🏷️ 폼(Form) 태그 양식 & 종류 - 한방 정리

폼(Form) 양식
HTML 에선 브라우저의 내장 요소를 사용하여 웹 양식에 대한 지원을 제공한다. 예를들어 우리가 특정 사이트에 로그인 할때 아래와 같이 계정 아이디와 비밀번호를 입력하는 화면을 수도 없이 많이 봤을 것이다.

이처럼 텍스트 필드, 암호 필드, 확인란, 라디오 버튼, 제출 버튼, 메뉴 등과 같은 컨트롤을 포함한 양식 통, 서버로 나의 아이디, 비밀번호를 입력해서 보내 서버의 데이터베이스에 내 정보가 있고, 이것이 일치하면 로그인이 처리되게 된다.

꼭 회원가입 / 로그인 뿐만 아니라 이렇게 주문을 하기 위해 배송지 정보를 기재하고 제출하는 것도 마찬가지이다.

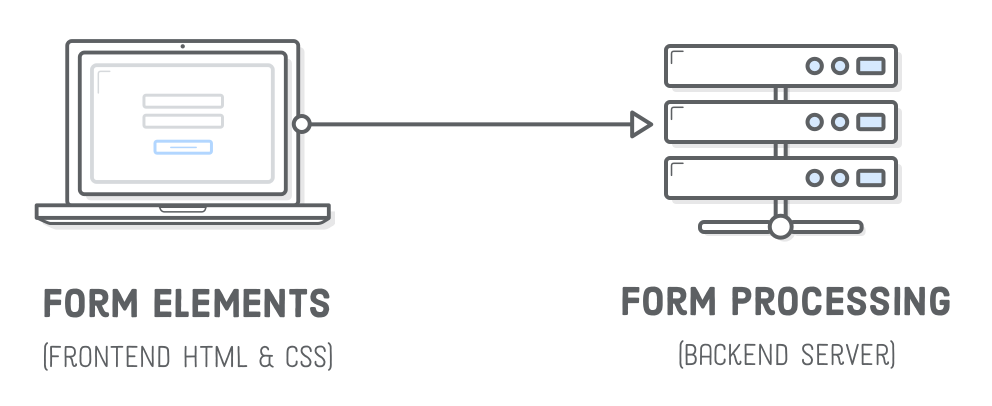
이렇게 웹페이지에서 내 정보를 서버로 보내거나 혹은 서버로 보내지 않더라도 자체 웹페이지에서 사용자와 상호작용을 하기 위해 입력값이나 버튼과 같은 이벤트 요소가 필요할때 사용되는 HTML의 태그가 바로 <form> 이다.
HTML5 form 요소
HTML의 폼은 사용자와 웹사이트 또는 어플리케이션이 서로 상호 작용하는 것 중 중요한 기술 중에 하나이다. 폼은 사용자가 웹사이트에 데이터를 전송해주기도 하며 이밖에 웹페이지가 입력 데이터를 사용하기 위하여 사용할 수 도 있다.
HTML의 폼에 이용되는 태그는 다음과 같이 몇가지 있다. 폼 요소는 자체적으로 양식을 생성하는 것이 아니라 <input>, <label> 등과 같은 필수 양식 요소를 포함하는 컨테이너이다. 이 태그들을 조합하여 로그인 화면 과 같이 입력 양식 화면을 구성하게 되는 것이다.
| Tag | Description |
| 사용 측에서 입력을 입력하는 HTML 양식을 정의 | |
| 입력 컨트롤을 정의 | |
| 다중 라인 입력 컨트롤을 정의 | |
| 입력 요소의 레이블을 정의 | |
| 관련 요소를 양식으로 그룹화 | |
| <fieldset> 요소에 대한 캡션을 정의 | |
| 드롭다운 목록을 정의 | |
| 드롭다운 목록에서 관련 옵션 그룹을 정의 | |
| 드롭다운 목록에서 옵션을 정의합 | |
| 클릭 가능한 버튼을 정의합 |
<form> 태그
- 입력 양식 전체를 감싸는 태그
- form은 컨트롤 요소(control element)로 구성된다.
