🌐 한눈에 이해하는 이벤트 흐름 제어 (버블링 & 캡처링)

HTML 이벤트의 흐름
HTML 문서의 각 엘리먼트들은 아래와 같이 태그 안의 태그가 위치하는 식으로 계층적으로 이루어짐을 볼 수 있다. 이러한 계층적 구조 특징 때문에 만일 HTML 요소에 이벤트가 발생할 경우 연쇄적 이벤트 흐름이 일어나게 된다.
예를들어 아래 3개가 중첩된 박스 영역에서 가장 자신 엘리먼트인 p 박스를 클릭하면 onclick 이벤트 스크립트가 p 뿐만 아니라 그의 부모인 div와 form 엘리먼트도 발생함을 볼 수 있다.
<form onclick="alert('form')">FORM
<div onclick="alert('div')">DIV
<p onclick="alert('p')">P</p>
</div>
</form>See the Pen event bubbleing 1 by barzz12 (@inpaSkyrim) on CodePen.
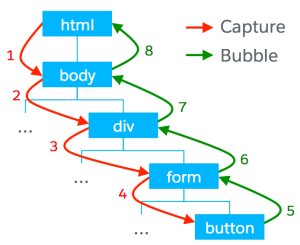
이러한 현상을 이벤트 전파(Event Propagation)라 부르며, 전파 방향에 따라 버블링과 캡처링으로 구분한다.
- 버블링(Bubbling) : 자식 요소에서 발생한 이벤트가 바깥 부모 요소로 전파 (기본값)
- 캡쳐링(Capturing) : 자식 요소에서 발생한 이벤트가 부모 요소부터 시작하여 안쪽 자식 요소까지 도달

