📚 Lodash 소개 & ES6 자바스크립트와 비교

Lodash 라이브러리
Lodash(로대쉬)는 JavaScript의 인기있는 라이브러리 중 하나로 제이쿼리, 리액트와 같이 전세계적으로 가장 많이 사용되는 라이브러리이다.
Jquery가 자바스크립트 DOM을 간편하게 다루기 위해 탄생했듯이, Lodash는 주로 array, collection, date 같은 데이터의 구조를 간편하게 함수형으로 다룰 수 있게 하기 위해서 탄생했다.
예를들어 바닐라 자바스크립트의 배열 안의 객체들의 값을 핸들링 할때 (배열, 객체 및 문자열 반복 / 복합적인 함수 생성) 코드 몇줄만으로 유기적으로 다룰수가 있어서 매우 유용하다.
특히 Frontend 환경에서 서버(DB)에서 받은 데이터를 정렬하고 볶아넣을때 많이 쓰이는 편이다.
Lodash 라는 단어를 보면 알듯이, 로대쉬는 밑줄 _ 기호를 처음에 선언하여 사용된다.
__. (변수) 이런식으로 작성할 경우 lodash wrapper로 변수를 감싸게 되면서 해당 변수에 대한 chaining을 시작한다.
제이쿼리를 이용할때$( )달러 기호로 DOM을 묶어 사용하듯이 로대쉬도 달러 기호 대신 밑줄 기호를 사용한다라고 이해하면 된다.
// $() 로 묶으면 jquery 전용 변수로 래핑되듯이
let dom = 'div span'
let $dom = $(dom);
// _()로 묶으면 Lodash 전용으로 래핑된다.
let values = { "f":3, "g":15 };
let rap_val = _(values);그 외에 lodash.js 를 사용하는 이유들은 다음과 같다.
- 브라우저에서 지원하지 않는 성능이 보장되어있는 다양한 메소드를 가지고 있음.
- 퍼포먼스 측면에서 native보다 더 나은 성능을 가짐.
- npm이나 기타 패키지 매니저를 통해 쉽게 사용 가능.
Lodash 설치 & 사용
Lodash
_.defaults({ 'a': 1 }, { 'a': 3, 'b': 2 });_.partition([1, 2, 3, 4], n => n % 2);DownloadLodash is released under the MIT license & supports modern environments. Review the build differences & pick one that’s right for you.InstallationIn
lodash.com
CDN 코드 (클라이언트)
<script src="https://cdn.jsdelivr.net/npm/lodash@4.17.21/lodash.min.js"></script>
npm 설치 (서버)
# npm 설치
npm i -g npm
npm i --save lodash
lodash 사용 방법
// ES6
import _ from 'lodash';
// commonJs
var _ = require('lodash');
var myFriend=[
{name:'kys',job:'developer',age:27},
{name:'cys',job:'webtoons man',age:27},
{name:'yhs',job:'florist',age:26},
{name:'chj',job:'nonghyup man',age:27},
{name:'ghh',job:'coffee man',age:27},
{name:'ldh',job:'kangaroo',age:27},
]
// 콜백함수가 처음으로 참이되는 객체를 반환
_.find(myFriend, function(friend) {
return friend.age < 28;
}); // → { name: 'kys',job:'developer' ,'age': 27}Lodash vs ES6 비교

앞서 말했듯이, Lodash는 순수 자바스크립트의 배열이나 객체를 좀더 간편하면서 유기적으로 다루기 위해 만들어진 라이브러리라 했다.
그럼 lodash와 es6의 함수 속도는 어느정도 차이가 날까?
다음은 같은 기능의 메소드를 제공하는 라이브러리 함수와 기존 네이티브 함수를 사용했을때 둘의 성능 비교를 한 그래프이다.
성능 비교는 아래 링크에서 진행할 수 있다.
