...

자바스크립트의 동기와 비동기
자바스크립트는 싱글 스레드 언어이기 때문에 한 번에 하나의 작업만 수행할 수 있다. 즉, 이전 작업이 완료되어야 다음 작업을 수행할 수 있게 된다. 우리가 프로그래밍을 하면서 일반적으로 각 함수와 코드들이 위에서 아래로 차례로 동작하는 방식이라고 할 수 있다. 이러한 코드 순차 실행을 동기(Synchronous) 라고 부른다.
그런데 동기 방식은 간단하고 직관적이지만, 작업이 오래 걸리거나 응답이 늦어지는 경우에는 전체적인 성능과 사용자 경험에 영향을 줄 수 있다. 예를 들어 서버에 데이터를 요청하고 응답을 받아야 하는 작업이 있다면, 응답이 올 때까지 다른 작업을 하지 못하고 대기해야 한다. 이렇게 되면 프로그램의 흐름이 멈추거나 지연되게 된다.

따라서 자바스크립트로 여러 작업을 동시에 처리하기 위해 비동기(Asynchronous) 라는 개념을 도입하여, 특정 작업의 완료를 기다리지 않고 다른 작업을 동시에 수행할 수 있도록 하였다. 자바스크립트를 배우다 보면 setTimeout() 함수나 fetch() 함수를 접해볼 것이고, 이들은 비동기로 동작한다는 소리를 한번 쯤은 들어본 적이 있을 것이다. 비동기는 메인 스레드가 작업을 다른 곳에 인가하여 처리되게 하고, 그 작업이 완료되면 콜백 함수를 받아 실행하는 방식으로, 쉽게 말해 작업을 백그라운드에 요청하여 처리되게 하여 멀티로 작업을 동시에 처리하는 것으로 보면 된다.

서버에 데이터를 요청하고 응답을 받아야 하는 작업이 있다면, 응답이 오는 것과 상관없이 다른 작업을 계속 이어나가 병렬로 작업을 동시 처리가 가능해져 프로그램의 흐름이 멈추거나 지연되지 않게 된다. 따라서 Task들이 병렬적으로 동시에 처리되게 되고 총 코드 실행 시간은 획기적으로 줄어들게 된다.
자바스크립트의 비동기 특징
비동기 처리의 유용성
예를 들어 웹 애플리케이션에서 데이터베이스 쿼리를 수행하는 작업이 있다고 가정해보자. 이 작업을 만일 동기적으로 수행하면, 데이터베이스에서 응답이 올 때까지 기다려야 한다. 그러면 이 때 웹 애플리케이션은 다른 요청을 처리하지 못하므로, 대규모 트래픽이 발생할 경우 웹 애플리케이션의 성능이 저하될 수 있다.
하지만 비동기 방식으로 데이터베이스 쿼리를 수행하면, 데이터베이스에서 응답이 올 때까지 기다리는 동안에도 다른 요청을 처리할 수 있게 된다. 결과가 주어지는데 시간이 걸리더라도 그 시간 동안 다른 작업을 할 수 있으므로 자원을 효율적으로 사용할 수 있는 것이다. 이렇게 비동기 방식을 사용하면, 대규모 트래픽에서도 안정적으로 동작할 수 있는 웹 애플리케이션을 만들 수 있다.
대표적으로 웹에서 비동기 처리를 가능하게 하는 Ajax 기술이 있다. 다른 서버에게 데이터를 요청할때 XMLHttpRequest 객체나 혹은 fetch 메서드로 요청을하게 하는데, 서버로부터 응답을 기다리는 동안에도 사용자와의 인터랙션을 유지할 수 있으므로 사용자 경험을 향상시킬 수 있게 된다.