어떤 전파 방향을 사용할 것이냐는 자바스크립트 설정을 통해 제어할수 있으며 둘을 동시에도 사용이 가능하다.
이벤트 전파 흐름
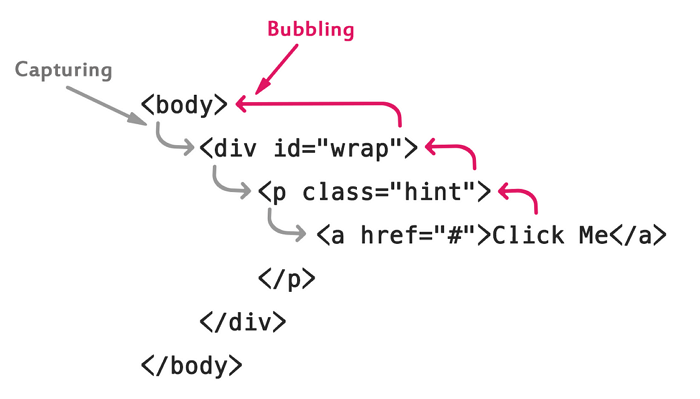
표준 DOM 이벤트에서 정의한 이벤트 흐름엔 다음 3가지 단계가 있다.
- 캡처링 단계 : 이벤트가 하위 요소로 전파되는 단계
- 타깃 단계 : 이벤트가 실제 타깃 요소에 전달되는 단계
- 버블링 단계 : 이벤트가 상위 요소로 전파되는 단계
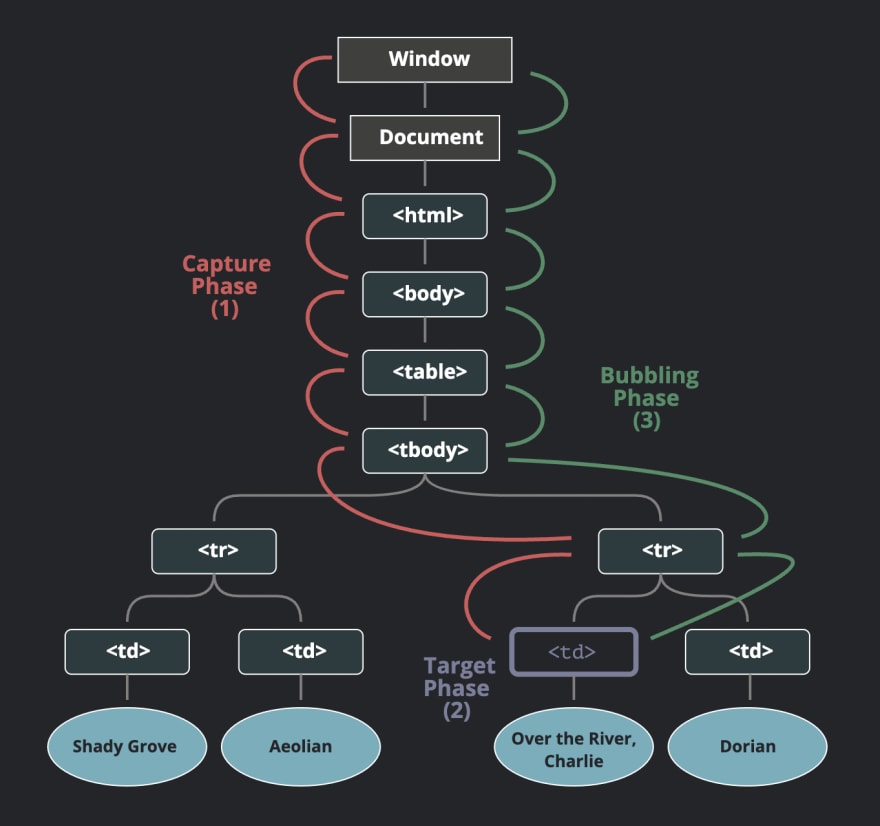
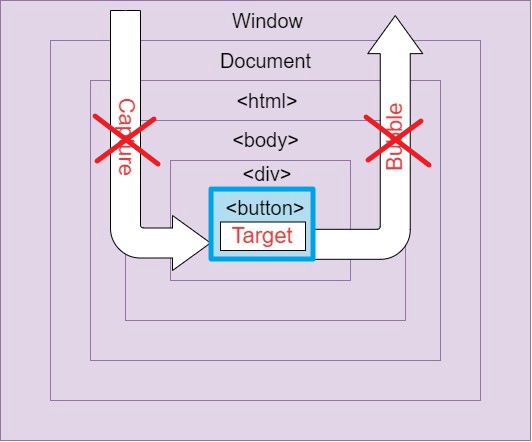
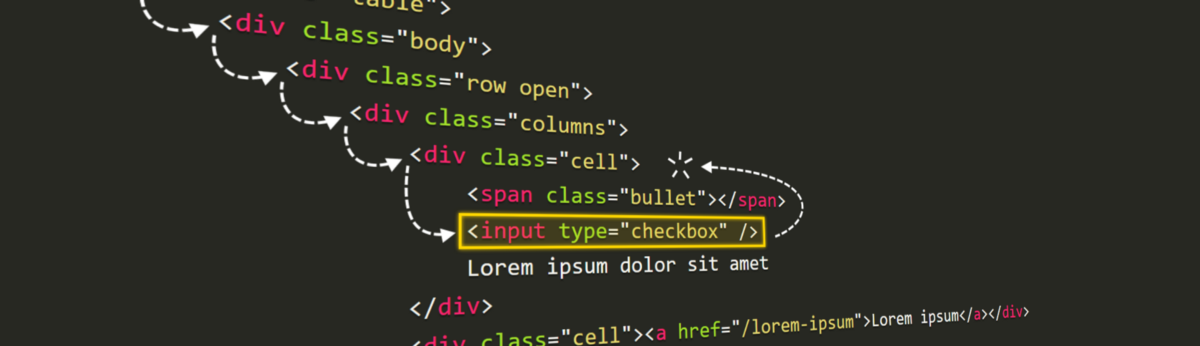
아래 html문서의 테이블 안의 <td>를 클릭하면 어떻게 이벤트가 흐르는지 아래 그림을 보고 이해해 보자.


<td>를 클릭하면 이벤트가 최상위 조상에서 시작해 아래로 전파된다 (캡처링 단계)- 이벤트가 타깃 요소에 도착해 리스너를 실행한다 (타깃 단계)
- 그리고 다시 상위로 이벤트를 전파한다 (버블링 단계)
이처럼 브라우저는 사용자로부터 이벤트가 발생하면 가장 상단의 요소부터 하위의 요소까지 내려오고 다시 거슬러 올라가는 식으로 이벤트를 전달하여 발생하도록 한다. 만일 타깃 요소까지 이벤트를 전파하는 과정에서 그의 부모, 조상에도 이벤트 리스너가 등록되어 있다면 실행되게 된다.
이벤트 전파가 있는 이유
그럼 왜 이렇게 복잡하게 이벤트가 구성되어져 있을까? 이에 대해서 대표적으로 다음 두가지 이유 정도 뽑을 수 있을 것이다.
1. 논리적인 이유