| Form 태그의 속성 | 설명 |
| method | 전송 방식 선택 - get : 256~4096 byte까지만 전송 가능 - post : 입력 내용의 길이에 제한 X |
| name | form의 이름 서버로 제출된 폼 데이터(form data)를 참조하기 위해 사용 |
| action | form을 전송할 서버 쪽의 script 파일을 지정 전송되는 서버 url 또는 html 링크 |
| target | action에서 지정한 script 파일을 현재 창이 아닌 다른 위치에 열도록 지정 |
| autocomplete | 자동 완성. on으로 명시하면, 브라우저는 사용자가 이전에 입력했던 값들을 기반으로 사용자가 입력한 값과 비슷한 값들을 드롭다운 옵션으로 보여준다. |
| enctype | 폼 데이터(form data)가 서버로 제출될 때 해당 데이터가 인코딩되는 방법을 명시 - application/x-www-form-urlencoded 기본값으로, 모든 문자들은 서버로 보내기 전에 인코딩됨을 명시함. - multipart/form-data 모든 문자를 인코딩하지 않음을 명시함. 이 방식은 <form> 요소가 파일이나 이미지를 서버로 전송할 때 주로 사용함. - text/plain 공백 문자(space)는 "+" 기호로 변환하지만, 나머지 문자는 모두 인코딩되지 않음을 명시함. |
| novalidate | 폼 데이터(form data)를 서버로 제출할 때 해당 데이터의 유효성을 검사하지 않음을 명시 |
<!-- /action_page.php 로 get 방식으로 태그 내의 입력값들을 제출 -->
<form name="profile" action="/action_page.php" method="get" autocomplete="on">
<input type="text" name="id"> <!-- 입력란 -->
<select> <!-- 드롭다운 메뉴 -->
<option value="blue">red</option>
<option value="blue">blue</option>
<option value="blue">green</option>
</select>
<input type="submit" value="Submit"> <!-- 서버 제출 버튼 -->
</form>See the Pen form 태그 1 by barzz12 (@inpaSkyrim) on CodePen.
제출(submit) 버튼을 클릭하면 input 태그에 입력된 값과 select, option 태그의 선택된 메뉴값이 form 태그의 method 속성에 지정된 방식(get)으로 action 속성에 지정된 서버측의 처리 로직(/action_page.php)에 전달되게 된다. 그러면 서버에선 name 속성으로 지정된 이름으로 변수값을 받아 데이터를 얻어 처리를 하는 것이다. (위의 예제는 서버 설정이 없으니 실제로 제출되지는 않는다)
이처럼 <form> 태그는 사용자의 상호작용할 입력란이나 메뉴, 버튼 태그들을 정의하고 이를 묶고 어디에 어떻게 언제 제출할지 태그 속성으로 지정하는 것으로 보면 된다.
form 요소를 사용할 때 주의할 사항으로는<form></form>태그 사이에는 다른<form>태그가 삽입이 안되며,<form>의 이름 속성은 한 페이지에서 중복하여 사용하면 안 된다.
