...

Bootstrap 컴포넌트
컴포넌트는 부트스트랩에서 정의한 UI 요소로 버튼, 경고창, 네비게이션바 와 같이 화면 구성에 필요한 요소들을 정의해둔 클래스 집합 입니다.
컴포넌트는 클래스만 사용해도 동작하는 유형과 특정 태그와 함께 사용해야 하는 유형이 있습니다.
각각의 컴포넌트 문서와 사용예를 보고 적용하면 됩니다.
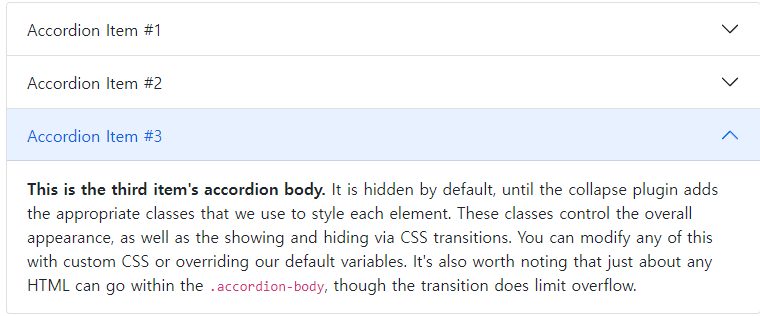
Accordion
- 접고 펼치는 메뉴

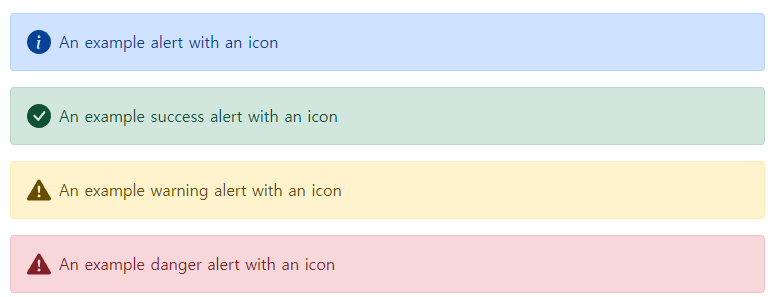
Alerts
- 브라우저의 alert()랑 상관없음. 텍스트 메시지를 포함하는 알림 박스

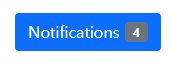
Badge
- 버튼과 유사한 모양으로 텍스트와 숫자 뱃지로 구성. 버튼은 아닌데, 버튼같은 모양
- 스마트폰 아이콘에 숫자 뱃지와 유사

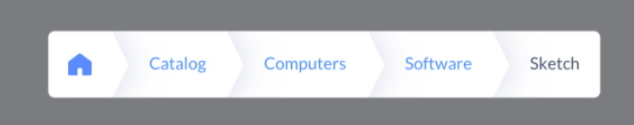
Breadcrumb
- 웹사이트에서 현재 페이지의 위치 정보를 표기
- home > board > 자유게시판 형식


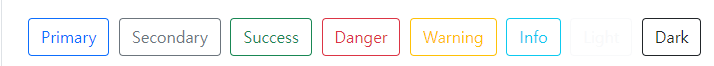
Buttons
- 다양한 색상과 디자인의 버튼을 지원.

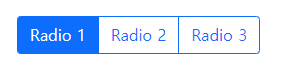
Button group
- 버튼을 그룹으로 묶어 메뉴형태로 사용가능

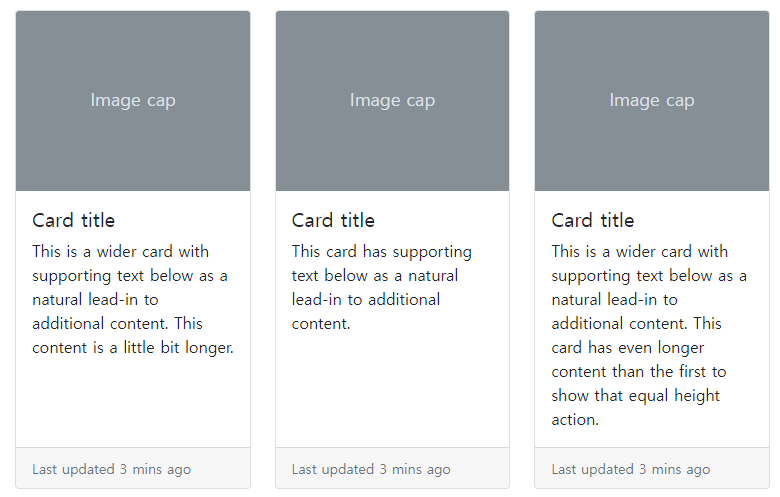
Card
- 카드와 같이 세로 형태의 박스에 사진, 텍스트 등으로 콘텐츠 구성
- 제품 소개 ..등에 사용

