Library/JQuery
📚 제이쿼리 선택자(Selector) 종류 총정리
인파_
2021. 10. 6. 19:05

jQuery CSS 선택자 모음
기본 선택자
| 선택자 | 예제 | 설명 |
| * | $("*") | 모든 요소를 선택 |
| .class | $(".class") | 지정한 클래스를 가지는 모든 요소를 선택 |
| element | $("element") | 지정된 태그명을 가지는 모든 요소를 선택 |
| #id | $("#id") | 지정한 ID 속성을 가지는 하나의 요소를 선택 |
| , | $("selector1, selecotr2") | 모든 지정한 선택자들의 결과들을 결합하여 선택 |
자식 선택자 (child)
| 선택자 | 예제 | 설명 |
| :first-child | $("div:first-child") | 부모의 첫 번째 자식인 모든 요소를 선택 |
| :first-of-type | $("div:first-of-type") | 동일한 요소 이름의 형제 중 첫 번째 요소를 모두 선택 |
| :last-child | $("div:last-child") | 부모의 마지막 하위 요소인 모든 요소를 선택 |
| :last-of-type | $("div:last-of-type") | 동일한 name 요소의 형제 중 마지막 요소인 모든 요소를 선택 |
| :nth-child(index/even/odd/equation) | $("div:nth-child(2)") | 부모의 n 번째 자식인 모든 요소를 선택 |
| :nth-last-child(index/even/odd/equation) | $("div:last-child(2)") | 마지막 요소에서 첫 번째 요소까지 계산하여 부모의 n 번째 자식인 모든 요소를 선택 |
| :nth-last-of-type(index/even/odd/equation) | $("div:nth-last-of-type(2)") | 마지막 요소부터 첫 번째 요소까지 같은 name 요소를 가진 형제와 관련하여 부모의 n 번째 자식인 모든 요소 선택 |
| :nth-of-type(index/even/odd/equation) | $("div:nth-of-type(2)") | 동일한 name 요소를 갖는 형제와 관련하여 부모의 n번째 자식인 모든 요소 선택 |
| :only-child | $("div:only-child") | 부모의 유일한 자식인 모든 요소를 선택 |
| :only-of-type | $("div:only-of-type") | 동일한 name 요소를 갖는 형제 노드가 없는 모든 요소 선택 |
계층 선택자 (Hierarchy)
| 선택자 | 예제 | 설명 |
| > :: parent > child | $("ul > li") | "parent"로 지정된 요소의 "child"로 지정된 모든 직접 자식 요소 선택 |
| (공백) :: ancestor descendant | $("form input") | 지정된 조상의 자손인 모든 요소 선택 |
| + :: prev + next | $("label+input") | 형제 "prev"가 바로 앞에 오는 "next"와 일치하는 다음 요소 모두 선택 |
| ~ :: prev~siblings | $("#prev~div") | "prev"요소 다음에 오는 모든 형제 요소를 선택하고, 상위 요소가 같으며 필터링 "siblings" 선택자와 일치하는 요소 |
속성 선택자 (Attribute)
| 선택자 | 예제 | 설명 |
| [attribute|='value'] | $("[name|=apple]") | 속성 name값이 apple이거나, apple- 으로 시작하는 요소 |
| [attribute*='value'] | $("[name*=apple]") | 속성 name값이 apple이란 단어를 포함하는 요소 (어느 위치든) |
| [attribute~='value'] | $("[name~=apple]") | 속성 name값이 apple이거나 apple 공백 / 공백 apple 으로 구분된 단어를 포함하는 요소 |
| [attribute$='value'] | $("[name$=apple]") | 속성 name값이 apple이거나 apple로 정확히 끝나는 값인 요소 비교는 대소 문자를 구분함. |
| [attribute='value'] | $("[name=apple]") | 속성 name값이 정확히 apple인 요소 |
| [attribute!='value'] | $("[name!=apple]") | 속성 name값이 apple을 아예 갖지 않거나, apple 이외의 값을 갖지 않는 요소 |
| [attribute^='value'] | $("[name^=apple]") | 속성 name값이 apple이거나, apple로 정확히 시작하는 요소 |
| [attribute] | $("[name]") | 속성 name을 갖고있는 요소 |
| [attribute='value'][attribute2='value2'] | $("[name=apple][name2=banana]") | 각 속성 선택자들이 and로 일치하는 요소 |
<inuput type="text"/>
<script>
$('input[type=text]').val("텍스트 값추가");
</script>
속성 선택자 연습해보기
우측의 선택자 버튼을 눌러 어느 문자열이 해당되는지 식별할 수 있다.
jQuery 전용 선택자 모음
jQuery에서는 기본적으로 공통으로 쓰이는 CSS 선택자 뿐만 아니라 몇몇 제이쿼리 전용 비표준 선택자도 지원한다
기본 css 선택자로는 부족하여 사용자 편의성을 위해 제이쿼리에서 자체적으로 추가한 선택자 문법이라고 보면 된다.
