Language/JavaScript (WEB)
🌐 부모창 ↔ 자식창 서로 값 전달하기
인파_
2021. 9. 27. 06:17

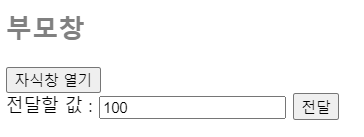
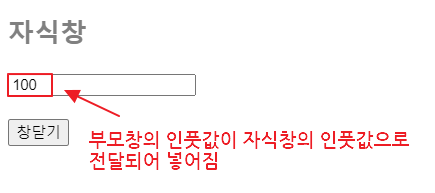
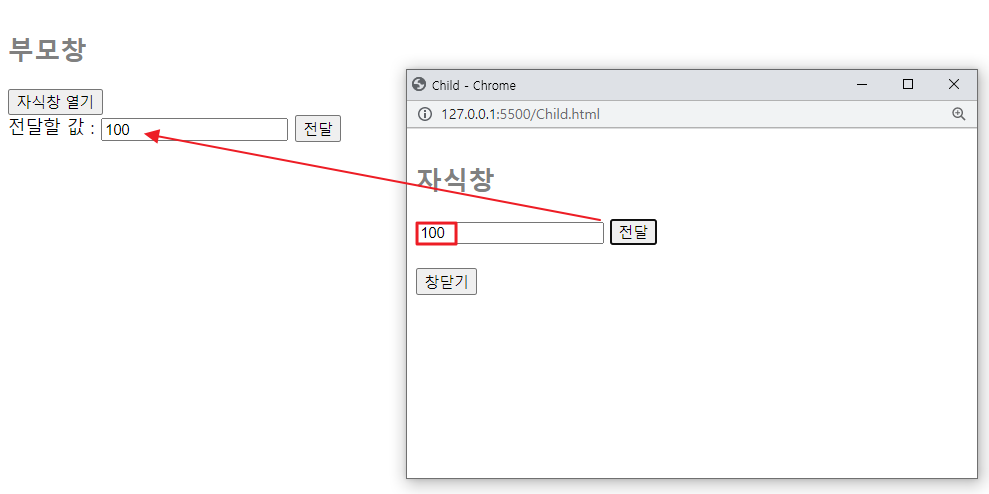
부모창에서 자식창으로 값 전달하기
자바스크립트에서 window.open()을 이용하면 팝업창을 띄울 수 있다. 이때 팝업창은 자식창, 팝업을 띄우는 창은 부모창이 된다. 그리고 자식창과 부모창간에는 서로 값을 주고받을 수 있다.
부모창에서 자식창에 접근하려면, 우선 window.open()을 통해 얻은 팝업창 객체를 변수에 담고 그 변수를 통해 접근하면 된다.
let openWin = window.open("Child.html");
openWin.document.getElementById("cInput").value = "전달하고자 하는 값";
Parent.html
<!DOCTYPE html>
<html>
<head>
<title>Parent</title>
</head>
<body>
<br>
<b><font size="5" color="gray">부모창</font></b>
<br><br>
<input type="button" value="자식창 열기" onclick="openChild()">
<br>전달할 값 : <input type="text" id="pInput">
<input type="button" value="전달" onclick="setChildText()">
<script type="text/javascript">
let openWin;
function openChild() {
// window.name = "부모창 이름";
window.name = "parentForm";
// window.open("open할 window", "자식창 이름", "팝업창 옵션");
openWin = window.open("Child.html", "childForm", "width=570, height=350, resizable = no, scrollbars = no");
}
function setChildText(){
openWin.document.getElementById("cInput").value = document.getElementById("pInput").value;
}
</script>
</body>
</html>
[자식창 열기]를 클릭하면 openChild() 함수가 실행되며 자식창이 열린다. 그리고 [전달] 버튼을 클릭하면 setChildText()가 실행되며, 팝업창의 dom으로 접근할수 있게 되어 자식창으로 값이 전달되게 된다.
Child.html
<!DOCTYPE html>
<html>
<head>
<title>Child</title>
</head>
<body>
<br>
<b><font size="5" color="gray">자식창</font></b>
<br><br>
<input type="text" id="cInput"><br><br>
<input type="button" value="창닫기" onclick="window.close()">
</body>
</html>
자식창에서 부모창으로 값 전달하기
거꾸로 자식창에서 부모창으로 값을 전달하는 것은 위의 과정을 반대로 처리하면 된다.
이때 자식창에서 부모창에 접근하려면 window.opener 객체를 이용해서 접근해야 한다. (window 는 생략 가능)
opener 객체를 이용해 부모창의 DOM에 접근하여 특정 element에 값을 담으면 된다.