가만 생각해보면 이벤트 전파는 어쩌면 당연한 현상일지도 모른다. 자식 요소가 부모 요소 영역 안에 위치하고 있기 때문에 자식 요소만을 클릭하였다 하더라도 다른 시각으로 보면 부모 요소도 클릭한 셈이 되기 때문이다.
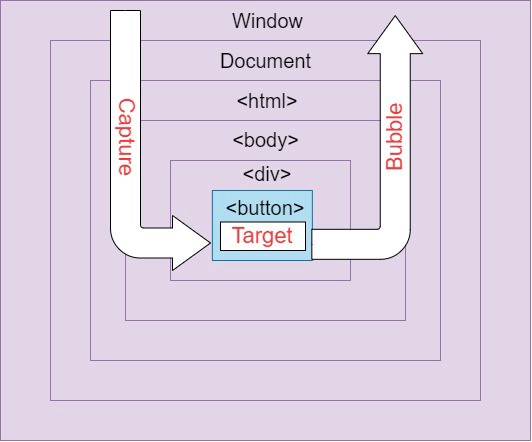
만일 위의 그림에서 타겟인 button 영역을 클릭해도 div영역 안에 있기 때문에 논리적으로 div 영역의 이벤트도 같이 발생하는 것이 옳을 것이다.
2. 성능적인 이유
또한 이러한 특징 때문에 이벤트 등록 코드를 줄일 수 있다는 장점도 있다.
예를들어 아래와 같이 여러개의 리스트가 있을때, 몇번째 리스트를 클릭하든 이벤트를 발생시키고 싶다고 하자.
<ul id="post-list">
<li id="post-1">Item 1</li>
<li id="post-2">Item 2</li>
<li id="post-3">Item 3</li>
<li id="post-4">Item 4</li>
<li id="post-5">Item 5</li>
<li id="post-6">Item 6</li>
</ul>
만일 이벤트 전파 개념이 없다면, <li> 요소 마다 일일히 이벤트를 등록해야 하는 노가다를 펼쳐야 할지도 모른다. 하지만 버블링의 특성을 통해 우리는 그 부모 요소인 <ul> 요소에만 이벤트를 등록하면, 어떤 몇번째의 li 요소를 클릭하든 부모 요소로 이벤트가 전파되기 때문에 원하는 구현을 간단하게 할 수 있는 것이다. 이 기법을 이벤트 위임이라 부른다.
버블링 & 캡처링 원리
이벤트 버블링
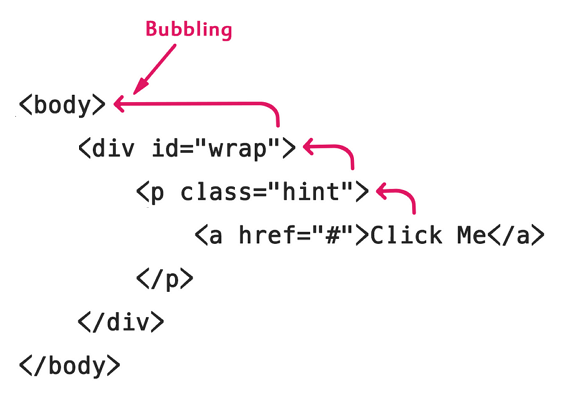
버블링은 한 요소에 이벤트가 발생되면, 그 요소의 부모 요소의 이벤트도 같이 발생되는 이벤트 전파를 말한다. 이벤트가 제일 깊은 곳에 있는 요소에서 시작해 부모 요소를 거슬러 올라가며 발생하는 모양이 마치 물속 거품(bubble)과 닮았기 때문에 명명 지어졌다.

버블링 등록
브라우저의 이벤트는 기본적으로 버블링 방식으로 이벤트가 전파된다.
자바스크립트 addEventListener() 함수로 요소의 이벤트를 등록하면 기본적으로 버블링 전파 방식으로 이벤트가 흐르게 되어, 만일 자식 요소에 이벤트가 발생하면 부모 요소도 버블링 통해 이벤트가 전파되어 리스너가 호출되게 된다.