Benchmark: native find vs lodash _.find - MeasureThat.net
measurethat.net
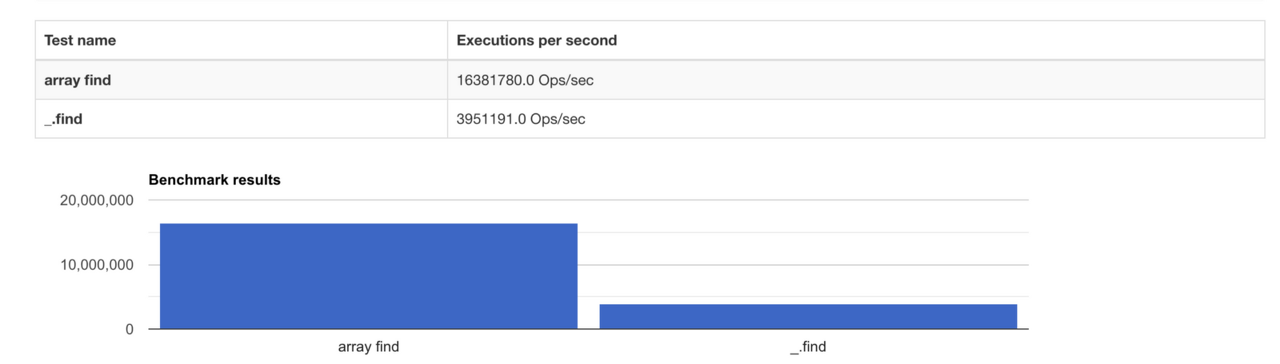
find() 성능 비교
- find()는 조건을 만족하는 컬렉션에서의 첫번째 요소를 찾는 메소드
var array = [
{ name: 'lim', age: 26 },
{ name: 'kim', age: 28 },
{ name: 'choi', age: 32 },
{ name: 'park', age: 21 },
]
/* Lodash */
_.find(array, arr => arr.age < 28)
/* ES6 */
array.find(arr => arr.age < 28)
네이티브 find() 가 압도적으로 벤치마크 점수가 높다. (속도가 빠르다)
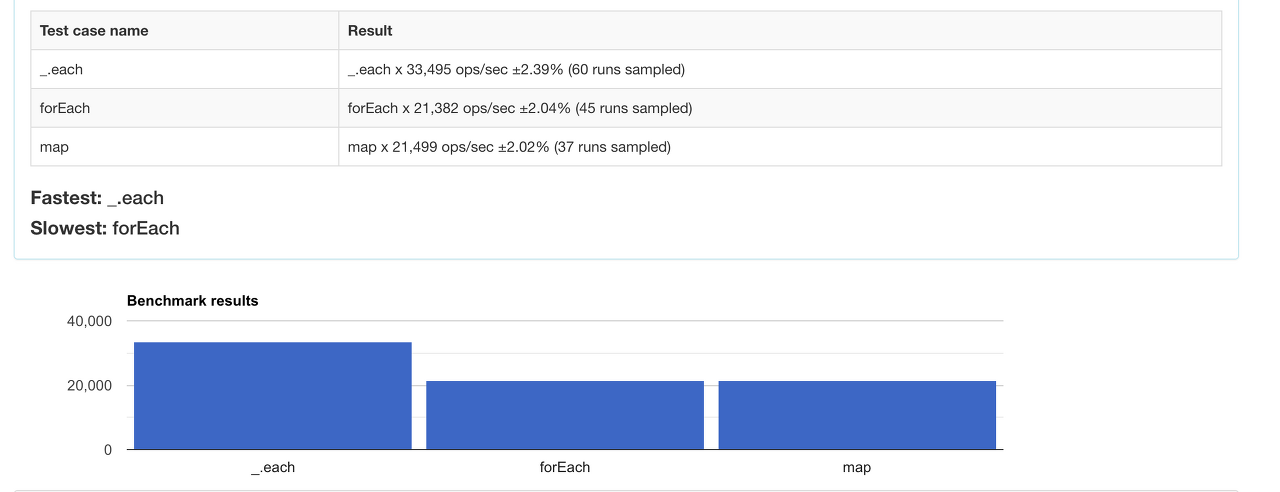
forEach() 성능 비교
- forEach()는 배열 전체를 돌며 해당 배열의 요소에 직접적인 작업을 하는 메소드
var array = [
{ name: 'lim', age: 26 },
{ name: 'kim', age: 28 },
{ name: 'choi', age: 32 },
{ name: 'park', age: 21 },
]
/* Lodash */
_.forEach(array, (arr, index, self) => {
// ...
})
_.each(array, (arr, index, self) => {
// ...
})
/* ES6 */
array.forEach((arr, index, self) => {
// ...
