[CSS] 📚 미디어 쿼리 - 반응형 레이아웃

미디어 쿼리(Media Query) 란?

미디어 쿼리는 CSS에서 어떤 스타일을 선택적으로 적용하고 싶을 때 사용한다.
@media 키워드로 시작하는 미디어 쿼리의 문법 구조는 아래와 같다.
@media (조건) {
스타일
}스타일 부분에는 일반적인 CSS 코드가 들어가는데, 조건 부분이 만족될 때는 스타일이 적용되고, 만족되지 않을 때는 스타일이 무시된다.
미디어 쿼리를 사용해서 css에 적용하는 방법은 아래와 같이 3가지가 있다.
1. HTML의 link태그의 media속성에 값을 설정해 주는 방법
<link href="css/common.css" rel="stylesheet" type="text/css"
media="screen and (min-width:0px) and (max-width:480px)">
2. css파일 내에 직접 media를 설정해 주는 방법
@media all and (min-width:480px) { ... }
3. media query를 설정한 파일을 css파일 내에서 import 해서 적용시켜주는 방법
/* common.css */
@import "../media.css";미디어 쿼리 타입
- all : 기본값. 모든 미디어 장치에 사용 됨
- print : 프린터에 사용
- screen : 컴퓨터 스크린, 테블릿, 스마트폰 등
- speech : 페이지를 읽어주는 화면 낭독기
| 기기명 | 설명 | |
| all | 모든 장치 | |
| 인쇄 장치 | ||
| screen | 컴퓨터 화면 장치 또는 스마트 기기의 화면 | |
| tv | 영상과 음성이 동시에 출력되는 장치 | |
| projection | 프로젝터 장치 | |
| handheld | 손에 들고 다니는 소형장치 | |
| speech | 음성 출력 장치 | |
| aural | 음성 합성 장치(화면을 읽어 소리로 출력해 주는 장치) | |
| embossed | 점자 인쇄 장치(화면을 읽어 종이에 점지를 찍어내는 장치) | |
| tty | 디스플레이 기능이 제한된 장치 | |
| braille | 점자 표시 장치 | |
/* 일반 화면(screen)과 인쇄장치 별로 서로 다른 style을 지정하는 예 */
@media screen {
* {
color: red;
}
}
@media print {
* {
color: blue;
}
}미디어 쿼리 연산자
- and 연산자 : 여러 미디어 특징들을 하나로 결합함 .
- , (or)연산자 : 쉼표로 분리된 각 목록은 각각 개별 미디어 쿼리임.
- not 연산자 : 전체 미디어 쿼리를 부정하기 위해 사용 함.
- only 연산자 : 미디어 쿼리를 지원하지 않는 브라우저가 주어진 스타일을 적용하는 것을 방지
* only 키워드는 미디어 쿼리 결과에 아무런 영향을 미치지 않습니다.
오래된 브라우저는 screen and (color)를 'screen'으로 번역 하게되어 남아있는 쿼리를 무시하게 됩니다.
그리하여 모든 스크린에 스타일을 적용하게 되는데, 알려지지 않은 미디어 타입 only를 지정함으로써 무시하게 된다.
@media only screen {} /*미디어쿼리를 지원하지 않는 브라우저(IE8 이하)에서는 해당 스타일을 무시 */* not이나 only를 사용하려면 미디어 타입을 규정해야 함.