<input> 태그
- 사용자가 정보를 입력하는 부분을 만들어야 할 때 사용
- type에 따라 어떤 형식으로 폼 양식을 정할지 결정한다 (버튼 / 이메일 입력 / 비밀번호 입력 ..등)
- 아래 표에서 빨간색으로 친 속성이 주로 쓰인다고 보면 된다
| input 속성 | 설명 |
| readonly | 읽기 전용 필드로 만들기 |
| placeholder | 힌트 표시(필드 클릭시 내용 사라짐) |
| autofocus | 페이지를 불러오자 마자 특정 부분에 마우스 커서가 표시되도록 하는 것 |
| autocomplete | 자동완성 설정 |
| max / min | <input> 필드의 최대값과 최소값 지정 |
| maxLength | 텍스트 필드에 최대로 입력할 수 있는 문자의 개수 지정 |
| step | 숫자의 간격 설정 <input> 이 date, datetime, datetime-local, month, week,time, number, range일 경우만 사용가능 |
| required | 필수 입력 필드 지정(빈칸이면 안 넘어감) |
| type ⭐ | input 태그의 타입을 지정 단순히 텍스트입력창인지 이메일, 전화번호 양식 혹은 파일첨부, 동영상 첨부 인지 |
<form>
First name :<br>
<input type="text" name="firstname" maxLength="3" required><br> <!-- 필수입력 + 3자 제한 -->
Last name :<br>
<input type="text" name="lastname"><br>
별명 :<br>
<input type="text" name="alias" placeholder="없을시 생략"> <!-- 힌트 표시 -->
</form>See the Pen form 태그 2 by barzz12 (@inpaSkyrim) on CodePen.
input의 type 속성 종류
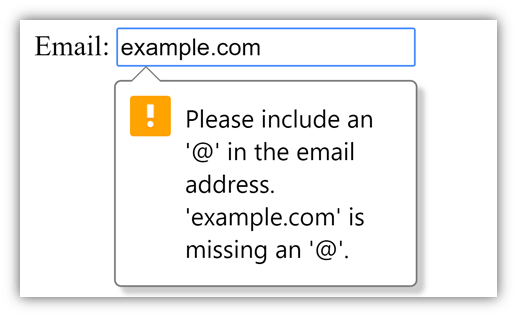
HTML <input> 요소 중에 가장 중요한 속성을 type 속성이다. 이 type이 어떤 것이냐에 따라 그냥 버튼이 될수도 있고 입력 텍스트란이 될수도 있고 라디오 버튼이 될수도 있기 때문이다. 그리고 같은 입력란이라도 이메일 입력인지 전화번호 입력인지 비밀번호 입력인지 모두 구분하여, 입력이 잘못될 경우 안내 메세지를 띄우는, 사용자와 상호작용 요소를 보다 뛰어나게 해줄 수 도 있다.

| input type 속성 | 설명 |
| hidden | 서버로 보내는 값들을 보내는 필드(사용자에게는 보이지 X) |
| text | 한 줄짜리 텍스트를 입력할 수 있는 텍스트 상자 <input type="text" value="write email or phone number" size="10" maxlength="5" /> |
| search | 검색상자 (크롬이나 사파리에서만 사용 가능하며 크로스브라우징이 안되기에 잘 사용하지는 않는다.) |
| tel | 전화번호 입력 필드 <input type="tel" /> |
| url | URL 주소를 입력 필드 <input type="url" /> |
| 메일주소 입력 필드 '@' 가 들어간 이메일 형식인지 검사해준다. <input type="email" id="useremail" name="useremail" /> |
|
| password | 비밀번호 입력 필드 <input name="password" required type="password" placeholder="Password" /> |
| number | 숫자를 조절할 수 있는 화살표 |
| range | 숫자 범위를 조절할 수 있는 슬라이드 막대 min 과 max로 범위를 지정하고 step 으로 증가 값을 세팅할 수 있다. 참고로 기본 세팅은 파란색으로 되어있는데, CSS로 커스터마이징을 할 수 있다. 다만 각 브라우저마다 가능한 정도가 다르니 확인할 필요가 있다. <input type="range" id="volume" name="volume" min="0" max="11" /> |
| color | 색상표 |
| checkbox | 체크박스 (2개이상 선택 가능) <input type="checkbox" id="cookie" name="cookie" checked> <label for="cookie">Cookie</label> |
| radio | 라디오 버튼 (1개만 선택 가능) <input type="radio" id="apple" name="drone" value="apple" checked> <label for="huey">Apple</label> |
| datetime | 국제 표준시(UTC)로 설정된 날짜와 시간(연, 월, 일, 시, 분, 초, 분할 초) |
| datetime-local | 사용자가 있는 지역을 기준으로 한 날짜와 시간(연, 월, 일, 시, 분, 초, 분할 초) |
| date | 사용자 지역을 기준으로 한 날짜(연, 월, 일) <input type="date" id="start" name="trip-start" value="2018-07-22" min="2018-01-01" max="2018-12-31"> |
| month | 사용자 지역을 기준으로 한 날짜(연, 월) |
