...

BootStrap 5 icons
대표적인 폰트 아이콘으로는 폰트어썸(FontAwesome), XEIcon, Google Icon Fonts 등이 있습니다.
부트스트랩 아이콘(Bootstrap Icons)은 폰트 어썸처럼 사용하기 매우 쉽습니다.
더불어 svg 아이콘을 이미지로 다운로드 받을 수도 있고, svg 코드를 사용할 수도 있도록 다양하게 편의를 제공합니다.
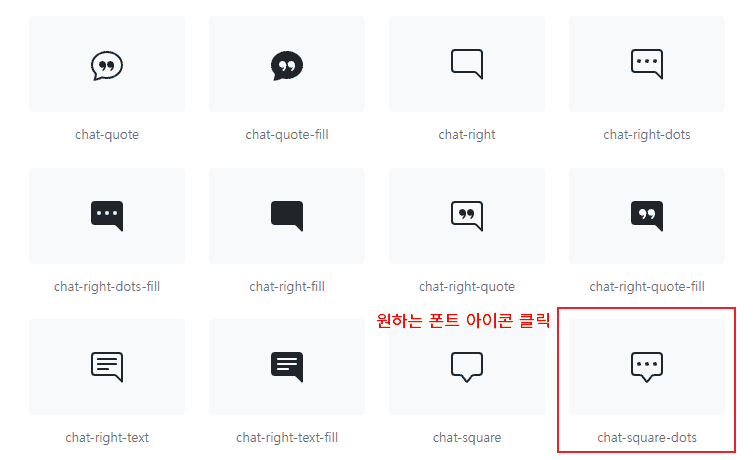
Bootstrap Icons
Official open source SVG icon library for Bootstrap
icons.getbootstrap.com
NPM
> npm i bootstrap-icons
CDN
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.8.0/font/bootstrap-icons.css">부트스트랩 아이콘 적용법

