Mark Up/HTML
🏷️ HTML 시맨틱(Semantic) 태그의 쓰임새
인파_
2021. 9. 27. 16:11

시맨틱 태그 (Semantic Tag)
사람이 이해하기 쉽도록 태그의 이름만 보고도 역할이나 위치를 알 수 있도록(=의미가 통하는, semantic) 만든 태그들이다.
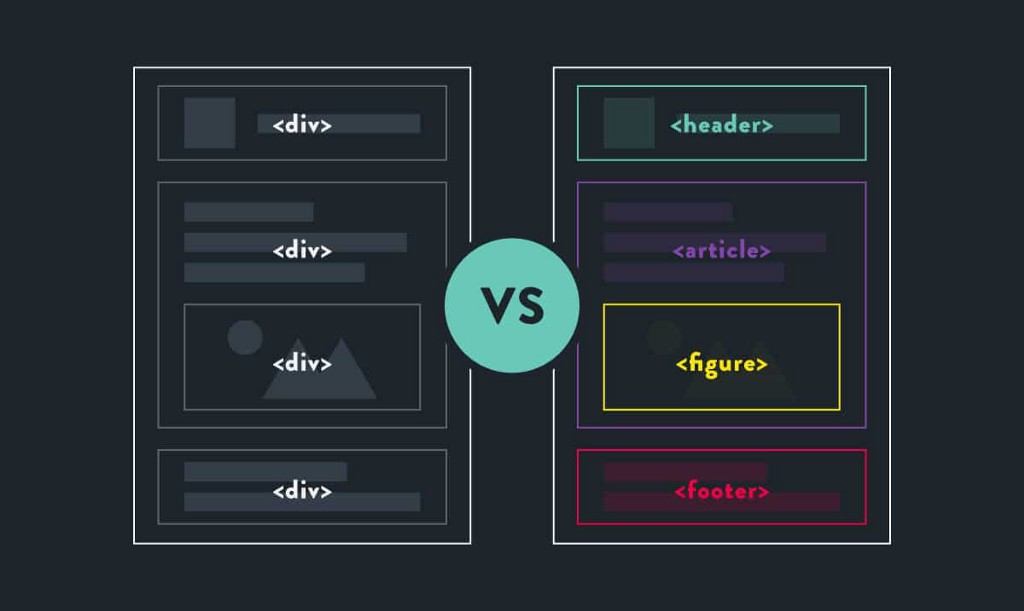
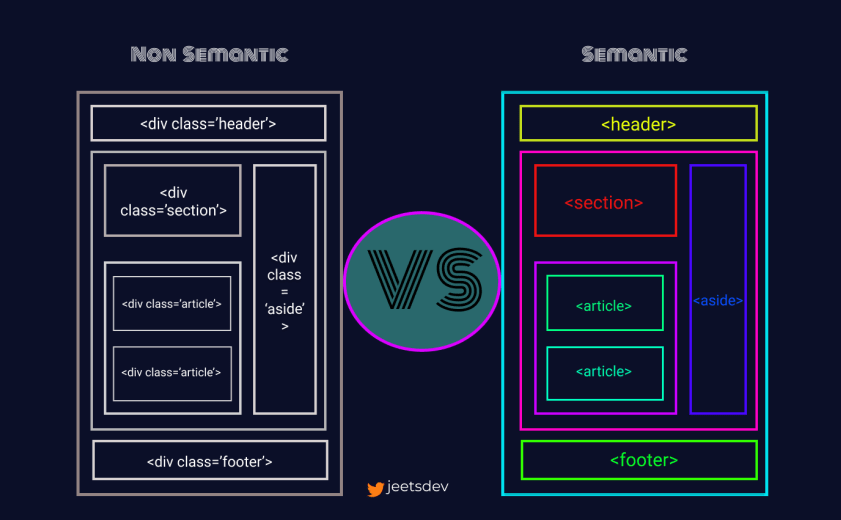
semantic 태그가 나오기 이전 아래 그림과 같이 <div> 태그로 일일히 위치 범위를 지정하고 각 태그의 class 명으로 이 요소의 역할을 명시해야 했지만, semantic 태그를 이용하면 태그 이름에서 이 엘리먼트의 위치와 역할을 단번에 알 수 있기 때문에 좀 더 모던하다고 말할 수 있는 것이다.