이러한 비표준 선택자를 사용하면 선택한 요소를 저장하거나, 그 결과에 대해 필터링까지 할 수 있다.
기본 필터 선택자(Basic Filter)
| 선택자 | 예제 | 설명 |
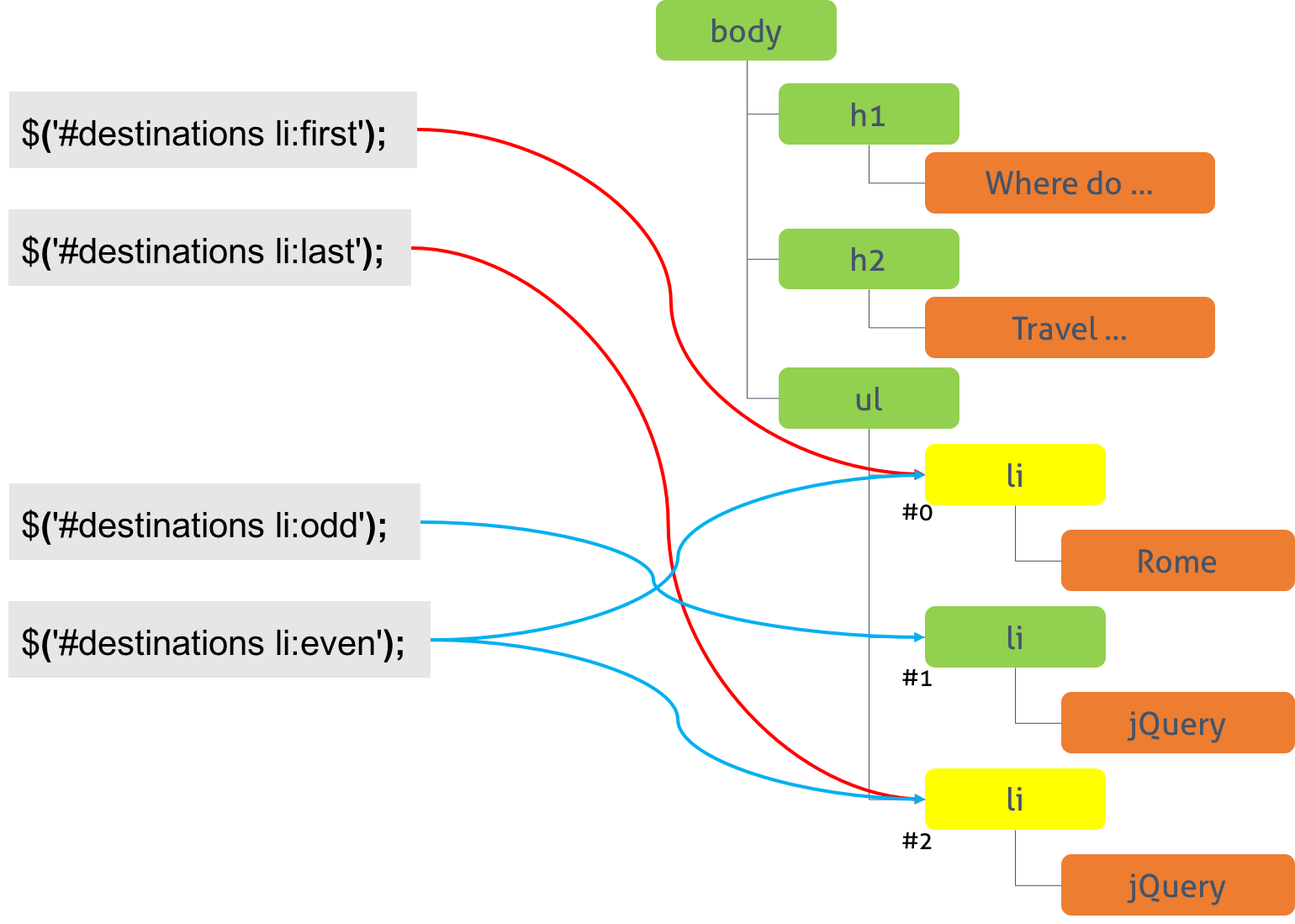
| :odd | $("div:odd") | 홀수 번째에 위치한 문서 객체를 선택함 |
| :even | $("div:even") | 짝수 번째에 위치한 문서 객체를 선택함 |
| :first | $("div:first") | 첫 번째 위치한 문서 객체를 선택함 |
| :last | $("div:last") | 마지막에 위치한 문서 객체를 선택함 |

| 선택자 | 예제 | 설명 |
| :root | $("div:root") | document의 루트 요소 선택 |
| :target | $("div:target") | document의 URL의 flagment 식별자로 지정된 대상 요소를 선택 |
| :header | $("div:header") | h1, h2, h3 등과 같이 헤더인 모든 요소를 선택 |
| :empty | $("div:empty") | 자식이 없는 모든 요소(텍스트 노드 포함)를 선택 |
| :parent | $("div:parent") | 하나 이상의 하위 노드(요소 또는 텍스트)가 있는 모든 요소를 선택 |
함수 필터 선택자(function Filter)
| 선택자 | 예제 | 설명 |
| :eq(index) | $("div:eq(1)") | 일치하는 집합 내의 인덱스 n에 있는 요소를 선택 |
| :gt(index) | $("div:gt(2)") | 일치하는 세트 내의 인덱스보다 큰 인덱스에서 모든 요소를 선택 |
| :lang(language) | $("div:lang(en-us)") | 지정된 언어의 모든 요소를 선택 |
| :lt(index) | $("div:lt(4)") | 일치하는 집합 내의 인덱스보다 작은 인덱스에서 모든 요소를 선택 |
| :not(selector) | $("div:not(:checked)") | 지정된 선택자와 일치하지 않은 모든 요소를 선택 |
| :contains(text) | $("div:contains('Hello'") | 지정된 텍스트를 포함하는 모든 요소를 선택 |
| :has(selector) | $("div:has(p)") | 지정한 선택자와 일치하는 요소를 하나 이상 포함하는 요소를 선택 |
| :animated | $("div:animated") | 선택자를 실행할 때 애니메이션 진행 상태에 있는 모든 요소를 선택 ":not(:animated)" => 애니메이션중이지 않은것 |
