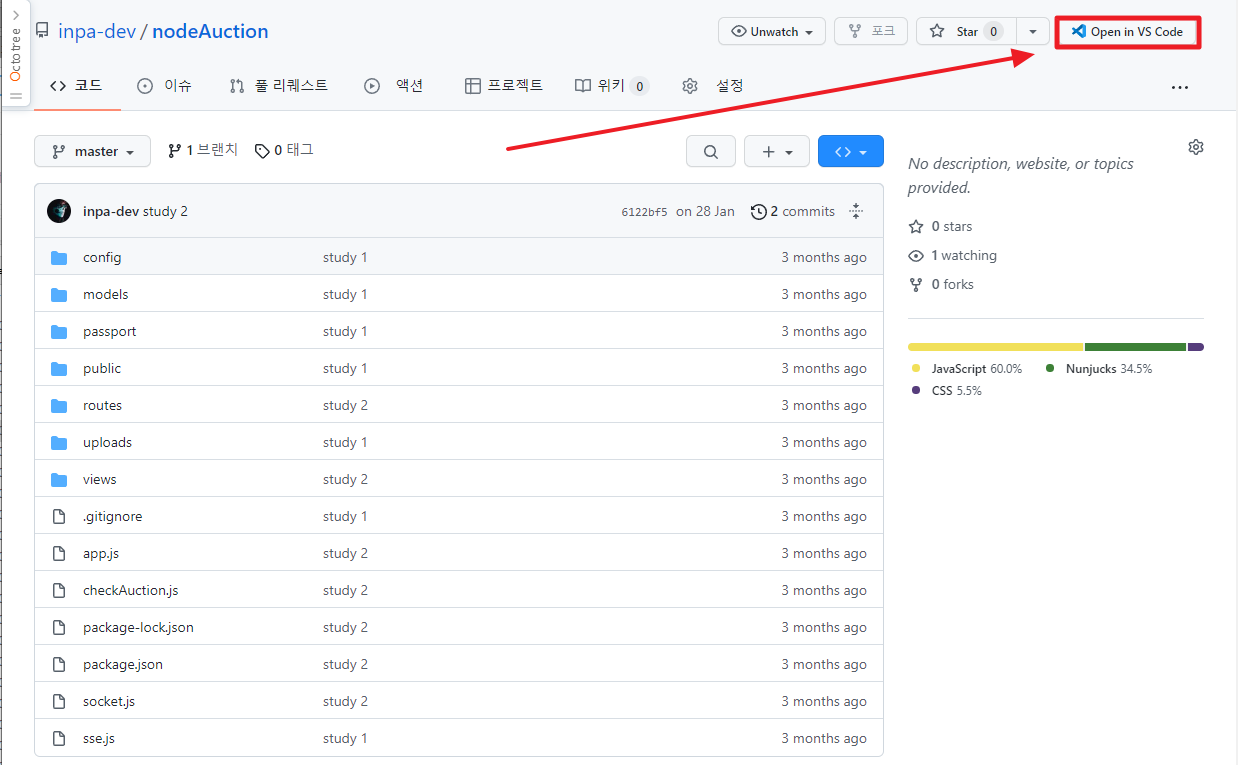
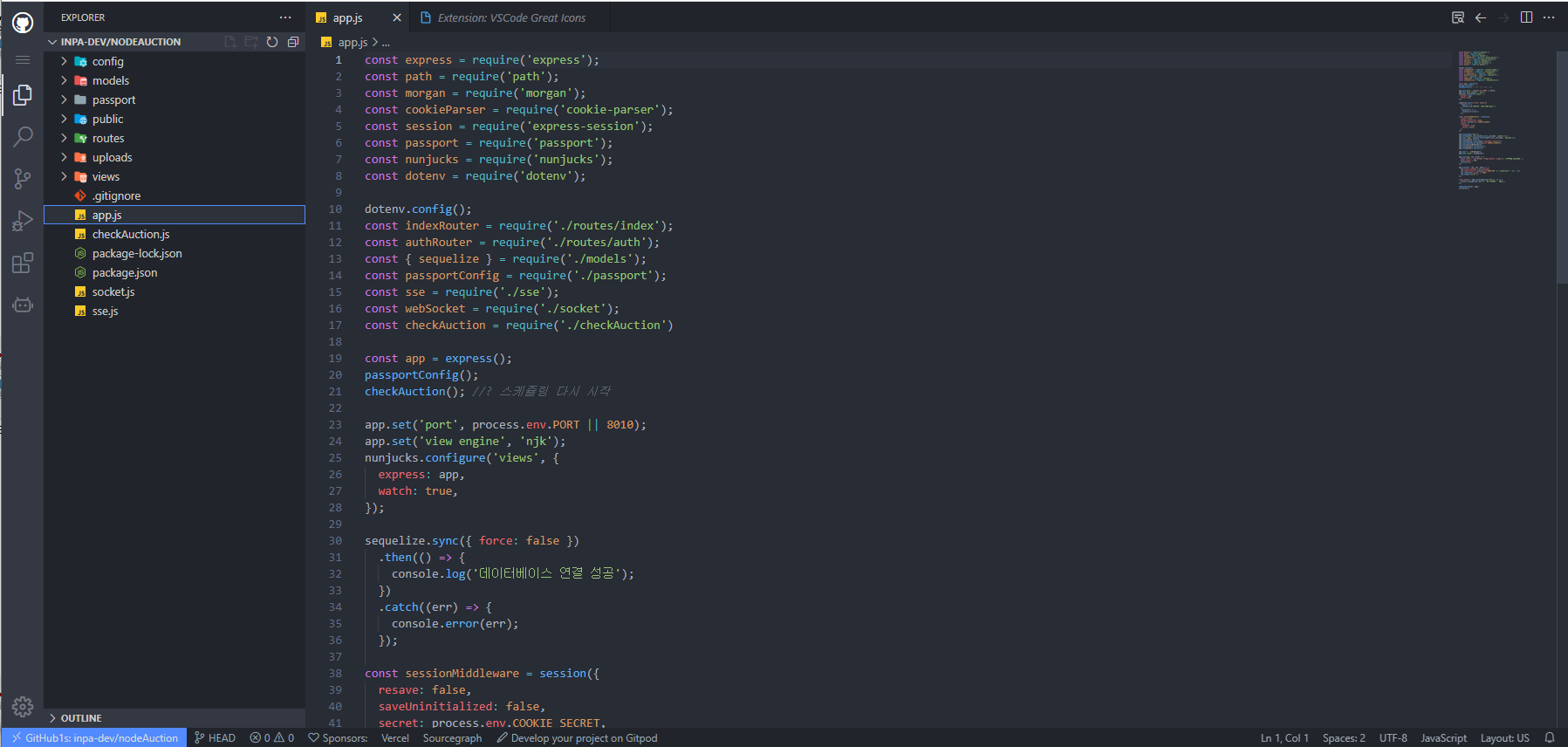
Open GitHub in VS Code
깃헙 프로젝트를 온라인 VSCode로 바로 열게 버튼을 추가하는 확장 도구이다.
Open GitHub in VS Code
Open GitHub repository in VS Code within browser
chrome.google.com


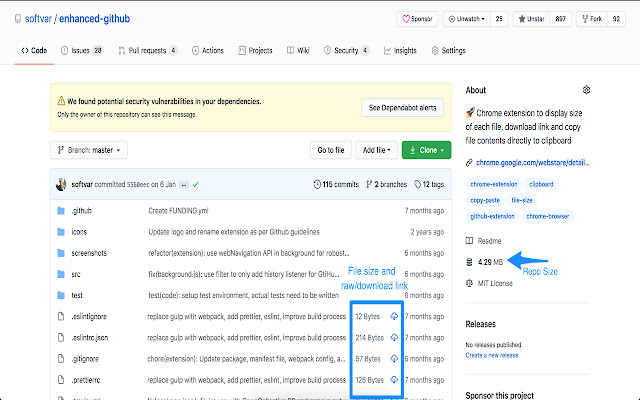