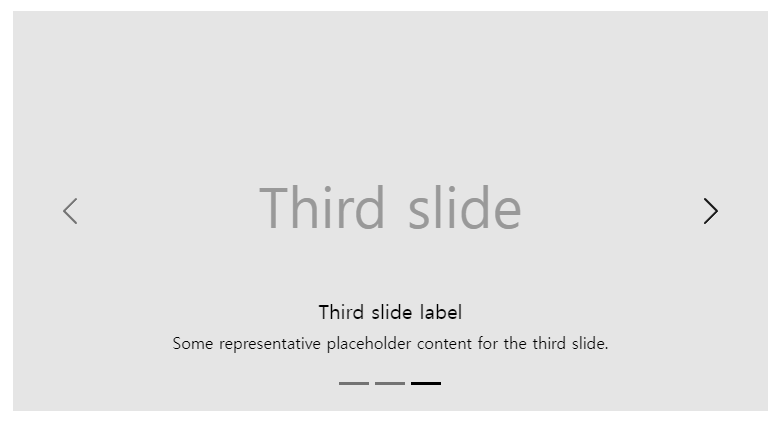
Carousel
- 이미지 슬라이드 컴포넌트
- Next, Prev 버튼, 인디케이터, 자동슬라이드쇼 가능

Colse button
- 모달 및 경고와 같은 콘텐츠를 삭제하기 위한 일반적인 닫기 버튼

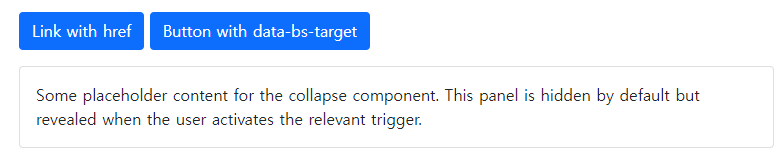
Collaps
- 일부 콘텐츠를 숨기거나 보여줄수 있는 컴포넌트
- Accordion 형태의 사용도 가능

Dropdown
- <select>와 같은 선택 목록 컴포넌트

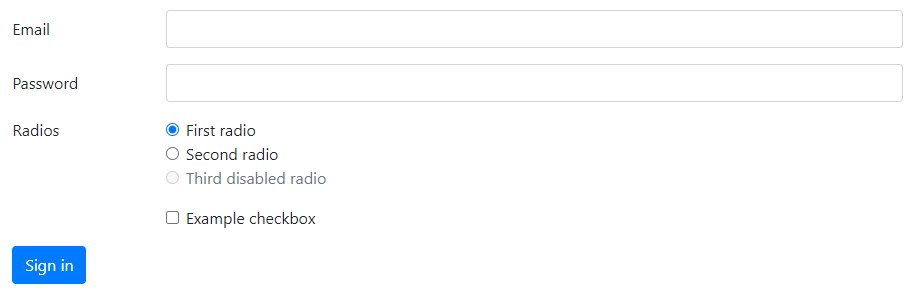
Forms
- HTML form 요소와 함께사용 form-group 및 다양한 레이아웃 요소들을 포함하고 있음.

