🌐 1XX (Informational) 상태 코드 - 총정리 모음

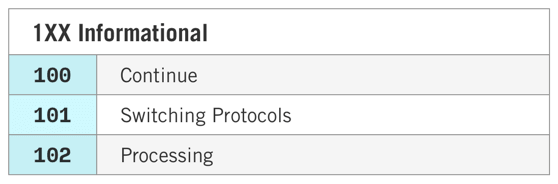
1XX Informational
1xx 번대의 상태 코드들은 요청이 수신되어 처리 중이라는 의미를 가진다.
다만 협업에서도 잘 사용되지 않는 상태코드이기 때문에 깊게 다뤄지는 편은 아니다.

+ 103 Early Hints 추가
100 Continue
- Continue ⇢ 처리가 되었으니 다음으로 진행하라는 응답코드
- 클라이언트가 서버에 본문을 전송하기 전에, 서버가 받아들일 것인지 확인하려고 할 때 그 확인 작업을 최적화하기 위한 의도로 도입된 것
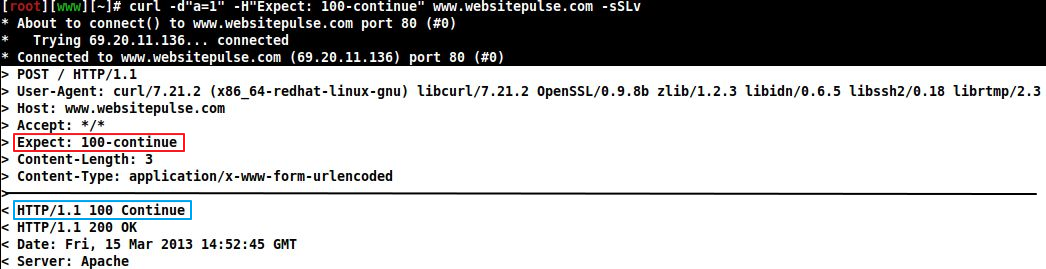
- 100 응답을 받기위해선 클라이언트에서
expect헤더를 넣어줘야 함

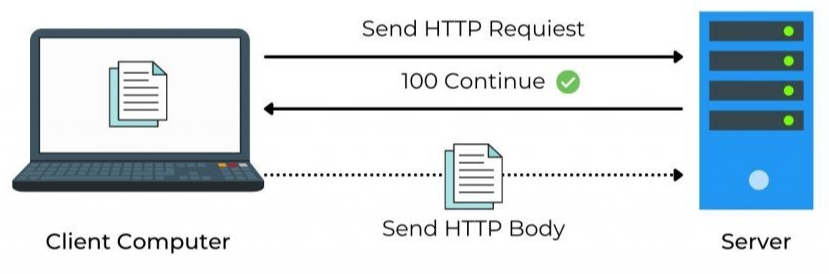
📍 100 상태코드 흐름 예시
- 클라이언트 : 서버에게
expect헤더를 포함해 POST 요청을 보냄 - 서버 : 100 Continue 를 응답함 (만일 에러가 발생한다면 417로 응답)
- 서버 : POST 요청에 대한 처리를 하고 200 OK를 응담합

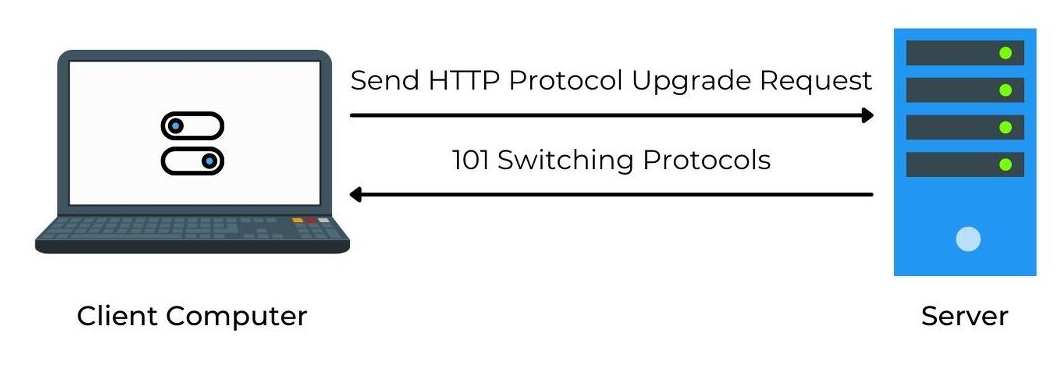
101 Switching Protocols
- Switching Protocols ⇢ 서버가 프로토콜을 전환중
- TCP 연결이 다른 프로토콜에 사용될 예정임을 나타내기 위해 서버에 사용되는 상태 코드
- 클라이언트가
upgrade헤더에 지정한 프로토콜로 요청을 하게되면, 서버가 프로토콜 교체를 승인하게 된다. - 프로토콜 업그레이드 로직은 HTTP/1.1 에서만 지원된다. (HTTP/1.1 → HTTP/2 에 이용)

