Style Sheet/CSS
🎨 :before :after 와 ::before ::after 차이점
인파_
2021. 12. 28. 20:02

가상 선택자 (pseudo selector)
가상 선택자(pseudo selector)에는 가상 클래스(pseudo class)와 가상 엘리먼트(pseudo element)가 존재한다.
둘이 비교하자면,
- 가상 클래스는 엘리먼트 전체나 엘리먼트 상태를 선택하고,
- 가상 엘리먼트는 엘리먼트의 하위 요소도 더 세분화하여 선택가능하다.
가상 엘리먼트 (Pseudo Elements)
::before , ::after , ::first-letter , ::first-line , ::selection
가상 클래스 (Pseudo Classes)
:active , :checked , :disabled , :focus , :hover 등
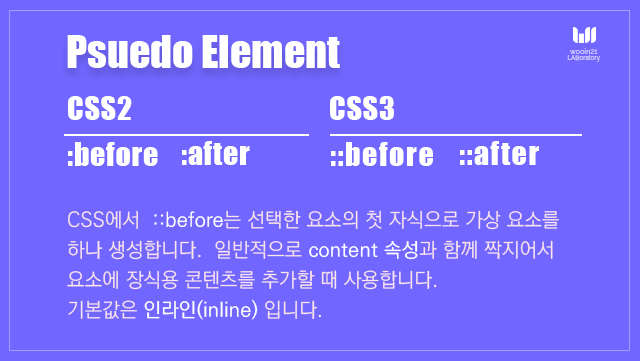
CSS 2.1에서는 가상클래스, 가상엘리먼트 모두 싱글 콜론을 사용했었다. 하지만 CSS3 부터는 좀 더 명확히 분류하기 위해서, 가상 클래스에는 싱글콜론(:) 을, 가상 엘리먼트에는 더블콜론(::) 을 사용하기로 약속 되었다.

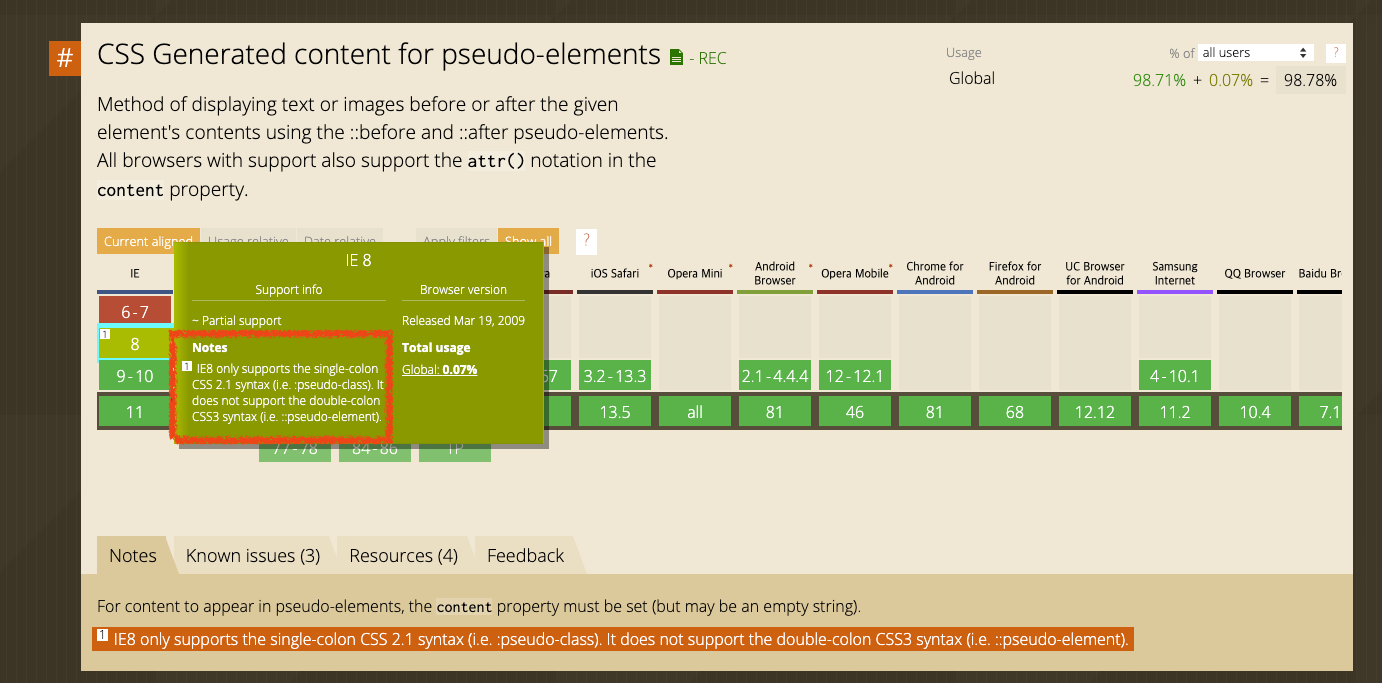
다만 브라우저 개발사들은 이전 호환성을 위해 CSS를 먼저 지원하고, CSS3도 지원을 계속 추가하고 있다. 그래서 이전 스펙에 있던 속성들도 함께 계속 지원해서 사실상 싱글콜론을 사용한 가상엘리먼트와 더블콜론을 사용한 경우를 모두 사용은 가능하다.
하지만 IE8의 경우 CSS3를 지원하지 않기때문에 싱글콜론(:) 만 지원한다. IE9 이상부터는 더블 콜론(::) 사용이 가능하다.