📚 제이쿼리 메소드 종류 총정리

jQuery 메소드 정리
요소 getter & setter
| 메소드 | 설명 |
| .html() | 해당 요소의 HTML 콘텐츠를 반환하거나 설정함. |
| .text() | 해당 요소의 텍스트 콘텐츠를 반환하거나 설정함. |
| .width() | 선택한 요소 중에서 첫 번째 요소의 너비를 픽셀 단위의 정수로 반환하거나 설정함. |
| .height() | 선택한 요소 중에서 첫 번째 요소의 높이를 픽셀 단위의 정수로 반환하거나 설정함. |
| .attr() | 해당 요소의 명시된 속성의 속성값을 반환하거나 설정함. |
| .val() | <form>요소의 값을 반환하거나 설정함. .value = 같은 거 |
html()
== innerHTML과 같다.
<p>안녕하세요.</p>
<script>
$("p").html(); // <p>안녕하세요.</p>
$("p").html("<div class='wrap'>devkuma입니다.</div>");
</script>
text()
== textContent와 같다.
<p>안녕하세요.</p>
<script>
$("p").text(); // 안녕하세요
$("p").text("devkuma입니다.");
</script>
width(), height()
// setter
$("img").width(300);
$("img").height(300);
// getter
var imgWidth = $("img").width();
var imgHeight = $("img").height();
$("p").html("가로 길이:" + imgWidth + ", 높이 :" + imgHeight);
attr()
== setAttribute() 와 getAttribute() 같다.
안에 인자를 주냐 안주냐에 따라 set, get이 정해진다.
// <img>요소의 src 속성값을 읽어오는 getter 메소드
$("img").attr("src");
// <img>요소의 src 속성값을 새로운 값으로 설정하는 setter 메소드
$("img").attr("src", "/examples/images/img_flag.png");
val()
form태그의 value를 설정하거나 가져온다.
<select>
<option>사과 </option>
<option>딸기 </option>
<option>수박 </option>
<option>멜론 </option>
</select>
<script>
$('select > option:selected').val(); // select 로 선택된 값이 찾기
</script>요소 내부(자식) 추가
| 메소드 | 설명 |
| .append() | 선택한 요소의 마지막에 새로운 요소나 콘텐츠를 추가함. |
| .prepend() | 선택한 요소의 처음에 새로운 요소나 콘텐츠를 추가함. |
| .appendTo() | 선택한 요소를 해당 요소의 마지막에 삽입함. |
| .prependTo() | 선택한 요소를 해당 요소의 처음에 삽입함. |

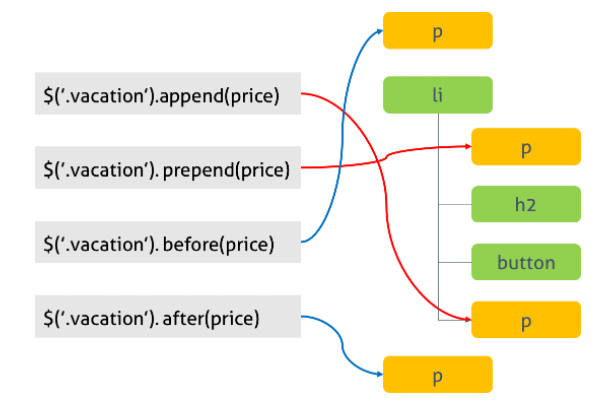
append()
.append() 메소드는 선택한 요소의 안에 '해당 요소의 마지막'에 추가한다.
자식을 추가해서 넣는다 와 같은 말이다.
$("#list").append("<li>새로 추가된 아이템이에요!</li>");
appendTo()
.appendTo() 메소드는 선택한 요소를 '해당 요소의 마지막'에 추가한다.
동작은 .append() 메소드와 동일하지만, 소스(source)와 타겟(target)의 위치가 서로 반대로 되어 있다.
