...

CSS의 크기 단위
현실에선 cm, mm, inch 등의 단위도 존재하나, CSS에서 사용하는 대표적인 크기 단위는 px, em, %이다.
px은 절대값이고 em, %는 상대값이다. 프로퍼티 값이 0인 경우, 단위를 생략할 수 있다.
대부분 브라우저의 폰트 사이즈 기본값은 16px, 1em, 100% 로 설정되어 있다.
px 단위
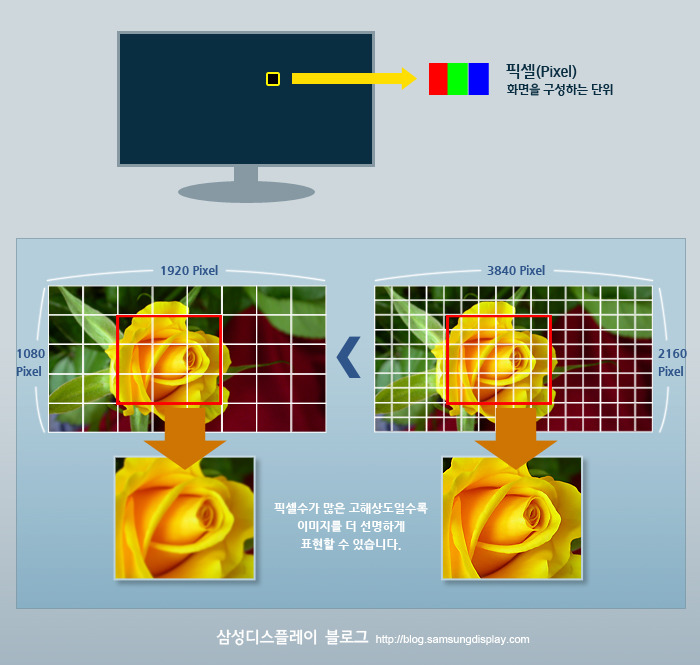
px은 픽셀(화소) 단위이다. 1px은 화소 1개 크기를 의미한다.
22인치 LCD 모니터의 경우 해상도가 1680 * 1050 인데 이것은 가로에 1680개의 픽셀, 세로에 1050개의 픽셀을 가진다는 의미이다. px은 요소의 크기나 이미지의 크기 지정에 주로 사용된다.
그런데 픽셀은 디바이스 해상도(resolution)에 따라 상대적인 크기를 갖는다. 아래의 1920x1080 디바이스와 3840x2160 디바이스의 작은 네모인 1 픽셀이 표현하고 있는 이미지 범위가 다른 것을 볼 수 있다.
이와 같이 디바이스 별로 픽셀(화소)의 크기는 제각각이기 때문에 픽셀을 기준으로 하는 단위는 명확하지 않다. 따라서 대부분의 브라우저는 1px을 1/96 인치의 절대단위로 인식한다.

% 단위
%는 백분률 단위의 상대 단위이다.
요소에 지정된 사이즈(상속된 사이즈나 디폴트 사이즈)에 상대적인 사이즈를 설정한다.
body {
font-size: 14px;
text-align: center;
}
div {
font-size: 120%; /* 14px * 1.2 = 16.8px */
font-weight: bold;
padding: 2em; /* 16.8px * 2 = 33.6px */
background-color: rgba(255, 0, 0, 0.2);
}em 단위
em은 배수(倍數) 단위로 상대 단위이다.
요소에 지정된 사이즈(상속된 사이즈나 디폴트 사이즈)에 상대적인 사이즈를 설정한다. 예를 들어 1em은 요소에 지정된 사이즈와 같고 2em은 요소에 지정된 사이즈의 2배이다.
body {
font-size: 14px;
text-align: center;
}
div {
font-size: 1.2em; /* 14px * 1.2 = 16.8px */
font-weight: bold;
padding: 2em; /* 16.8px * 2 = 33.6px */
}
em의 상대 기준은 부모 요소
만일 중첩된 자식 요소에 em을 지정하면 모든 자식 요소의 사이즈에 영향을 미치기 때문에 주의하여야 한다.
즉, 상대 단위인 em의 기준이 상속의 영향으로 바뀔 수 있기 때문에, 의도되지 않은 상황이라면 버그와 같은 현상이 일어나기 때문이다.
<body>
<div class='box1'> <!-- Font size: 1.2em ⇒ 14px * 1.2 = 16.8px -->
<div class='box2'> <!-- Font size: 1.2em ⇒ 16.8px * 1.2 = 20.16px -->
<div class='box3'> <!-- Font size: 1.2em ⇒ 20.16px * 1.2 = 24.192px -->
</div>
</div>
</div>
</body>rem 단위
em의 기준은 상속의 영향으로 바뀔 수 있다. 즉, 상황에 따라 1.2em은 각기 다른 값을 가질 수 있다.
반면 rem은 최상위 요소(html)의 사이즈를 기준으로 삼는다. 그래서 사용자가 브라우저의 기본 폰트 크기를 변경하더라도 이에 따라 웹사이트의 레이아웃을 적절히 조정할 수 있다는 장점이 있다. 따라서 폰트 사이즈 뿐만이 아니라 콘텐츠의 크기에 따라 가변적으로 대응하여야 하는 wrapper 요소(container) 등에 적합하다
rem의 r은 root를 의미한다고 보면 된다.
html {
font-size: 14px; /* font-size 미지정 시에는 16px */
}
div {
font-size: 1.2rem; /* html font-size: 14px * 1.2 = 16.8px */
font-weight: bold;
padding: 2em;
text-align: center;
}<body>
<div class='box1'> <!-- Font size: 1.2rem ⇒ 14px * 1.2 = 16.8px -->
<div class='box2'> <!-- Font size: 1.2rem ⇒ 14px * 1.2 = 16.8px -->
<div class='box3'> <!-- Font size: 1.2rem ⇒ 14px * 1.2 = 16.8px -->
</div>
</div>
</div>
</body>vw / vh 단위
반응형 웹디자인은 화면의 크기에 동적으로 대응하기 위해 % 단위를 자주 사용한다. 하지만 % 단위는 em과 같이 상속에 의해 부모 요소에 상대적 영향을 받는다.
반면 Viewport 단위는 상대적인 단위로 브라우저 너비를 기준으로 한 상대적 사이즈를 의미한다. (브라우저에서 사용자에게 보이는 부분을 viewport 라고 한다)
vw와 vh는 현재 브라우저의 가로와 세로 값이라 볼수 있다. 브라우저 크기를 줄이면 이 역시 값이 줄어든다. 즉, rem이 루트 요소를 기준으로 상대적인 크기를 구했듯이, 브라우저 길이를 절대값으로 삼고 기준으로 상대적인 사이즈를 조절하는 것으로 보면된다.
| 단위 | Description |
| vw | viewport 너비의 1/100 |
| vh | viewport 높이의 1/100 |
| vmin | viewport 너비 또는 높이 중 작은 쪽의 1/100 |
| vmax | viewport 너비 또는 높이 중 큰 쪽의 1/100 |
예를 들어 브라우저 너비가 1000px, 높이가 600px인 경우,
- 100vw : 1000px
- 100vh : 600px
- 1vw : viewport 너비 1000px의 1%인 10px
- 1vh : viewport 높이 600px의 1%인 6px
- 1vmin : viewport 높이 600px의 1%인 6px
- 1vmax : viewport 너비 1000px의 1%인 10px
# 참고자료
https://poiemaweb.com/css3-units
이 글이 좋으셨다면 구독 & 좋아요
여러분의 구독과 좋아요는
저자에게 큰 힘이 됩니다.