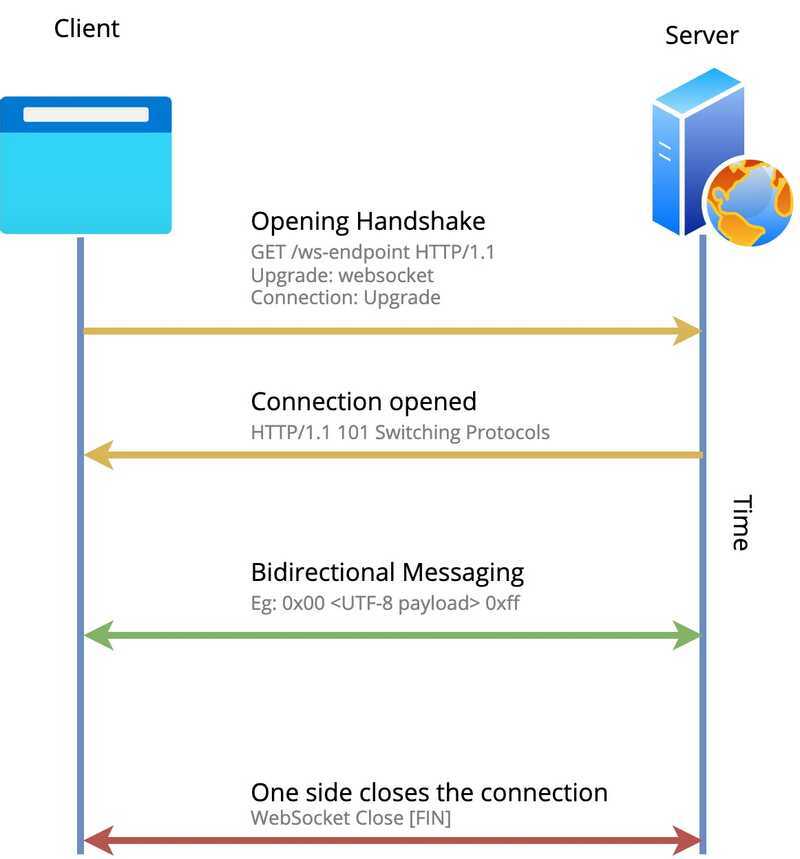
📍 101 상태코드 흐름 예시
웹소켓 사용 준비
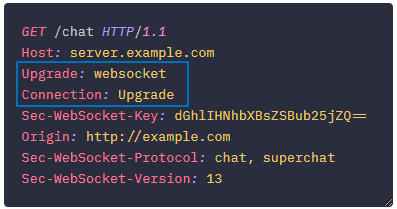
1. 클라이언트는 웹소켓을 사용하기 위해 Upgrade 헤더에 웹소켓을 지정한 후 서버에게 요청을 보낸다.

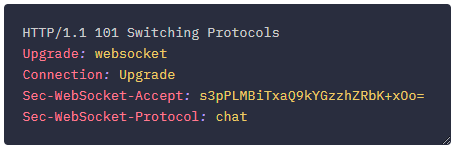
2. 만일 서버가 웹소켓을 지원하는 경우 101 응답과 함께 웹소켓 프로토콜로 전환을 시작한다.

3. 이제 클라이언트는 소켓 이벤트를 이용하여 통신할 수 있게 된다.