입력 양식 폼(Form) 필터 선택자
| 선택자 | 예제 | 설명 |
| :button | $(":button") | input 태그중 type 속성이 button인 문서 객체와 button 태그를 선택 |
| :checkbox | $(":checkbox") | 체크박스 유형의 모든 요소 선택 |
| :checked | $(":checked") | 체크되거나 선택된 모든 요소와 일치한 요소 선택 |
| :disabled | $(":disabled") | 비활성화된 모든 요소 선택 |
| :enabled | $(":enabled") | 활성화된 모든 요소 선택 |
| :file | $(":file") | 파일 유형의 모든 요소를 선택 |
| :focus | $(":focus") | 현재 포커스가 있는 요소 선택 |
| :image | $(":image") | 이미지 유형의 모든 요소 선택 |
| :input | $(":input") | 모든 input, textarea, select, button 요소 선택 |
| :password | $(":password") | 패스워드 유형의 모든 요소 선택 |
| :radio | $(":radio") | 라디오 유형의 모든 요소 선택 |
| :reset | $(":reset") | reset 유형의 모든 요소 선택 |
| :selected | $(":selected") | 선택된 모든 요소 선택 |
| :submit | $(":submit") | submit 유형의 모든 요소 선택 |
| :text | $(":text") | text 유형의 모든 input 요소 선택 |
<select>
<option>사과 </option>
<option>딸기 </option>
<option>수박 </option>
<option>멜론 </option>
</select>
<script>
$('select > option:selected').val(); // select 로 선택된 값이 찾기
</script>
가시성 필터 선택자 (Visibility Fileter)
| 선택자 | 예제 | 설명 |
| :hidden | $("div:hidden") | hidden 된 모든 요소 선택 |
| :visible | $("div:visible") | visible인 모든 요소 선택 |
# 참고자료
https://poiemaweb.com/jquery-basics
https://hane-1.tistory.com/33
https://hane-1.tistory.com/36