Language/JavaScript (WEB)
🌐 insertAdjacentHTML로 쉽게 append 하자
인파_
2022. 12. 4. 15:09

DOM에 텍스트로된 html 삽입하기
개발자들이 제이쿼리를 애용해왔던 이유중 하나가 바로 텍스트로 된 html문자열을 그대로 함수에 넣으면 바로 DOM에 추가/삽입이 된다는 점이었다.

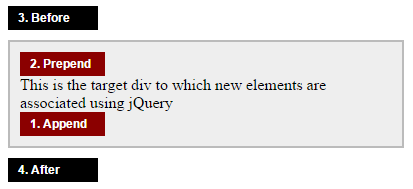
$('div').append('<p><span>안녕하세요</span></p>');
$('div').prepend('<p><span>안녕하세요</span></p>');
$('div').after('<p><span>안녕하세요</span></p>');
$('div').before('<p><span>안녕하세요</span></p>');바닐라 자바스크립트에서도 append, after 함수가 있지만, 매개변수로 문자열이 아닌 document.createElement("div") 통해 만든 node 객체 만을 받을수 있어, 코드가 길어지고 가독성이 안좋아 별로 사용성이 좋지 않았다.
물론 innerHTML 프로퍼티로 html형식의 문자열을 넣을수는 있지만 어느 위치에 넣을지에 대한 위치값을 지원하지 않는다는 단점이 있었다. 그냥 기존의 요소를 덮어씌워 버리기 때문이다.
추가로 innerHTML은 DOM Tree가 통째로 교체되기 때문에 남발하면 성능상 좋지 못했다.
하지만 insertAdjacentHTML 이 등장하면서 간편하게 html형식의 문자열을 바로 DOM에 삽입할수 있게되어, 더이상 제이쿼리를 이용할 필요가 없으며 더군다나 제이쿼리, innerHTML보다 훨씬 성능이 더 좋다.
Element.insertAdjacentHTML 사용법

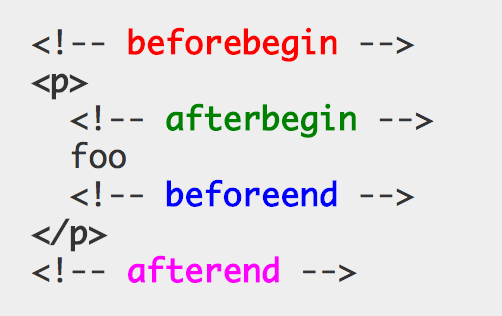
- 'beforebegin' – <p> 요소 바로 앞에 html을 삽입
- 'afterbegin' – <p> 요소의 첫 번째 자식 요소 바로 앞에 html을 삽입
- 'beforeend' – <p> 요소의 마지막 자식 요소 바로 다음에 html을 삽입
- 'afterend' – <p> 요소 바로 다음에 html을 삽입
const $div = document.querySelector('div');
$div.insertAdjacentHTML('beforebegin', '<p><span>안녕하세요</span></p>')
$div.insertAdjacentHTML('afterbegin', '<p><span>안녕하세요</span></p>')
$div.insertAdjacentHTML('beforeend', '<p><span>안녕하세요</span></p>')
$div.insertAdjacentHTML('afterend', '<p><span>안녕하세요</span></p>')참고로 insertAdjacentHTML 의 'beforebegin' 및 'afterend' 옵션은 노드가 DOM 트리 내에 존재하고 부모요소를 가진 경우에만 동작한다.
단, 아무리 insertAdjacentHTML이라도 정통의 createElement로 노드를 만들어 추가하는 것보다는 약간 느리다.