// fetch 함수에 URL 전달
fetch("https://jsonplaceholder.typicode.com/todos/1")
.then(function(response) {
return response.json(); // 응답을 JSON 형식으로 변환
})
.then(function(data) {
console.log(data); // JSON 데이터를 출력
})
.catch(function(error) {
console.error(error); // 에러를 출력
});비동기의 병렬 처리 원리
아마 자바스크립트 개발자라면 필수로 익히는 것이 호출 스택과 이벤트 루프 일 것이다. 그리고 아래와 같은 그림을 눈빠지게 봐왔을 것이다. 비동기 함수의 콜백 함수가 이벤트 루프에 의해서 Callback Queue에 담기고 다시 싱글 스레드인 Call Stack에 담겨서 콜백 함수가 실행되는 동작 원리 까지는 아마 대부분의 강의에서 접해보고 넘어갔을 것이다.

그런데 자바스크립트는 싱글 스레드 언어라고 했는데 어떻게 작업(task)들을 동시에 처리가 가능하는 것일까?
이에 대해 정확히 설명하지 못하는 독자분들은, 아마 다른 곳에서 자바스크립트 이벤트 루프와 호출 스택 과정을 학습하는데 있어 높은 확률로 Call Stack 우측에 있는 Web APIs 에 대해서 대충 보고 넘어갔을 것이다. 왜냐하면 자바스크립트를 실행하는 콜 스택(Call Stack)은 싱글 스레드지만, 서버에게 리소스를 요청하거나 파일 입출력 혹은 타이머 대기 작업을 실행하는 Web APIs 들은 멀티 스레드이기 때문에 동시 작업 처리가 가능하기 때문이다. (멀티 스레드를 잘 모른다면 백그라운드에서 동시에 처리된다고 이해하면 된다)

Web API는 타이머, 네트워크 요청, 파일 입출력, 이벤트 처리 등 브라우저에서 제공하는 다양한 API를 포괄하는 API의 총칭이다. 브라우저마다 다르겠지만, 크롬 브라우저 일 경우 Web API는 멀티 스레드로 구현되어 있다.
즉, 브라우저라는 소프트웨어가 멀티 스레드 이기 때문에 메인 자바스크립트 스레드를 차단하지 않고 다른 스레드를 사용하여 Web API의 작업을 처리하여 동시 처리가 가능한 것이다.
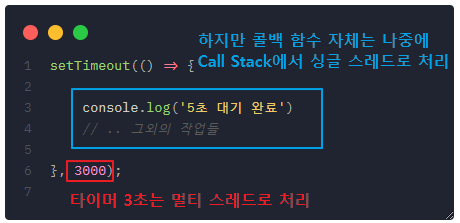
만일 아래와 같이 3초를 대기하는 setTimeout 비동기 함수와 그외 작업(Task)들이 있다고 한다면, 이 setTimeout 코드가 Web APIs 들 중 타이머 처리를 담당하는 Timer API에 넘어가서 3000ms 밀리초를 병렬로 처리되면서, 동시에 메인 콜 스택의 Task1, Task2 ... 를 처리하는 것이다.
setTimeout(() => {
console.log('5초 대기 완료')
}, 3000);
Task1();
Task2();
Task3();
정리하자면 브라우저는 멀티스레드로 이루어져 있고 비동기 함수는 이러한 동시적 처리 작업 원리 덕분에 우리는 비동기 함수를 통해 성능 향상을 누릴 수 있었던 것이었다.
🔄 자바스크립트 이벤트 루프 구조 & 동작 원리
자바스크립트 비동기와 이벤트 루프 브라우저의 멀티 스레드로 작업을 동시에 Javascript는 싱글 스레드 언어라고 들어본 적이 있을 것이다. '싱글' 스레드라 한 번에 하나의 작업만 수행이 가능하
inpa.tistory.com
왜 완벽한 멀티 스레딩이 아닌가
setTimeout을 이용해 비동기의 멀티 작업 처리를 설명했지만, 사실 자바스크립트의 비동기는 완벽한 멀티 스레딩이 아니다. 왜냐하면 타이머 3000ms 만 병렬적으로 처리되고, 그 안의 콜백 함수 실행 코드는 추후에 이벤트 루프에 인해 콜 스택(Call Stack)에 들어가 싱글 스레드로 처리되기 때문이다.