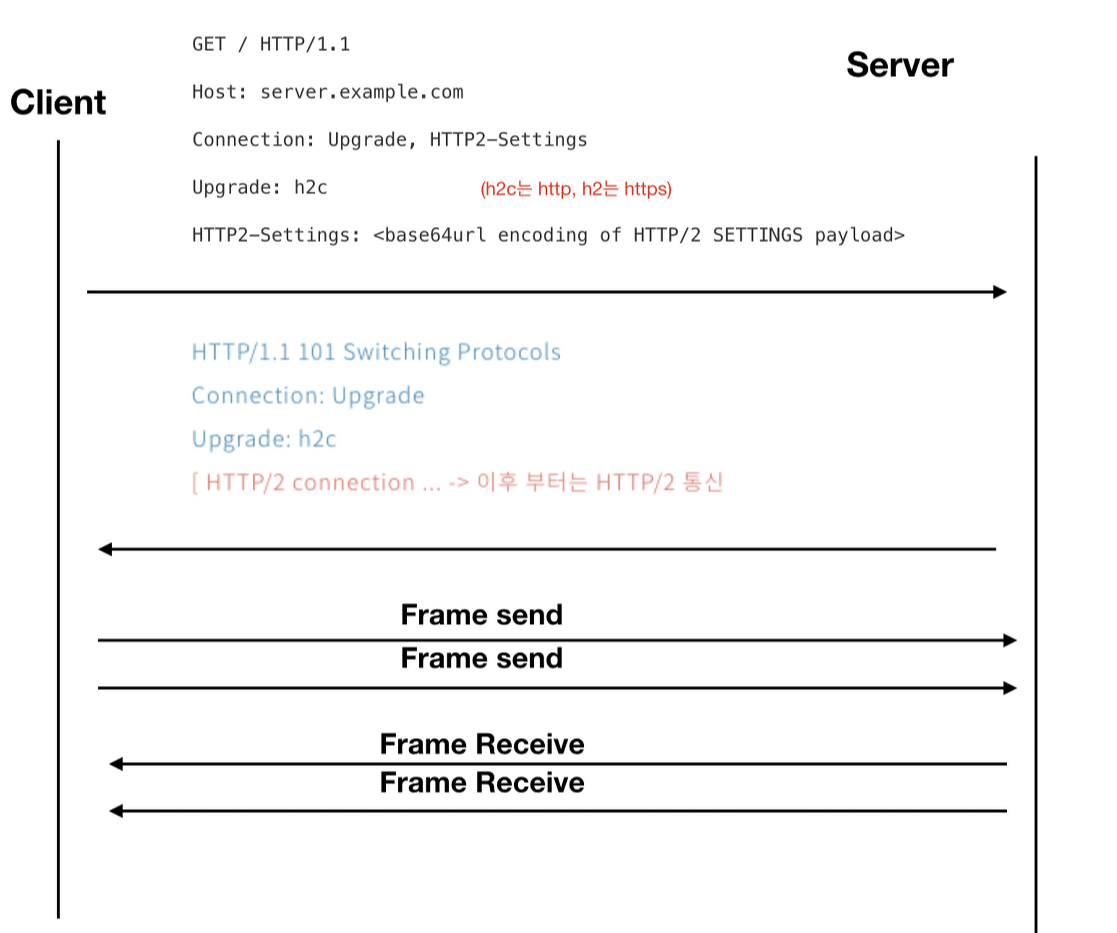
HTTP/2 으로 전환
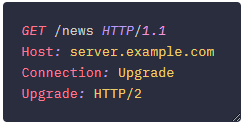
1. 클라이언트는 HTTP/2로 통신하기 위해 현재 HTTP/1.1로 통신하고 있는 서버에게 프로토콜 업그레이드 요청을 한다.

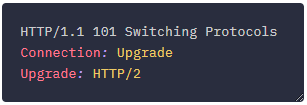
2. 만일 서버가 HTTP/2를 지원하는 경우 101 응답과 함께 HTTP/2 프로토콜로 전환을 시작한다.

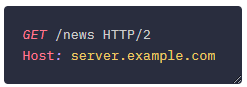
3. 이제 클라이언트는 HTTP/2 로 서버와 통신하게 된다.


