[JS] 📚 ES6 템플릿 리터럴 사용법 정리

Template literals
템플릿 리터럴이란 자바스크립트에서 문자열을 입력하는 선진적인 방식입니다.
템플릿 리터럴은 표현식/문자열 삽입, 여러 줄 문자열, 문자열 형식화, 문자열 태깅 등 다양한 기능을 제공합니다.
템플릿 리터럴 기본 문법
`string text` // 문자열 표현
`string text line 1
string text line 2` // 개행된 문자열 표현
var expression;
`string text ${expression} string text` // 변수값 문자열 조합
function tag() { };
tag `string text ${expression} string text` // 함수 호출 아규먼트템플릿 리터럴은 작은따옴표(')나 큰따옴표(") 대신 백틱(`)(grave accent)로 감싸줍니다.
Expression interpolation (표현식 삽입법)
ES6 이전엔 표현식을 다음과 같이 일반 문자열 안에 집어넣었습니다.
var a = 20;
var b = 8;
var c = "자바스크립트";
var str = "저는 " + (a + b) + "살이고 " + c + "를 좋아합니다.";
console.log(str); //저는 28살이고 자바스크립트를 좋아합니다.
템플릿 리터럴에서는 아래와 같이 $와 중괄호{}를 사용하여 표현식을 표기할 수 있습니다.
let a = 20;
let b = 8;
let c = "자바스크립트";
let str = `저는 ${a+b}살이고 ${c}를 좋아합니다.`;
console.log(str); //저는 28살이고 자바스크립트를 좋아합니다.위 처럼 + 연산자로 문자열을 연결해주는 것보다 가독성이 더 좋습니다.
Tagged templates
템플릿 리터럴의 발전된 형태의 하나로 태그드 템플릿이 있습니다.
태그를 사용하여 템플릿 리터럴을 함수로 파싱할 수 있습니다.
let person = 'Lee';
let age = 28;
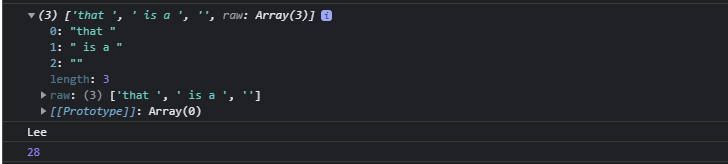
let tag = function(strings, personExp, ageExp) {
console.log(strings); // 첫 인수는 배열이 들어오고
console.log(personExp); // 나머지 인수는 ${person}값이 들어온다.
console.log(ageExp); // 나머지 인수는 ${age}값이 들어온다.
};
let output = tag`that ${person} is a ${age}`;
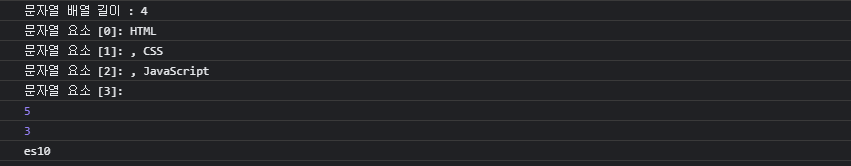
let myTag = function(strings, a, b, c) {
console.log(`문자열 배열 길이 : ${strings.length}`);
for(let i = 0; i < strings.length; i+=1) {
console.log(`문자열 요소 [${i}]: ${strings[i]}`);
}
console.log(a);
console.log(b);
console.log(c);
}
let html = 5;
let css = 3;
let js = 'es10';
let string = myTag`HTML${html}, CSS${css}, JavaScript ${js}`;
Tagged templates는 데이터 별로 상황(조건)이 다른 경우 유용하게 쓰일 수 있습니다.
const ramenList = [
{
brand: '농심',
items: ['신라면','짜파게티','참치마요','둥지냉면']
},
{
brand: '삼양',
items: ['삼양라면', '불닭볶음면']
},
{
brand: '오뚜기',
itmes: []
}
];
console.log(`구매가능한 ${ramenList[0].brand}의 라면 : ${ramenList[0].items}`);
//구매가능한 농심의 라면 : 신라면,짜파게티,참치마요,둥지냉면
console.log(`구매가능한 ${ramenList[1].brand}의 라면 : ${ramenList[1].items}`);
//구매가능한 삼양의 라면 : 삼양라면,불닭볶음면
console.log(`구매가능한 ${ramenList[2].brand}의 라면 : ${ramenList[2].items}`);
//구매가능한 오뚜기의 라면 : undefined위와 같이 ramenList 데이터가 들어오는 경우, 오뚜기의 라면 데이터는 아직 추가가 안되어 있고, 그 결과 undefined라는 결과가 나왔습니다. 이런 경우에 tagged templates로 해결할 수 있습니다.
function fn(strings, brand, items) {
if(undefined === items) {
return brand + "의 라면은 재고가 없습니다!";
} else {
return strings[0] + brand + strings[1] + items;
}
}
console.log(fn`구매가능한 ${ramenList[0].brand}의 라면 : ${ramenList[0].items}`);
//구매가능한 농심의 라면 : 신라면,짜파게티,참치마요,둥지냉면
console.log(fn`구매가능한 ${ramenList[1].brand}의 라면 : ${ramenList[1].items}`);
//구매가능한 삼양의 라면 : 삼양라면,불닭볶음면
console.log(fn`구매가능한 ${ramenList[2].brand}의 라면 : ${ramenList[2].items}`);
//오뚜기의 라면은 재고가 없습니다!Multi-line strings
템플릿 리터럴을 사용하면 여러 개행 줄의 문자열도 나눠서 작성할 필요가 없이 한번에 작성 가능합니다.
console.log("string text line 1\n" + "string text line 2");
//템플릿 리터럴
console.log(`string text line 1
string text line 2`);Nesting templates (중첩 템플릿)
특정 조건을 만족하는 경우마다 다른 문자열을 변수에 저장하고 싶을 때, 템플릿을 중첩해서 작성하는 것이 가독성이 더 좋을 때가 있다고 합니다.
//ES5
var classes = 'header'
classes += (isLargeScreen() ?
'' : item.isCollapsed ?
' icon-expander' : ' icon-collapser');//ES6, Not use nesting templates
const classes = `header ${ isLargeScreen() ? '' :
(item.isCollapesd ?
'icon-expander' : 'icon-collapser')}`;//ES6, Used nesting templates
const classes = `header ${ isLargeScreen() ? '' :
`icon-${item.isCollapsed ?
'expander' : 'collapser'}` }`;Raw strings (원래 문자열)
Raw string은 이스케이프 문자를 해석하지 않은 일반 문자열입니다.
String.raw 태그함수를 사용하면 템플릿 문자열을 입력한 대로 출력할 수 있습니다.
let s = String.raw`xy\n${1+1}z`;
console.log(s); //xy\n2z
태그 함수를 만들어 원래의 문자열을 반환하려면 첫 번째 인자의 raw 프로퍼티를 사용하면 됩니다.
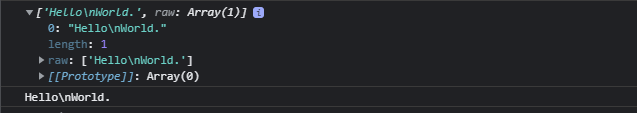
let tag = function(strings) {
console.log(strings);
return strings.raw[0];
}
let str = tag`Hello\nWorld.`;
console.log(str); //Hello\nWorld.