...

CSV 파일을 HTML 테이블로 변환하기
csv 파일을 웹문서에 불러오기 위해 ajax 요청을 한다.
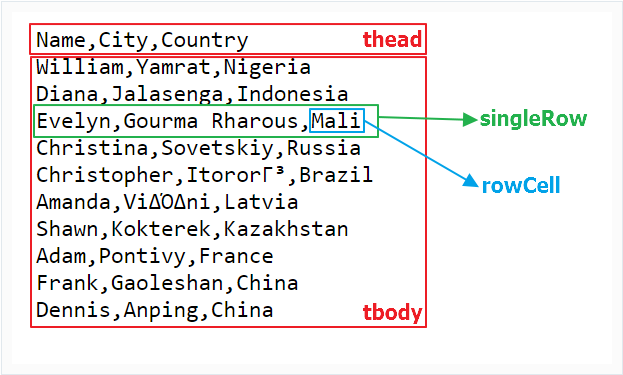
예제에 사용할 csv 파일 (csv_data.csv)은 다음과 같이 구성되어있다고 하자.
$.ajax({
url: 'csv_data.csv',
dataType: 'text'
}).done(successFunction);
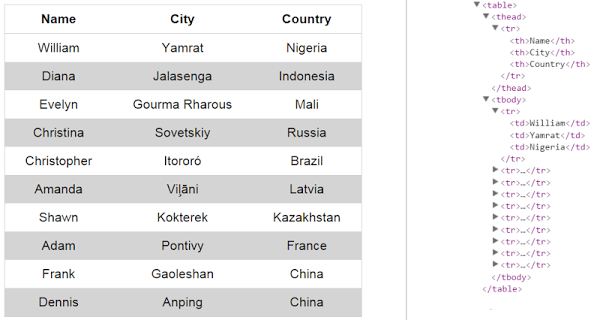
만일 ajax 요청이 성공했다고 가정하면 successFunction() 메소드가 실행된다. 이 함수는 반환된 데이터를 파싱해서 HTML 테이블로 만들어 변환한다.
function successFunction(data) {
var allRows = data.split(/\r?\n|\r/);
var table = '<table>';
for (var singleRow = 0; singleRow < allRows.length; singleRow++) {
if (singleRow === 0) {
table += '<thead>';
table += '<tr>';
} else {
table += '<tr>';
}
var rowCells = allRows[singleRow].split(',');
for (var rowCell = 0; rowCell < rowCells.length; rowCell++) {
if (singleRow === 0) {
table += '<th>';
table += rowCells[rowCell];
table += '</th>';
} else {
table += '<td>';
table += rowCells[rowCell];
table += '</td>';
}
}
if (singleRow === 0) {
table += '</tr>';
table += '</thead>';
table += '<tbody>';
} else {
table += '</tr>';
}
}
table += '</tbody>';
table += '</table>';
$('body').append(table);
}
테이블 스타일 추가
기본 html 테이블이 밋밋하면 아래의 스타일 코드를 추가해보자.

table {
margin: 0 auto;
text-align: center;
border-collapse: collapse;
border: 1px solid #d4d4d4;
}
tr:nth-child(even) {
background: #d4d4d4;
}
th, td {
padding: 10px 30px;
}
th {
border-bottom: 1px solid #d4d4d4;
}# 참고자료
https://code.tutsplus.com/ko/tutorials/parsing-a-csv-file-with-javascript--cms-25626
인용한 부분에 있어 만일 누락된 출처가 있다면 반드시 알려주시면 감사하겠습니다
이 글이 좋으셨다면 구독 & 좋아요
여러분의 구독과 좋아요는
저자에게 큰 힘이 됩니다.


