🌐 HTML 포커스 제어하기 - focus, blur

HTML 포커스 제어
사진이나 이미지와 같은 작업을 다뤄보신 독자 분은 아마 focus와 blur 처리에 대해 들어본 적이 있을 것이다. 사진에 블러 처리를 하면 이미지가 흐려지고 포커스 처리하면 흐린게 원래대로 되돌아온다.
HTML 포커스는 이러한 개념을 엘리먼트에 가져온 것으로 보면 된다. HTML에서 <button>, <input>, <select>, <a> 와 같은 엘리먼트에 focus 를 부여하면 해당 요소에 데이터를 입력할 준비가 되었다를 의미한다. blur는 반대로 포커스를 잃은 순간을 이야기 하는데, 입력란에서 더이상 데이터를 입력할 수 없는 상태라고 보면 된다.
focus / blur 이벤트
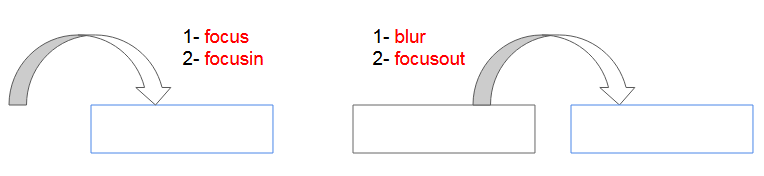
focus 이벤트는 요소가 포커스를 받을 때, blur 이벤트는 포커스를 잃을 때 발생한다.
- onfocus : 입력창이 포커스 받을 경우 작동
- onblur : 입력창 포커스를 잃으면 작동
// 요소가 포커드 되면 이벤트 발생
document.getElementById("fname").addEventListener("focus", () => {
document.getElementById("fname").style.backgroundColor = "red";
});
// 요소가 블러 되면 이벤트 발생
document.getElementById("fname").addEventListener("blur", () => {
alert("Input field lost focus.");
document.getElementById("fname").style.backgroundColor = "white";
});See the Pen focus, blur - 1 by barzz12 (@inpaSkyrim) on CodePen.
그런데 일반 focus와 blur 이벤트는 버블링 되지 않는다는 특징이 있다. 따라서 만일 이벤트 위임 기능을 이용하고 싶다면 캡처링(capture)을 이용하거나 별도의 포커스 이벤트를 사용 하여야 한다.
focusin / focusout 이벤트
focusin과 focusout 이벤트는 focus, blur와 기능은 비슷하지만 버블링이 된다는 점에서 차이가 있다.

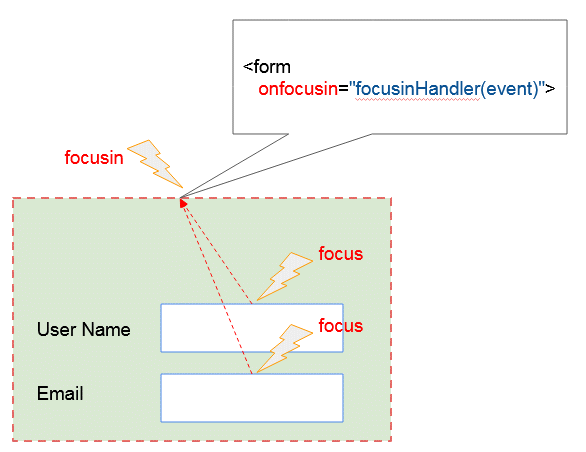
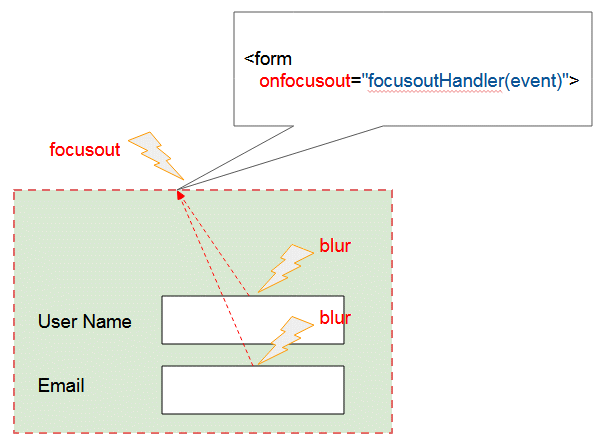
보다 명확히 하자면 위 그림과 같이 요소에 포커스를 줄 경우 focusin 보다 focus 이벤트가 먼저 발생된다. 다만 이 두 이벤트는 서로 매우 가깝게 발생하므로 동시에 발생하는 것으로 간주해도 상관없다.
아래 예제를 살펴보면, input 요소를 클릭하면 이벤트가 전파되어 form 태그의 focusin, focusout 이벤트 콜백 함수 focusinHandler() 가 발생됨을 확인 할 수 있다.