$("<span>jQuery입니다.</span>").appendTo("p");요소 외부 추가
| 메소드 | 설명 |
| .before() | 선택한 요소의 바로 앞에 새로운 요소나 콘텐츠를 추가함. |
| .after() | 선택한 요소의 바로 뒤에 새로운 요소나 콘텐츠를 추가함. |
| .insertBefore() | 선택한 요소를 해당 요소의 앞에 삽입함. |
| .insertAfter() | 선택한 요소를 해당 요소의 뒤에 삽입함. |
after()
.after() 메소드는 선택한 요소의 밖에 '바로 뒤쪽에' 새로운 요소나 콘텐츠를 추가한다.
※ append() 차이점
: append는 p의 내부에서 자식으로서 추가하는거고
: after는 p의 외부 에서 바로 다음에 추가하는 거다.
$("p").after("<div>" + (++i) + "번째 문장입니다.</div>");
insertAfter()
동작은 .after() 메소드와 같지만, 소스(source)와 타겟(target)의 위치가 서로 반대로 되어 있다.
$("<div>" + (++i) + "번째 문장입니다.</div>").insertAfter("p");요소 감싸기
| 메소드 | 설명 |
| .wrap() | 선택한 요소를 포함하는 새로운 요소를 추가함. |
| .wrapAll() | 선택한 모든 요소를 포함하는 새로운 요소를 추가함. |
| .wrapInner() | 선택한 요소에 포함되는 새로운 요소를 추가함. |
wrap()
.wrap() 메소드는 '선택한 요소'를 하나하나씩 감싼다.
어렵게 생각할 필요없다.
랩을 씌우다. 랩은 물건을 감싸는 용도다.
즉 요소를 씌우다 로 이해하면 된다.
<p>안녕하세요.</p>
<p>devkuma입니다.</p>
<script>
$("p").wrap("<div class='wrap'></div>"); // <p>태그를 <div>로 감싼다.
// 풀어쓰면 다음과 같다.
// $("p").before($("<div class='wrap'></div>")); //새로운 div요소를 추가
// $("div.wrap")[0].append($("p")[0]); // div에 자식으로 p 추가
// $("div.wrap")[1].append($("p")[1]); // div에 자식으로 p 추가
// $("body > p").remove(); // 남은 p지움
</script>

wrapAll()
.wrapAll() 메소드는 '선택한 요소'를 한꺼번에 모아서 감싼다.
$("p").wrapAll("<div class='wrap'></div>");
wrapInner()
.wrapInner() 메소드는 '선택한 요소 안`에 있는 걸 감싼다.
다른건 요소 자체를 감싸지만, Inner은 안 내용물을 감싼다.
<p>안녕하세요. devkuma입니다.</p>
<script>
$("p").wrapInner("<div class='wrap'></div>");
</script>

요소 복사
| 메소드 | 설명 |
| .clone() | 선택한 요소를 복사하여 새로운 요소를 생성함. |
$("#firstItem").clone().appendTo("#list");.clone() 메소드는 기존의 HTML 요소를 복사하여 새로운 HTML 요소를 생성할 뿐이다.
따라서 반드시 .append() 메소드나 .appendTo() 메소드와 같은 다른 메소드를 이용하여 요소를 추가해야 한다.
요소 대체
| 메소드 | 설명 |
| .replaceAll() | 선택한 요소를 지정된 요소로 대체함. |
| .replaceWith() | 선택한 모든 요소를 지정된 요소로 대체함. |
replaceAll()
| $(바뀌게 될 요소).replaceWith(바꾸고 싶은 요소); |
<div class="container">
<div class="inner first">Hello</div>
<div class="inner second">And</div>
<div class="inner third">Goodbye</div>
</div>
<script>
$( "<h2>New heading</h2>" ).replaceAll( ".inner" );
// inner클래스의 요소들을 <h2>로 바꾼다.
/* 결과
<div class="container">
<h2>New heading</h2>
<h2>New heading</h2>
<h2>New heading</h2>
</div> */
</script>
replaceWith()
| $(바꾸고 싶은 요소).replaceWith(바뀌게 될 요소); |
.replaceWith() 메소드의 동작은 .replaceAll() 메소드와 비슷하지만,
소스(source)와 타겟(target)의 위치가 서로 반대이다.