// 버블링 동작 (false 생략 해도됨)
element.addEventListener('click', (e) => { ... }, false);거의 모든 이벤트는 버블링이 된다고 보면 된다. 다만 focus 이벤트와 같이 버블링 되지 않는 이벤트도 존재하기도 한다.
버블링 흐름
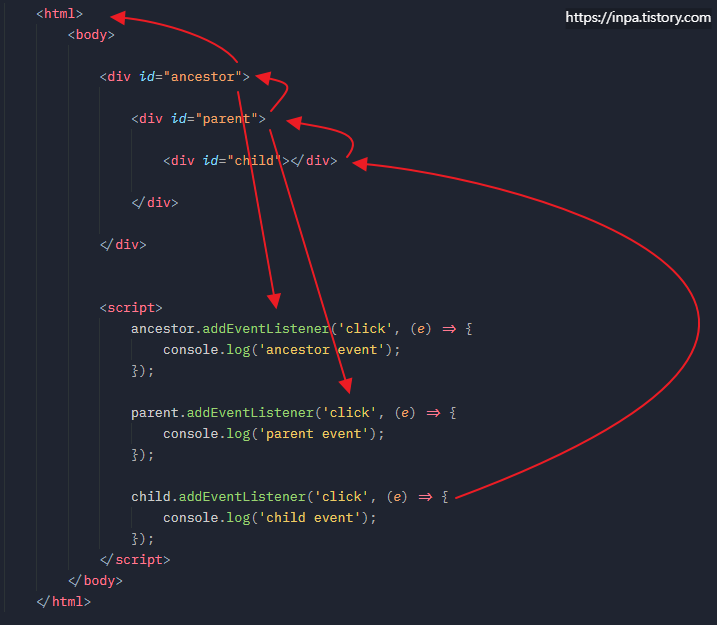
아래와 같이 조상(ancestor), 부모(parent), 자식(child) 요소들이 중첩되어 있다고 하자. 그리고 이들 요소에 각각 이벤트 리스너를 등록하였다.
<div id="ancestor">
<div id="parent">
<div id="child"></div>
</div>
</div>ancestor.addEventListener("click", (e) => {
console.log('ancestor clicked');
})
parent.addEventListener("click", (e) => {
console.log('parent clicked');
})
child.addEventListener("click", (e) => {
console.log('child clicked');
})See the Pen stopPropagatoin by barzz12 (@inpaSkyrim) on CodePen.
버블링은 안쪽에서 바깥쪽으로 이벤트가 전파 되는 흐름이라고 했었다. 가장 안쪽의 자식 요소를 클릭하자. 그러면 자바스크립트의 이벤트 리스너 호출 순서는 아래와 같이 된다.
- child clicked
- parent clicked
- ancestor clicked

이벤트 캡처링
캡처링은 한 요소에 이벤트가 발생되면, 그 요소의 자손 요소의 이벤트도 같이 발생되는 이벤트 전파를 말한다. 한마디로 버블링 반대라고 볼 수 있다. 다만, 실무에서 자주 쓰이지는 않지만 가끔 유용한 경우가 있어 알아볼 필요가 있다.

캡처링 등록
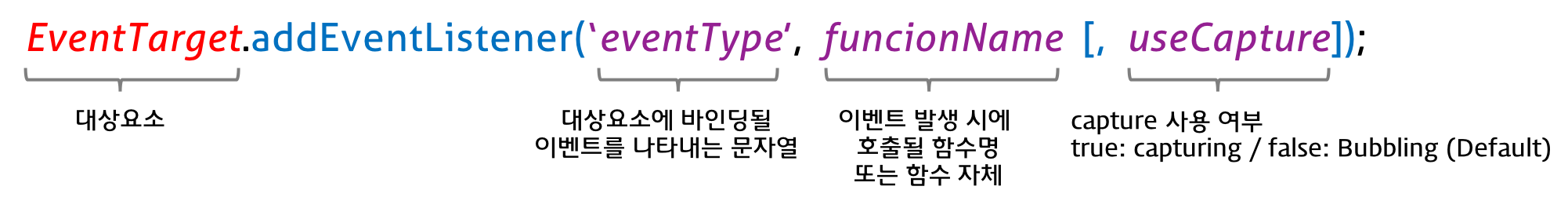
브라우저의 이벤트 전파 방식은 버블링이 기본값이기 때문에 캡처링으로 설정하기 위해선 별도의 옵션을 함수에 주어야 한다. 자바스크립트 addEventListener() 함수의 3번째 매개변수로 true 값을 주면 이 이벤트 타겟은 캡처링을 통해 이벤트를 전파받아 호출되게 된다.