* 미디어 쿼리는 대소문자 구별하지 않는다
미디어 쿼리 속성
| 조건문 | 설명 | 조건값 | min/max 사용 여부 |
| width | 웹페이지의 가로 너비값 | width속성에서 사용할 수 있는 모든 속성값 | 사용함 |
| height | 웹페이지의 세로 높이값 | ||
| device-width | 기기의 가로 너비값 | ||
| device-height | 기기의 세로 높이값 | ||
| orientation | 기기의 화면 방향 | portrait(세로) , landscape(가로) | 사용안함 |
| aspect-ratio | 화면비율 | 브라우저 화면비율(1) 브라우저 종횡비(16/9) 브라우저 해상도(1280/720) |
사용안함 |
| device-aspect-ratio | 단말기의 화면비율 | 기기 화면비율(1) 기기 종횡비(16/9) 기기 해상도(640/320) |
사용함 |
| color | 기기의 비트 수 | 8(bit 단위) | |
| color-index | 기기의 색상 수 | 128(색상 수 단위) | |
| monochrome | 기기가 흑백일때 픽셀당 비트 수 | 1(bit 단위) | |
| resolution | 기기의 해상력 | 300dpi/dpcm | |
| scan | TV의 스캔 방식 | progressive/interlace | 사용안함 |
| grid | 기기의 그리드/비트맵 | 0(비트맵 방식) / 1(그리드 방식) |
min-width / max-width
: 뷰 영역에서의 최소 넓이. 즉 지정한 사이즈보다 넓은 경우 적용 (이상) / 뷰 영역에서의 최대 넓이. 즉 지정한 사이즈보다 작을 경우 적용 (이하)
/* 뷰포트 너비가 768px 이상 '그리고' 1024px 이하이면 실행 */
@media all and (min-width:768px) and (max-width:1024px) { … }
/* 뷰포트 너비가 768px 이거나 '또는' 1024px 이면 실행 */
@media all and (width:768px), (width:1024px) { … }
/* 뷰포트 너비가 768px 이상 '그리고' 1024px 이하가 '아니면' 실행 */
@media not all and (min-width:768px) and (max-width:1024px) { … }
max-device-width / min-device-width
: 디바이스 사이즈의 최대 넓이. 이 사이즈보다 작은 경우 적용 / 디바이스 사이즈의 최소 넓이. 이 사이즈보다 넓을 경우 적용
그러니까 내 모니터 해상도가 FHD이거나 QHD에 따라 다르게 적용,
스마트폰 해상도에 따라 다르게 적용
/* 스크린 너비가 320px '그리고' 높이가 480px 이면 실행 */
@media all and (device-width:320px) and (device-height:480px) { … }
/* 스크린 너비가 최소 320px 이상 '그리고' 높이가 최소 480px 이상이면 실행 */
@media all and (min-device-width:320px) and (min-device-height:480px) { … }
orientation
: 세로 길이 혹은 가로길이의 둘 중 하나로 기준을 적용
- portrait : 세로 길이 중심의 경우
- landscape : 가로길이 중심의 경우
알기 쉽게 예를 들자면,
portrait는 스마트폰을 그대로 세로로 길게 볼 경우에 해당하고
landscape는 가로로 놓고 볼 경우에 해당한다고 생각하면 됩니다.
@media screen
and (max-device-width: 760px) /* 디바이스가 모바일일때(device-width 0 ~ 768px) */
and (orientation: landscape) { /* 그리고 가로로 볼때 */
* { color: blue;}
}
aspect-ratio
뷰포트의 너비와 높이에 대한 비율. ‘너비/높이’ 순으로 조건을 작성한다.
min/max 접두사를 사용하면 너비 값의 최소/최대 비율을 정할 수 있다.
/* 뷰포트 너비가 5, 높이가 4 비율이면 실행 */
@media all and (aspect-ratio:5/4) { … }
/* 뷰포트 너비가 5/4 비율 이상이면 실행 */
@media all and (min-aspect-ratio:5/4) { … }
/* 뷰포트 너비가 5/4 비율 이하면 실행 */
@media all and (max-aspect-ratio:5/4) { … }
device-aspect-ratio
스크린의 너비와 높이에 대한 비율. ‘너비/높이’ 순으로 조건을 작성한다.
min/max 접두사를 사용하면 너비 값의 최소/최대 비율을 정할 수 있다.
/* 스크린 너비가 5, 높이가 4 비율이면 실행 */
@media all and (device-aspect-ratio:5/4) { … }
/* 스크린 너비가 5/4 비율 이상이면 실행 */
@media all and (min-device-aspect-ratio:5/4) { … }
/* 스크린 너비가 5/4 비율 이하면 실행 */
@media all and (max-device-aspect-ratio:5/4) { … }
color
출력 장치의 색상에 대한 비트 수. 출력 장치가 컬러가 아닌 경우 0의 값에 대응한다.