| week | 사용자 지역을 기준으로 한 날짜(연, 주) |
| time | 사용자 지역을 기준으로 한 시간(시, 분, 초, 분할 초) |
| button | 버튼을 만들어 클릭했을 때 이벤트를 발생시킬 수 있다. Submit과는 차이가 있다. JavaScript를 사용해 효과를 만들면 된다. <input type="button" value="새 창 열기" onclick="window.open()" /> |
| file | 파일을 첨부할 수 있는 버튼 (accept를 사용해 제출 가능한 파일 양식을 지정할 수도 있다.) <input type="file" accept=".doc,.docx" /> |
| submit | 서버전송 버튼 <input type="submit" value="Log In" /> |
| image | submit 버튼 대신 사용할 이미지 |
| reset | 리셋 버튼 사용자가 입력한 모든 정보를 지울 수 있다. 해당 Form에 입력했던 내용들을 처음부터 입력하고 싶을 때 활용함. <input type="reset" /> |
<h3>button</h3>
<input type="button" value="Click me" onclick="alert('Hello world!')">
<hr>
<h3>checkbox</h3>
<input type="checkbox" name="fruit1" value="apple" checked> 사과<br>
<input type="checkbox" name="fruit2" value="grape"> 포도<br>
<input type="checkbox" name="fruit3" value="peach"> 복숭아<br>
<hr>
<h3>color</h3>
<input type="color" name="mycolor">
<hr>
<h3>date</h3>
<input type="date" name="birthday">
<hr>
<h3>datetime</h3>
<input type="datetime" name="birthdaytime">
<hr>
<h3>datetime-local</h3>
<input type="datetime-local" name="birthdaytime">
<hr>
<h3>email</h3>
<input type="email" name="useremail">
<hr>
<h3>file</h3>
<input type="file" name="myfile">
<hr>
<h3>hidden</h3>
<input type="hidden" name="country" value="Norway">
hidden filed는 사용자에 표시되지 않는다.
<hr>
<h3>image</h3>
<input type="image" src="img/img_submit.gif" alt="Submit" width="48" height="48">
<hr>
<h3>month</h3>
<input type="month" name="birthdaymonth">
<hr>
<h3>number</h3>
<input type="number" name="quantity" min="2" max="10" step="2" value="2">
<hr>
<h3>password</h3>
<input type="password" name="pwd">
<hr>
<h3>radio</h3>
<input type="radio" name="gender" value="male" checked> 남자<br>
<input type="radio" name="gender" value="female"> 여자<br>
<hr>
<h3>range</h3>
<input type="range" name="points" min="0" max="10" step="1" value="5">
<hr>
<h3>reset</h3>
<input type="reset">
<hr>
<h3>search</h3>
<input type="search" name="googlesearch">
<hr>
<h3>submit</h3>
<input type="submit" value="Submit">
<hr>
<h3>tel</h3>
<input type="tel" name="mytel">
<hr>
<h3>text</h3>
<input type="text" name="myname">
<hr>
<h3>time</h3>
<input type="time" name="mytime">
<hr>
<h3>url</h3>
<input type="url" name="myurl">
<hr>
<h3>week</h3>
<input type="week" name="week_year">See the Pen form모음 by barzz12 (@inpaSkyrim) on CodePen.
<textarea> 태그
- textarea 요소는 input 요소의 "text" 타입과 비슷한 형태이다. 하지만 "text" 타입의 input 요소는 한 줄만 입력이 가능하지만, <textarea> 태그는 여러 줄의 긴 내용을 입력하는 것이 가능하다.
- 텍스트 창의 너비와 높이는 HTML에서는 cols, rows 속성으로, CSS에서는 width와 height 값으로 지정할 수도 있다.