// 캡처링 동작
element.addEventListener('click', (e) => { ... }, true);
element.addEventListener('click', (e) => { ... }, {capture: true});이렇게 옵션 설정을 통해 버블링 or 캡처링 이벤트 전파 동작으로 등록하는 이유는, 브라우저는 캡쳐링으로 탐색하고 버블링으로 돌아오는데 갔다가 돌아오는 과정에서 이벤트가 똑같이 두번 실행하기 때문이다.
캡처링은 IE8 이하에서 지원되지 않는다.
캡처링 흐름
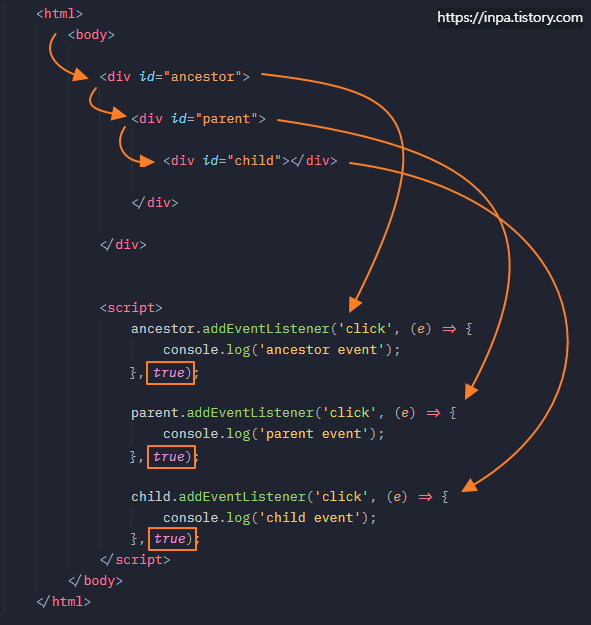
아래와 같이 조상(ancestor), 부모(parent), 자식(child) 요소들이 중첩되어 있다고 하자. 그리고 이들 요소에 각각 이벤트 리스너를 등록하였다. 이때 캡처링 흐름을 설장하기 위해 true 값을 리스너 매개변수에 할당 하였다.
<div id="ancestor">
<div id="parent">
<div id="child"></div>
</div>
</div>// addEventListener 함수 3번째 매개변수에 true 혹은 {capture: true} 인자를 주면 된다
ancestor.addEventListener("click", (e) => {
console.log('ancestor clicked');
}, true)
parent.addEventListener("click", (e) => {
console.log('parent clicked');
}, true)
child.addEventListener("click", (e) => {
console.log('child clicked');
}, true)See the Pen stopPropagatoin1 by barzz12 (@inpaSkyrim) on CodePen.
캡처링은 반대로 바깥쪽에서 안쪽으로 이벤트가 전파 되는 흐름이라고 했었다. 가장 안쪽의 자식 요소를 클릭하자. 그러면 자바스크립트의 이벤트 리스너 호출 순서는 아래와 같이 된다.
- ancestor clicked
- parent clicked
- child clicked

버블링 + 캡처링 동시 설정하기
당연히 요소에 캡처링 과 버블링 전파를 모두 핸들링하여 이벤트 처리하도록 할 수도 있다. 다음과 같이 이벤트 리스너 함수를 두개 설정해주면 되는 일이다.
// 버블링 호출
child.addEventListener("click", (e) => {
console.log('child clicked');
})
// 캡처링 호출
child.addEventListener("click", (e) => {
console.log('child clicked');
}, true)See the Pen event bubbleing 4 by barzz12 (@inpaSkyrim) on CodePen.
따라서 가장 안쪽의 자식 요소를 클릭하면 이벤트 리스너 호출 순서는 마치 순회하는 형태가 된다.
- ancestor clicked
- parent clicked
- child clicked
- child clicked
- parent clicked
- ancestor clicked
이벤트 전파 제어하기
⚠️ 버블링 & 캡처링 문제점
이벤트 전파 개념은 좋다. 그런데 만일 부모와 자식 둘다 이벤트를 등록한 상태에서, 자식 요소만 클릭했을때만 이벤트를 발생하고 부모 요소는 이벤트를 발생시키고 싶지 않은 상황이 있을 것이다.
하지만 브라우저는 기본적으로 캡처링 - 버블링으로 동작 되기 때문에 이벤트 동작 자체를 바꿀순 없다. 그리고 html 구조를 봐도 자식 요소가 부모 요소 영역 안에 위치하고 있기 때문에 자식 요소만을 클릭하였다 하더라도 다른 시각으로 보면 부모 요소도 클릭한 셈이 되어 논리적으로 구조적으로 이것이 옳다.
따라서 브라우저의 이벤트 구조를 바꿀수는 없고, 엘리먼트의 이벤트 전파를 방지 처리 하는 식으로 해결하여야 한다.