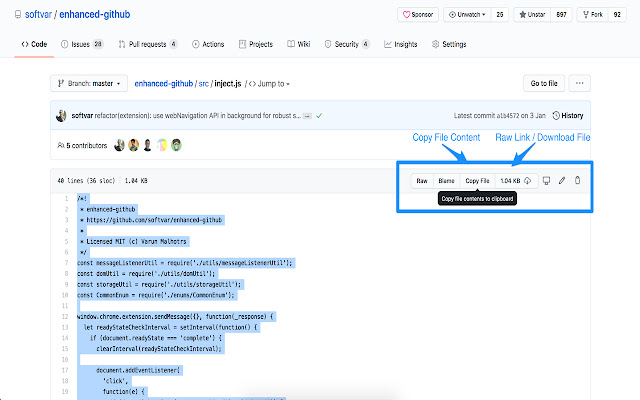
Enhanced GitHub
- 리포지토리 크기 표시
- 모든 활성 분기에 대한 각 파일 크기를 표시
- 각 파일에 대한 다운로드 링크 표시
- 파일 내용을 클립보드에 직접 복사
- 내용을 보면서 파일을 다운
Enhanced GitHub
Display repo size, size of each file, download link and option to copy file contents
chrome.google.com


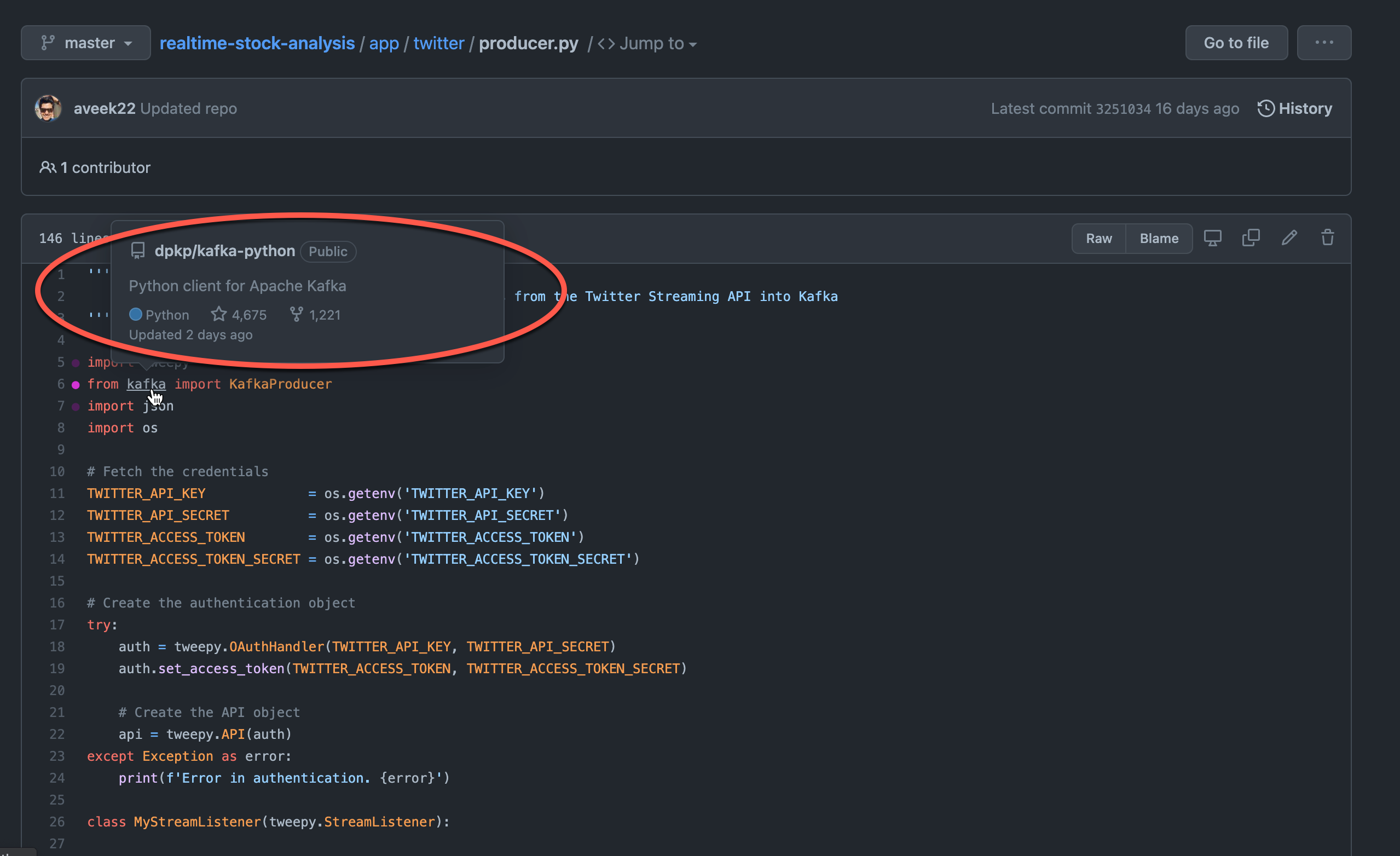
OctoLinker
깃헙에서 코드베이스를 탐색하다가 참조된 라이브러리의 정보를 알고 싶을 경우 클릭하면 소스로 이동할 수 있게 하는 도구이다.
Python, C#, Java, JavaScript 등과 같은 여러 언어를 지원한다.
예를 들어, Python 프로젝트에서 가져오기 위로 마우스를 가져가면 OctoLinker가 가져온 코드의 소스로 이동하는 링크를 생성한다.
OctoLinker
OctoLinker – Links together, what belongs together.