또한, .replaceWith() 메소드는 지정된 요소로 대체되어 제거된 기존 요소를 반환한다.
.replaceAll() 메소드와 .replaceWith() 메소드는 제거된 요소와 관련된 모든 데이터와 이벤트 핸들러도 같이 제거한다.
요소 삭제
| 메소드 | 설명 |
| .remove() | 선택한 요소를 DOM 트리에서 삭제함. (삭제된 요소와 연관된 제이쿼리 데이터나 이벤트도 같이 삭제됨) |
| .detach() | 선택한 요소를 DOM 트리에서 삭제함. (삭제된 요소와 연관된 제이쿼리 데이터나 이벤트는 유지됨) |
| .empty() | 선택한 요소의 자식 요소를 모두 삭제함. |
| .unwrap() | 선택한 요소의 부모 요소를 삭제함. |
remove()
.remove() 메소드는 선택한 HTML 요소를 DOM 트리에서 삭제한다.
이때 삭제되는 요소와 연관된 jQuery 데이터나 이벤트도 모두 함께 삭제된다.
//<p> 요소 중에 id가 one, two인 요소를 삭제한다.
$("p").remove("#one, #two");
detach()
.detach() 메소드는 선택한 요소를 DOM 트리에서 삭제한다.
이때 삭제되는 요소와 연관된 jQuery 데이터나 이벤트는 삭제되지 않고, 계속 유지된다.
.detach() 메소드가 반환하는 jQuery 객체를 .append()나 .prepend()와 같은 메소드에 인수로 전달하면 삭제한 요소를 다시 복구할 수도 있다.
data = $(".hello").detach(); // class가 "hello"인 요소를 모두 삭제한다.
$("p").after(data); // detach() 메소드로 삭제되었던 모든 요소를 다시 추가한다.요소 위치
| 메소드 | 설명 |
| .offset() | 선택한 요소 집합의 첫 번째 요소의 위치를 HTML 문서를 기준으로 반환하거나, 선택한 요소의 위치를 인수로 전달받은 값으로 설정한다. |
| .position() | 선택한 요소 집합의 첫 번째 요소의 위치를 해당 요소가 웹 페이지에 위치할 때 기준이 되었던 부모 요소를 기준으로 하는 상대 위치를 반환한다. |
즉, 특정 요소의 top위치와 left위치를 알아내는데 사용
// 위치 가져오기
var p = $("p:first").offset();
$("span").text("top: " + p.top + "xp, left: " + p.left + "xp");
// 위치 설정
$("p").offset({ top: 200, left: 10 });// position은 getter전용 메소드이다. 따라서 offset()과는 달리 set할수 없다.
var p = $("p").position();
$("#position").text("position - top: " + p.top + "xp, left: " + p.left + "xp");
.offset() 메소드와 .position() 메소드의 차이점
| .offset() 메소드 | HTML 문서(HTML document)를 기준으로 함. |
| .position() 메소드 | 선택한 요소가 웹 페이지에 위치할 때 기준이 되는 부모 요소를 기준으로 함. |
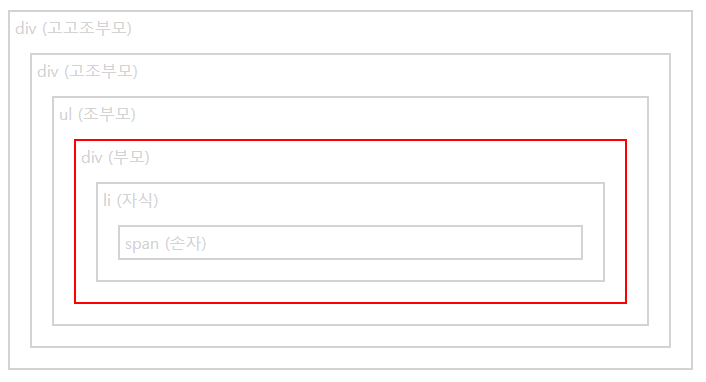
조상 요소 탐색
| 메소드 | 설명 |
| .parent() | 선택한 요소의 부모(parent) 요소를 선택함. |
| .parents() | 선택한 요소의 조상(ancestor) 요소를 모두 선택함. |
| .parentsUntil() | 선택한 요소의 조상 요소 중에서 지정한 선택자에 해당하는 요소 바로 이전까지의 요소를 모두 선택함. |
| .closest() | 선택한 요소를 포함하면서 가장 가까운 상위 요소를 선택합니다. 이 메소드가 요소의 탐색을 방식은 .parents() 메소드와 비슷하지만, 해당 요소의 상위 요소뿐만 아니라 해당 요소 자신까지도 포함하여 탐색한다는 점이 다르다. |
// <ul> 요소의 부모 요소를 선택하여, 해당 요소의 CSS 스타일을 변경한다.