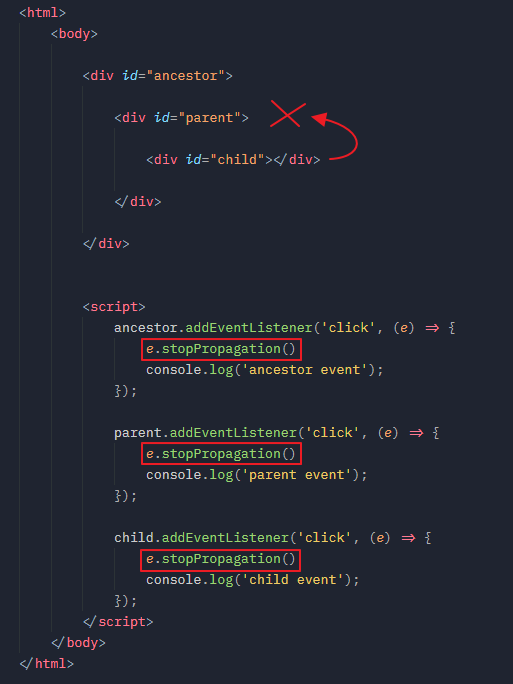
이벤트 전파 방지 방법

📌 e.stopPropagation()
stopPropagation() 메소드를 호출하면 버블링 또는 캡처링 설정에 따라 상위, 하위로 가는 이벤트 전파를 막을 수 있다.
ancestor.addEventListener("click", (e) => {
e.stopPropagation() // 이벤트 전파 방지
print('ancestor')
})
parent.addEventListener("click", (e) => {
e.stopPropagation() // 이벤트 전파 방지
print('parent')
})
child.addEventListener("click", (e) => {
e.stopPropagation() // 이벤트 전파 방지
print('child')
})See the Pen event bubbleing 5 by barzz12 (@inpaSkyrim) on CodePen.
각각 요소를 클릭해보면 각 엘리먼트의 이벤트 리스너만 동작됨을 볼 수 있다.

