...

background-image preload
이미지를 이용한 버튼이라던지, css의 백그라운드 이미지를 이용한 ui와 사용자가 상호작용할때,
만일 그 ui가 마우스hover같은 사용자 동작에 따라서 나중에 나타내는 형식이라면 이미지 로드되는동안 ui가 망가지는 현상이 있을 수가 있다.
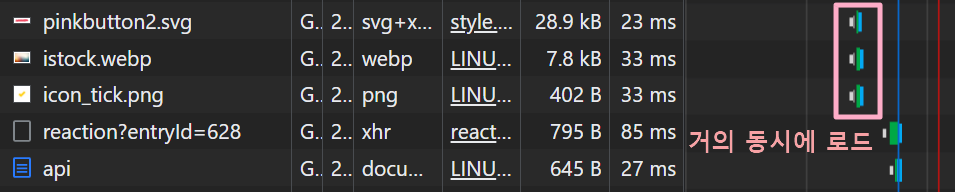
따라서, css에 필요한 이미지 소스를 미리 불러오는 트릭을 소개해본다. 또한 이 방법은 브라우저에 미리 요청하기 때문에 동시에 비동기로 한꺼번에 다운로드하여 로딩 속도 향상이 있을수도 있다.
/* body태그의 가상선택자를 이용한다 */
body::after{
/* 소스만 다운받고 화면은 나태내지 않는다. (숨김 처리) */
position:absolute;
width:0;
height:0;
overflow:hidden;
z-index:-1;
/* load images */
content:url(img1.png) url(img2.png) url(img3.gif) url(img4.jpg); /* 필요한 이미지 소스들 다운 */
}
인용한 부분에 있어 만일 누락된 출처가 있다면 반드시 알려주시면 감사하겠습니다
이 글이 좋으셨다면 구독 & 좋아요
여러분의 구독과 좋아요는
저자에게 큰 힘이 됩니다.