$("ul").parent().css({"border": "2px solid red"});
// <ul> 요소의 모든 조상 요소를 선택하여,
$("ul").parents().css({"border": "2px solid red"});
// <ul>요소의 상위 요소 중에서 <div>요소를 모두 선택하여,
$("ul").parents("div").css({"border": "2px solid red"});
// <li>요소의 상위 요소 중에서 첫 번째 <div>요소의 바로 이전까지의 요소를 모두 선택하여,
$("li").parentsUntil("div").css({"border": "2px solid red"});<div class="container">div (고고조부모)
<div>div (고조부모)
<ul>ul (조부모)
<div>div (부모)
<li class="me">li (자식)
<span>span (손자)</span>
</li>
</div>
</ul>
</div>
</div>
<script>
// 클래스 "me"을 가진 요소 자신과, 나의 상위 요소 3개의 <div> 중에서 가까운 div를 골라,
$(".me").closest("div").css({"border": "2px solid red"});
// 클래스 "me"을 가진 요소 자신과, 나의 상위 요소 중에서 첫 번째 <li>요소를 선택하여,
$(".me").closest("li").css({"border": "2px solid red"}); // 결국 나 자신을 선택
</script>
자손 요소 탐색
| 메소드 | 설명 |
| .children() | 선택한 요소의 자식(child) 요소를 모두 선택함. |
| .find() | 선택한 요소의 자손(descendant) 요소 중에서 전달받은 선택자에 해당하는 요소를 모두 선택함. |
$("ul").children().css({"border": "2px solid red"}); // 직계 자식만 선택
$("ul").find("*").css({"border": "2px solid red"}); // 자손 모두를 선택
$("ul li").css({"border": "2px solid red"});
$("ul").find("li").css({"border": "2px solid red"});
// $("ul li") / $("ul").find("li") 둘이 같지만 find()메소드 쓰는게 더 빠르다.형제 요소 탐색
| 메소드 | 설명 |
| .siblings() | 선택한 요소의 형제(sibling) 요소 중에서 지정한 선택자에 해당하는 요소를 모두 선택함. |
| .next() | 선택한 요소의 바로 다음에 위치한 형제 요소를 선택함. |
| .nextAll() | 선택한 요소의 다음에 위치한 형제 요소를 모두 선택함. |
| .nextUntil() | 선택한 요소의 다음 형제 요소 중에서 지정한 선택자에 해당하는 요소 바로 이전까지의 요소를 모두 선택함. |
| .prev() | 선택한 요소의 바로 이전에 위치한 형제 요소를 선택함. |
| .prevAll() | 선택한 요소의 이전에 위치한 형제 요소를 모두 선택함. |
| .prevUntil() | 선택한 요소의 형제 요소 중에서 지정한 선택자에 해당하는 요소 바로 다음까지의 요소를 모두 선택함. |
<ul>ul (부모)
<li>li (형제1)</li>
<li>li (형제2)</li>