chrome.google.com

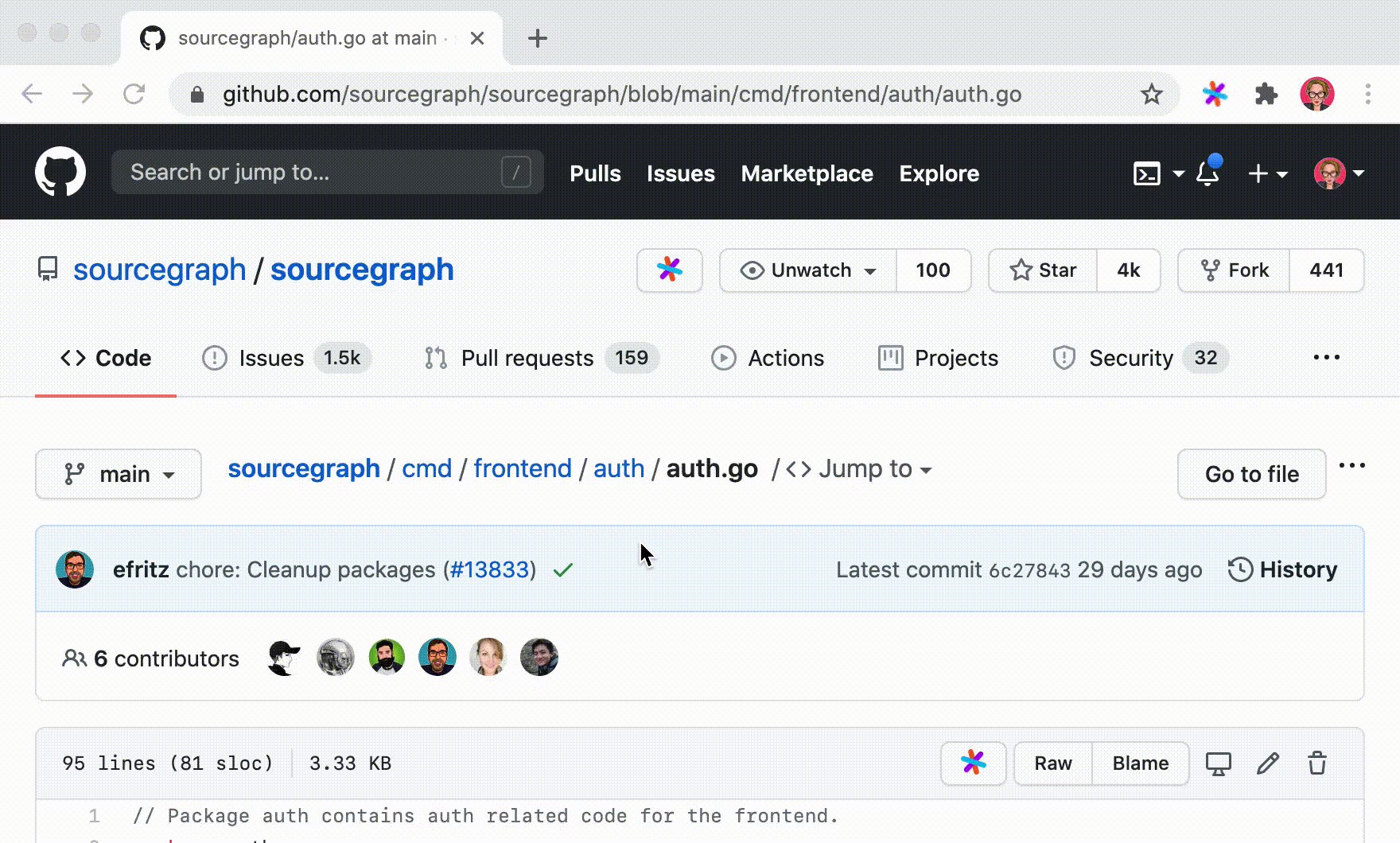
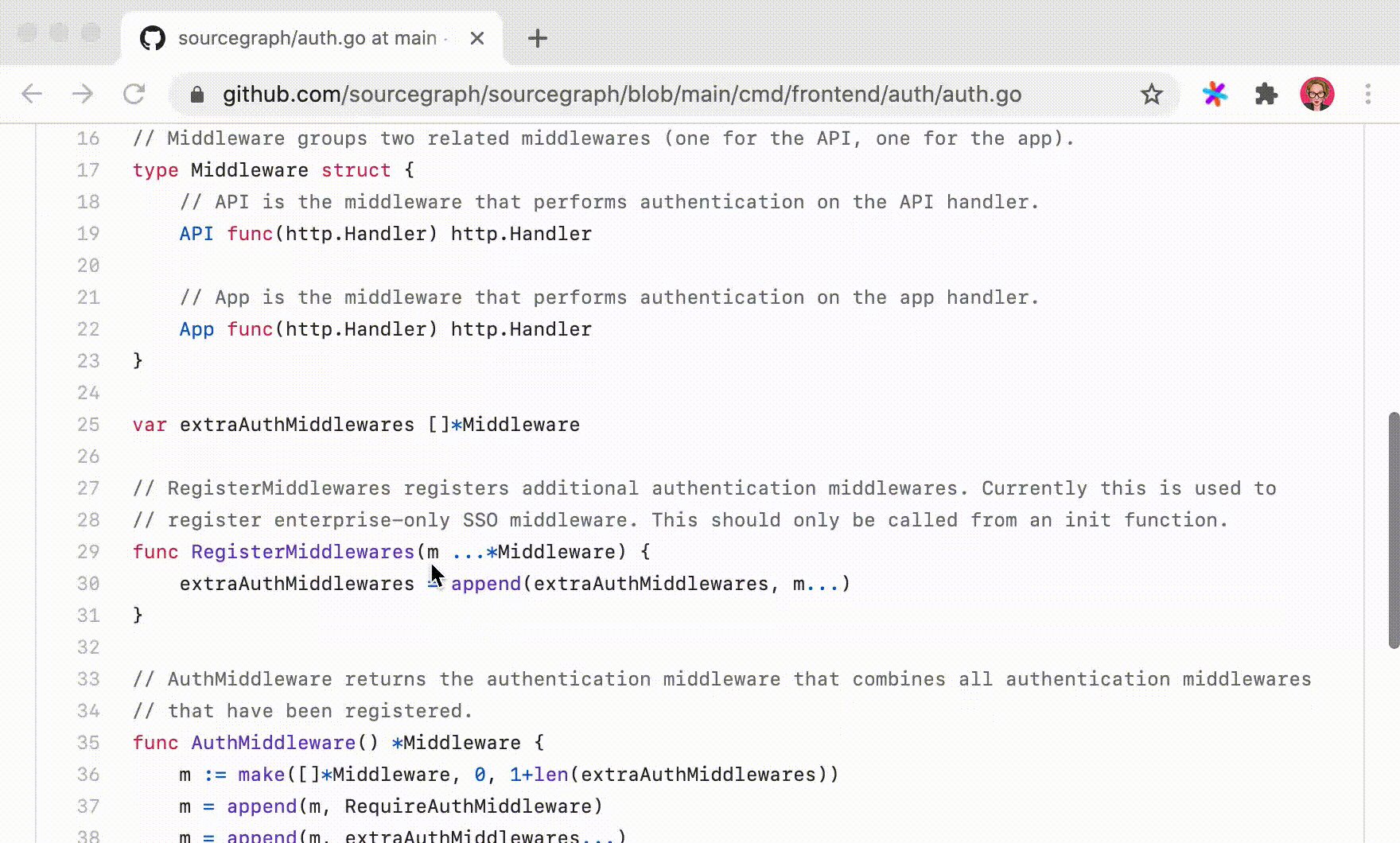