setTimeout 뿐만 아니라 fetch 비동기 함수도 마찬가지이다. 서버에 요청해서 리소스를 다운로드 하는 것은 멀티 스레드로 병렬적으로 처리되지만, 요청이 완료되고 나서의 후처리 then 핸들러의 콜백 함수는 콜 스택에 별도로 처리된다.

병렬로 동시 처리할꺼면 전체를 완전히 처리할 것이지 왜 이런식으로 번거롭게 나눈 것일까?
아마 자바의 멀티 스레드(Thread) 프로그래밍을 해보신 독자분들은 이에 대한 이유를 알고 있을 것이다. 완전한 병렬 처리는 성능 만큼은 이득을 얻을수 있을지도 모르겠지만, 항상 동시성 문제가 따라와 synchronized 처리가 수반된다는 사실 말이다. 자바스크립트 비동기만 배우신 분들은 이에 대해 잘 와닿지 않을 수 있지만, 이 synchronized 처리를 잘못하면 오히려 성능 감소가 일어나기 때문에 고난이도의 지식과 실력을 요구한다. 따라서 자바스크립트에서는 동시성 문제에 대해 심플하게 처리하기 위해 비동기 콜백 함수 방식을 채택하였다고 보면 된다. 이밖에 자바스크립트 언어를 설계할 과거 당시에는 멀티 프로세서 컴퓨터는 보편적이지 않았을 뿐더러 자바스크립트가 처리할 코드 양도 적었기 때문이라는 이유도 있다.
자바스크립트도 멀티 스레딩을 사용하고 싶어
그럼 자바스크립트는 영원히 멀티 스레딩을 구현 못하는 것일까? 그래서 나온 것이 바로 웹 워커(web workers)이다. 웹 워커를 이용하면 자바스크립트도 자바의 스레드와 같이 멀티 스레드 프로그래밍을 할 수가 있다.
// 웹 워커 스크립트 파일(worker.js)
self.addEventListener('message', function(e) {
// 메인 스크립트로부터 메시지를 받으면 실행할 함수
var result = "Hello " + e.data;
self.postMessage(result); // 결과를 메인 스크립트로 전송
}, false);// 메인 스크립트에서 웹 워커 사용 예시
var worker = new Worker('./worker.js'); // 웹 워커 객체 생성
worker.addEventListener('message', function(e) {
// 웹 워커로부터 메시지를 받으면 실행할 함수
console.log(e.data); // 결과 출력
}, false);
worker.postMessage('World'); // 웹 워커에게 메시지 전송
Node.js에서도 Worker_Threads 모듈로 멀티 스레드를 구현할 수 있다.
브라우저의 비동기 처리
이러한 비동기 원리는 꼭 자바스크립트 언어 뿐만 아니라 브라우저의 HTML 마크업 언어에서도 동일하게 적용된다. HTML 의 파싱 동작 방식을 예로 들 수 있는데, 아래와 같이 다음과 같이 <script> 태그를 HTML 파일의 <head> 태그 안에 넣으면, 자바스크립트 파일이 다운로드되고 실행될 때까지 HTML 파싱이 중단되게 된다. 이는 사용자가 웹 페이지의 내용을 보는데 오래 기다려야 하게 된다.
<!DOCTYPE html>
<html>
<head>
<script src="script1.js"></script>
<script src="script2.js"></script>
<script src="script3.js"></script>
</head>
<body>
<h1>웹 페이지 제목</h1>
<p>웹 페이지 내용</p>
</body>
</html>
자바스크립트에 비동기 함수가 있다면 html에도 비동기를 이용할 수 있는 기술이 있다. 바로 <script> 태그에 붙이는 async 과 defer 키워드 이다. async와 defer 속성은 자바스크립트 파일을 비동기적으로 다운로드하고 실행할 수 있게 해준다. 이렇게 하면 HTML 파싱과 자바스크립트 다운로드가 동시에 진행되어 페이지 로딩 속도를 향상시킬 수 있게 된다.
