🎨 SweetAlert2 - 이쁜 alert 모달창 설치 & 사용법

SweetAlert2
자바스크립트로 웹 프로그래밍을 하다 보면 자주 Alert 함수를 사용하게 됩니다.
Alert는 사용자에게 알림을 주고자 할 때 정말 자구 사용하는 컴포넌트 입니다.
다음과 같이 자바스크립트의 alert는 아주 기본적인 브라우저 UI를 제공하고 있습니다.

하지만 우리는 이런 알림창보다 더 예쁜 알림 창을 원하죠.
SweetAlert2 라이브러리는기존의 alert 창보다 다양한 디자인과 색감으로 디자인이 된 alert 창 입니다.
또한 한 종류만 있는게 아니라 alert, confirm, prompt 입력창 역시 지원하며, 여러 주제에 따라 다양한 이쁜 알람창을 따로 css작업없이 고퀄리티의 애니메이션 창을 구성할수 있습니다.
이번 시간에는 SweetAlert2 라이브러리의 기본 사용법에 대한 포스팅을 진행합니다.
SweetAlert2
A beautiful, responsive, customizable and accessible (WAI-ARIA) replacement for JavaScript's popup boxes
sweetalert2.github.io


SweetAlert2 설치
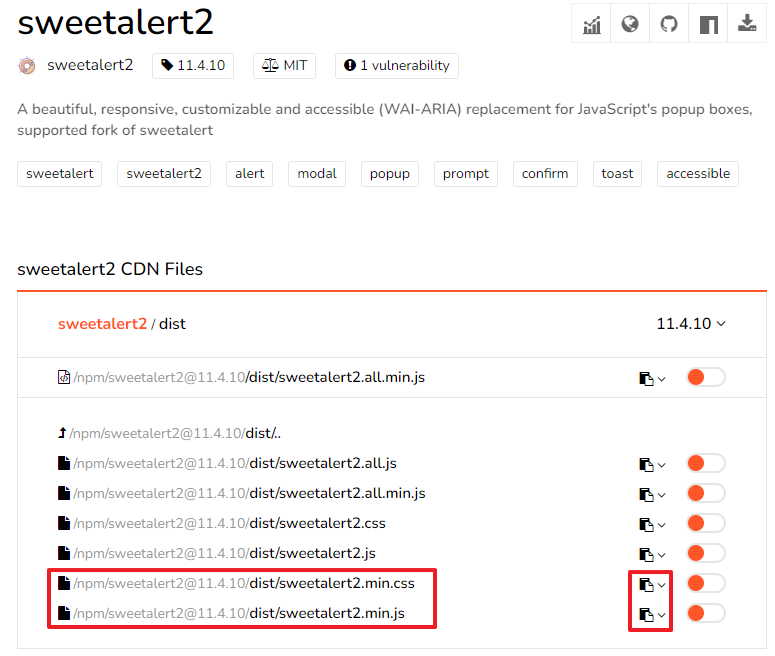
링크에 들어가서, 빨간 박스 쳐진 부분만 2개의 자바스크립트와 CSS파일을 각각 다운받으시면 됩니다.
jsDelivr - A free, fast, and reliable CDN for Open Source
Supports npm, GitHub, WordPress, Deno, and more. Largest network and best performance among all CDNs. Serving more than 80 billion requests per month. Built for production use.
www.jsdelivr.com

<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/sweetalert2@11.4.10/dist/sweetalert2.min.css">
<script src="https://cdn.jsdelivr.net/npm/sweetalert2@11.4.10/dist/sweetalert2.min.js"></script>SweetAlert2 사용법
See the Pen SweetAlert2 by Horly Andelo (@horly-andelo) on CodePen.
See the Pen SweetAlert2 by barzz12 (@inpaSkyrim) on CodePen.