- form 태그와 함께 사용해 감상평, 자기소개서 제출 등의 용도로 사용할 수 있다.
| textarea 속성 | 설명 |
| autofocus | 페이지가 로드될 때 자동으로 포커스가 <textarea> 요소로 이동됨을 명시함. |
| cols | 텍스트 입력 영역 중 보이는 영역의 너비를 명시함. |
| dirname | 폼 데이터(form data)가 서버로 제출될 때 서버로 보낼 텍스트 입력 영역의 텍스트 방향성(text directionality)을 저장할 이름을 명시함. (언제나 이름 뒤에 “.dir”를 추가함) |
| disabled | 해당 <textarea> 요소가 비활성화됨을 명시함. |
| form | 해당 <textarea> 요소가 포함될 하나 이상의 <form> 요소를 명시함. |
| maxlength | <textarea> 요소에서 허용되는 최대 문자수를 명시함. |
| name | <textarea> 요소의 이름을 명시함. |
| placeholder | <textarea> 요소에 입력될 값에 대한 짧은 힌트를 명시함. |
| readonly | <textarea> 요소의 텍스트 입력 영역이 읽기 전용임을 명시함. |
| required | 폼 데이터(form data)가 서버로 제출되기 전 텍스트 입력 영역이 반드시 채워져 있어야 함을 명시함. |
| rows | 텍스트 입력 영역 중 보이는 영역의 라인수를 명시함. |
| wrap | 폼 데이터(form data)가 서버로 제출될 때 입력된 텍스트의 줄바꿈(wrap) 방식을 명시함. |
<form action="/examples/media/action_target.php" method="get">
<textarea name="opinion" cols="30" rows="5" placeholder="여기에 써주세요~">
</textarea>
<br>
<input type="submit">
</form>See the Pen form 태그 3 by barzz12 (@inpaSkyrim) on CodePen.
<label> 태그
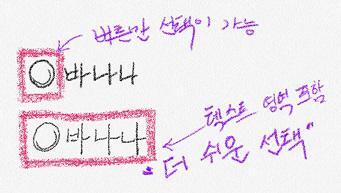
- 레이블(label) 그 자체로는 효과가 없지만, input 태그를 제어하여 상태값을 변경 하도록 돕는 역할을 한다
- 레이블 태그를 클릭하면 텍스트 컨트롤에 초점이 맞춰져 사용성이 높아진다. 특히 모바일이나 태블릿 환경에서 강점을 발한다.

<form name="selectFruit">
<!-- 체크박스를 눌러야 체크가 된다 -->
<input type="checkbox" /> 바나나
<br>
<!-- 레이블이 있다면 텍스트 영역을 클릭해도 체크가 된다 -->
<label>
<input type="checkbox" /> 바나나
</label>
</form>See the Pen form 태그 5 by barzz12 (@inpaSkyrim) on CodePen.
레이블 분리
만일 스타일로 인해 위와 같이 <label> 안에 <input> 태그가 위치하는 형식을 취할수 없고 따로 분리해야 한다면, <label> 태그의 for 속성을 통해 <input> 태그와 매핑 시킬 수 있다.
아래 코드는 label 태그안의 영역을 클릭할 경우 for 속성이 지정된 fruititem 이라는 id 값을 찾게 된다. 즉 아래의 input 태그가 원격으로, 자동으로 클릭한 것과 같이 동작하게 된다.