opener.document.getElementById("pInput").value = "전달하고자 하는 값";
Child.html
<!DOCTYPE html>
<html>
<head>
<title>Child</title>
</head>
<body>
<br>
<b><font size="5" color="gray">자식창</font></b>
<br><br>
<input type="text" id="cInput"> <input type="button" value="전달" onclick="setParentText()">
<br><br>
<input type="button" value="창닫기" onclick="window.close()">
<script>
function setParentText(){
opener.document.getElementById("pInput").value = document.getElementById("cInput").value
}
</script>
</body>
</html>
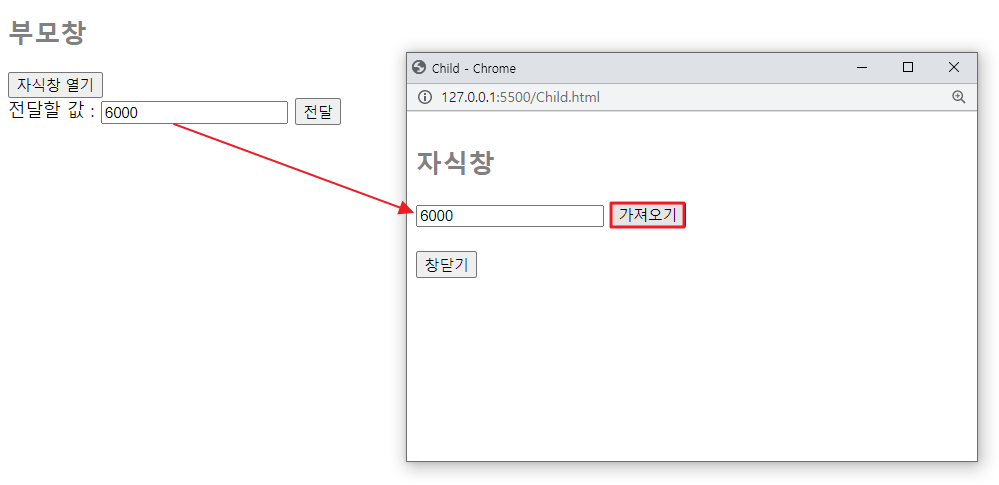
자식창에서 부모창의 값 가져오기
window.opener 객체를 더욱 응용해서 이번엔 가져오는 동작도 구현이 가능하다. 위의 전달 기능을 이해하였으면 가져오는 기능을 구현하는데 어렵지 않을 것이다.
const value = opener.document.getElementById("pInput").value;
Child.html
<!DOCTYPE html>
<html>
<head>
<title>Child</title>
</head>
<body>
<br>
<b><font size="5" color="gray">자식창</font></b>
<br><br>
<input type="text" id="cInput"> <input type="button" value="가져오기" onclick="setParentText()">
<br><br>
<input type="button" value="창닫기" onclick="window.close()">
<script>
function setParentText(){
document.getElementById("cInput").value = opener.document.getElementById("pInput").value;
}
</script>
</body>
</html>
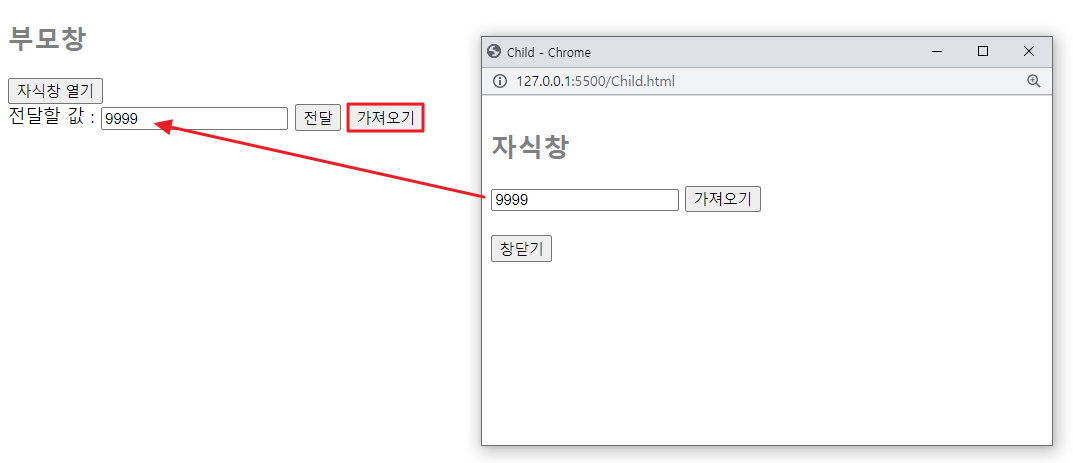
부모창에서 자식창의 값 가져오기
포스팅 초반의 부모창에서 자식창으로 전달하는 코드를 뒤집기만 하면 된다.
const value = openWin.document.getElementById("cInput").value;
Parent.html
<!DOCTYPE html>
<html>
<head>
<title>Parent</title>
</head>
<body>
<br>
<b><font size="5" color="gray">부모창</font></b>
<br><br>
<input type="button" value="자식창 열기" onclick="openChild()">
<br>전달할 값 : <input type="text" id="pInput">
<input type="button" value="전달" onclick="setChildText()">
<input type="button" value="가져오기" onclick="getChildText()">
<script type="text/javascript">
let openWin;
function openChild() {
// window.name = "부모창 이름";
window.name = "parentForm";
// window.open("open할 window", "자식창 이름", "팝업창 옵션");
openWin = window.open("Child.html", "childForm", "width=570, height=350, resizable = no, scrollbars = no");
}
function setChildText(){
openWin.document.getElementById("cInput").value = document.getElementById("pInput").value;
}
function getChildText(){
document.getElementById("pInput").value = openWin.document.getElementById("cInput").value;
}
</script>
</body>
</html>