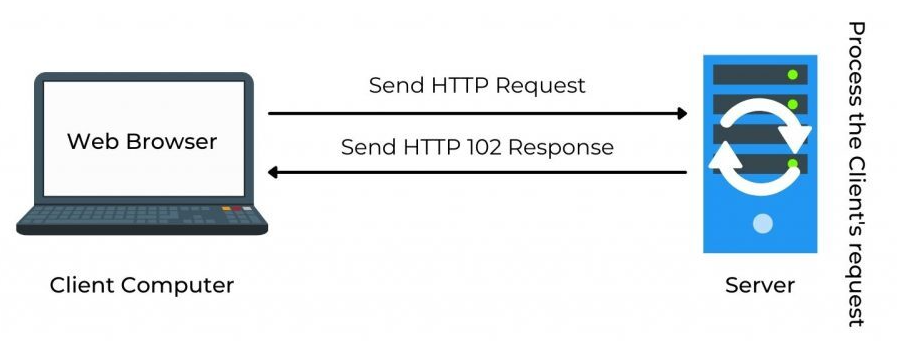
102 Processing
- Processing ⇢ 서버가 요청을 수신하였으며 이를 처리중임
- 즉, 서버에서 요청을 처리중이라, 아직 제대로 된 응답을 알려줄 수 없음을 의미

103 Early Hints
- Early Hints ⇢ 웹페이지에 필요한 리소스에 대한 힌트를 제공하여 리소스를 사전 로드하게 하는 최신 상태 코드
- 서버 단에서
Link헤더를 메세지에 포함하여 응답함으로써, 브라우저에게 어떤 리소스를 우선적으로 로드해야할 지를 알려준다. - 보안상의 이유로 HTTP/2 및 HTTP/3 에서만 작동한다. (HTTP/1.1은 미지원)

📍 103 상태코드 흐름 예시
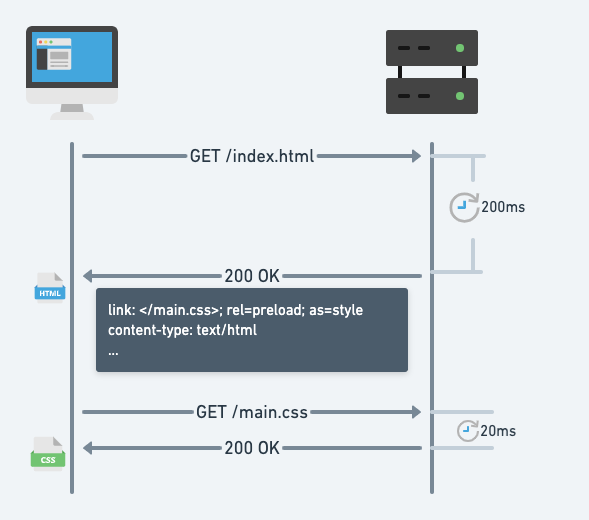
일반적으로 브라우저가 요청을 보내면 서버는 이를 수신하여 200 OK로 웹문서를 보내고, 클라이언트는 html을 받고 웹문서에 필요한 css나 js 파일들을 그 다음으로 요청하게 된다.

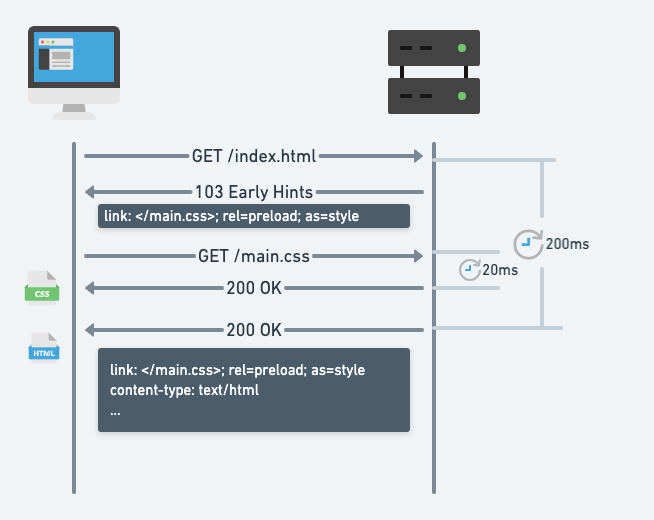
반면에 103 Early Hints 를 사용하여 요청을 하게 되면, 서버는 웹문서를 최종 응답에 앞서, 웹문서에 필요한 리소스들에 대한 힌트를 Link 헤더에 넣어 브라우저에게 103 예비 응답을 보내게 된다. 그러면 브라우저는 기본 리소스를 기다리는 동안 헤더의 힌트를 이용하여 웹문서에 필요한 하위 리로스를 미리 요청하여 받을 수 있게 된다. (즉, 20ms가 절감된 것이다)