<!DOCTYPE html>
<html>
<head>
<script async src="script1.js"></script>
<script async src="script2.js"></script>
<script async src="script3.js"></script>
</head>
<body>
<h1>웹 페이지 제목</h1>
<p>웹 페이지 내용</p>
</body>
</html>
그림을 비교하면 똑같은 작업을 처리하는데 있어 Asynchronous가 총 걸린 Time이 더 적은걸 볼 수 있다.
이 역시 위에서 배운 자바스크립트와 Web APIs 원리와 같이, 파일 다운로드 동작 자체를 비동기로 브라우저 내부의 멀티 스레드에 양도하고 계속 html 파싱을 이어나가면서 동시에 파일을 다운받는 원리이다.
HTML의 비동기는 자바스크립트의 콜 스택과 이벤트 루프 동작과는 별개로 브라우저 내부 구현에 의존하는 것이다.
웹 어플리케이션을 이용하는 사용자들은 빠른 서비스를 원하지, 불러오는 속도가 느리고 반응이 없는 것을 원하지 않기 때문에 비동기적으로 페이지를 구성하는 것은 필수 스킬이라 볼 수 있다.
비동기 처리의 문제점
다만 성능 향상을 위해 비동기 처리를 이용할때 주의해야 할 점이 있다. Asynchronous는 요청한 작업의 완료 여부를 기다리지 않고 자신의 그다음 작업을 계속 수행해 나간다고 했다. 그런데 만일 그다음 실행할 작업이 이전에 요청한 작업의 결과가 반드시 필요할 경우 문제가 생긴다.
쉽게 예를 들어보면 아래의 html의 스크립트 코드는 에러를 일으키게 된다. 왜냐하면 $('body').appned() 코드는 제이쿼리 전용 코드로서 제이쿼리 라이브러리 파일이 다운을 모두 받은 상태여야만 사용할 수 있기 때문이다. 하지만 제이쿼리 소스파일 호출을 비동기적으로 진행해 소스파일이 다운로드 되기도 전에 제이쿼리 코드를 사용했으니 에러가 일어나는게 당연한 것이다. (만일 소스파일 다운을 엄청 빨리한다면 에러가 일어나지 않을 수 있다)
<script async src='https://code.jquery.com/jquery-3.6.0.min.js'></script>
<script>
// 제이쿼리 파일을 비동기적으로 호출하고 바로 제이쿼리 전용 코드를 실행 시켰기 때문에 에러가 발생하다
$('body').append('<h1>Hello World</h1>'); // ! ERROR
</script>이밖에도 서버로부터 데이터를 받을때 비동기 함수의 결과가 동기적으로 실행되는 코드에 영향을 줄 때도 문제가 된다.
예를 들어 다음 코드는 서버의 데이터베이스를 조회하여 데이터를 가져오는 로직을 간단하게 표현한 예제이다. getDB() 함수를 통해 데이터베이스를 조회하는데, 이때 조회 시간이 3초 걸린다고 가정하자. 그리고 DB로부터 응답을 받게 되면 data 변수에 저장하고 값을 두배 곱셈 연산 후 출력하려고 한다.
function getDB() {
let data;
// 데이터베이스에서 값을 가져오는 3초 걸린다고 가정 (비동기 처리)
setTimeout(() => {
data = 100;
}, 3000);
return data;
}
function main() {
let value = getDB();
value *= 2;
console.log('value의 값 : ', value);
}
main(); // 메인 스레드 실행
하지만 결과를 확인해 보니 data 변수에 NaN이라는 이상한 값이 들어가 있다. 왜 이런 결과가 나왔을까? 그 이유는 비동기 함수인 setTimeout 함수가 3초 동안 대기하는 동안 완료될 때까지 기다리지 않고 다음 코드인 console.log(data)를 실행하 였기 때문이다. 이때 data 변수에는 아직 데이터가 저장되지 않았으므로 여기에 연산을 하니 이상한 값이 출력되는 것이다.