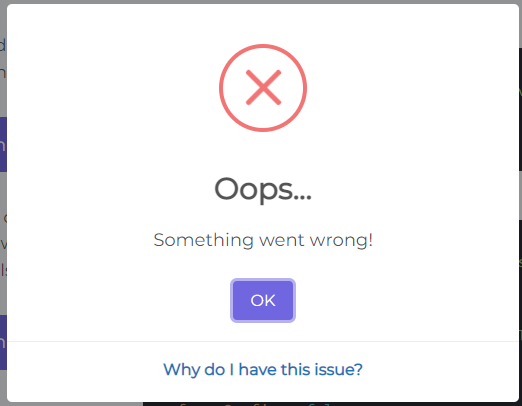
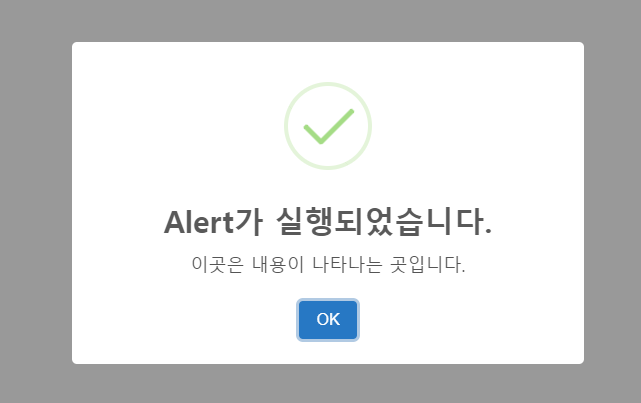
기본 Alert
Swal.fire({
'Alert가 실행되었습니다.', // Alert 제목
'이곳은 내용이 나타나는 곳입니다.', // Alert 내용
'success', // Alert 타입
});
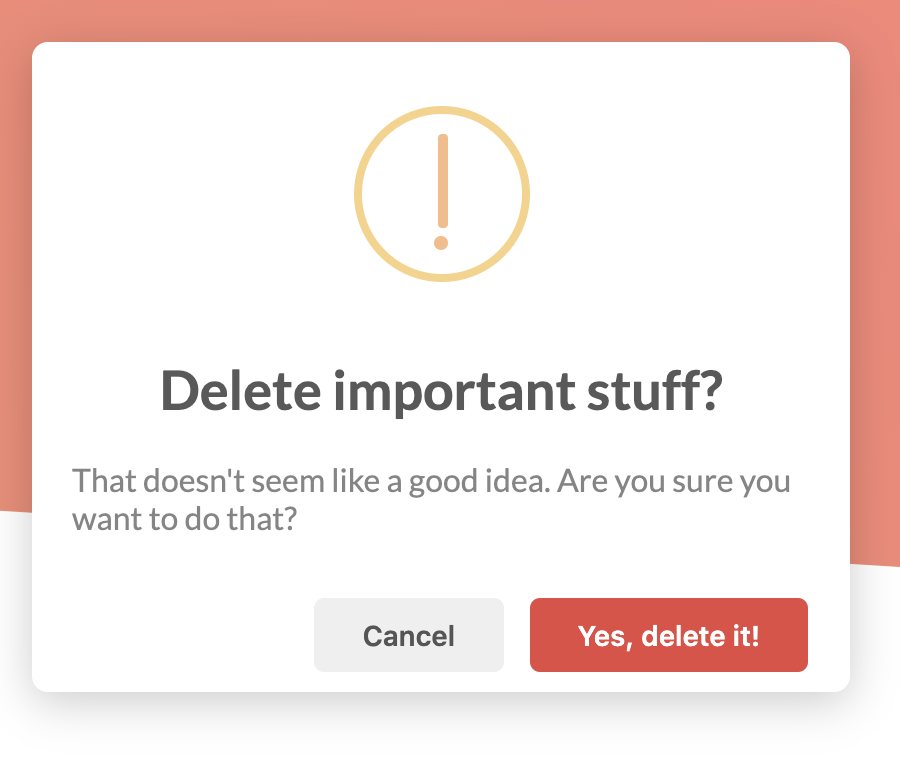
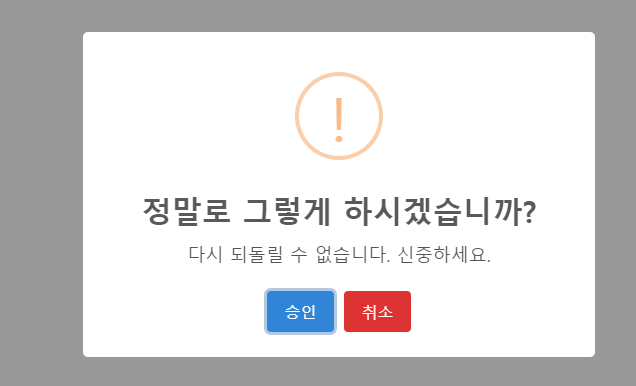
Confirm
Confirm을 구현할때 각 버튼의 색과 내용을 구성할 수 있고, 결과가 뭐냐에 따라 후처리 이벤트(then)를 이용해 다음 동작을 설정할 수 있습니다.
