...

목록 관련 CSS 속성
<body>
<ul>
<li>아메리카노</li>
<li>카페라떼</li>
<li>핫초코</li>
</ul>
<ol>
<li>아메리카노</li>
<li>카페라떼</li>
<li>핫초코</li>
</ol>
</body>
lists 속성 종류
| 속성 | 설명 |
| list-style | 모든 list-style 속성을 이용한 스타일을 한 줄에 설정할 수 있음. |
| list-style-type | 리스트 요소의 마커(marker)를 설정함. |
| list-style-image | 리스트 요소의 마커로 사용할 이미지를 설정함. |
| list-style-position | 리스트 요소의 위치를 설정함. |
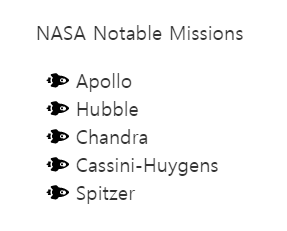
list-style-image
: 목록 마커를 이미지로 사용
- none : 이미지가 없습니다.
- url : 사용할 이미지의 URL을 입력합니다.
- initial : 기본값으로 설정합니다.
ul {
list-style-image: url("../../media/examples/rocket.svg");
}
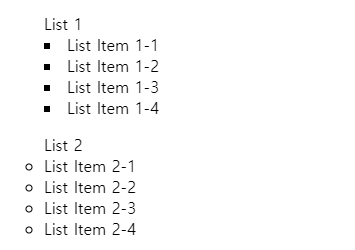
list-style-position
: 목록 마커 위치 조정
- inside : 문단 안쪽에 놓습니다.
- outside : 문단 바깥쪽에 놓습니다.
<ul class="inside">List 1
<li>List Item 1-1</li>
<li>List Item 1-2</li>
<li>List Item 1-3</li>
<li>List Item 1-4</li>
</ul>
<ul class="outside">List 2
<li>List Item 2-1</li>
<li>List Item 2-2</li>
<li>List Item 2-3</li>
<li>List Item 2-4</li>
</ul>.inside {
list-style-position: inside;
list-style-type: square;
}
.outside {
list-style-position: outside;
list-style-type: circle;
}
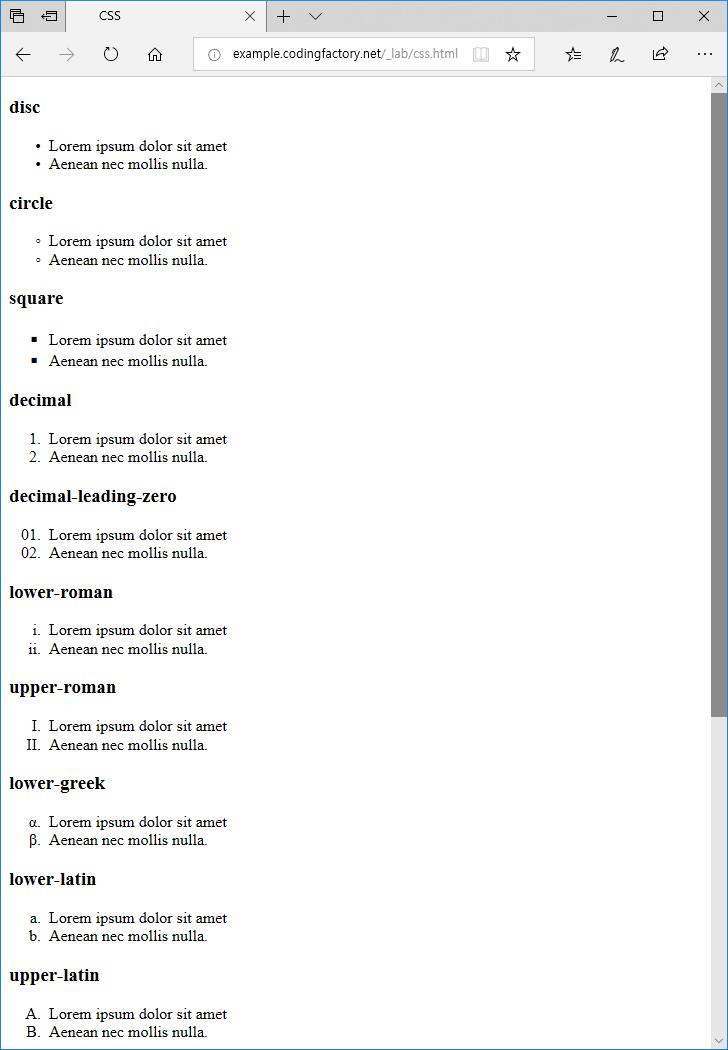
list-style-type
: 목록의 마커 모양 타입
| 태그 | 파라미터 |
| ul | disc, circle, square |
| ol | decimal, decimal-leading-zero, lower-roman, upper-roman, lower-greek, lower-latin, upper-latin, armenian, georgian, lower-alpha, upper-alpha |
| | none |

list-style
: type, position,url 한꺼번에 설정 가능
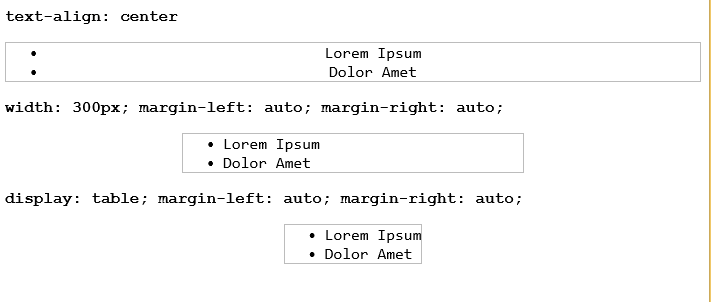
list-style: square inside url("../img/icon.png");ul,ol 가운데 정렬
목록의 내용만 가운데 정렬
ul {
text-align: center;
}
목록 요소 자체를 가운데 정렬
목록 요소 자체를 가운데 정렬할 때는 margin 속성을 사용한다.
ul, ol의 기본 가로 크기는 100%이므로, 가로 크기를 지정해줘야 가운데로 정렬된다.
ul {
width: 300px;
margin-left: auto;
margin-right: auto;
}만약 요소의 내용에 맞게 자동으로 크기가 정해지게 하고 싶으면 display 속성을 사용한다.
ul {
display: table;
margin-left: auto;
margin-right: auto;
}ul.a {
text-align: center;
}
ul.b {
width: 300px;
margin-left: auto;
margin-right: auto;
}
ul.c {
display: table;
margin-left: auto;
margin-right: auto;
}
# 참고자료
https://www.codingfactory.net/10774
https://tcpschool.com/css/css_basic_lists
인용한 부분에 있어 만일 누락된 출처가 있다면 반드시 알려주시면 감사하겠습니다
이 글이 좋으셨다면 구독 & 좋아요
여러분의 구독과 좋아요는
저자에게 큰 힘이 됩니다.