@media all and (color) { … } /* 출력 장치가 컬러를 지원하면 실행 */
@media all and (color:0) { … } /* 출력 장치가 컬러가 아니면 실행 */
@media all and (color:8) { … } /* 출력 장치가 8비트 색상이면 실행 */
@media all and (min-color:8) { … } /* 출력 장치가 8비트 이상 색상이면 실행 */
@media all and (max-color:8) { … } /* 출력 장치가 8비트 이하 색상이면 실행 */
monochrome
출력 장치가 흑백인 경우 픽셀당 비트 수. 출력 장치가 흑백이 아니라면 0의 값에 대응한다.
@media all and (monochrome) { … } /* 출력 장치가 흑백이면 실행 */
@media all and (monochrome:0) { … } /* 출력 장치가 흑백이 아니면 실행 */
@media all and (min-monochrome:2) { … } /* 출력 장치가 흑백이고 2비트 이상이면 실행 */
@media all and (max-monochrome:2) { … } /* 출력 장치가 흑백이고 2비트 이하이면 실행 */
resolution
출력 장치의 dpi 해상력에 대응한다.
min/max 접두사는 사각형 아닌 픽셀(인쇄 장치)에도 대응하지만 접두사 없는 resolution 조건은 사각형 픽셀에만 대응한다.
조건의 값으로 dpi와 dpcm 단위를 사용할 수 있다.
@media all and (resolution:96dpi) { … } /* 1인치당 96개의 사각형 화소를 제공하면 실행 */
@media all and (min-resolution:96dpi) { … } /* 1인치당 96개 이상의 화소를 제공하면 실행 */
@media all and (max-resolution:96dpi) { … } /* 1인치당 96개 이하의 화소를 제공하면 실행 */
scan
TV의 스캔 방식에 따라 대응한다. progressive 값은 초당 60회 수준의 고화질 스캔에 대응하고 interlace 값은 초당 30회 수준의 일반 스캔에 대응한다. 대부분의 HDTV는 progressive와 interlace 방식을 모두 지원하고 있다.
grid
출력 장치가 그리드 방식이면 대응한다. 그리드 방식은 타자기와 같이 고정된 글꼴만 사용하는 장치이다. 통상 출력 장치는 비트맵이 아니면 그리드 방식이다. 값은 정수 0과 1 뿐이고 0의 값은 비트맵 방식에 대응한다.
미디어 쿼리 실전 예제
[480px이상의 미디어 타입의 경우]
@media (min-width:480px) { ... }
/* 또는 */
@media screen and (max-width:480px) { ... }
[480px에서 768px까지 넓이의 미디어 타입]
@media screen and (min-width:480px) and (max-width:768px) { ... }