})
Lodash의 each는 브라우저의 스펙에 따라 구현을 다르게 가져가기 때문에 벤치마크 점수가 높다 (빠르다)
filter() 성능 비교
- filter()는 콜렉션에서 특정 조건을 만족하는 모든 요소를 추출해 준다.
const numbers = [10, 40, 230, 15, 18, 51, 1221]
/* Lodash */
_.filter(numbers, num => num % 3 === 0)
/* ES6 */
numbers.filter(num => num % 3 === 0)
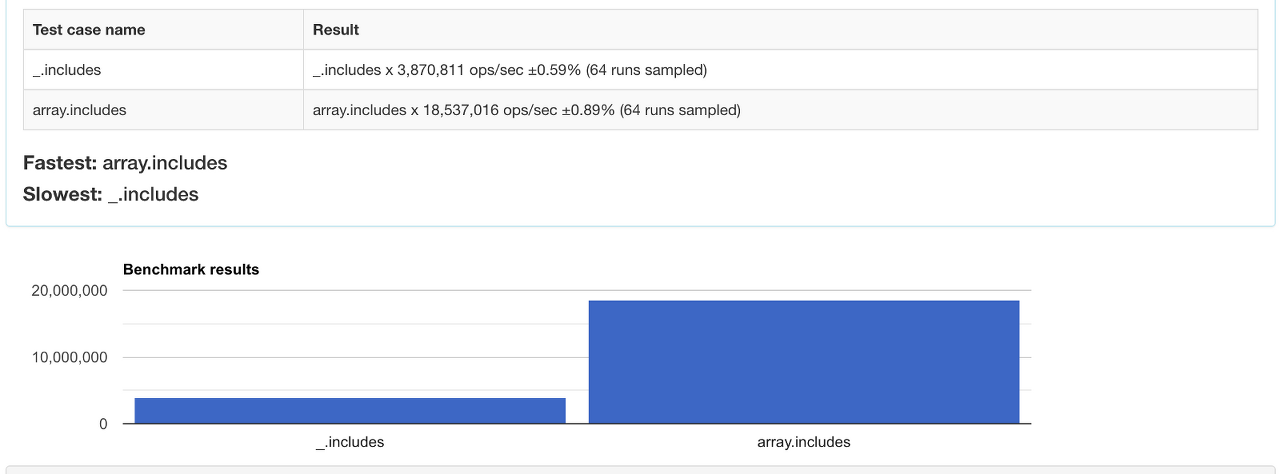
includes() 성능 비교
- includes() 는 콜렉션에 해당 요소를 갖고 있는지를 확인한다.
const primes = [2,3,5,7,11,13,17,19,23,29,31,37,41,43,47,53,59,61,67,71,73,79,83,97]
/* Lodash */
_.includes(primes, 47) // true
/* ES6 */
primes.includes(79) // true
Lodash 라이브러리 사용 이유
지금까지 바닐라 자바스크립트와 로대쉬의 성능 차이를 보면, 대부분의 같은 기능을 하는 함수 native ES6 문법이 lodash 라이브러리 문법보다 성능이 빠르다는걸 알 수 있다.
그럼 의문이 들것이다.
당연히 native문법이 라이브러리 문법보다 빠르고, 기본 지원하는데 왜 굳이 무거운 lodash라이브러리를 써야 하나?
정답은 바로 함수의 확장성 때문이다.
findIndex() 함수 (리턴값과 일치하는 해당 요소의 인덱스 반환)를 예를 들어 설명해보겠다.
var myFriend = [
{name:'kys',job:'developer',age:27},
{name:'cys',job:'webtoons man',age:27},
{name:'yhs',job:'florist',age:26},
{name:'chj',job:'nonghyup man',age:27},
];
myFriend.findIndex(function(friend){
return friend.age === 26 // 2
});
_.findIndex(myFriend, function(friend) {
return friend.age === 26; // 2
});결과를 보면 같은 기능을 하는 것을 알 수 있다.
하지만, ES6의 findIndex()는 파라미터로 콜백함수밖에 못오지만, Lodash의 findIndex()는 객체값도 줄수 있다는 차이점이 있다.
// 처음 일치하는 object의 index 값을 반환합니다.