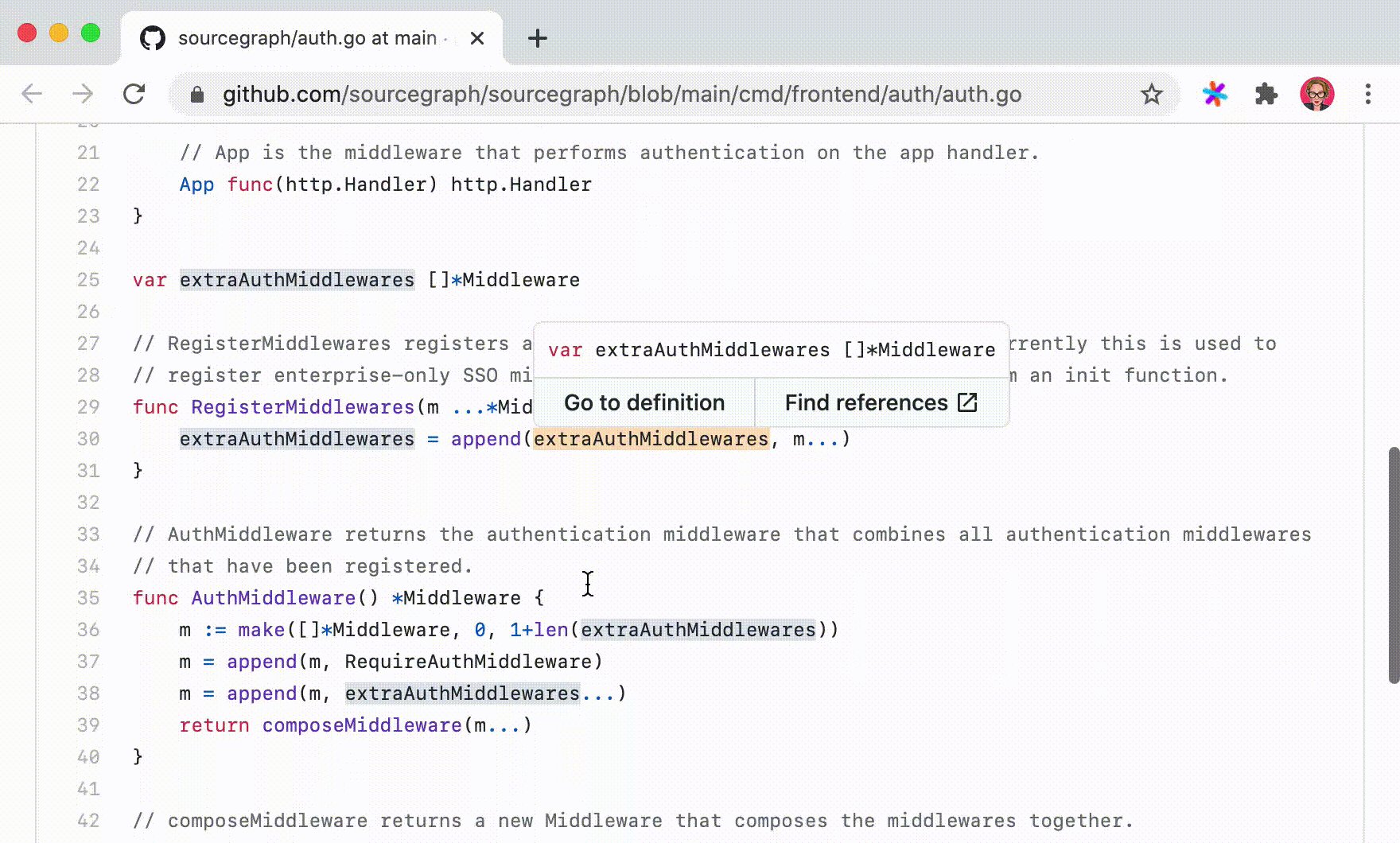
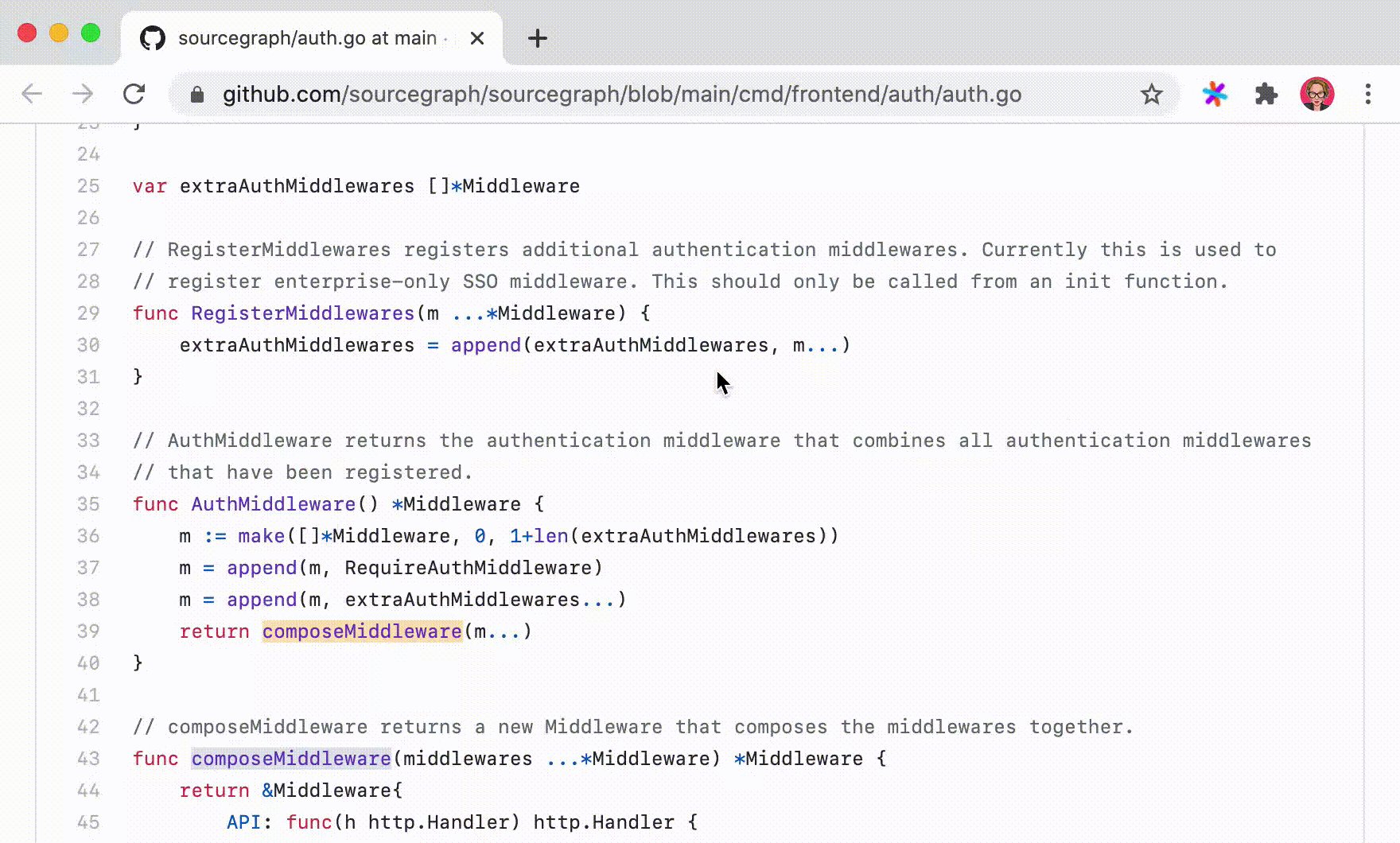
Sourcegraph
깃헙 저장소 홈페이지내에서 검색하여 코드 탐색을 가능하게 하는 확장 도구 이다.
항목 위로 마우스를 가져가면 코드 정의 및 참조를 얻을 수도 있다.