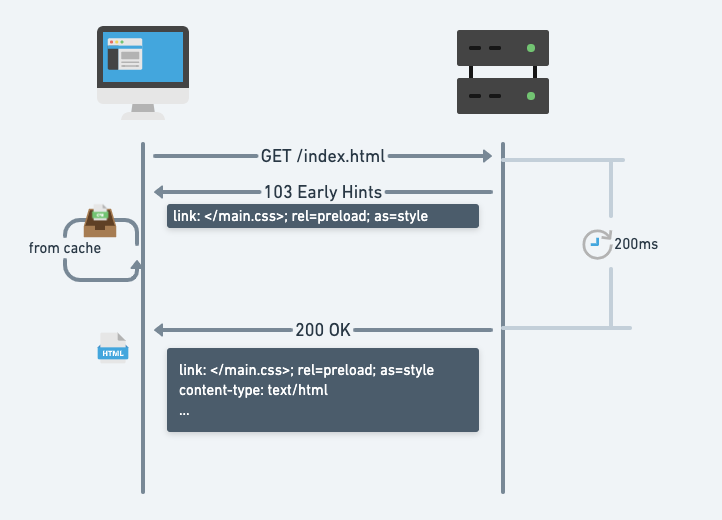
만일 클라이언트 내에 리소스에 대한 캐시가 저장되어 있다면, 클라이언트는 따로 서버에 요청을 보내지 않고 바로 캐시에 있는 리소스를 사용하게 된다.

📍 103 상태코드 흐름 예시 (코드)
위의 과정을 http 메세지로 표현해보면 다음과 같이 된다.
다음과 같은 html 문서를 클라이언트가 요청한다고 하자. 웹서버에는 103 상태 코드에 대한 서버 설정이 되어있다고 가정한다.
<HTML>
<head>
<title>Example</title>
<link rel="stylesheet" href="/main.css">
<script src="/common.js"></script>
...
1. 클라이언트는 서버에 html 문서를 GET 요청을 보낸다.

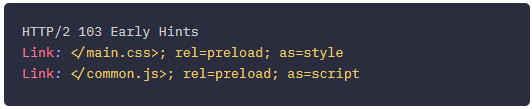
2. 서버는 본요청을 처리하면서 사전 로드할 css 리소스 정보를 Link 헤더에 넣어 103 응답을 준다.

3. 브라우저는 HTTP 메세지에 있는 Link 헤더를 보고 리소스를 즉시 요청한다.
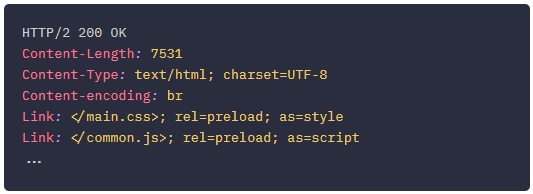
4. 그리고 잠시후 서버에서 본요청이 모두 처리되면 본요청에 대한 200 응답을 준다.

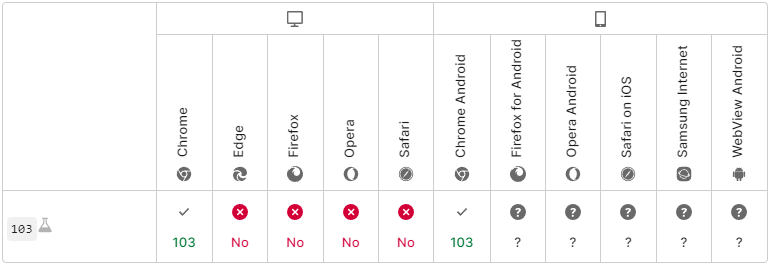
🌐 103 상태 코드 브라우저 지원 여부
2022년 6월 21일, 크롬 브라우저 103 버젼부터 HTTP 103 상태코드를 사용할 수 있게 되었다. 그외의 브라우저에서는 아직 미지원이다.

