🎨 Aspect Ratio - 이미지 크기 비율 간단 제어

Aspect Ratio 종횡비 속성
과거에는 css에서 비율로 영역을 조절하게 할 수 있는 css 프로퍼티가 존재하지 않았다. 그래서 있는 속성으로 편법으로 하여 스크린 비율을 지정하여 사용하였다.
그렇지만 이제 css에서 최신 기능으로 드디어 aspect-ratio 라는 종횡비 전용 속성을 지원하게 되었다.
aspect ratio 속성은 이미지나 동영상을 비율대로 줄이거나 늘리는 데 사용된다. 매우 직관적이라 다루기도 편하다.
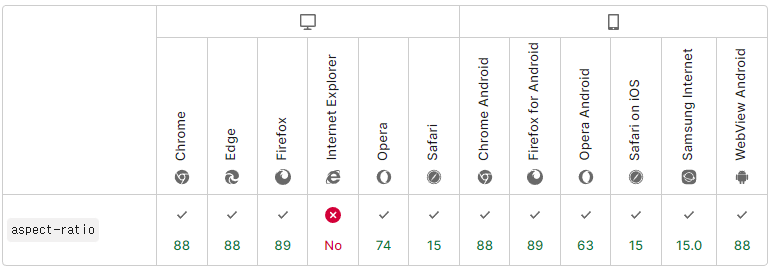
다만 우리의 주적 IE 브라우저에는 지원이 안되기 때문에, 과거에서 사용되었던 간접적으로 비율을 구현하는 방법과 더불어, aspect ratio 속성 사용법을 소개할 예정이다.

과거 종횡비 조절법
1. 단순 지정
- 가장 간단한 방법은 직접 width와 height를 지정해서 하는 법
- 하지만 이렇게 할시 반응형을 구현하는데 애로사항이 있다.
/* 노란색 박스 css 값 */
width: 200px;
height: 100px;See the Pen aspect-ratio-1 by barzz12 (@inpaSkyrim) on CodePen.
2. padding을 사용하여 비율 조정
- padding-top 또는 padding-bottom을 이용하는 방법
- padding의 기준을 부모의 width로 가지기 위해서 부모의 container 엘리먼트 요소가 필요
- 그 외에는 50%의 비율을 유지하기 위해 padding 값을 50%로 설정
<div class="container-padding">
<div class="inner"></div>
</div>.container-padding {
width: 200px; /* 가로길이만 선언한다. 즉 height는 0인 셈이다 */
}
.inner {
background-color: orange;
padding-top: 50%; /* 부모height가 0인 상태에서 자식에서 padding-top을 선언하면, 바로 이값이 높이가 되게 된다 */
}See the Pen aspect-ratio-2 by barzz12 (@inpaSkyrim) on CodePen.
3. calc()을 사용하여 비율 조정
calc()함수를 이용해서 이외의 비율로도 지정할 수 있다.- 반응형을 위해서 calc 첫번째 인자를 200px 고정값으로 주는것이 아닌 100%로 설정한다. (width는 자식이 부모로부터 상속 받기 때문)
.inner {
padding-top: calc(100% * 0.3); /* 30% 적용하기 */
}
.inner {
padding-top: calc(100% / 16 * 9); /* 16:9 적용 */
}See the Pen aspect-ratio-3 by barzz12 (@inpaSkyrim) on CodePen.
최신 종횡비 조절법 (aspect-ratio)

- 위와 같은 옛날식의 방법은, 직관적이지도 않고 복잡하다.
- 따라서 css최신 기능으로 추가된 aspect-ratio 속성으로 엘리먼트의 비율을 한방에 설정할 수 있다.
aspect-ratio: 16 / 9한줄만 넣으면 아래와 같은 16:9 비율의 div가 만들어진다.- 만약 하나의 값만 지정할 경우, 높이를 1의 비율로 간주한다.
- div 뿐만 아니라 이미지, 테이블 등 모든 엘리먼트에 종횡비 적용이 가능하다.
.box {
width: 300px; /* 요소 가로길이 지정 */
background: #cccccc; /* 요소 배경색 */
aspect-ratio: 16 / 9; /* 16:9 비율 지정 */
}See the Pen aspect-ratio-4 by barzz12 (@inpaSkyrim) on CodePen.
종횡비 auto 지정
- 요소가 고유한 종횡비를 가지는 경우 auto로 해당 종횡비를 따른다.
- 요소가 고유한 종횡비를 가지지 않는 경우 지정한 비율 속성값에 따른다.
div {
/* 고유한 종횡비를 가지는 경우 해당 종횡비를 따르고, 그렇지 않은 경우 1 : 1 비율로 지정 */
aspect-ratio: auto 1 / 1;
}See the Pen aspect-ratio-6 by barzz12 (@inpaSkyrim) on CodePen.
이미지 종횡비 강제 지정
- 이미지가 늘어나거나 줄어들지 않고, 이미지 자체는 그대로 유지하며 종횡비만 조정하는 방법
- 먼저 이미지를 부모 요소로 감싸고, 부모 요소에
aspect-ratio를 지정한다. 마지막으로 이미지에object-fit: cover속성을 적용한다.
See the Pen aspect-ratio-7 by barzz12 (@inpaSkyrim) on CodePen.
aspect-ratio 적용 예외 상황
- 너비, 높이값이 지정될 경우 종횡비가 적용되지 않는다.
- 마찬가지로 min-width, min-height 요소값이 적용된 경우 동작하지 않는다.
- 내용이 요소를 넘는 경우 요소는 확장되는데 이 경우에는 종횡비가 적용되지 않는다.
See the Pen aspect-ratio-5 by barzz12 (@inpaSkyrim) on CodePen.
# 참고자료
https://runebook.dev/ko/docs/css/aspect-ratio
https://webisfree.com/2019-03-11/css-%EB%B0%B1%EA%B7%B8%EB%9D%BC%EC%9A%B4%EB%93%9C-%EC%9D%B4%EB%AF%B8%EC%A7%80-%EB%B0%8F-%EC%97%98%EB%A6%AC%EB%A8%BC%ED%8A%B8-%EB%B9%84%EC%9C%A8%EB%A1%9C-%EC%A1%B0%EC%A0%88%ED%95%98%EA%B8%B0-aspect-ratio
https://mong-blog.tistory.com/entry/css-Aspect-Ratio-%EC%9A%94%EC%86%8C%EB%A5%BC-%EB%B9%84%EC%9C%A8%EB%8C%80%EB%A1%9C-%EC%A1%B0%EC%A0%95%ED%95%98%EA%B8%B0