[and를 사용해서 모든 조건을 필요로 하는 미디어 타입]
@media screen and (min-height:640px) and (min-width:480px)
[or ( , )를 사용해서 어느 한쪽만 만족하는 미디어 타입]
@media screen and (min-width: 320px) and (min-width: 480px), screen and (min-width: 480px), print
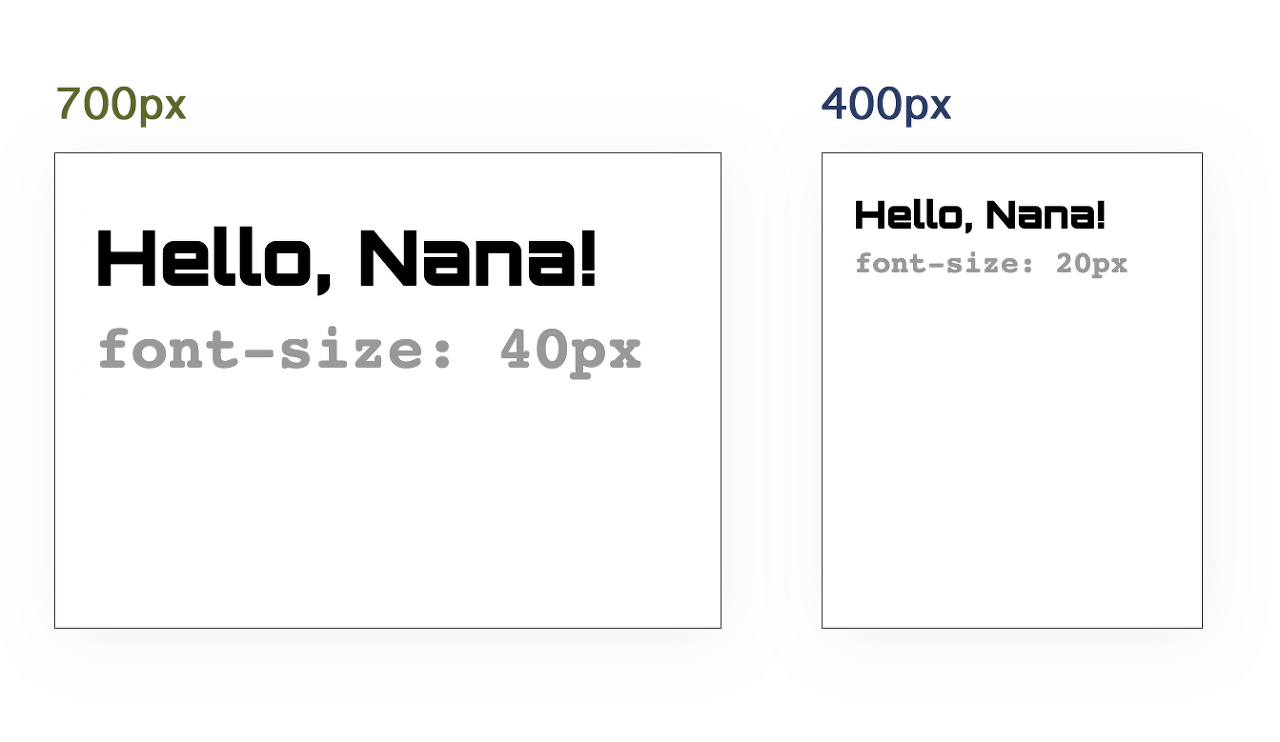
[타이틀의 텍스트 크기를 40px로 하되, 600px보다 작은 화면에서는 20px로 줄인다]
.title {
font-size: 40px;
}
@media (max-width: 600px) {
.title {
font-size: 20px;
}
}
[1200, 768, 480px 화면에서 따로따로 스타일 적용하고 싶을때 코드순서]
@media screen and (max-width:480px) { ... }
@media screen and (max-width:768px) { ... }
@media screen and (max-width:1200px) { ... }
[화면 너비에 따라 엘리먼트 숨기기]
미디어 쿼리는 특정 엘리먼트를 화면의 너비에 따라 숨길 때도 많이 사용됩니다.
예를 들어, 목록에서 어떤 항목은 넓은 화면에서 숨기고 어떤 항목은 좁은 화면에서 숨기고 싶다면,
<ul>
<li class="desktop">저는 넓은 화면에서만 보입니다.</li>
<li>저는 항상 보입니다.</li>
<li class="mobile">저는 좁은 화면에서만 보입니다.</li>
</ul>@media (max-width: 600px) {
.desktop {
display: none;
}
}
@media (min-width: 1000px) {
.mobile {
display: none;
}
}미디어 쿼리 - Viewport 지정
Viewport란 모바일 브라우저에서 web conetent 를 출력하는 영역으로써, 일반 PC의 브라우저에서는 존재하지 않는 개념이다.
Viewport는 웹페이지의 너비와 높이, 확대/축소 설정할 수 있게 해주며, 이를 통해 web content가 최적의 상태로 화면에 표시될 수 있게 도와준다.
쉽게말해 어떠한 사이트를 스마트폰으로 보고 있을 경우 손가락 두 개로 이미지를 확대하려고 했을 때 이것을 가능하게 해 주느냐 해 주지 않느냐 하는 기능을 말한다.
지정 방법은 head 태그 안에 아래와 같이 코드를 입력해 주면 된다
viewport meta tag는 브라우저의 화면 설정과 관련된 정보를 제공한다.
<meta name="viewport" content="width=device-width, maximum-scale=1.0, minimum-scale=1,
user-scalable=yes,initial-scale=1.0" />meta tag에서는 px단위를 사용하며 단위 표현은 생략한다.
복수개의 프로퍼티를 사용할 때는 쉼표(,)로 구분한다.