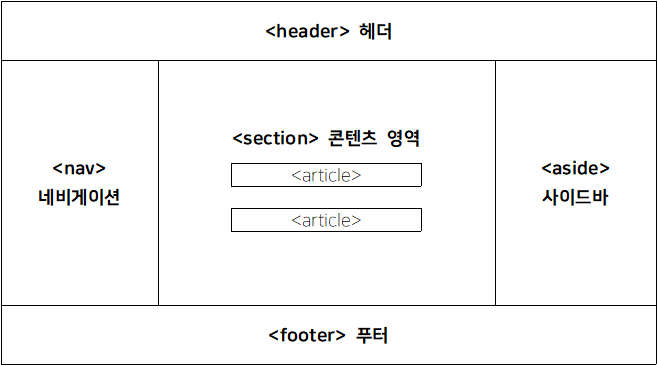
시맨틱 태그 구성 요소

| 시맨틱 웹을 위한 태그 | 설명 |
| header | 페이지의 머리글, 제목, 로고, 메뉴, 검색 관련, 유틸, 작성자의 이름 등등으로 구성 |
| nav | 페이지의 내비게이션 영역. (사이트 내, 외부로 이동). 메뉴, 목차, 색인 등등 |
| main | 메인 컨텐츠 영역. 문서 내에서 반드시 한 번만 사용 다른 header, footer, nav, article, section, aside의 하위로 작성할 수 없다. |