Swal.fire({
title: '정말로 그렇게 하시겠습니까?',
text: '다시 되돌릴 수 없습니다. 신중하세요.',
icon: 'warning',
showCancelButton: true, // cancel버튼 보이기. 기본은 원래 없음
confirmButtonColor: '#3085d6', // confrim 버튼 색깔 지정
cancelButtonColor: '#d33', // cancel 버튼 색깔 지정
confirmButtonText: '승인', // confirm 버튼 텍스트 지정
cancelButtonText: '취소', // cancel 버튼 텍스트 지정
reverseButtons: true, // 버튼 순서 거꾸로
}).then(result => {
// 만약 Promise리턴을 받으면,
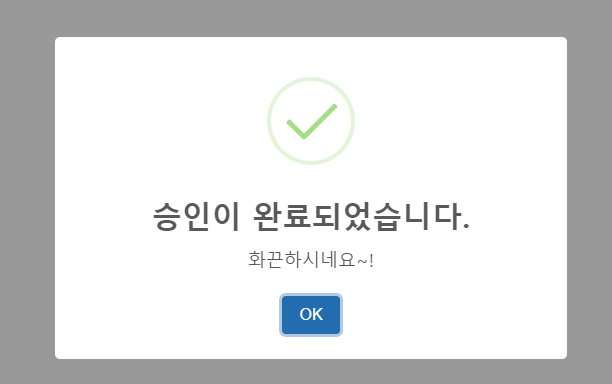
if (result.isConfirmed) { // 만약 모달창에서 confirm 버튼을 눌렀다면
Swal.fire('승인이 완료되었습니다.', '화끈하시네요~!', 'success');
}
});

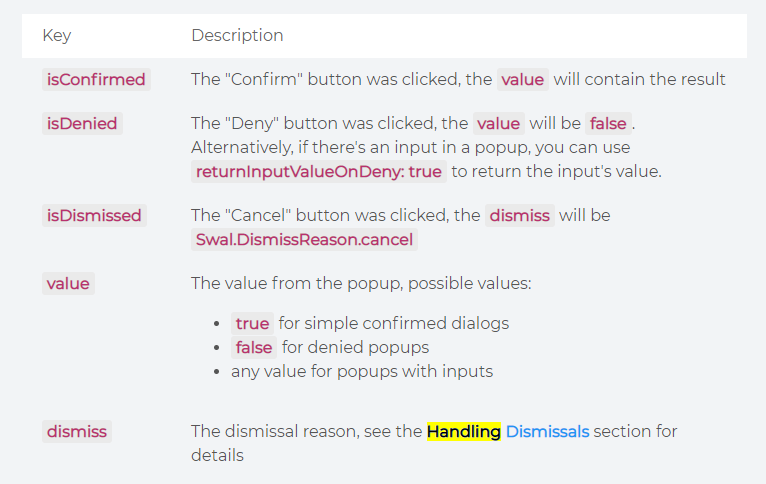
HANDLING BUTTONS
초기 모달창에서 어떤 버튼을 눌렀느냐에 따라 key를 다르게 설정 할 수 있습니다.
Swal.fire({
// ...
}).then(result => {
if (result.isConfirmed) { // 만약 모달창에서 confirm 버튼을 눌렀다면
// ...실행
} else if (result.isDismissed) { // 만약 모달창에서 cancel 버튼을 눌렀다면
// ...실행
}
});
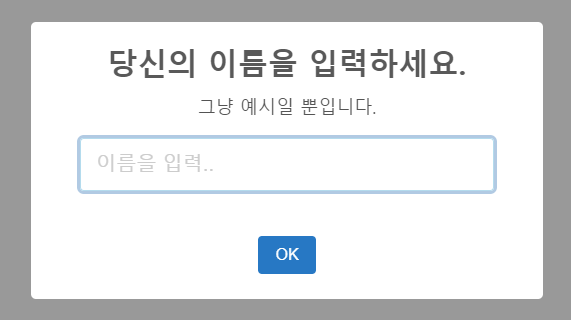
Prompt
Prompt는 텍스트를 입력받는 알림창입니다.
보여드리는 예시는 이름을 입력받는 text 예시지만, 이밖에 체크박스, 라디오 버튼, 셀렉트 박스, 파일 등 <input> 태그로 만들 수 있는 모든 것들을 prompt로 구현할 수 있다고 보시면 되겠습니다.
(async () => {
const { value: getName } = await Swal.fire({
title: '당신의 이름을 입력하세요.',
text: '그냥 예시일 뿐입니다.',
input: 'text',
inputPlaceholder: '이름을 입력..'
