Language/JavaScript (WEB)
🌐 HTML 요소의 위치 좌표 값 얻기
인파_
2023. 2. 27. 09:35

HTML 요소의 좌표
웹문서의 어떤 요소(element)의 위치 값을 자바스크립트로 구할 필요가 있을때, DOMRect 클래스의 getBoundingClientRect() 메서드를 통해 좌표 정보가 들은 객체를 얻을 수 있다. 대부분의 브라우저를 지원하며 쉽고 빠르게 위치 값을 가져올 수 있다
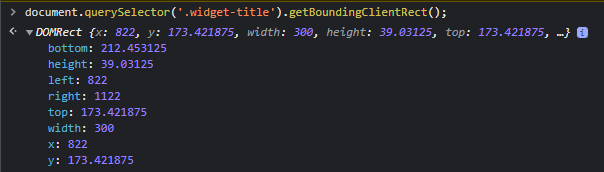
const rect = document.querySelector('div').getBoundingClientRect();
console.log(rect);
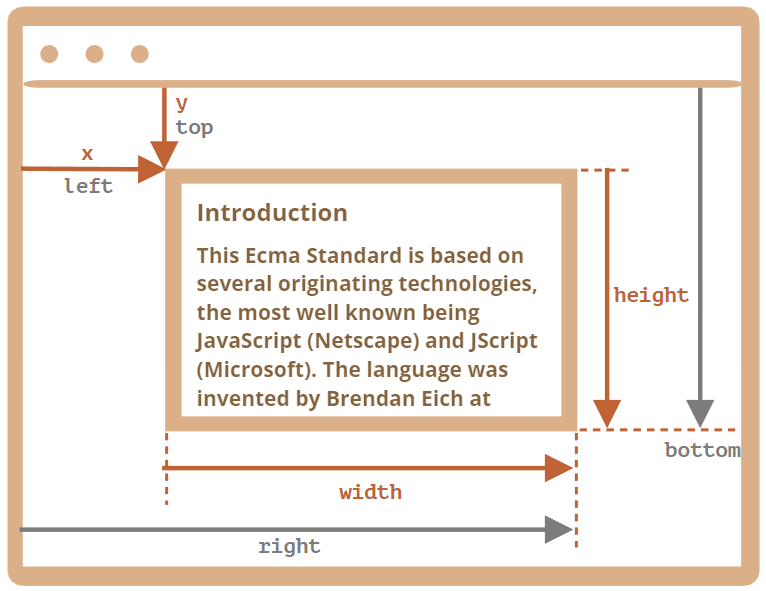
getBoundingClientRect() 메서드의 반환 값은 엘리먼트의 padding과 border-width를 포함해 전반적인 사각형의 위치와 크기를 px 단위로 나타낸다.
각 속성의 값들이 나타나는 의미는 다음과 같다.
- x : 브라우저 창기준 x 좌표
- y : 브라우저 창기준 y 좌표
- width : 엘리먼트 가로 길이
- height : 엘리먼트 세로 길이
- top : 브라우저 창기준 세로 시작점 부터 엘리먼트 윗변 까지의 거리 (y 값과 같음)
- left : 브라우저 창기준 가로 시작점 부터 엘리먼트 좌측변 까지의 거리 (x 값과 같음)
- right : 브라우저 창기준 가로 시작점 부터 엘리먼트 우측변 까지의 거리 (x + width 값과 같음)
- bottom : 브라우저 창기준 세로 시작점 부터 엘리먼트 아래변 까지의 거리 (y + height 값과 같음)

요소의 좌표는 음수일 수 있다. 예를 들어 문서 페이지가 스크롤되어 현재 브라우저 창 위에 요소가 위치해 있는 경우 top의 값은 음수이게 된다.
# 참고자료
https://ko.javascript.info/coordinates