<li class="me">li (나)</li>
<li>li (형제3)</li>
<li>li (형제4)</li>
</ul>
<script>
$(".me").siblings() // (형제1,2,3,4) 모두 선택
$(".me").next() // 바로 다음 -> (형제3)
$(".me").nextAll() // (형제3) (형제4)
$(".me").nextUntil("li:last") // 마지막 요소 형제4 이전까지의 형제를 반환 -> (형제3)
$(".me").prev() // 바로 이전 -> (형제2)
$(".me").prevAll() // (형제1) (형제2)
$(".me").prevUntil("li:first") // 첫번쨰 요소 형제1 이전까지의 요소를 반환 -> (형제2)
</script>기타 탐색
| 메소드 | 설명 |
| .add() | 선택한 요소의 집합에 전달받은 요소를 추가함. |
| .addBack() | 선택한 요소의 집합에 바로 전에 선택했던 요소를 추가함. |
| .end() | 마지막으로 실행한 메소드의 실행 전 상태로 선택한 요소의 집합을 복원함. |
| .offsetParent() | 선택한 요소를 위치시킬 때 기준이 되었던 조상 요소를 선택함. |
| .contents() | 선택한 요소의 자식(child) 요소를 모두 선택함. (텍스트 노드와 주석 노드까지 모두 포함함) |
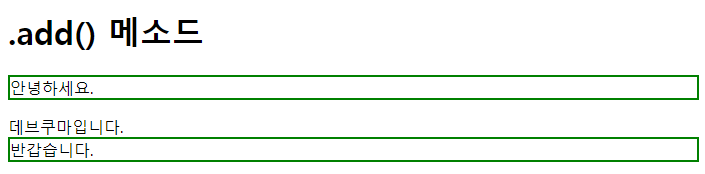
add()
선택한 요소에 다른 요소를 추가로 선택한다.
<h1>.add() 메소드</h1>
<p>안녕하세요.</p>
<span>데브쿠마입니다.</span>
<div>반갑습니다.</div>
<script>
// <p> 요소를 탐색하여 선택하고, 추가로 <div>를 선택하여 css 스타일을 설정한다.
// $("p, div").css({"border": "2px solid green"}); 과 같다고 보면 된다.
$("p").add("div").css({"border": "2px solid green"});
</script>
.add() 메소드는 선택한 요소에 다른 요소를 추가로 선택하는 것이지, 새로운 요소를 추가하여 넣는 메소드가 아니다. 새로운 요소를 추가할 때는 .append(), preppend() 등을 사용한다.
addBack()
마지막으로 선택한 요소를 이전의 요소를 추가로 선택한다.
<div id="after">
<p>.addBack() 적용 후</p>
<p>안녕하세요. 데브쿠마입니다.</p>
</div>
<script>
// 먼저 <div id="after"> 요소에서 find()를 이용하여 <p>를 선택하고, 추가로 .addBack()로 <div id="after">를 선택하여 CSS 스타일를 설정한다.
("div#after").find("p").addBack().css({"backgroundColor": "aqua"});
</script>
end()
마지막으로 실행한 메소드의 실행 전 상태로 선택한 요소의 집합을 복원해 준다.
<p id="after">.end() 적용후 <span>데브쿠마입니다.</span></p>
<script>
// 먼저 <p id="after"> 요소에서 find()를 이용하여 <span>를 선택했다가 .end()로 .find()를 취소하고 <p id="after">를 선택하여 css 스타일를 설정한다.