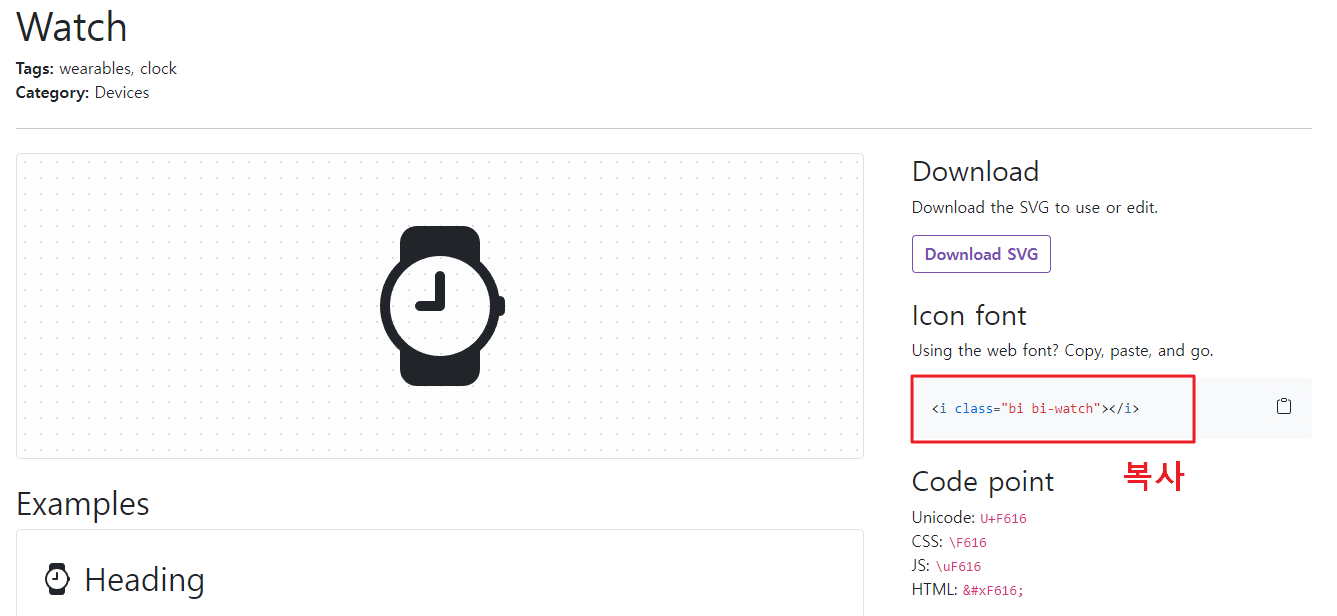
<i> 태그로 적용 방법

<head>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.6.0/font/bootstrap-icons.css" />
</head>
<body>
<i class="bi-check fs-5"></i>
<i class="bi-arrow-right-circle fs-5"></i>
</body>하나씩 알아보도록 하겠습니다.
<i class="bi-check fs-5"></i>
에서 bi- 다음의 아이콘 명을 적어주시면 그 아이콘으로 적용되게 됩니다.
만일 사과 아이콘을 적용하고 싶다면 bi-apple 이라고 써주면 적용 됩니다.
fs-5 는 font-size 5배수 크기 의 약자입니다.
만일 좀더 상세하게 아이콘의 속성을 조정하고 싶다면, css에서 아이콘 클래스명을 정의해 사용할수 있습니다.
.bi-check{
font-size: 22px;
line-height: 22px;
color:crimson;
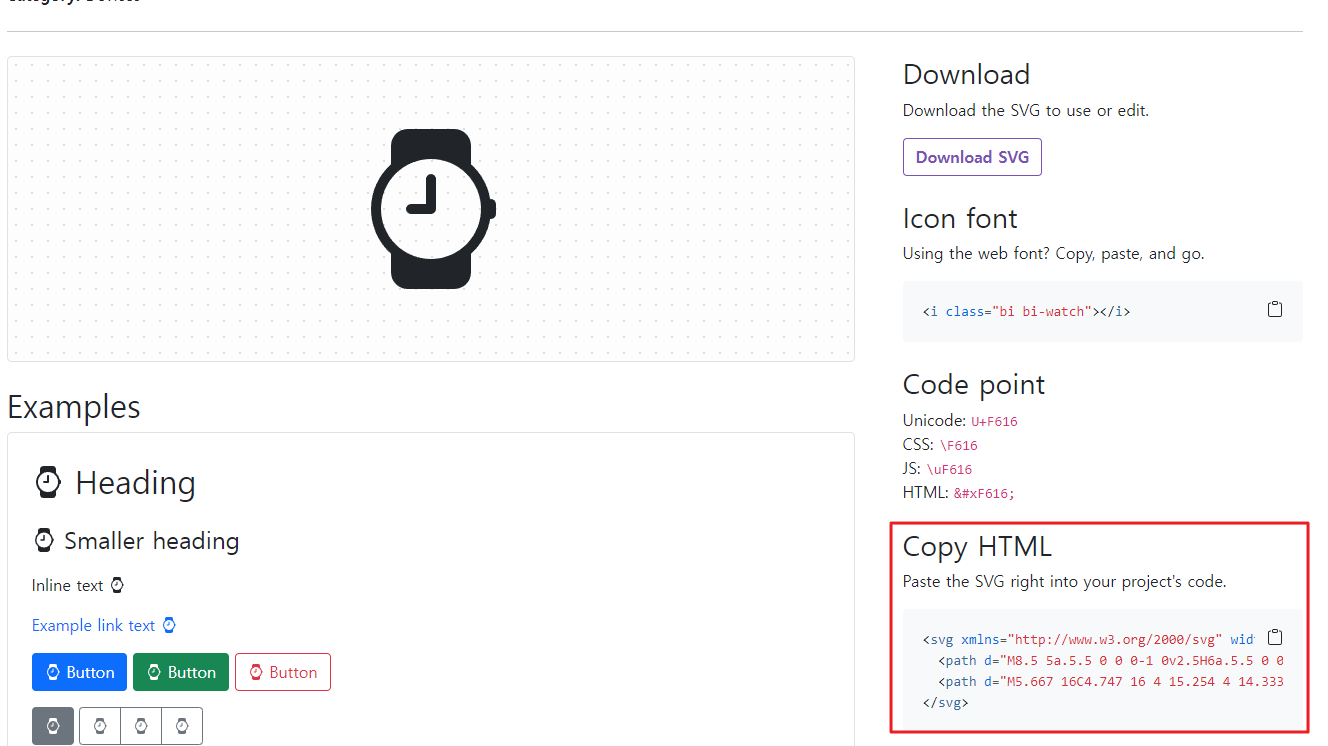
}<svg> 태그로 적용 방법

<head>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.6.0/font/bootstrap-icons.css" />
</head>
<body>
<!-- 그대로 body 태그안에 붙여넣으면 됩니다. -->
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-watch" viewBox="0 0 16 16">
<path d="M8.5 5a.5.5 0 0 0-1 0v2.5H6a.5.5 0 0 0 0 1h2a.5.5 0 0 0 .5-.5V5z"/>
<path d="M5.667 16C4.747 16 4 15.254 4 14.333v-1.86A5.985 5.985 0 0 1 2 8c0-1.777.772-3.374 2-4.472V1.667C4 .747 4.746 0 5.667 0h4.666C11.253 0 12 .746 12 1.667v1.86a5.99 5.99 0 0 1 1.918 3.48.502.502 0 0 1 .582.493v1a.5.5 0 0 1-.582.493A5.99 5.99 0 0 1 12 12.473v1.86c0 .92-.746 1.667-1.667 1.667H5.667zM13 8A5 5 0 1 0 3 8a5 5 0 0 0 10 0z"/>
</svg>
</body>
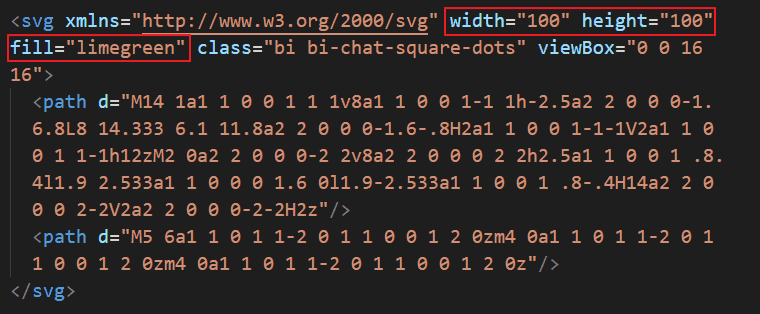
[부트스트랩 아이콘 svg 코드에서 크기와 색상 변경하기]
svg 코드를 넣은 경우 코드 내부의 속성을 변경해서 크기와 색상을 변경할 수 있습니다.

CSS 선택자로 디자인 할 수 있습니다.
svg.className {
width: 100px;
height: 100px;
color: limegreen;
}보너스) 부트스트랩 아이콘 클릭 이벤트 예시
See the Pen 부트스트랩 아이콘 클릭이벤트 예시 by barzz12 (@inpaSkyrim) on CodePen.
# 참고자료
https://www.inflearn.com/blogs/1446
이 글이 좋으셨다면 구독 & 좋아요
여러분의 구독과 좋아요는
저자에게 큰 힘이 됩니다.