<!-- for 속성을 통해 태그를 분리할 수도 있다 -->
<input id="fruitItem" type="checkbox" />
<label for="fruitItem">바나나</label><select> & <option> 태그
- 드롭 메뉴에서 선택을 할 수 있는 양식을 생성
<select>요소 내부의<option>요소는 드롭다운 리스트(drop-down list)에서 사용되는 각각의 옵션을 정의
| 속성명 | 설명 |
| autofocus | 페이지가 로드될 때 자동으로 포커스(focus)가 드롭다운 리스트로 이동됨을 명시함. |
| disabled | 해당 드롭다운 리스트가 비활성화됨을 명시함. |
| form | 해당 드롭다운 리스트가 포함될 하나 이상의 <form> 요소를 명시함. |
| multiple | 사용자가 한 번에 두 개 이상의 옵션을 선택할 수 있음을 명시함. |
| name | 드롭다운 리스트의 이름을 명시함. |
| required | 폼 데이터(form data)가 서버로 제출되기 전 사용자가 반드시 드롭다운 리스트의 값을 선택해야 함을 명시함. |
| size | 드롭다운 리스트에서 한 번에 보일 옵션의 개수를 명시함. |
<label for="pet-select">Choose a pet:</label>
<br />
<select name="pets" id="pet-select">
<option value="">--Please choose an option--</option>
<option value="dog">Dog</option>
<option value="cat">Cat</option>
<option value="hamster">Hamster</option>
<option value="parrot">Parrot</option>
<option value="spider">Spider</option>
<option value="goldfish">Goldfish</option>
</select>See the Pen form 콤보박스 1 by barzz12 (@inpaSkyrim) on CodePen.
<option>태그에서 사용하는 value 속성은 텍스트 필드에서의 value 속성과는 조금 틀리다. 텍스트 필드에서 value 속성에 값을 입력하면 기본값이 입력되지만<option>태그의 경우는 이 목록이 선택된 경우 전송되는 값을 지정하는 것이다.
콤보박스 기본값 지정
<label for="pet-select">Choose a pet:</label><br />
<select name="pets" id="pet-select">
<option value="">--Please choose an option--</option>
<option value="dog">Dog</option>
<option value="cat">Cat</option>
<option value="hamster" selected>Hamster</option> <!-- 기본값을 햄스터로 자동 설정 -->
<option value="parrot">Parrot</option>
<option value="spider">Spider</option>
<option value="goldfish">Goldfish</option>
</select>See the Pen form 콤보박스 2 by barzz12 (@inpaSkyrim) on CodePen.
특정 항목 선택 금지
<label for="pet-select">Choose a pet:</label><br />
<select name="pets" id="pet-select">
<option value="">--Please choose an option--</option>
<option value="dog">Dog</option>
<option value="cat">Cat</option>
<option value="hamster">Hamster</option>
<option value="parrot">Parrot</option>
<option value="spider" disabled>Spider</option> <!-- 거미는 선택이 안되도록 처리 -->
<option value="goldfish">Goldfish</option>
</select>See the Pen form 콤보박스 3 by barzz12 (@inpaSkyrim) on CodePen.
만일 완전히 목록에서 없애고 싶은데 태그는 남겨두고 싶다면 hidden 속성을 써주면 된다.
콤보박스 다중 선택
<select>태그에 size 속성을 지정해 주면 드롭다운 형태가 아닌, 선택 목록이 지정된 크기만큼 보여지게 된다.
만일 항목의 갯수보다 size가 작으면 자동으로 스크롤이 생성된다.<select>태그에 multiple 속성을 지정해 주면 'shift' 또는 'ctrl' 키를 누르고 항목을 선택하면 중복으로 항목 선택이 가능하게 된다.
<label for="pet-select">Choose a pet:</label><br />
<!-- 목록 사이즈가 4줄 + shift로 다중 선택 -->
<select name="pets" id="pet-select" size=4 multiple>
<option value="dog">Dog</option>
<option value="cat">Cat</option>
<option value="hamster">Hamster</option>
<option value="parrot">Parrot</option>
<option value="spider">Spider</option>
<option value="goldfish">Goldfish</option>
</select>See the Pen form 콤보박스 4 by barzz12 (@inpaSkyrim) on CodePen.
콤보박스 그룹 지정
<optgroup>태그를 사용하면 목록을 그룹화 하여 카테고리를 구분하여 보여준다.<optgroup>의 label 속성에는 카테고리를 구분할 때 보여줄 text를 넣어준다.