<form onfocusin="focusinHandler(event)" onfocusout="focusoutHandler(event)">
User Name <input type="text" name="username" />
<br><br>
Email <input type="text" name="email" />
</form>See the Pen focus, blur - 2 by barzz12 (@inpaSkyrim) on CodePen.
focus / blur 메서드
사용자의 상호작용을 통해 포커스 이벤트를 발생시켜 처리를 할 수도 있지만, 자바스크립트 메서드로 일부러 포커싱을 하도록 조작할수도 있다.
focus(): 해당 요소에 포커스를 부여blur(): 해당 요소에 포커스를 잃음
다음 예제는 엔터를 누르면 focus() 메서드가 실행되어 바로 다음 입력창 요소로 포커싱하여서 연달아 바로바로 입력할수 있게 하는 응용법이다.
<FORM>
[개인정보 입력]<br>
이름 : <INPUT id=pname type=text size=10 onkeydown='moveFocus("age")'><br>
나이 : <INPUT id=age type=text size=10 onkeydown='moveFocus("sex")'><br>
성별 : <INPUT id=sex type=text size=10 onkeydown='moveFocus("confirm")'>
</FORM>
<script>
function moveFocus(next) {
if (event.keyCode == 13) { //엔터누를경우
document.getElementById(next).focus();//아규먼트id 노드로 이동해서 focus한다
}
}
</script>See the Pen focus, blur - 0 by barzz12 (@inpaSkyrim) on CodePen.
현재 포커스된 요소 확인
현재 포커스된 요소는 document.activeElement를 통해 확인할 수 있다.
<textarea id='textarea1'>textarea1</textarea>
<textarea id='textarea2'>textarea2</textarea>
<script>
document.addEventListener("mouseup", (showSelected) => {
alert(`${document.activeElement.id} 클릭 !!`);
});
</script>See the Pen focus, blur - 5 by barzz12 (@inpaSkyrim) on CodePen.
자동 포커스
autofocus라는 HTML 속성을 요소에 부여하면 페이지가 로드된 후 자동으로 포커싱 된다.
<form action="/examples/media/action_target.php" method="get">
이름 : <input type="text" name="st_name"><br>
학번 : <input type="text" name="st_id" autofocus><br> <!-- 페이지가 로드될 때 자동으로 포커스 -->
학과 : <input type="text" name="department"><br>
<input type="submit">
</form>모든 HTML 요소 포커스 지원
<button>, <input>, <select>, <a> 와 같은 특별한 요소 외의 대부분의 요소는 기본적으로 포커스를 지원하지 않는다. 그래서 만일 <div> 나 <span> 과 같은 일반적인 요소에도 포커스 기능을 사용싶다면 tabindex 속성을 부여하면 된다.
tabindex 속성
tabindex 속성이 있는 요소는 종류와 상관없이 포커스가 가능해진다. tabindex 속성 값은 숫자 인데, 이 숫자는 Tab 키를 눌러 요소 사이를 이동할 때 순서 번호가 된다.
예를들어 요소가 두 개 있을때 첫 번째 요소의 tabindex엔 1을, 두 번째 요소의 tabindex엔 2를 할당하면 첫 번째 요소가 포커싱되어있는 상태에서 Tab을 눌렀을 때 두 번째 요소로 포커스가 이동되게 된다.
<div tabindex="1">첫번째 포커스</div>
<div tabindex="2">두번째 포커스</div>
<div tabindex="3">세번째 포커스</div>
tabindex 규칙
tabindex의 속성 값에 따라 포커싱 순서가 달라지게 된다. 규칙이 조금 난해한 편이다.
- tabindex가 없는 요소 : 문서 내 순서에 따라 포커스가 이동 (기본 순서)
- tabindex가 0인 요소 : 이 요소는 tabindex 속성이 없는것처럼 동작. 따라서 포커스를 이동시킬 때 tabindex가 0인 요소는 tabindex가 1보다 크거나 같은 요소보다 나중에 포커스를 받게 된다.
- tabindex가 -1인 요소 : 오로지
focus()메서드를 통해 스크립트로만 포커스 하고 싶은 요소에 사용
<div tabindex="1">첫번째 포커스</div>
<div tabindex="0">세번째 포커스</div>
<div tabindex="2">두번째 포커스</div>
<div tabindex="-1">포커스 안됨</div>See the Pen focus, blur - 3 by barzz12 (@inpaSkyrim) on CodePen.
# 참고자료
https://www.geeksforgeeks.org/html-dom-onblur-event/
https://o7planning.org/12309/javascript-focusevent
https://ko.javascript.info/focus-blur