| section | 본문의 여러 내용(article)을 포함하는 부분을 의미 |
| article | 본문의 주 내용이 들어가는 부분을 의미 |
| aside | 간접 컨텐츠, 보조 컨텐츠를 의미하며, 대체적으로 옆에 위치하는 내용의 부분을 의미 |
| footer | 하단 바닥글을 의미합니다. 주로 들어가는 정보는 회사정보, 저작권, 연락처 등등이 있다. |
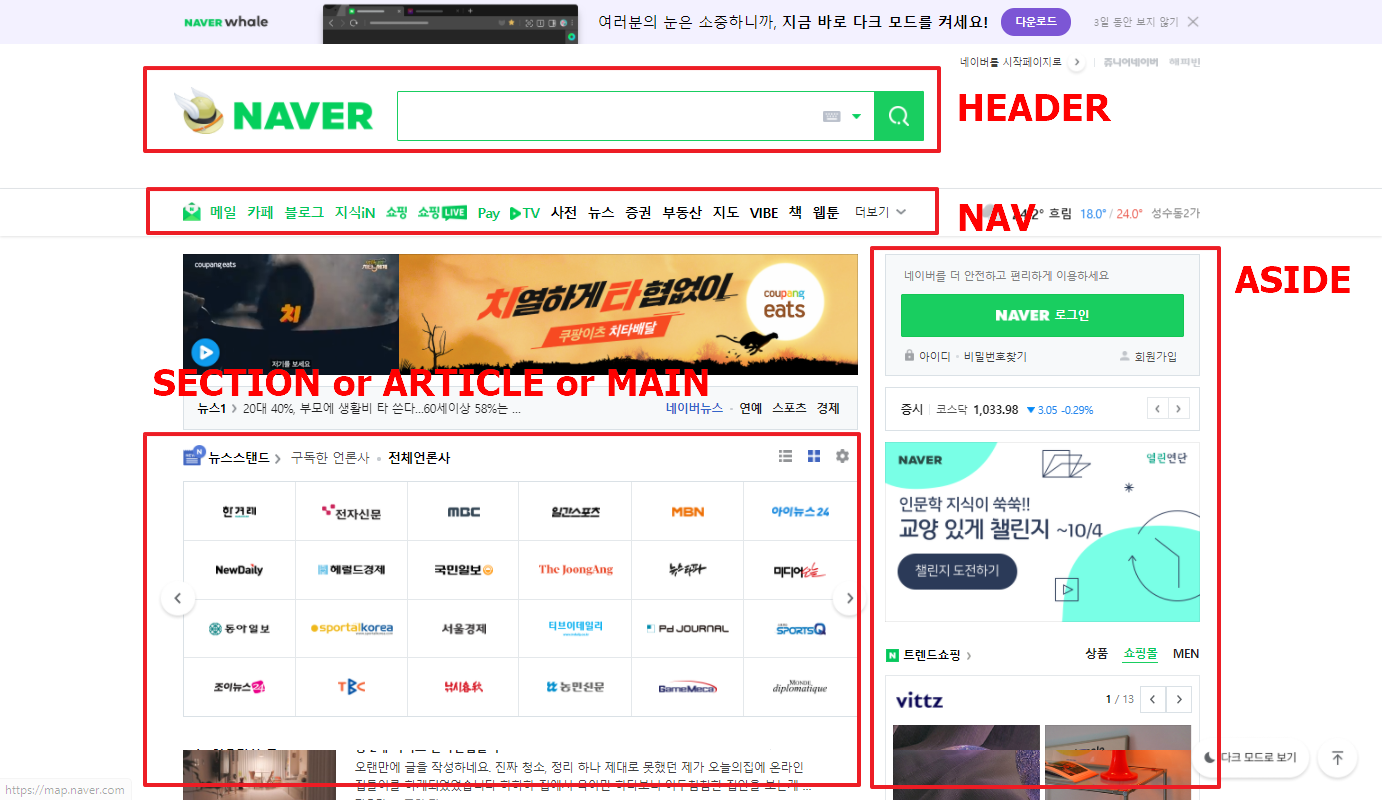
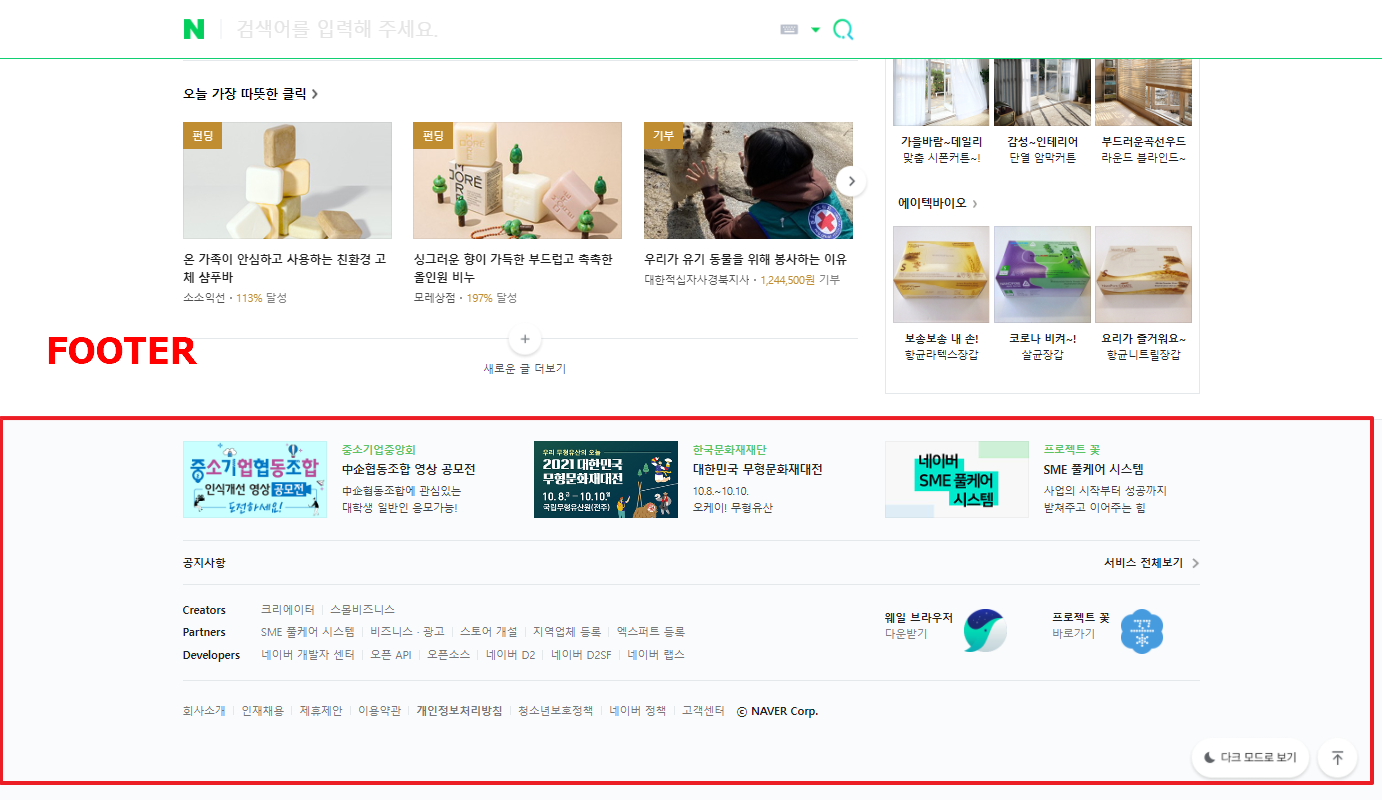
위의 시맨틱 태그 레이아웃을 네이버 홈페이지로 비유하자면 아래와 같이 구성할 수 있다.