$("p#after").find("span").end().css({"border": "2px solid green"});
</script>클래스 설정 메소드
| 메소드 | 설명 |
| .addClass() | 선택한 요소에 인수로 전달받은 클래스를 추가함. |
| .removeClass() | 선택한 요소에서 인수로 전달받은 클래스를 제거함. |
| .ToggleClass() | 선택한 요소에 클래스가 없으면 인수로 전달받은 클래스를 추가하고, 전달받은 클래스가 추가되어 있으면 제거함. |
| .hasClass() | 인수로 전달받은 값이 선택한 요소의 클래스 이름과 일치하는지를 확인함. |
$(selector).addClass(classname)
$(selector).removeClass(classname)
$(selector).toggleClass(classname)
$(selector).hasClass(classname)필터링 메소드
| 메소드 | 설명 |
| .first() | 선택한 요소 중에서 첫 번째 요소를 선택함. |
| .last() | 선택한 요소 중에서 마지막 요소를 선택함. |
| .filter() | 선택한 요소 중에서 전달받은 선택자에 해당하거나, 함수 호출의 결과가 참(true)인 요소를 모두 선택함. |
| .not() | 선택한 요소 중에서 전달받은 선택자에 해당하거나, 함수 호출의 결과가 참(true)인 요소를 제외한 나머지 요소를 모두 선택함. |
| .has() | 선택한 요소 중에서 전달받은 선택자에 해당하는 요소를 자손 요소로 가지고 있는 요소를 모두 선택함. |
| .is() | 선택한 요소 중에서 전달받은 선택자에 해당하는 요소가 하나라도 존재하면 참(true)을 반환함. |
| .eq() | 선택한 요소 중에서 전달받은 인덱스에 해당하는 요소를 선택함. |
| .slice() | 선택한 요소 중에서 전달받은 인덱스 범위에 해당하는 요소만을 선택함. |
<ul>
<li>에스프레소</li>
<li><b>아메리카노</b></li>
<li><b>카페라떼</b></li>
<li>콜드브루</li>
</ul>
<script>
$("li").first() // 에스프레소
$("li").last() // 콜드브루
$("li").eq(-1) // 콜드브루
$("li").filter(":odd") // 홀수 -> 아메리카노, 콜드브루
$("li").not(":odd") // 홀수 아닌 수 -> 에스프레소, 카페라떼
$("li").has("b") // 아케리카노, 카페라떼
if ($("b").parents().is("ul")) { // true
}
$("li").slice(2) // 인덱스 2이상 -> 카페라떼, 콜드브루
$("li").slice(1, 3) // 인덱스가 1과 같거나 3이하 -> 아메리카노, 카페라떼
</script>
🔥 filter 메소드는 고차함수로 필터링 할수도 있다.
$('ul li').filter(function() {
return $(this).css('color') == 'rgb(255, 0, 0)';
})제이쿼리 고차함수
| 메소드 | 설명 |
| .map() | 선택한 요소 집합의 각 요소마다 콜백 함수를 실행하고, 그 반환값으로 구성된 제이쿼리 객체를 반환함. |
| .each() | 선택한 요소 집합의 요소마다 전달받은 콜백 함수를 실행함. |
| .get() | 인수를 전달하면 해당 인덱스요소 값, 인수가없으면 전체를, jQuery객체가 아닌 HTML객체로 반홤함. 반환된 HTML객체는 바닐라 자바스크립트 함수를 사용가능하다. .get() : 선택된 요소들을(제이쿼리 리스트) HTML 배열 변환 .get(1) : 인덱스 1인 HTML 객체 반환 .eq(1) : 인덱스 1인 제이쿼리 객체 반환 .get(1).innerHTML("헬로 월드"); .eq(1).html("헬로 월드"); Q. get()으로 변환된 HTML배열을 다시 제이쿼리 배열로 되돌릴떄는? A. $( ) 안에다 넣으면 바로 제이쿼리 객체로 변환된다. |
* 제이쿼리 객체 <-> HTML 객체
var htmlList = $("[type=checkbox]").get() // HTML배열로 바꿈.
var jQueryList = $(htmlList) // 다시 HTML 배열을 jQuery 객체배열로 바꿈
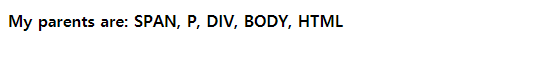
🔥 .map().get().join() - 선택된 값을 문자열로 묶는 방법.
1) map을 통해 리스트 요소를 순회해서 함수실행한 리턴값을 얻어 제이쿼리 배열로 반환
2) 제이쿼리 배열을, 자바스크립트 함수를 쓸수있게 HTML배열로 변환.
3) 자바스크립트 Array메소드인 join()을 통해 문자열로 변환.
<body>
<div>
<p>
<span>
<b>My parents are: </b>
</span>
</p>
</div>
<script>
var parentEls = $("b").parents()
.map(function () {
return this.tagName; // 제이쿼리 객체를 반환
})
.get() // 제이쿼리 객체를 일반 배열로 변환
.join(", "); // 배열을 문자열로 변환
$("b").append("<strong>" + parentEls + "</strong>");
</script>
</body>
* 리스트를 역순으로 순회
var reverseList = $("[type=checkbox]").get().reverse(); // HTML배열로 바꿈.