그렇다면 위와 같이 작업의 순서를 맞추는 것이 필수 불가결일 경우 어쩔수 없이 비동기를 포기하고 동기로 처리해야 되나 싶지만, 이를 해결하는 몇가지 기법이 있다. 가장 대표적인 것이 콜백 함수 기법이다.
비동기를 알맞게 처리하기 위한 기법
비동기와 콜백 함수
흔히 비동기를 다룰때 자주 엮여 등장하는 개념이 콜백(callback) 함수이다. 콜백 함수는 자바스크립트의 일급 객체 특성을 이용해 함수의 매개변수에 함수 자체를 넘겨, 함수 내에서 매개변수 함수를 실행하는 기법을 말한다.
비동기 방식은 요청과 응답의 순서를 보장하지 않는다. 따라서 응답의 처리 결과에 의존하는 경우에는 콜백 함수를 이용하여 작업 순서를 간접적으로 끼워 맞출 수 있다. 콜백 함수 방식으로 위의 문제 코드를 수정하면 다음과 같게 된다.
function getDB(callback) {
// 데이터베이스로부터 3초 후에 데이터 값을 받아온 후, 콜백 함수 호출
setTimeout(() => {
const value = 100;
callback(value);
}, 3000);
}
function main() {
// 호출할 작업에 콜백 함수를 넘긴다
getDB(function(value) {
let data = value * 2;
console.log('data의 값 : ', data);
});
}
main();
위 코드는 콜백 함수 내에서 data 변수의 값을 받아 출력하므로, 비동기 작업이 완료된 후에 출력되게 된다. 즉, 콜백 함수는 비동기 함수에서 작업 결과를 전달받아 처리하는데 사용되어 작업 순서를 맞출수 있게 되는 것이다. 따라서 비동기 함수와 콜백 함수는 서로 밀접한 관계를 가지고 있다고 말하는 것이다.
다만 너무 복잡하게 얽힌 비동기 처리 때문에 콜백 함수 방식은 코드 복잡도를 증가시켜, 개발자가 어플리케이션의 흐름을 읽기 어려워지는 등의 문제가 있을 수 있어 잘못하면 콜백 지옥(callback hell) 에 빠질수 있다는 단점이 있다. 조금 억지스러운 코드지만 정말로 콜백 함수들을 복잡하게 중첩하여 구성한다면 아래와 같은 '아됴겐'에 맞아 허리가 구부러진 우스꽝 스러운 코드 모양이 되게 된다.

비동기와 프로미스 객체
콜백 함수는 엄연히 말하자면 비동기를 순차적으로 처리하기 위한 일종의 '편법' 같은 것이지 정식으로 지원하는 비동기 전용 함수가 아니다. 따라서 자바스크립트의 Promise 객체는 이러한 한계점을 극복하기 위해 비동기 처리를 위한 전용 객체로서 탄생하였다. Promise는 비동기 작업의 성공 또는 실패와 그 결과값을 나타내는 객체이다. 그래서 Promise를 사용하면 비동기 작업을 쉽고 깔끔하게 연결할 수 있게 된다.
function getDB() {
return new Promise((resolve) => {
setTimeout(() => {
const value = 100;
resolve(value);
}, 3000);
});
}
function main() {
getDB()
.then((value) => {
let data = value * 2;
console.log('data의 값 : ', data);
})
.catch((error) => {
console.error(error);
});
}
main();📚 자바스크립트 Promise 개념 & 문법 정복하기
콜백 지옥을 탈출하는 새로운 문법 자바스크립트에서 '비동기 처리' 란 현재 실행중인 작업과는 별도로 다른 작업을 수행하는 것을 말한다. 예를 들어 서버에서 데이터를 받아오는 작업은 시간
inpa.tistory.com
비동기와 async / await
하지만 프로미스도 완벽한 해결책은 아니다. 왜냐하면 Callback Hell이 있듯이 지나친 then 핸들러 함수의 남용으로 인한 Promise Hell이 존재하기 때문이다. 즉, 프로미스가 여러 개 연결되면 코드가 길어지고 복잡해질 수 있다는 것이다. 그래서 자바스크립트에는 async/await라는 문법이 또한 추가되었다. async/await는 프로미스를 기반으로 하지만, 마치 동기 코드처럼 작성할 수 있게 해준다. 비동기 작업을 쉽게 읽고 이해할 수 있게 해주기 때문에 비동기 작업을 처리할 일이 있다면 대게 async/await 방식을 쓰는 것이 보통이다.
