...

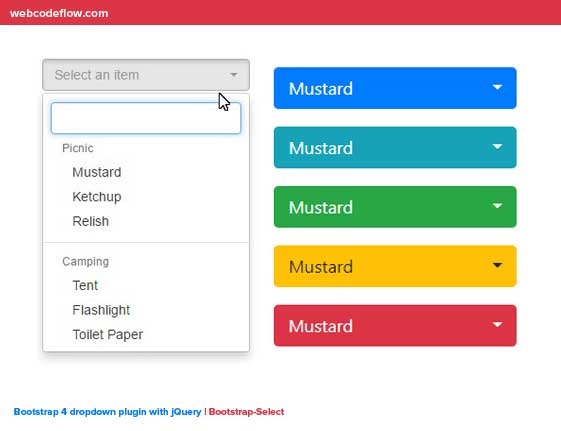
Select Picker
선택상자에 css디자인을 입혀주고 자바스크립트와의 동적 동작을 지원해주는 라이브러리 이다.

Select Picker 다운 & 사용
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-select@1.13.18/dist/css/bootstrap-select.min.css">
<!-- Latest compiled and minified JavaScript 한국어 번역 파일 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.13.18/js/i18n/defaults-ko_KR.min.js"></script><!-- selectpicker 라는 클래스를 부여한다. -->
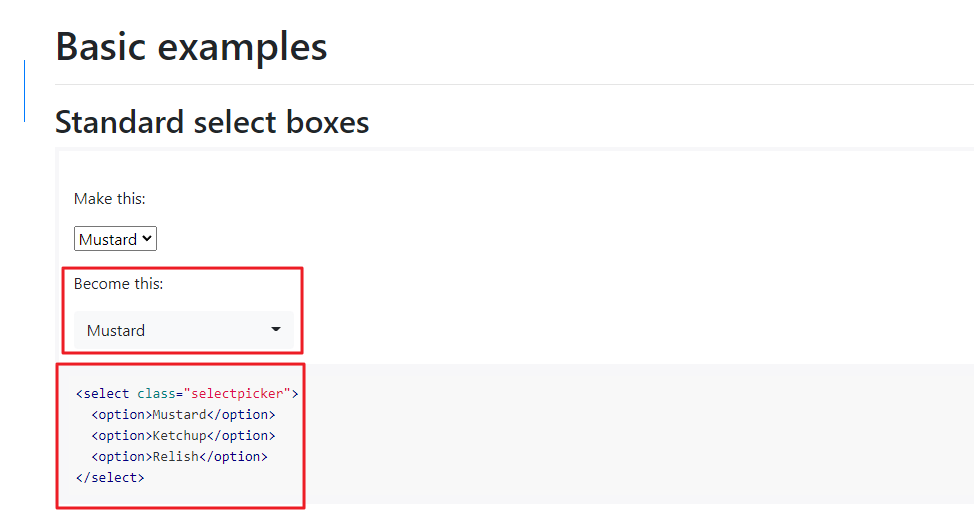
<select class="my-select selectpicker">
<option>Mustard</option>
<option>Ketchup</option>
<option>Barbecue</option>
</select>$('.my-select').selectpicker(); // select피커 작동Select Picker 다양한 컴포넌트 예시
Examples | bootstrap-select · SnapAppointments Developer
width: '150px' Mustard Ketchup Relish All of the above (and much, much more!)
developer.snapappointments.com

인용한 부분에 있어 만일 누락된 출처가 있다면 반드시 알려주시면 감사하겠습니다
이 글이 좋으셨다면 구독 & 좋아요
여러분의 구독과 좋아요는
저자에게 큰 힘이 됩니다.