일반적으로 viewport meta tag는 모바일 디바이스에서만 적용된다.
| 속성명 | 속성값 | 속성설명 |
| width | device-width, 양수 | 뷰포트의 너비를 지정합니다. |
| height | device-height. 양수 | 뷰포트의 높이를 지정합니다. |
| inital-scale | 양수 | 뷰포트의 초기 배율을 지정합니다. 기본값은 1입니다. 1보다 작은 값을 사용하여 축소된 페이지를 표시하고, 1보다 큰 값을 사용하여 확대된 페이지를 표시합니다. |
| user-scalable | yes, no | 뷰포트의 확대/축소 여부를 지정합니다. 기본값은 yes이며 no로 설정하면 사용자가 페이지를 확대 할 수 없습니다. |
| minimum-scale | 양수 | 뷰포트의 최소 축소 비율을 지정합니다. 기본값은 0.25입니다. |
| maximum-scale | 양수 | 뷰포트의 최대 확대 비율을 지정합니다. 기본값은 5.0입니다. |
※ minimum-scale과 maximum-scale 속성은 각각 값을 1.0으로 지정할 경우 user-scalable를 yes로 지정하더라도 사용자가 화면을 확대 축소 할 수 없다.
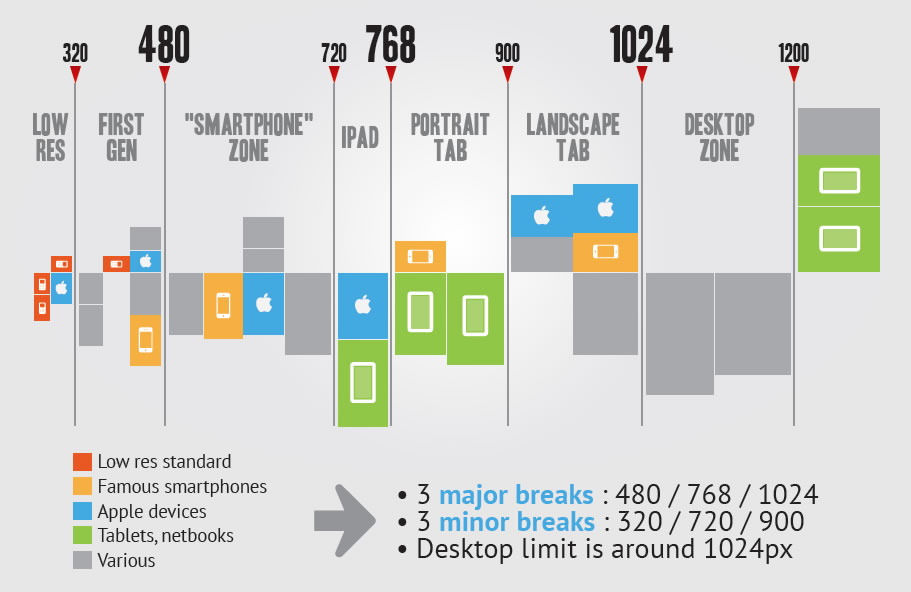
다양한 디바이스에서의 해상도

/* All Device */
/* Custom, iPhone Retina : 320px ~ */
@media only screen and (min-width : 320px) {
}
/* Extra Small Devices, Phones : 480px ~ */
@media only screen and (min-width : 480px) {
}
/* Small Devices, Tablets : 768px ~ */
@media only screen and (min-width : 768px) {
}
/* Medium Devices, Desktops : 992px ~ */
@media only screen and (min-width : 992px) {
}
/* Large Devices, Wide Screens : 1200px ~ */
@media only screen and (min-width : 1200px) {
}
/*========== Non-Mobile First Method ==========*/
/* All Device */
/* Large Devices, Wide Screens : ~ 1200px */
@media only screen and (max-width : 1200px) {
}
/* Medium Devices, Desktops : ~ 992px */
@media only screen and (max-width : 992px) {
}
/* Small Devices, Tablets : ~ 768px */
@media only screen and (max-width : 768px) {
}
/* Extra Small Devices, Phones : ~ 480px */
@media only screen and (max-width : 480px) {
}
/* Custom, iPhone Retina : ~ 320px */
@media only screen and (max-width : 320px) {
}# 참고자료
https://skydoor2019.tistory.com/8
https://poiemaweb.com/css3-responsive-web-design
https://naradesign.github.io/media-query.html
https://dolly77.tistory.com/88