Language/JavaScript (WEB)
🌐 브라우저 & 윈도우 화면 - 높이/너비 구하기
인파_
2021. 9. 10. 08:15

클라이언트(브라우저) 높이/너비 구하기
표준이 아닌 방법들로 해보니 브라우저 환경에 따라 인식이 이상하게 되는 경우가 발생했다.
제일 확실한 방법은 screen 객체를 활용하거나 HTML5 표준을 따르는 방법인 것 같다.
body객체로 구하기 (HTML 표준 X)
// 실제 사용하는 브라우저의 안쪽 너비
document.body.offsetWidth
document.body.scrollWidth
document.body.clientWidth
// 실제 사용하는 브라우저의 안쪽 높이
document.body.offsetHeight
document.body.scrollHeight
document.body.clientHeight
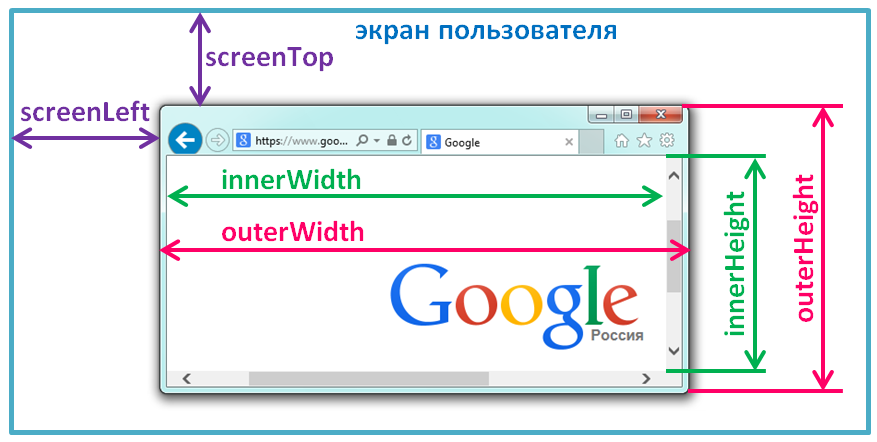
HTML5 표준
window.screenTop //: 상단으로부터 브라우저 위치
window.screenLeft //: 왼쪽으로부터 브라우저 위치
window.innerWidth //: 브라우저 화면의 너비(viewport)
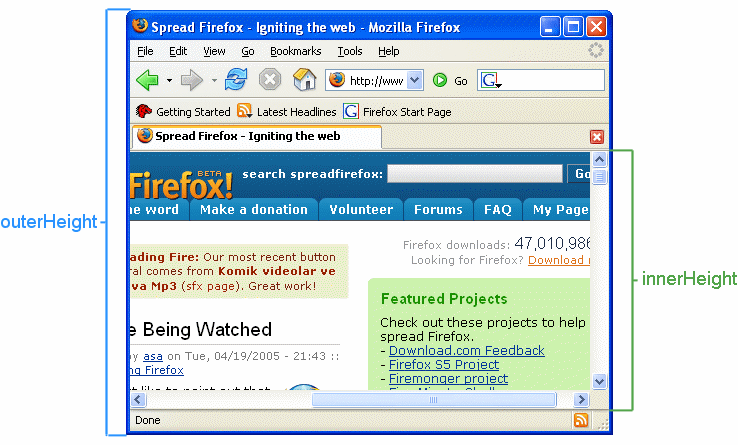
window.innerHeight //: 브라우저 화면의 높이(viewport)
window.outerWidth //: 브라우저 전체의 너비(메뉴, 툴바, 스크롤바 포함)
window.outerHeight //: 브라우저 전체의 높이(메뉴, 툴바, 스크롤바 포함)

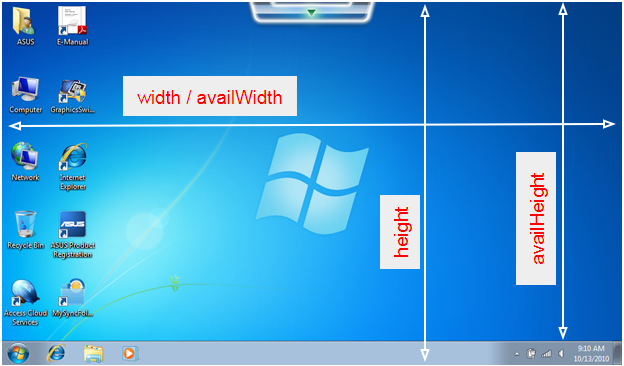
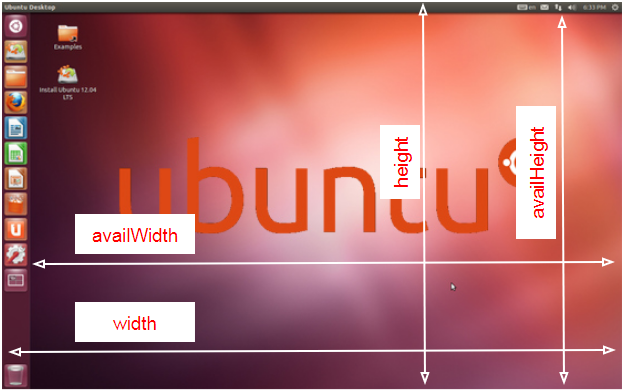
윈도우 화면 높이/너비 구하기
window.screen 객체로 구하기
// window는 생략가능
screen.width // 화면(모니터 해상도)의 너비
screen.availWidth // 모니터 화면의 작업 표시줄을 제외한 너비
screen.height // 화면(모니터 해상도)의 높이
screen.availHeight // 모니터 화면의 작업 표시줄을 제외한 높이