Sourcegraph
Adds code intelligence to GitHub, GitLab, and other hosts: hovers, definitions, references. For 20+ languages.
chrome.google.com

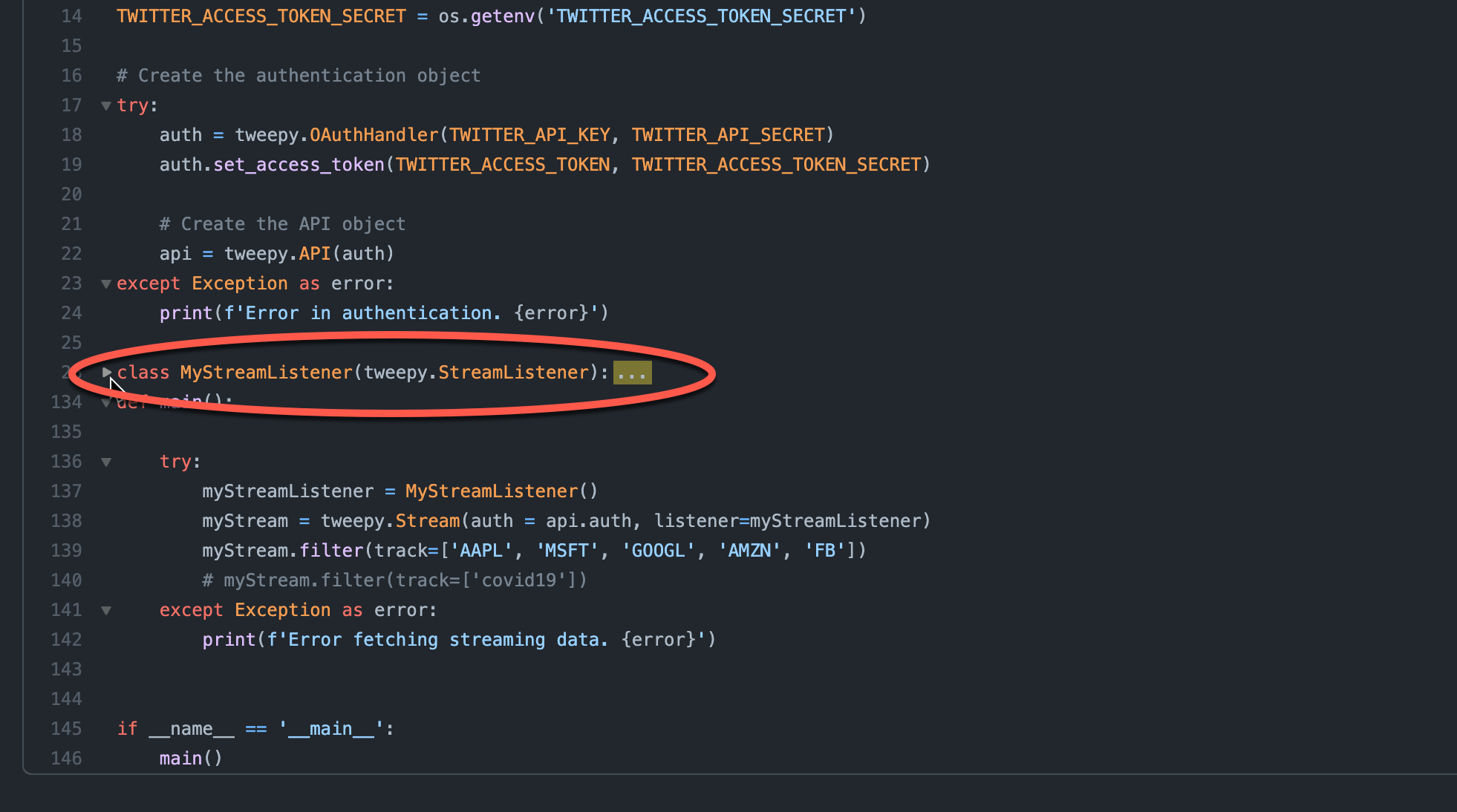
GitHub Code Folding
깃헙 코드 블럭에 코드 접기 기능을 추가한다.
GitHub Code Folding
Enable code folding when viewing files in GitHub.
chrome.google.com

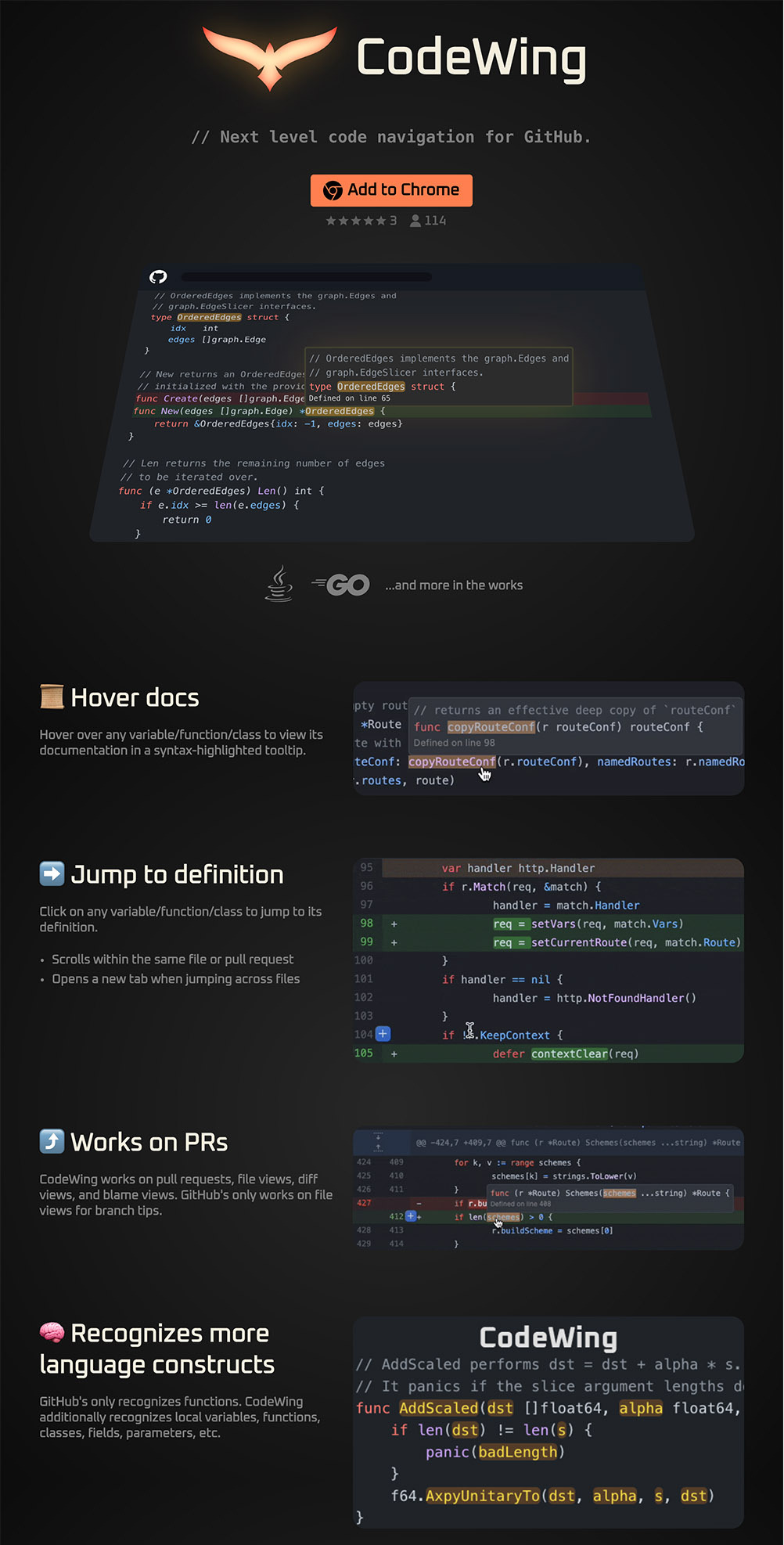
CodeWing - GitHub code navigation
IDE에 있을법한 변수 정의 및 문서 호버링 기능을 사용할수 있게한다.
변수 위로 마우스를 가져가서 해당 정의를 살짝 엿볼 수 있다
CodeWing - GitHub code navigation