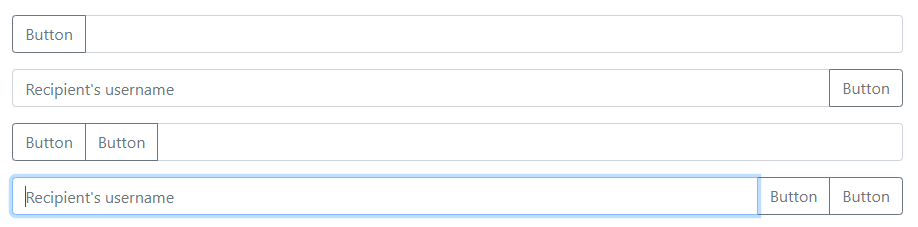
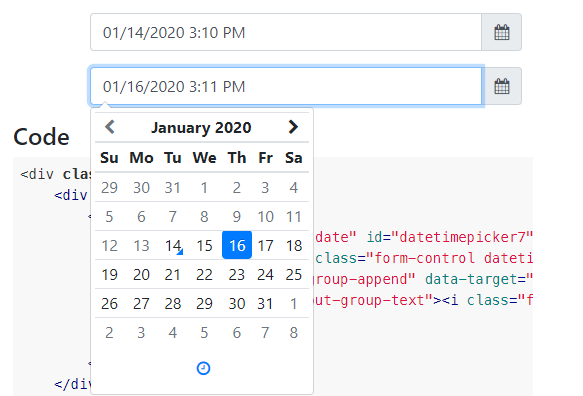
Input group
- 입력양식들을 그룹으로 묶어주는 컴포넌트
- 크기지정, 버튼, 체크박스, 드롭다운 등과 결합 가능



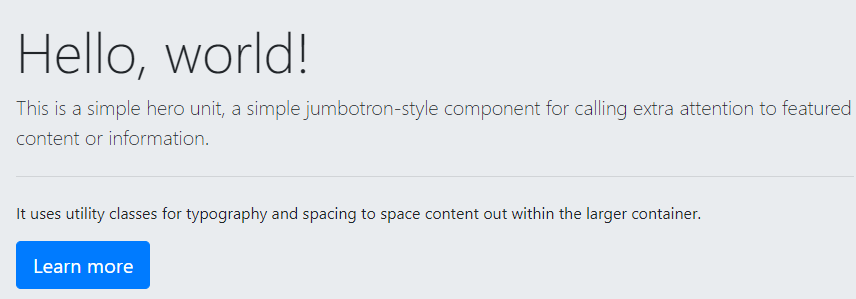
Jumbotron
- 큰 텍스트를 가지는 반응형 컴포넌트로 보통 메인 화면에 사용
- 제목과 내용으로 구성

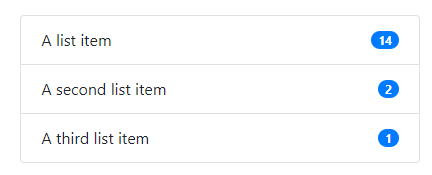
List group
- <ul>,<li>로 구성된 목록을 박스형태로 묶어서 표현
- 버튼, 링크, 수평배치 등도 지원

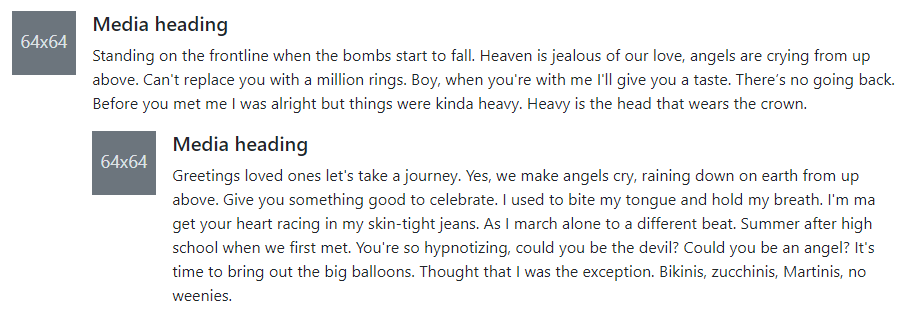
Media object
- 이미지와 텍스트로 구성되는 블로그 게시글, SNS, 댓글 유형
- 댓글의 댓글형식과 같이 들여쓰기 목록 구성 가능