📌 e.stopImmediatePropagation()
stopImmediatePropagation() 메소드를 호출하면, 이벤트 전파와 더불어 형제 이벤트 실행을 중지한다.
예를 들어 아래와 같이 동일한 child 요소의 이벤트 리스너가 2개 등록 되어 있을때, 어떠한 조건에서 클릭 이벤트를 두번 실행하지 않고 한번만 실행토록 하길 원한다면 유용하다.
child.addEventListener("click", (e) => {
if(조건)
e.stopImmediatePropagation()
print('child')
})
child.addEventListener("click", (e) => {
print('child 2')
})이처럼 동일한 요소의 특정 이벤트를 처리하는 핸들러가 여러 개 일때, e.stopPropagation()은 버블링은 막아주지만, 다른 형제 핸들러들이 동작하는 건 막지 못하기 때문에, 요소에 할당된 다른 핸들러의 동작도 막으려면 e.stopImmediatePropagation() 를 사용하여야 한다.
📌 e.target 으로 조건 걸어 방지
복잡하지만 좀더 세심하게 이벤트 핸들러를 컨트롤하고 싶다면, 직접 조건 분기를 통해 일일히 지정해 줄 수 있다.
예를 들어 이벤트 전파를 이용해 html의 body에만 이벤트를 등록하고, 어느 요소의 영역을 클릭 하더라도 버블링을 통해 body의 이벤트가 호출되게 되는데, 이때 콜백 함수의 매개변수 e (event) 를 이용해 현재 호출된 타겟의 정보를 가져와 비교함으로써 제어가 가능한 원리이다.
e.target 은 실제 이벤트가 걸린 DOM 엘리먼트 객체이고, 그 안의 tagName, clasName, id 속성을 통해 태그의 정보를 분류할 수 있다.
document.body.addEventListener('click', (e) => {
if (e.target.id === "ancestor") {
print('ancestor')
}
if (e.target.id === "parent") {
print('parent')
}
if (e.target.id === "child") {
print('child')
}
});See the Pen event bubbleing 6 by barzz12 (@inpaSkyrim) on CodePen.
📌 e.preventDefault()
e.preventDefault() 는 이벤트 전파 뿐만 아니라 기본 이벤트 동작 자체를 취소한다.
예를들어 <a href="url"> 의 링크 기능이나, <form> 태그의 submit 이벤트를 취소할때 유용하다.
[JS] 📚 이벤트 기본 동작 취소 하는 3가지 방법
이벤트 기본 동작 취소하기 웹브라우저의 구성요소들은 각각 기본적인 동작 방법을 가지고 있다. 텍스트 필드에 포커스를 준 상태에서 키보드를 입력하면 텍스트가 입력된다. 폼에서 submit 버튼
inpa.tistory.com
지금까지 이벤트 동작 제어 함수에 대해 정리해보자면 아래와 같이 된다.
- e.stopPropagation() : 이벤트 전파 중지
- e.stopImmediatePropagation() : 이벤트 전파 중지 + 형제 이벤트 실행 중지
- e.preventDefault() : 이벤트 전파 중지 + 형제 이벤트 실행 중지 + 이벤트 기본 동작 중지
이벤트 전파 방지 주의점
버블링 이벤트 전파를 막는 e.stopPropagation() 메서드는 추후에 문제가 될 수 있는 상황을 만들어낼 수 있다는 점을 유의해야 한다.
예를들어 내 서비스에서 사람들이 페이지에 어디를 클릭했는지 등의 행동 패턴을 분석하기 위해, window 내에서 발생하는 클릭 이벤트 전부를 감지는 분석 시스템을 사용할때, 이런 분석 시스템의 코드는 클릭 이벤트를 감지하기 위해 보통 document.addEventListener('click') 와 같이 사용하는데, stopPropagation로 버블링을 막아놓은 영역에선 '죽은 영역(dead zone)'이 되어리기 때문에 분석이 제대로 되지 않을 수 있다.
따라서 꼭 필요한 경우를 제외하곤 버블링을 막지 않는 것이 좋다. 아키텍처를 잘 고려해 진짜 막아야 하는 상황에서만 버블링을 막아야 한다.
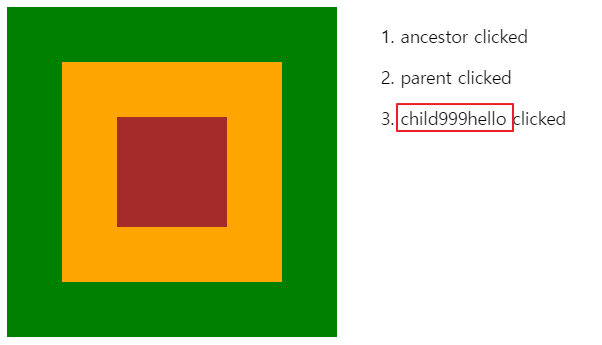
만일 버블링을 막아야 해결될 것 같은 문제라면 커스텀 이벤트를 사용해 문제를 해결할 수도 있다. 또한 각 요소의 핸들러의 event 객체에 데이터를 저장한다면, event 객체는 다른 핸들러에 공유되기 때문에, 위나 아래쪽에서 무슨 일이 일어나는지를 부모 요소의 핸들러에게 전달할 수 있으므로, 이 방법으로도 이벤트 전파를 통제할 수 있다.
ancestor.addEventListener("click", (e) => {
e.target.customNum = 999;
print('ancestor');
}, true)
parent.addEventListener("click", (e) => {
e.target.customString = "hello";
print('parent');
}, true)
child.addEventListener("click", (e) => {
print('child' + e.target.customNum + e.target.customString)
})
위는 캡처링 이벤트 전파 코드인데, child 영역을 클릭한다면 먼저 ancestor의 이벤트 리스너가 호출되고 e.target의 추가 커스텀 속성으로 customNum : 999 값을 저장하게 되고, 그다음 parent의 이벤트 리스너에서 customString : "hello" 를 그리고 마지막 child의 이벤트 리스너에서 공유되는 event 객체의 등록한 커스텀 속성을 가져오는 원리이다.
# 참고자료
https://developer.salesforce.com/blogs/developer-relations/2017/08/depth-look-lightning-component-events
https://ko.javascript.info/bubbling-and-capturing
https://poiemaweb.com/js-event