🤫 HTTP/2 의 Server Push 기능과 무슨 차이일까?
요즘 많은 사이트에서 사용하는 HTTP 2.0 프로토콜에서 지원하는 기능중 서버 푸쉬(Server Push)는 PUSH_PROMISE 프레임을 사용하여 웹문서(html)에 필요한 여러 리소스(css, js 등)을 미리 받아오는 기술이다. 어찌 보면 103 Early Hint 기능과 겹쳐보인다.
하지만 서버 푸시에는 두가지 주요 문제가 있었다.
- 잘못된 시간에 잘못된 바이트를 보낼수 있다.
- 서버 푸쉬를 지원하는 사이트가 적다
이때문에 이에 대한 대안으로 Early Hints 기술을 최근에 도입한 것이다.
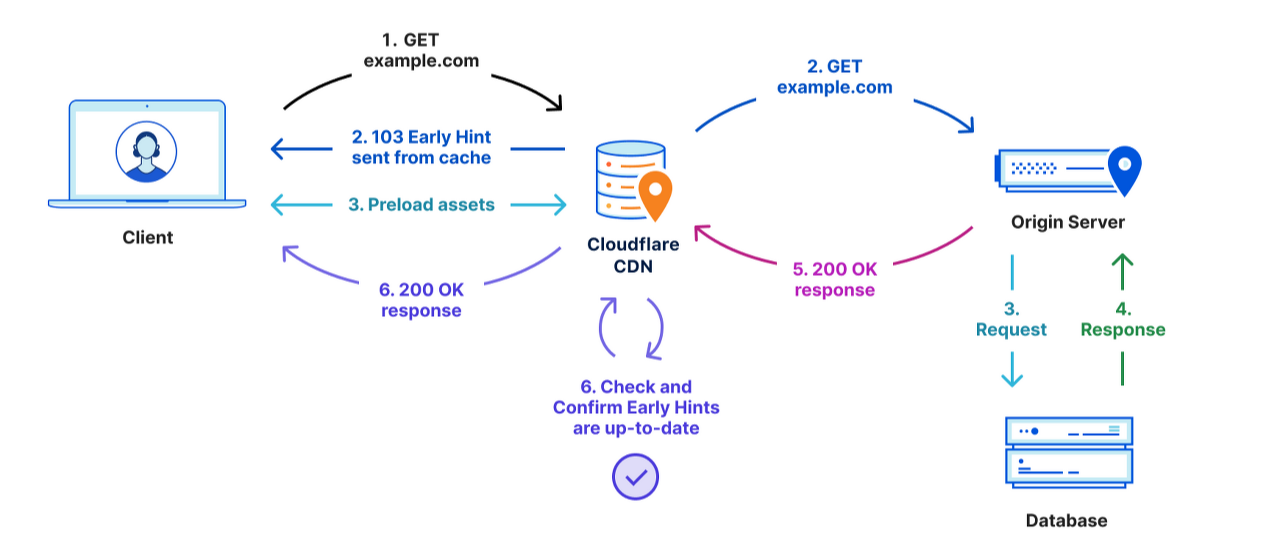
대표적인 CDN 사이트인 Cloudflare CDN에서는 이미 Early Hints를 이용하여 빠른 리소스 응답을 제공하기 시작했다. 클라이언트는 CDN이 원본 서버에 대한 요청을 프록시하고 응답을 반환하는 동안 사전 로드 리소스를 로드할 수 있게 되었다.

# 참고자료
https://developer.mozilla.org/en-US/docs/Web/HTTP/Status
https://www.websitepulse.com/blog/what-is-1xx-http-status-code
https://blog.cloudflare.com/early-hints/
https://dev.to/qainsights/what-is-http-103-1l26
https://hack.nikkei.com/blog/advent20201220/
https://swiftymind.tistory.com/114