<label for="pet-select">Choose a pet:</label><br />
<select name="pets" id="pet-select">
<option value="">--Please choose an option--</option>
<optgroup label="포유류"> <!-- 선택목록 그룹 -->
<option value="dog">Dog</option>
<option value="cat">Cat</option>
<option value="hamster">Hamster</option>
</optgroup>
<optgroup label="조류">
<option value="parrot">Parrot</option>
</optgroup>
<optgroup label="물고기">
<option value="goldfish">Goldfish</option>
<option value="spider">Shark</option>
</optgroup>
</select>See the Pen form 콤보박스 5 by barzz12 (@inpaSkyrim) on CodePen.
<datalist> 태그
- 위의
<select>태그는 오로지 선택만 할 수 있는 반면,<datalist>는 리스트에서 어느 한가지를 선택하거나 키워드에 입력할 수 있다는 차이점이 있다
<!-- <input>의 list 속성값과 <datalist>의 id명을 똑같이 맞춰주어야 동작된다. -->
<label for="movie">What is your favourite Browser?</label>
<input type="text" list="browsers"/>
<datalist id="browsers">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist>See the Pen form 태그 7 by barzz12 (@inpaSkyrim) on CodePen.
<feildset> & <legend> 태그
- fieldset 태그는 관련된 입력 양식들을 그룹화할 때 사용한다.
- legend 태그는 fieldset 태그 내에서 사용되야 하며 그룹화된 fieldset의 제목을 정의한다.
<form>
<fieldset>
<legend> Login </legend>
ID : <input type="text" /> <br>
password : <input type="password" />
</fieldset>
<br>
<fieldset>
<legend> Login 2 </legend>
E-mail : <input type="e-mail" /> <br>
password : <input type="password" />
</fieldset>
</form>See the Pen form 태그 6 by barzz12 (@inpaSkyrim) on CodePen.
<button> 태그
- 버튼 요소. 페이지에 버튼을 넣고 form을 전송하거나 reset 할 때 사용한다.
| button type 속성 | 설명 |
| submit | form 제출 <button type="submit"> 전송 </button> |
| reset | from 리셋 <button type="reset"> 다시쓰기 </button> |
| button | 버튼의 형태만 만든다. 눌리거나 했을때 다른 동작을 하려면 따로 함수를 연결해야함 |
<button type="button" onclick="alert('onclick에 alert를 쓰면 이런식으로 경고창이 뜬다.')">
Click Me!
</button>See the Pen form 태그 4 by barzz12 (@inpaSkyrim) on CodePen.
<button> vs <input> 차이점
위에서 배운 <input type="button"> 으로 버튼을 만들수 있던데 이 둘의 차이점은 무엇일까?
<input>태그는 종료태그 없이 type 속성 이용해 버튼에 글자나 이미지 넣지만,<button>태그는 시작태그와 종료태그 사이에 글자나 이미지 넣는다- 항상
<button>태그의 type 속성을 명시해줘야 한다. 왜냐하면, IE(익스플로러) 경우 기본 타입이 button 이지만, 타 브라우저 경우 기본 타입이 submit 이기 때문이다. <form>태그 안에서 버튼 만들 땐, 반드시<input>태그 이용해 버튼 만들어야 한다. 왜냐하면, 타 브라우저가<button>태그의 속성값을 전송하는 반면, IE는 시작태그와 종료태그 사이의 텍스트나 이미지 전송하기 때문이다.
# 참고자료
https://www.javatpoint.com/html-form
https://www.nextree.co.kr/p8428/
https://internetingishard.com/html-and-css/forms/
https://poiemaweb.com/html5-tag-forms
http://www.tcpschool.com/html-tags/textarea
https://webisfree.com/2017-01-10/label-%ED%83%9C%EA%B7%B8%EB%A5%BC-%EC%82%AC%EC%9A%A9%ED%95%98%EB%8A%94-%EB%8B%A4%EC%96%91%ED%95%9C-%EB%B0%A9%EB%B2%95