Next level code navigation for Python, Java, and Go on GitHub.
chrome.google.com

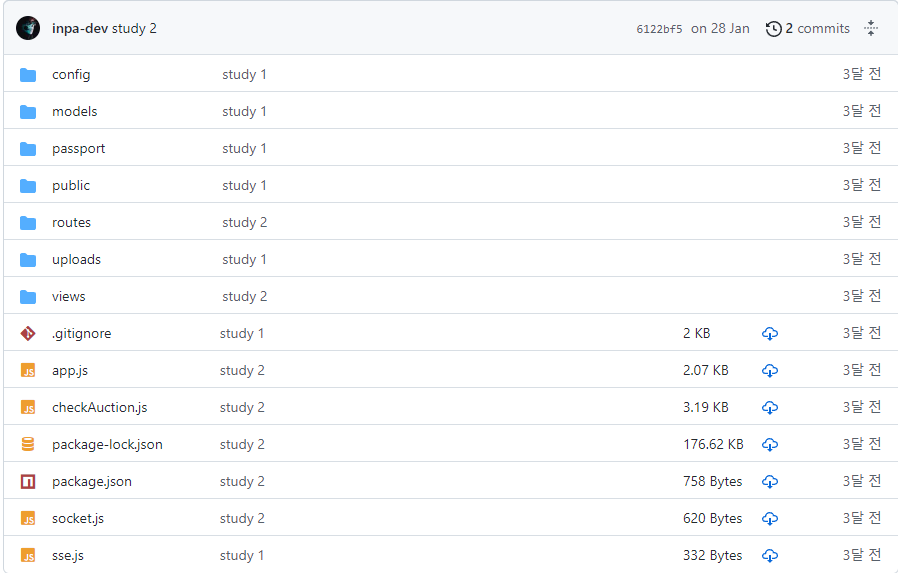
File Icons for GitHub and GitLab
밋밋한 기본 깃헙 아이콘을 갈아치우고, 다채로운 파일아이콘을 깃헙 리포지토리 사이트에 추가한다.
보다 소스 가독성이 훨씬 높아진다. (개인적으로 이건 진짜 필수 !!)
File Icons for GitHub and GitLab
On GitHub, no matter what kind of file is, their icons are all same. However, in your fancy editor, there are some packages which…
chrome.google.com

이 글이 좋으셨다면 구독 & 좋아요
여러분의 구독과 좋아요는
저자에게 큰 힘이 됩니다.