<header>
- 문서나 특정 섹션(section)의 헤더(header)를 정의할 때 사용한다.
- 헤더(header)는 보통 도입부에 해당하는 콘텐츠나 네비게이션 링크의 집합 등과 같은 정보를 포함하게 된다.
- 하나 이상의 제목 요소(h1 ~ h6)
- 로고(logo)나 아이콘(icon)
- 저자(author) 정보
<header>
<h3>날씨 정보</h4>
<h4>2월 19일</h4>
<p>- 기상청 제공 -</p>
</header>
<footer>
- 문서나 특정 섹션(section)의 푸터(footer)를 정의할 때 사용합니다.
- 푸터(footer)는 보통 <footer> 요소가 포함되어 있는 문서나 섹션에 대한 아래와 같은 정보를 포함한다.
- 저자(author) 정보
- 저작권 정보
- 연락처
- 사이트맵(sitemap)
- 페이지 맨 위로 되돌아갈 수 있는 Top 버튼
- 연관 페이지 등
<address>
- 사이트 제작자 정보, 연락처 정보
- 실제 우편 주소를 넣는 태그는 아니지만 웹사이트와 관련된 주소를 넣을 때 사용.
<footer>
<p>Copyright © 2018 tcpschool.co.,Ltd. All rights reserved.</p>
<address>Contact webmaster for more information. 070-1234-5678</address>
</footer>
<main>
- 해당 문서의 <body> 요소의 주 콘텐츠(main content)를 정의할 때 사용한다.
- <main> 요소의 콘텐츠는 해당 문서의 중심 주제 또는 주요 기능과 직접적으로 관련되어 있거나 확장되는 콘텐츠로 구성되어야 하며, 문서 전반에 걸쳐 반복되는 내용을 포함해서는 안 된다.
<nav>
- 문서 연결 링크
- <nav> 요소를 사용하는 일반적인 예로는 메뉴, 목차, 인덱스 등이 있다.
- 글을 읽지 못하는 사용자를 위한 스크린 리더기와 같은 브라우저는 <nav> 요소를 사용하여 해당 콘텐츠의 초기 렌더링을 생략할지 여부를 결정한다. (장애인 배려)
- 위치에 영향을 받지 않기 때문에 <header>나 <footer>, 또는 <aside> 에 포함시키거나 따로 사용할 수 있다.
<article>
- 해당 문서나 페이지 또는 사이트와는 완전히 독립적으로 구성할 수 있는 요소를 정의할 때 사용한다.
- <article> 요소에 포함될 수 있는 내용은 다음과 같다.
- 포럼(forum) 포스트
- 블로그 포스트
- 보도 기사
- 논평(comment) 등
<section>
- HTML 문서에 포함된 독립적인 섹션(section)을 정의할 때 사용한다.
- <section> 요소는 보통 제목 요소(h1~h6)를 자식 요소로 포함하고 있는 경우가 많다.
<aside>
- 본문 이외의 내용
- 블로그 양 옆의 광고나 링크 같은 사이드 바를 표시할 때 사용한다.
- 필수요소가 아니기 때문에 필요한 경우에만 사용한다.
section 과 article 의 차이
- <section> : 맥락에 따라 주제별로 컨텐츠를 묶을 때 사용
- <article> : 독립된 내용의 실제 컨텐츠 내용들을 넣을 때 사용
- <article>은 실제 내용들이 들어가고 <section>은 header와 section, footer와 구분하기 위한 기능으로 사용
# 참고자료
https://dev.to/jeetsdev/html-semantic-tags-why-is-it-important-to-use-semantic-html-32ek