})
// 이후 처리되는 내용.
if (getName) {
Swal.fire(`: ${getName}`)
}
})()
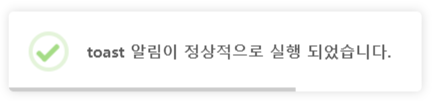
Toast
const Toast = Swal.mixin({
toast: true,
position: 'center-center',
showConfirmButton: false,
timer: 3000,
timerProgressBar: true,
didOpen: (toast) => {
toast.addEventListener('mouseenter', Swal.stopTimer)
toast.addEventListener('mouseleave', Swal.resumeTimer)
}
})
Toast.fire({
icon: 'success',
title: 'toast 알림이 정상적으로 실행 되었습니다.'
})
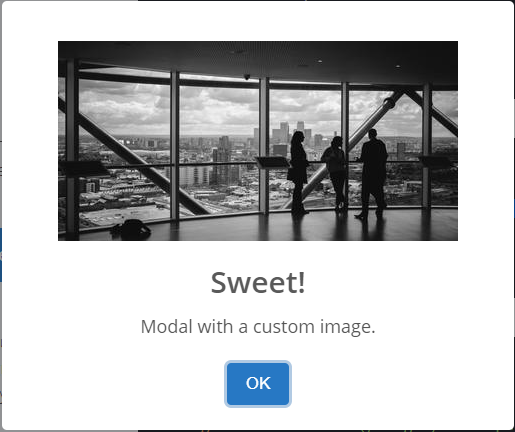
Image
Swal.fire({
title: 'Sweet!',
text: 'Modal with a custom image.',
imageUrl: 'https://unsplash.it/400/200',
imageWidth: 400,
imageHeight: 200,
imageAlt: 'Custom image',
})
Ajax
Swal.fire({
title: 'Submit your Github username',
input: 'text',
inputAttributes: {
autocapitalize: 'off'
},
showCancelButton: true,
confirmButtonText: 'Look up',
showLoaderOnConfirm: true, // 데이터 결과를 받을때까지, 버튼에다가 로딩바를 표현
preConfirm: (login) => { // 확인 버튼 누르면 실행되는 콜백함수
return fetch(`//api.github.com/users/${login}`)
.then(response => {
if (!response.ok) {
throw new Error(response.statusText)
}
return response.json()
})
.catch(error => {
Swal.showValidationMessage(
`Request failed: ${error}`
)
})
},
// 실행되는 동안 배경 누를때 모달창 안닫히도록 설정
// isLoading() 즉, 로딩이 진행되는 동안 false를 리턴하게 해서 ousideClick을 안되게 하고, 로딩 상태가 아니면 ousideClick을 허용한다.
allowOutsideClick: () => !Swal.isLoading()
}).then((result) => {
if (result.isConfirmed) {
Swal.fire({
title: `${result.value.login}'s avatar`,
imageUrl: result.value.avatar_url
})
}
})
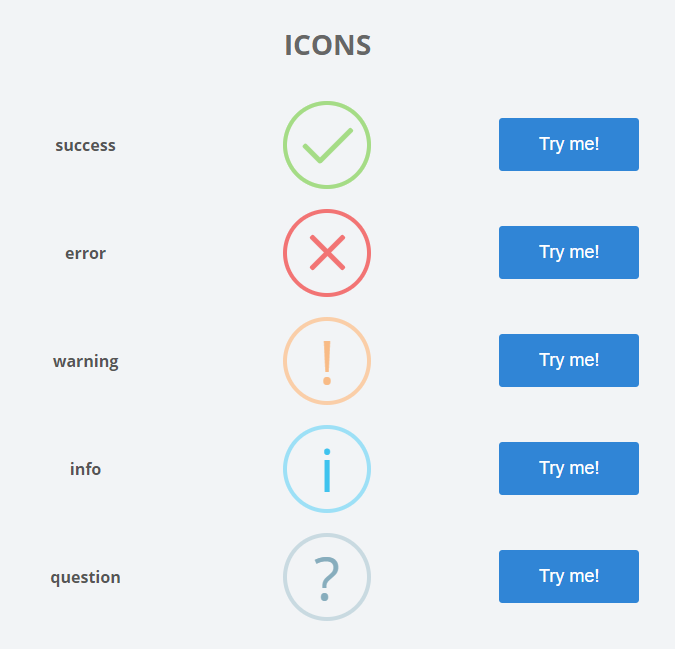
아이콘 타입
Swal.fire({
icon: 'success', // 여기다가 아이콘 종류를 쓰면 됩니다.
title: 'Alert가 실행되었습니다.',
text: '이곳은 내용이 나타나는 곳입니다.',
});