$(reverseList).each(function( index ){ // HTML객체를 다시 $()에 넣으면 제이쿼리 객체로 변환
var obj = $(this);
setTimeout(function(){
$(obj).prop("checked", true);
}, 100 * index );
});CSS 스타일 설정
| 메소드 | 설명 |
| .css() | css() 메소드는 선택한 요소 집합의 첫 번째 요소의 스타일 속성값을 반환하거나, 선택한 요소의 스타일 속성을 인수로 전달받은 값으로 설정함. |
| .attr() | 선택한 요소 집합의 첫 번째 요소의 지정된 속성(attribute)값을 반환하거나, 선택한 요소의 지정된 속성을 전달받은 값으로 설정함. |
| .prop() | 선택한 요소 집합의 첫 번째 요소의 지정된 프로퍼티(property)값을 반환하거나, 선택한 요소의 지정된 프로퍼티를 전달받은 값으로 설정함. |
| .removeAttr() | 선택한 요소에서 지정된 속성(attribute)을 제거함. |
| .removeProp() | 선택한 요소에서 지정된 프로퍼티(property)를 제거함. |
css()
JavaScript에서는 하이픈(-)으로 연결된 CSS 속성 명을 사용할 때, 하이픈(-)을 제거하고 이름을 camelCase 방식으로 바꿔서 사용해야 한다.
.style.backgroundColor = "grey";하지만, jQuery의 .css() 메소드에서는 하이픈(-)으로 연결된 CSS 속성 명과 camelCase 방식의 속성 명을 둘다 사용할 수 있다.
/* style 속성 하나씩 바꿀때는 */
$("ul").css("background-color","grey");
$("ul").css("opacity,"0.5");
/* style 속성 여러개를 바꿀때는 */
$("ul").css({
"background-color":"grey", // == "backgroundColor":"grey"
"opacity":"0.5"
});
attr()
.attr() 메소드는 선택한 요소 집합의 첫 번째 요소의 지정된 속성(attribute)값을 반환하거나,
선택한 요소의 지정된 속성을 전달받은 값으로 설정한다.
$("#word").attr("title") // id가 "word"인 요소에 title 속성의 값을 가져옴.
$("#word").attr("title", "즐거운 제이쿼리 수업") // id가 "word"인 요소에 title 속성을 설정함.
.css("color", "red");
$("#word").removeAttr("title") // 해당 요소에서 title 속성을 제거함.
.css("color", "black");
prop()
이 메소드는 선택한 요소 집합의 첫 번째 요소의 지정된 프로퍼티(property)값을 반환하거나,
선택한 요소의 지정된 프로퍼티를 전달받은 값으로 설정한다.
$("input[value='jquery']").prop({ // <input>요소 중에서 value 값이 "jquery"인 요소를 선택한 후
checked: true // 해당 요소에 checked 프로퍼티를 true 값으로 설정함.
});
$("#removeBtn").on("click", function() {
$("input[value='jquery']").removeProp("checked"); // 해당 요소에서 checked 프로퍼티를 삭제함.
});
[어트리뷰트(attr) 와 프로퍼티(prop) 차이]
어트리뷰트 와 프로퍼티는 서로 연결되어있다. 둘중 하나를 바꾸면 DOM이 바뀌어진다.
- attribute 는 html 문서 안에서의 정적인(바뀌지 않는) 속성 그 자체를 의미하고,
- property 는 html DOM 안에서 동적인(바뀌는) 속성(또는 그 값)을 의미한다.
<input id="check" type="checkbox" name="lecture" checked="checked">
<script>
// js
var i = document.getElemenyById("check");
i.getAttribute("id"); // 속성 으로서의 id == "check"
i.id; // 프로퍼티로서의 id == "check"
// jquery
$("input").attr("id"); // 속성 으로서의 id == "check"
$("input").prop("id"); // 프로퍼티로서의 id == "check"
</script># 참고 자료
https://araikuma.tistory.com/613?category=820803
http://tcpschool.com/jquery/jq_event_concept
https://zzznara2.tistory.com/455