...

CSS 테이블 스타일링
html 테이블에 다음 속성을 사용하여 CSS 스타일을 적용할 수 있다.
| 속성 | 설명 |
| border | 모든 border 속성을 이용한 스타일을 한 줄에 설정할 수 있음. |
| border-collapse | 테이블의 테두리를 한 줄로 나타낼지를 설정함. |
| border-spacing | 테이블 요소(th, td)간의 여백을 설정함. |
| caption-side | 테이블의 캡션(caption)을 설정함. |
| empty-cells | 테이블 내의 빈 셀(cell)들의 테두리 및 배경색을 표현할지 안 할지를 설정함. |
| table-layout | 테이블에 사용되는 레이아웃 알고리즘을 설정함. |
강의에 사용할 예제 html
기본적으로 html의 <table> 태그는 행과 열을 정렬해주지만 아무 스타일 없이 적용된다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Lists</title>
<style>
/* 여기에 코드를 넣을 것이다. */
</style>
</head>
<body>
<table>
<tr>
<th>참치</th>
<th>고래</th>
<th>날치</th>
</tr>
<tr>
<td>상어</td>
<td>문어</td>
<td>꽁치</td>
</tr>
<tr>
<td>오징어</td>
<td>고등어</td>
<td>돌고래</td>
</tr>
</table>
</body>
</html>
테이블 스타일링 하기
border 속성
border 속성으로 테이블의 테두리(border)를 설정할 수 있다.
이 속성을 명시하지 않으면 해당 테이블은 기본 설정으로 빈 테두리를 가지게 된다.
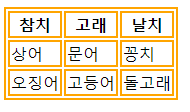
table, th, td { border: 2px solid orange; }
위의 예제에서 테이블의 테두리(border)가 두 줄씩 나타나는 이유는 <th>태그와 <td>태그가 각각 자신만의 테두리를 가지고 있기 때문이다. 그래서 두 줄로 표현되는 테두리를 한 줄로 설정하려면 border-collapse 속성을 사용해야 한다.
border-collapse 속성
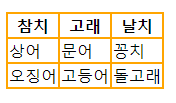
border-collapse 속성값을 collapse로 설정하면 해당 테이블의 테두리는 한 줄로 표현된다.
이 속성을 명시하지 않으면 해당 테이블은 기본 설정으로 테이블 요소별 테두리를 모두 표현하게 된다.
table, th, td { border: 2px solid orange; }
table { border-collapse: collapse; }
border-spacing 속성
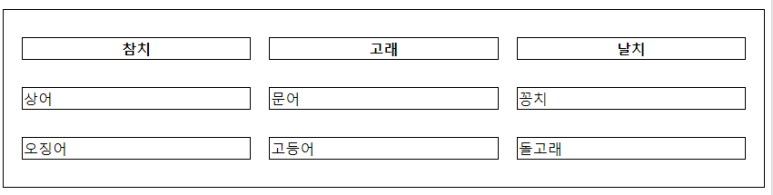
border-spacing 속성은 테이블 요소(th, td)간의 여백을 설정해 준다.
table, th, td {
border: 1px solid black;
}
table {
width: 100%;
border-collapse: seperate;
border-spacing: 20px 30px;
}
text-align 속성
text-align 속성은 테이블 요소(th, td) 내부에서 텍스트의 수평 방향 정렬을 설정한다.
- <th>태그 내부는 가운데 정렬이,
- <td>태그 내부는 왼쪽 정렬이 기본 설정이다.
table, th, td {
border: 1px solid black;
}
table {
border-collapse: collapse;
width: 100%;
}
th {
text-align: left;
}
td {
text-align: center;
}
vertical-align 속성
vertical-align 속성은 테이블 요소(th, td) 내부에서 텍스트의 수직 방향 정렬을 설정한다.
- <th>태그와 <td>태그 모두 가운데 정렬이 기본 설정이다.
table, th, td {
border: 1px solid black;
}
table {
border-collapse: collapse;
width: 100%;
}
th {
vertical-align: top;
height: 50px;
}
td {
vertical-align: bottom;
}
테이블 스타일 예제
CSS를 이용하면 HTML 기본 테이블을 훨씬 더 다양한 모습으로 설정할 수 있다.
다음 예제는 <th> 태그와 <td> 태그에 border-bottom 속성을 사용하여 수평 나눔선만으로 만든 테이블 예제 이다. 세로 구분서닝 없어 보다 깔끔한 스타일의 게시판 형 처럼 만들 수 있다.
table {
border-collapse: collapse;
width: 100%;
}
th, td {
padding: 10px;
border-bottom: 1px solid #CD5C5C;
}
/* 커서 갖다대면 색깔이 바뀌며 직관적으로 표현한다 */
tr:hover { background-color: #F5F5F5; }
[CSS] 🎨 테이블(Table) 디자인 스타일 모음
Codepen에서 괜찮은 디자인을 뽐내는 CSS 템플릿중에 테이블(Table) 디자인 스타일(style) 요소들 모아 간추려 포스팅 해보았다. 급하게 CSS 템플릿을 찾으면서도 모던하면서도 준수한 디자인 예시를
inpa.tistory.com
# 참고자료
https://www.devkuma.com/docs/css/table/
http://www.tcpschool.com/css/css_basic_tables
이 글이 좋으셨다면 구독 & 좋아요
여러분의 구독과 좋아요는
저자에게 큰 힘이 됩니다.