Modal
- 현재 화면에 포함된 독립 윈도우로 JS Alert 대체가능

Navs
- 메뉴 시스템(네비게이션) 구성을 위한 컴포넌트
- 버튼, 탭, 드롭다운과 결합해 구성 가능

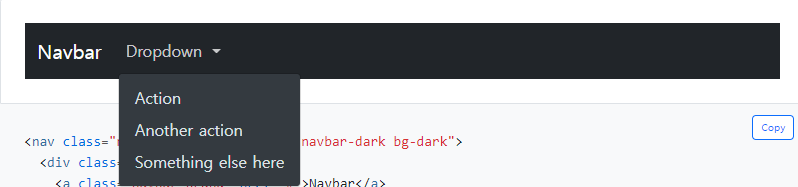
Navbar
- 여러 컴포넌트를 묶어 구성한 네비게이션 바 컴포넌트

Pagination
- 게시판보면 밑에 목록 페이지 이동을 위한 링크 구성

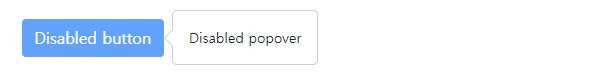
Popovers
- 버튼등을 클릭하면 주면에 나타나는 조그만 알림창
- 툴팁과 비슷한 기능이지만, 더 많은 내용을 보여줄수있다는 특징이 있다.
- ? 버튼을 넣어서, hover하면 설명하는 팝오버가 뜨는 형식을 자주 씀.

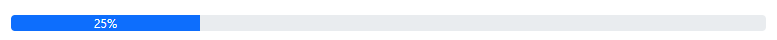
Progress
- 진행률을 표시하는 바 형태의 UI컴포넌트
- HTML <progress> 태그 대체 사용

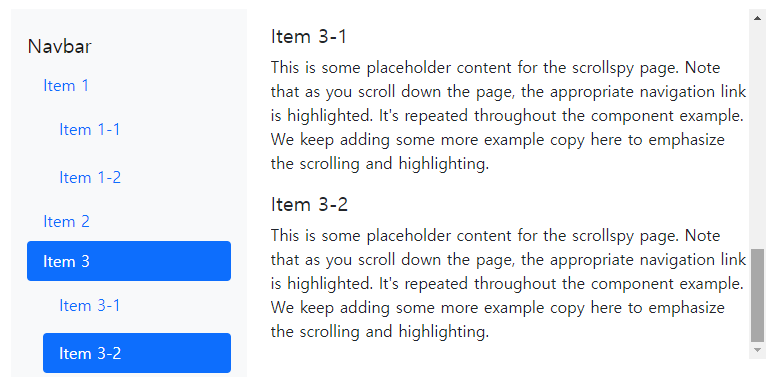
Scrollspy
- 네비게이션바의 메뉴와 스크롤되는 콘텐츠의 위치 표시를 자동으로 화면으로 내려서 보여줌
- List group, Navbar 등과 결합해서 사용

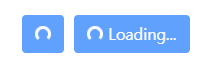
Spinners
- 진행률을 표시하는 움직이는 원형태의 UI컴포넌트
- 여러 컬러와 정렬 옵션이 있음

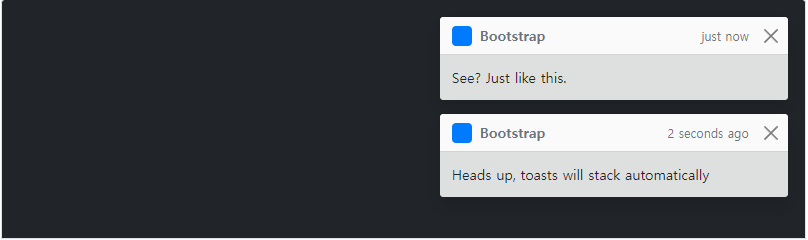
Toasts
- Push notification 형태의 알림창
- 위치 지정과 스택형태로 쌓기 가능

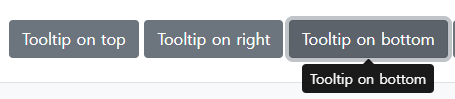
Tooltips
- 마우스가 올라가면 동작하는 도움말 풍선. 팝오버와 차이점은 클릭이 아님.
- 위치 지정 가능

# Reference
https://getbootstrap.kr/docs/5.0/getting-started/introduction/
인용한 부분에 있어 만일 누락된 출처가 있다면 반드시 알려주시면 감사하겠습니다
이 글이 좋으셨다면 구독 & 좋아요
여러분의 구독과 좋아요는
저자에게 큰 힘이 됩니다.