자바스크립트에서 Promise나 async/await와 같은 문법을 사용하는 이유도 이런 비동기 처리의 흐름을 좀 더 명확하게 인지하고자 하는 노력인 것이다.
function getDB() {
return new Promise((resolve, reject) => {
// 데이터베이스에서 값을 가져오는 3초 걸린다고 가정 (비동기 처리)
setTimeout(() => {
const value = 100;
resolve(value); // Promise 객체 반환
}, 3000);
});
}
async function main() {
let data = await getDB(); // await 키워드로 Promise가 완료될 때까지 기다린다
data *= 2;
console.log('data의 값 : ', data);
}
main(); // 메인 스레드 실행📚 자바스크립트 Async/Await 개념 & 문법 정복
자바스크립트 비동기 처리 3가지 방식 자바스크립트는 싱글 스레드 프로그래밍 언어기 때문에 멀티 작업을 하기 위해선 비동기 처리 방식이 자주 쓰인다. 비동기 처리는 백그라운드로 동작되기
inpa.tistory.com
그럼 무조건 await가 답인가?
이렇게 보면 async/await이 비동기를 처리함에 있어 callback이나 Promise 방식보다 훨씬 좋아 보이지만, 사용 방법에 따라서는 코드가 복잡해질 수도 있다. 따라서 이 비동기 처리에 대한 3가지 방식은 용도에 맞춰서 적절히 사용해야 한다.
왜냐하면 callback 방식은 별 다른 키워드 없이도 정말 단순하게 구현할 수 있는 문법이기 때문에, 콜백 지옥을 맞이할 정도의 복잡한 상황이 아닐 때면 오히려 사용하면 가독성이 좋다. 대표적인 예로 Node.js의 Express 프레임워크는 서버 라우팅을 콜백 함수로 처리하는 방식을 제공한다.
const express = require("express"); // Express 모듈 불러오기
const app = express(); // Express 앱 객체 생성
// /home url 경로에 GET 요청이 들어오면 이에 대한 라우팅 정의
app.get("/home", function (req, res) {
// 응답 보내기
res.send("Hello, Express!");
});따라서, 콜백 함수는 복잡하기 않고 비교적 심플한 비동기 작업을 처리해야 할 때 사용하면 오히려 프로미스 방식보다 더 좋을 수 있다. 반면에 비교적 복잡한 비동기 작업을 처리할 때는 Promise 객체를 사용하면 코드를 보다 간결하게 작성할 수 있다.
# 참고자료
https://velog.io/@nittre/%EB%B8%94%EB%A1%9C%ED%82%B9-Vs.-%EB%85%BC%EB%B8%94%EB%A1%9C%ED%82%B9-%EB%8F%99%EA%B8%B0-Vs.-%EB%B9%84%EB%8F%99%EA%B8%B0
https://dev.to/lydiahallie/javascript-visualized-event-loop-3dif
https://medium.com/sjk5766/javascript-%EB%B9%84%EB%8F%99%EA%B8%B0-%ED%95%B5%EC%8B%AC-event-loop-%EC%A0%95%EB%A6%AC-422eb29231a8
이 글이 좋으셨다면 구독 & 좋아요
여러분의 구독과 좋아요는
저자에게 큰 힘이 됩니다.