_.findIndex(myFriend, { name: 'cys', job:'webtoons man',age: 27 });
// -> 1
// 나이가 26인 객체가 처음으로 나오는 index 반환
_.findIndex(myFriend, {age: 26});
// → 2
map() 함수도 마찬가지이다. ES6에서는 흔히 배열 고차함수라고 가르치지만, lodash의 map()함수는 배열뿐만 아니라 객체 자체를 줄수 있다.
const data = {
a: 20,
b: 30,
c: 10,
}
// 원래라면 map메소드는 배열에서 못쓰지만, _.map은 객체 자페를 map할 수 있음
// 객체를 받아 업그레이드된 객체를 리턴
_.map(data, (count, type) => ({
type: type,
count: count,
}))
/* 결과값
[
{
type: 'a',
count: 20
},
{
type: 'b',
count: 30
},
{
type: 'c',
count: 10
}
]
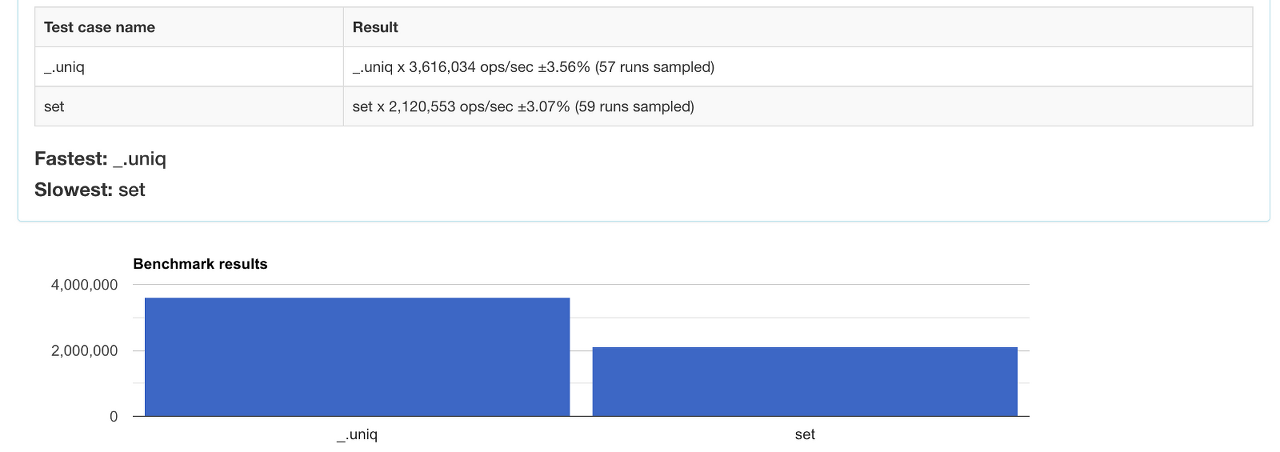
*/또한, 배열의 요소들중 중복값을 제거한 값을 구할때도 lodash를 이용하면 간편하게 함수를 이용해서 구현할수 있으며, 벤치마크 점수를 보면 알수있듯이 오히려 성능이 순수 자바스크립트로 구현하는 것 보다 좋다.
var elements = [1,2,3,1,2,4,2,3,5,3]
/* Lodash */
// 지원 함수를 한방에!!
_.uniq(elements) // [1,2,3,4,5]
/* ES6 */
// Set자료 구조를 이용하여 중복을 제거한 뒤 sperad 연산자를 사용하여 다시 배열로 돌려 놓는 복잡한 로직을 사용한다.
[...new Set(elements)] // [1,2,3,4,5]
마지막으로 지연평가 원리에 의해서, Lodash는 오히려 ES6보다 성능이 좋을수 있다는 사례도 존재한다.
자세한 내용은 다음 포스팅을 참고하길 바란다.
[LODASH] 📚 지연 평가 원리 (lodash는 오히려 성능이 좋을 수 있다)
지연 평가란? 컴퓨터 프로그래밍에서 느긋한 계산법(Lazy evaluation)은 계산의 결과 값이 필요할 때까지 계산을 늦추는 기법이다. 지연 평가는 필요 할 때까지 계산을 늦추면서 불필요한 계산을 줄
inpa.tistory.com
이 처럼 Lodash 라이브러리에서 제공되는 함수는 한가지 기능만 있는게 아니라 다양한 기능을 내포하고 있다.
끝으로 Lodash 와 ES6 차이를 표로 간한히 정리하고 마치겠다.
| 장점 | 단점 | |
| Lodash | 메소드에서 제공하는 다양한 기능으로 생산성이 높다. | 외부 라이브러리를 사용하기 때문에 무겁다. ES6에 비하여 속도가 느리다. |
| ES6 | 속도가 빠르다. 당연히 기본 문법이라 호환성이 좋다. |
예외 처리를 잘 해야한다. 왜냐하면 Array 타입밖에 지원을 안하기 때문이다. 복잡한 데이터 처리에는 직접 메소드를 만들어야 하므로 번거롭다. |
# 참고자료
https://ui.toast.com/weekly-pick/ko_20190515